
I love precision platformers, but they've always been really difficult. Mobility is my attempt to make the genre more accessible, with different difficulty settings, accessibility options, and a browser version. (Die-hard fans, though, can also ignore all that and just play everything on the highest difficulty. Your choice!)
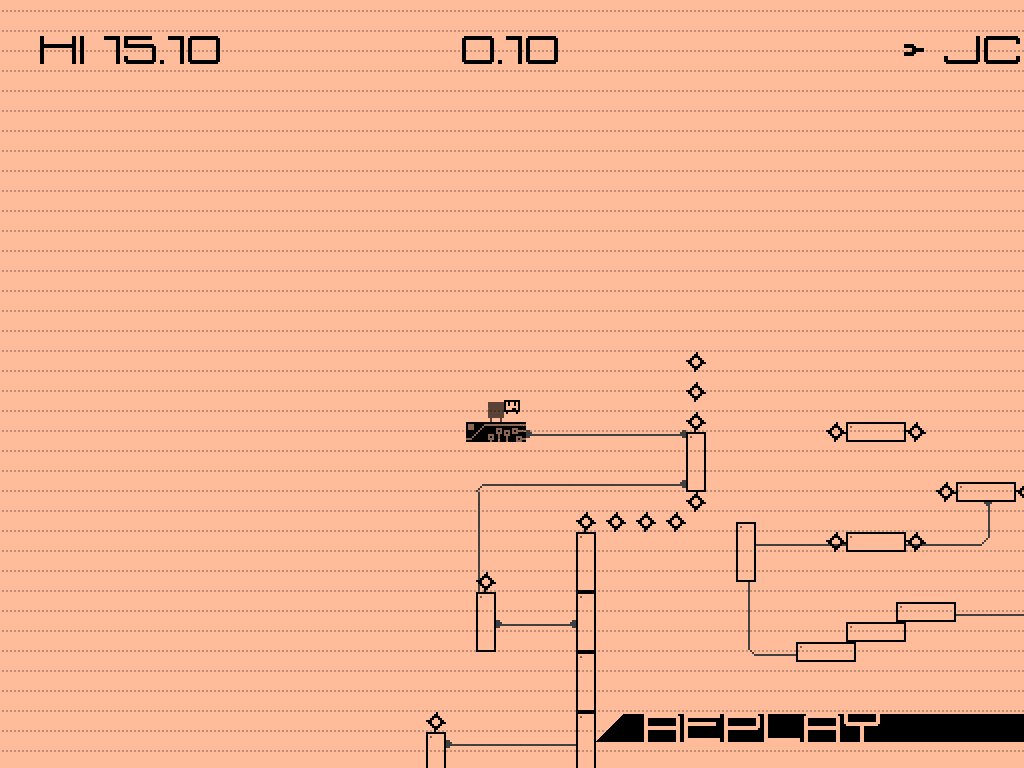
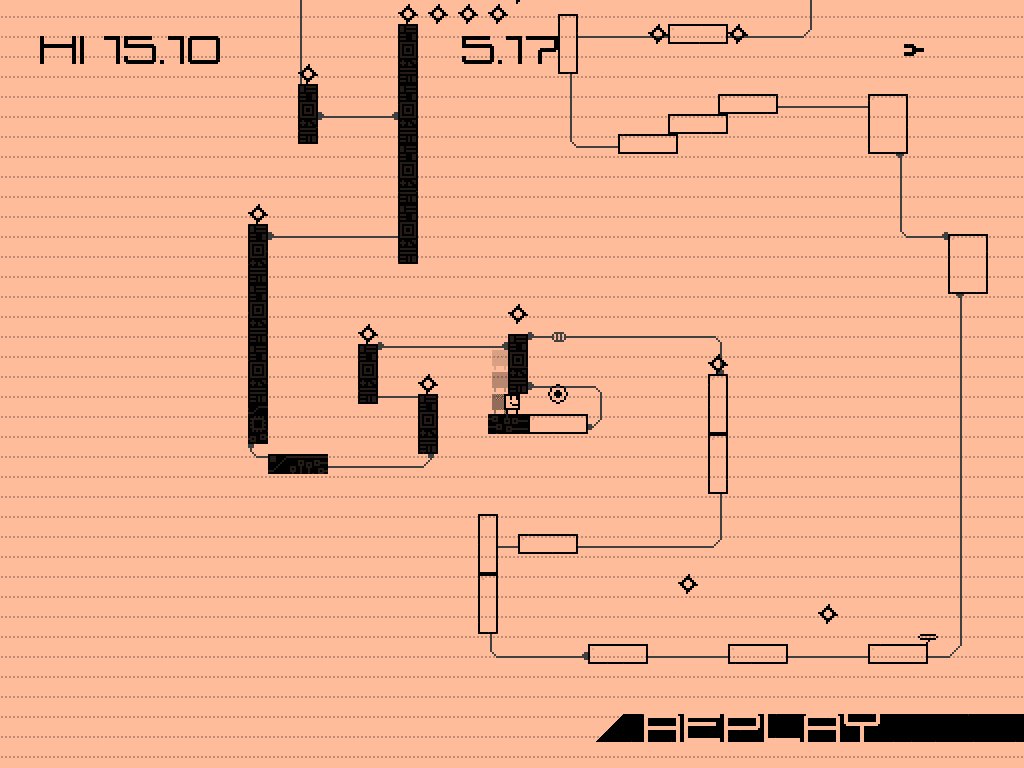
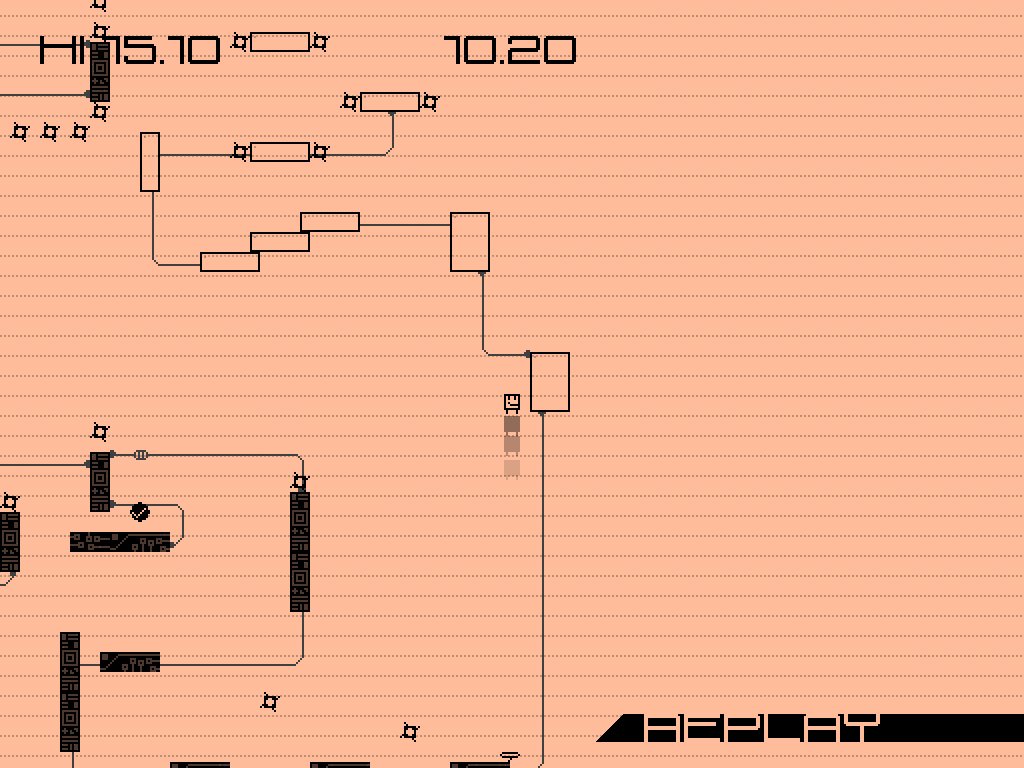
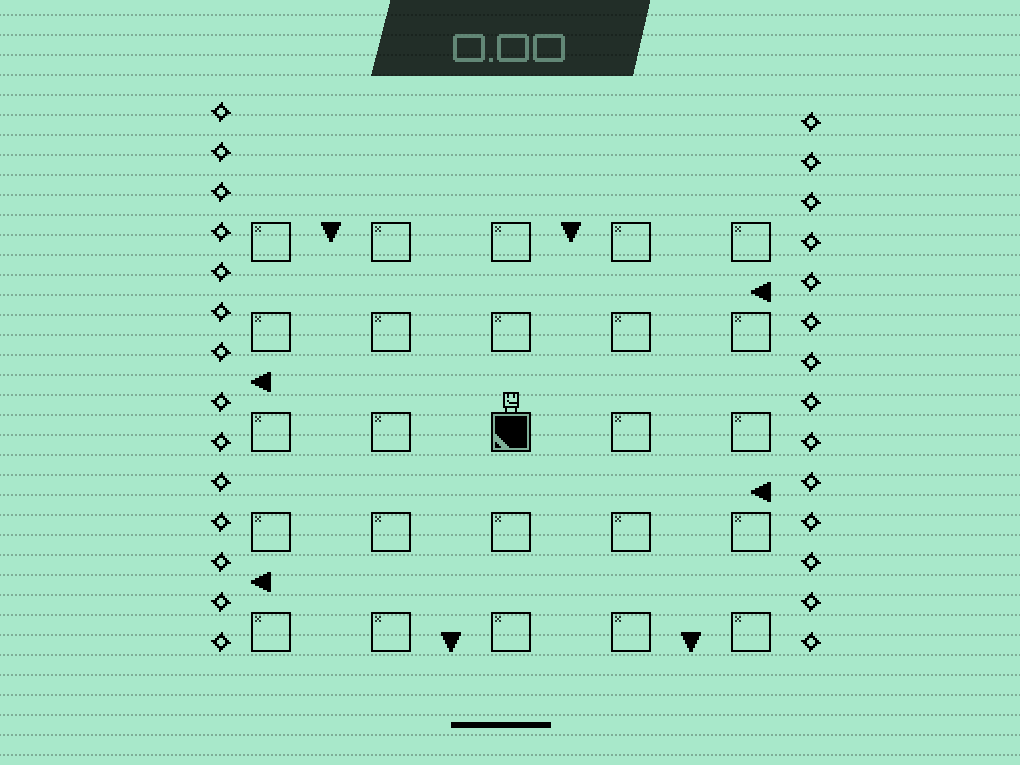
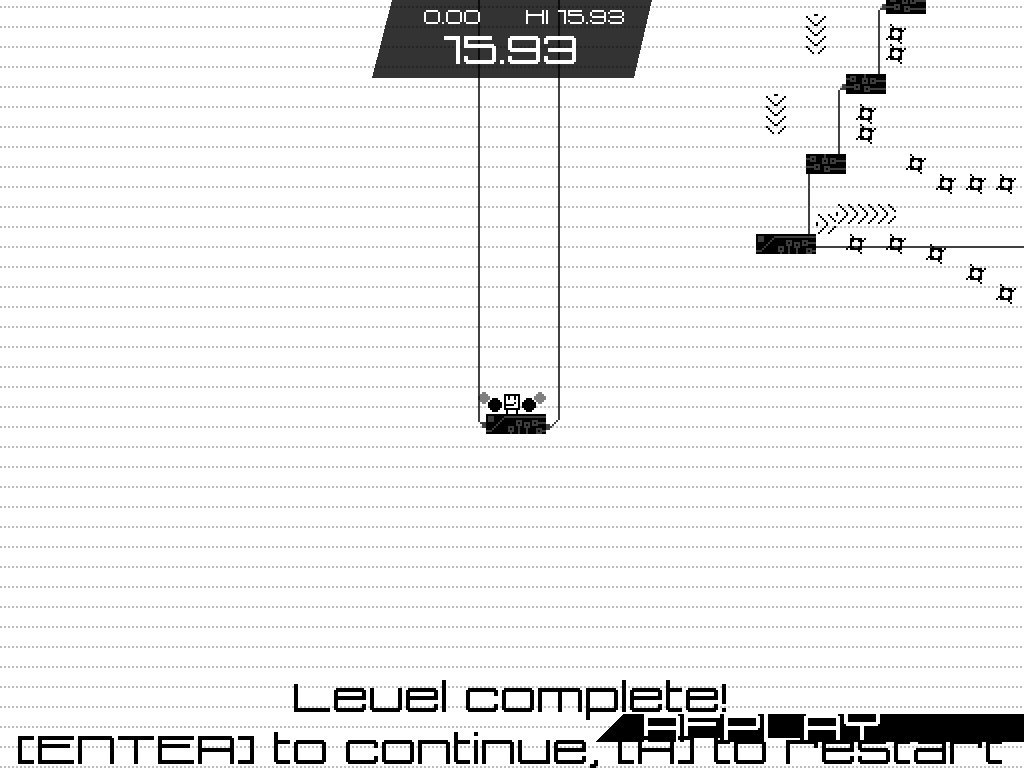
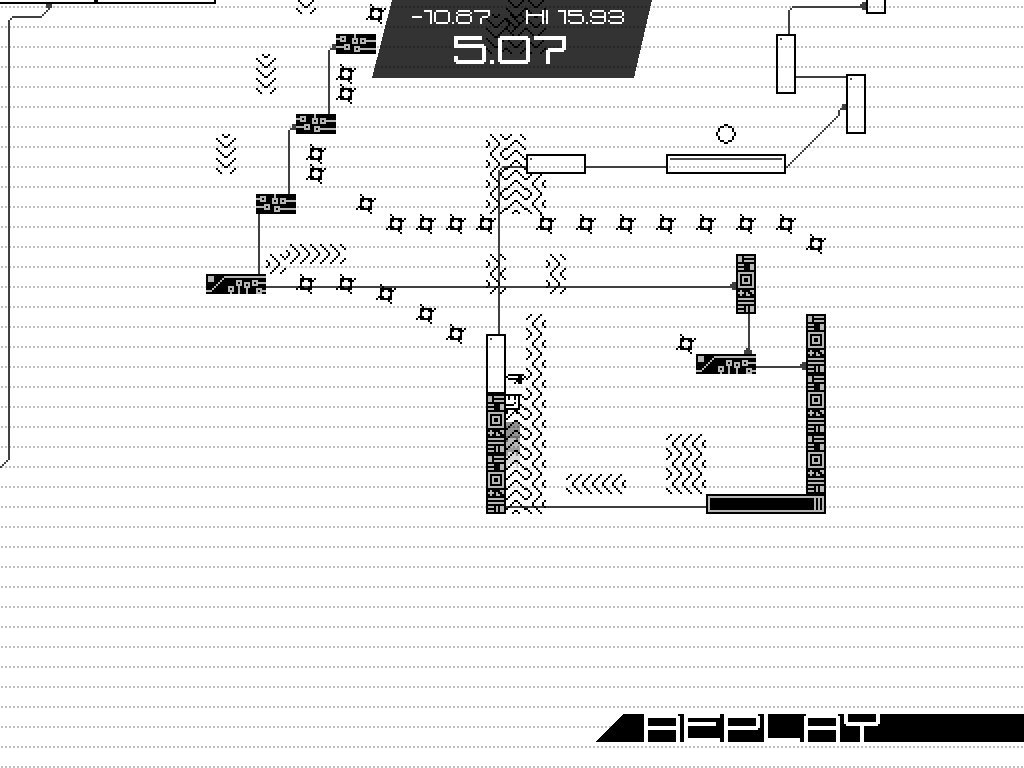
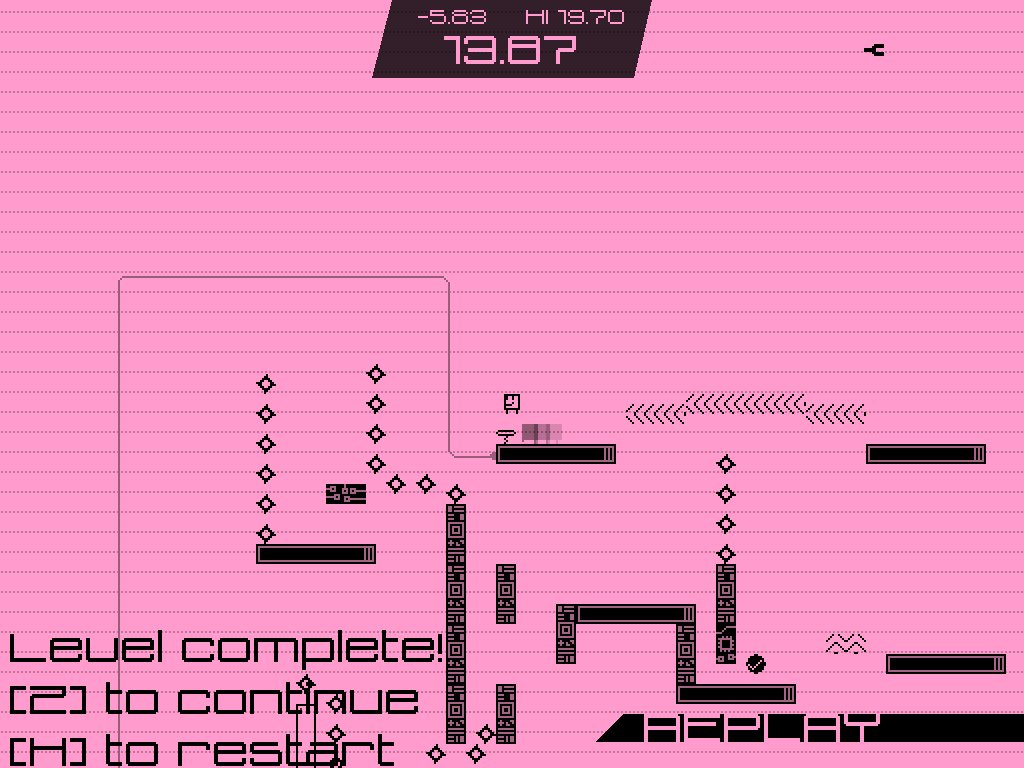
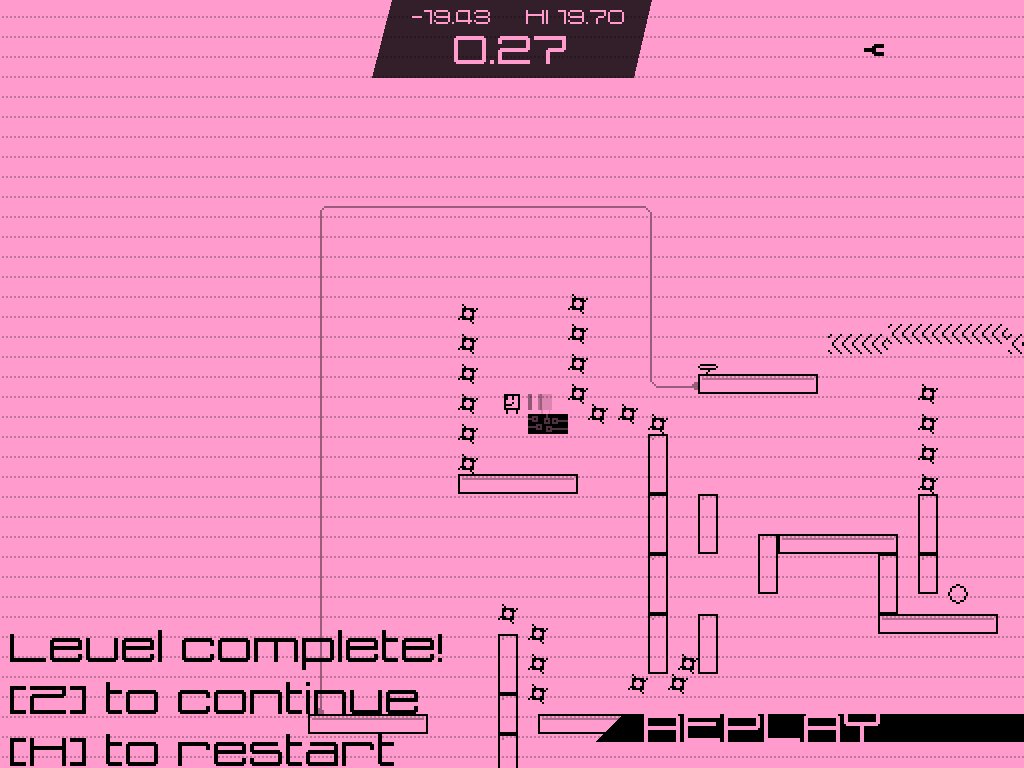
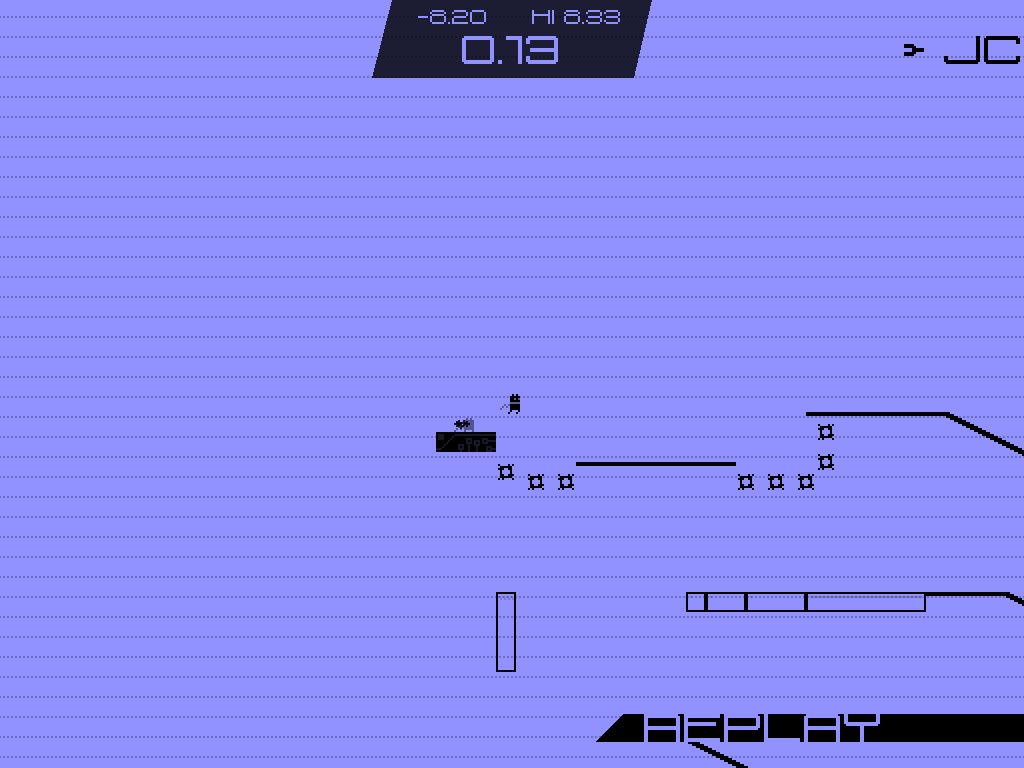
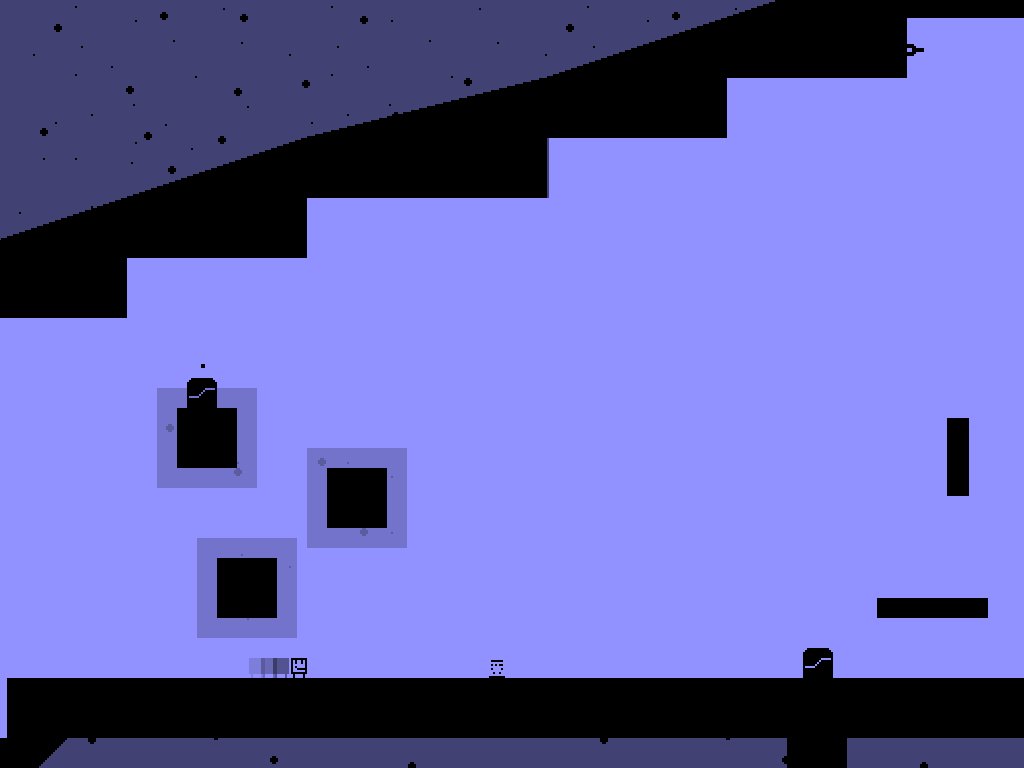
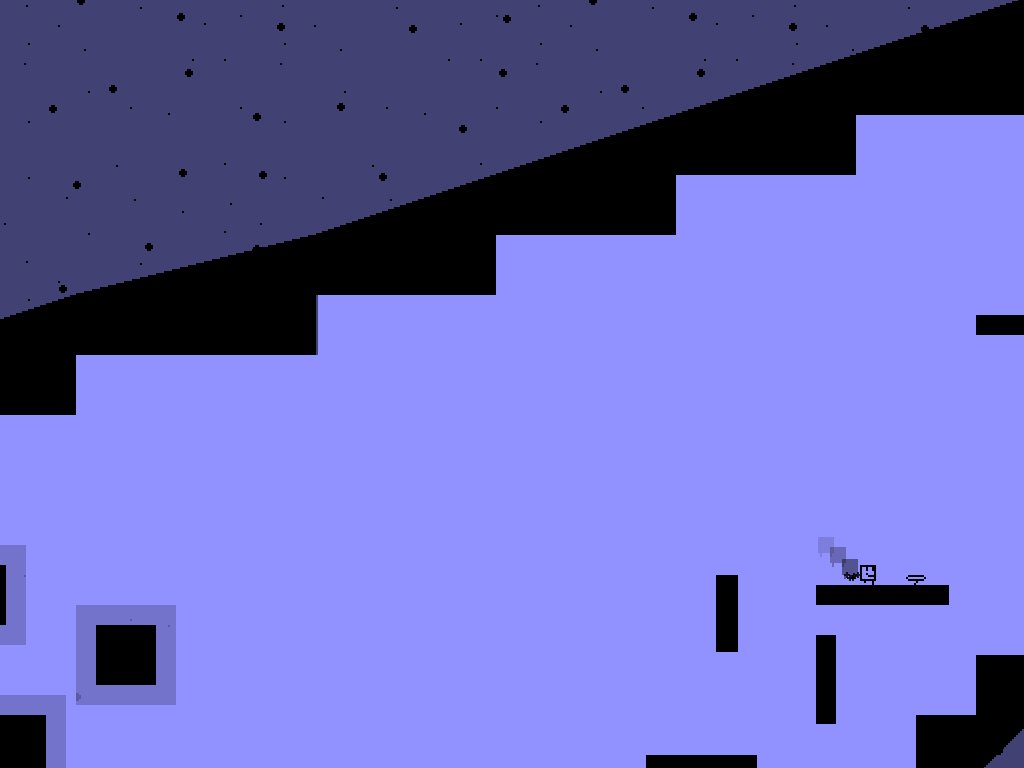
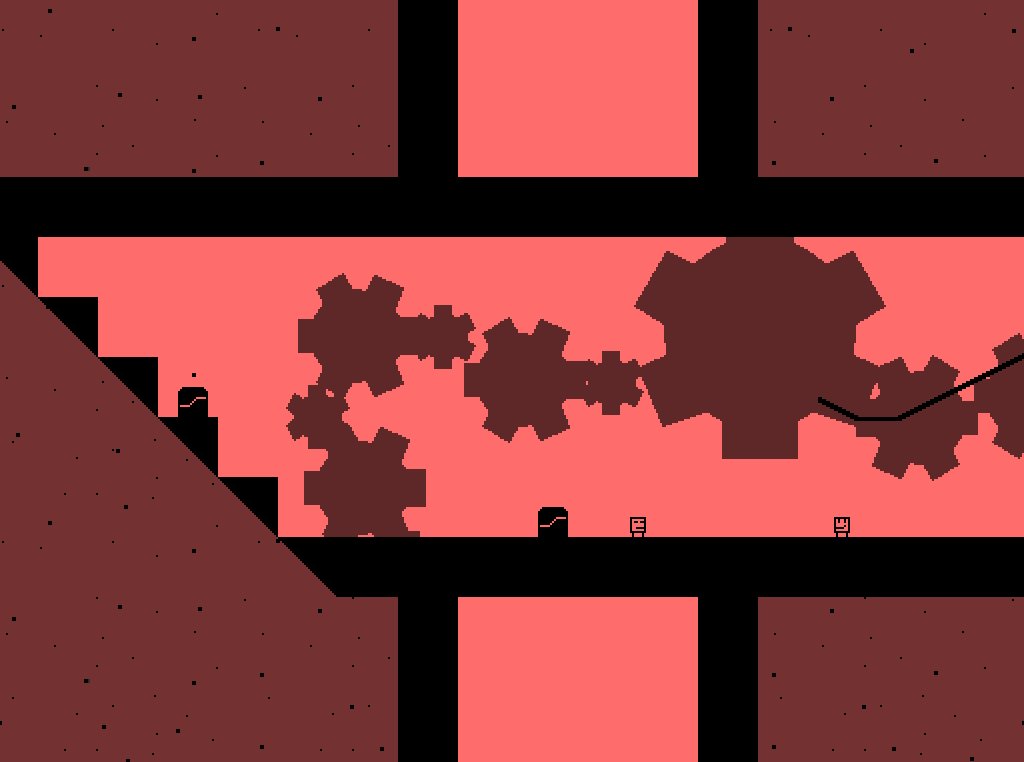
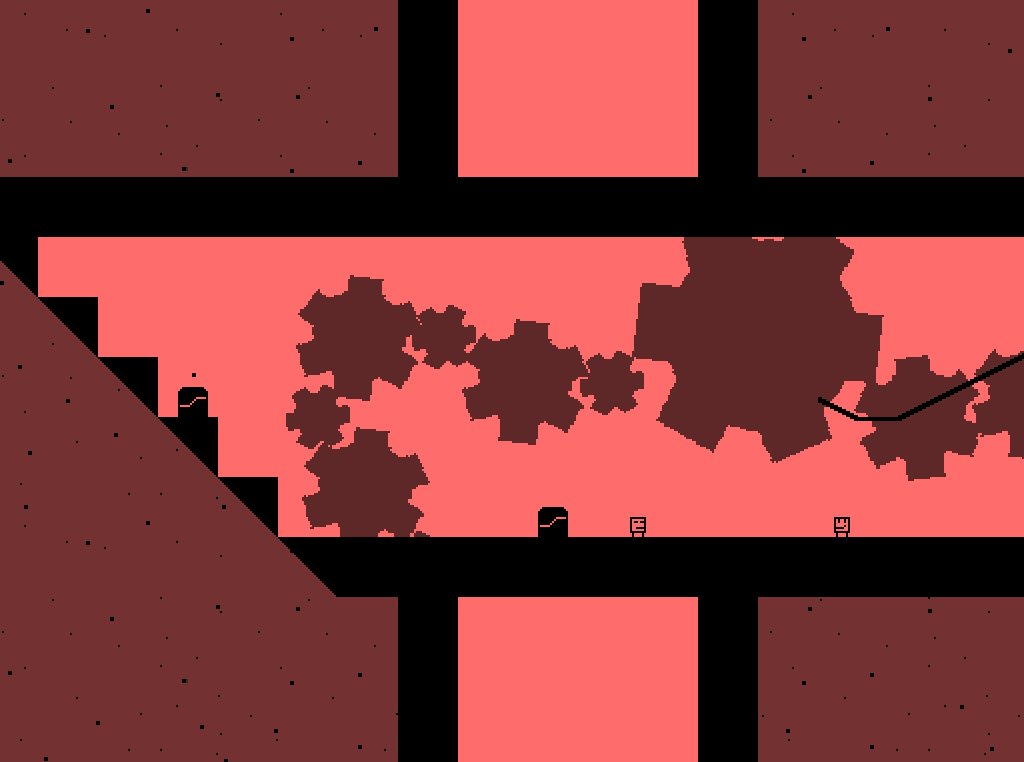
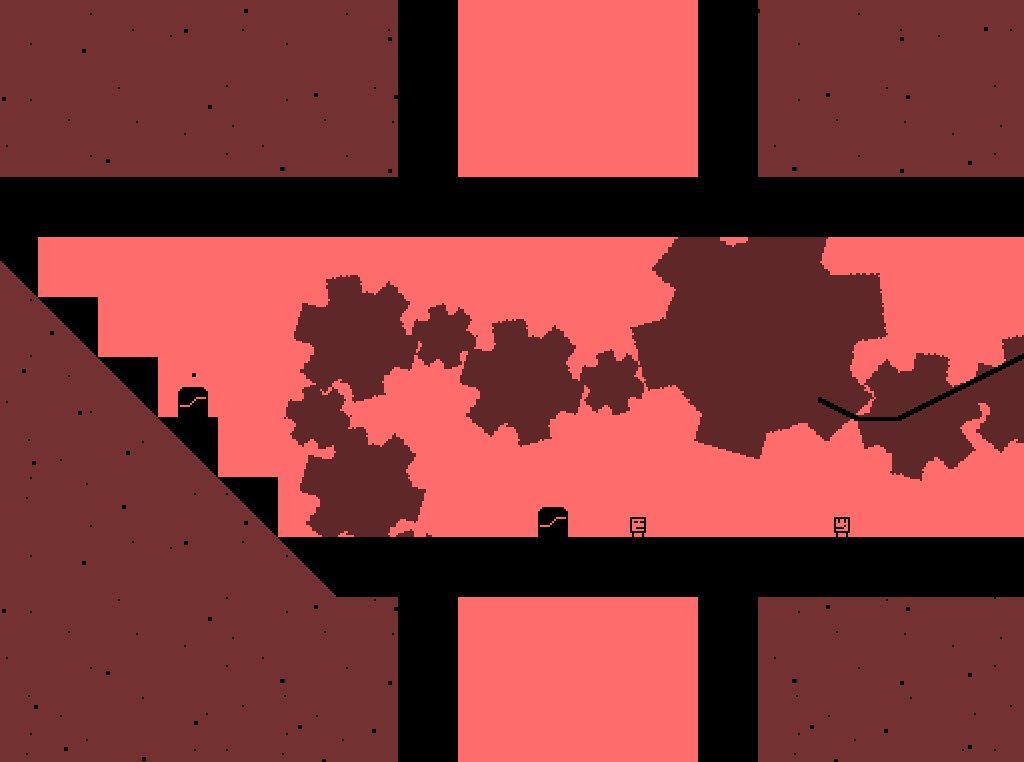
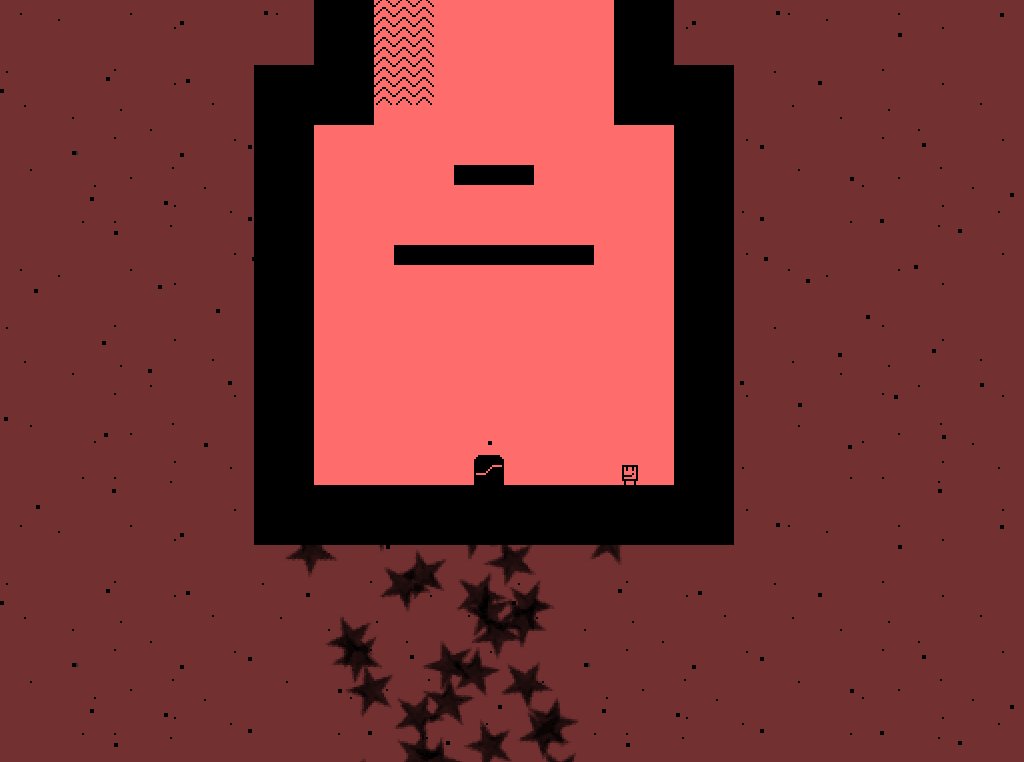
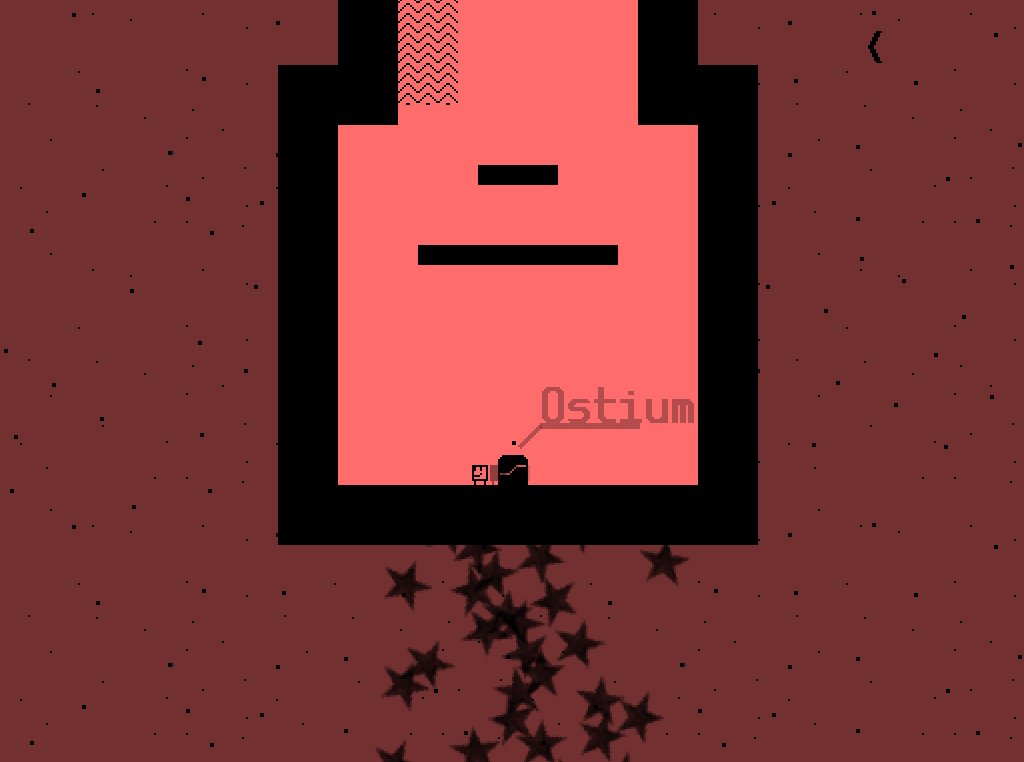
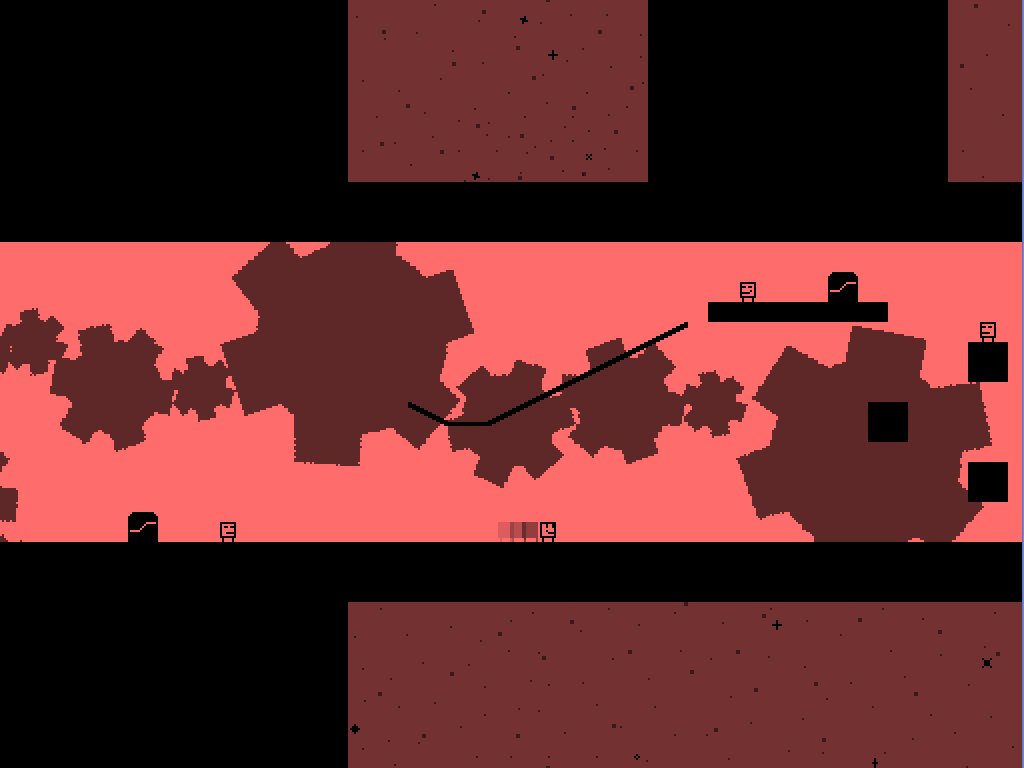
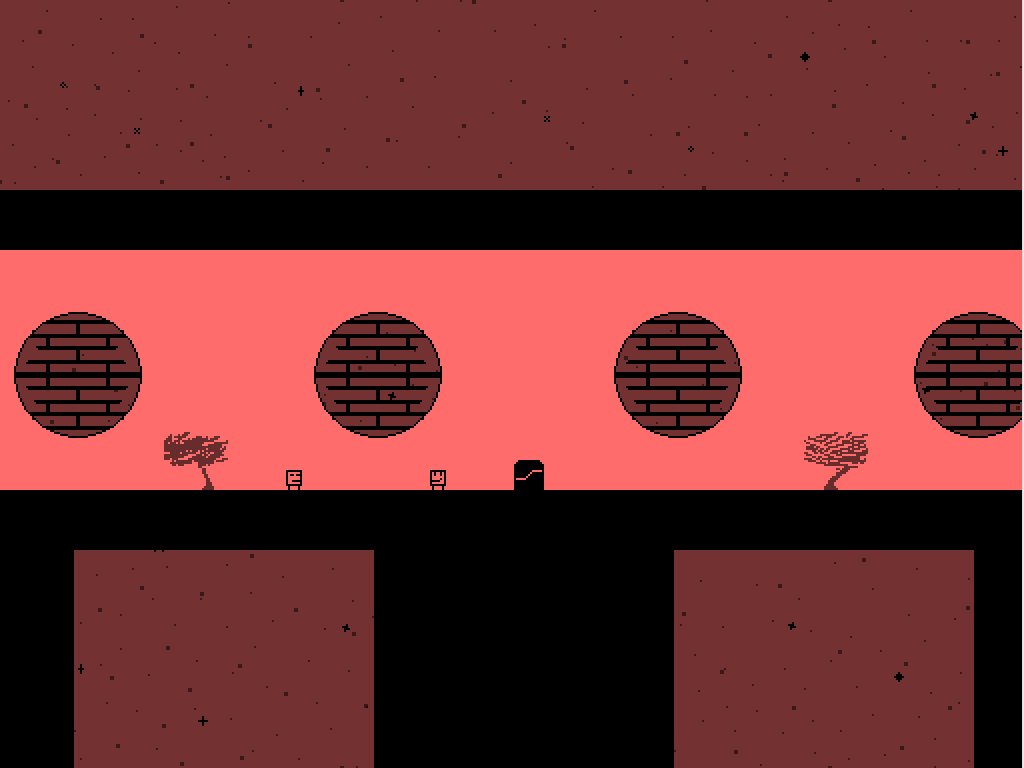
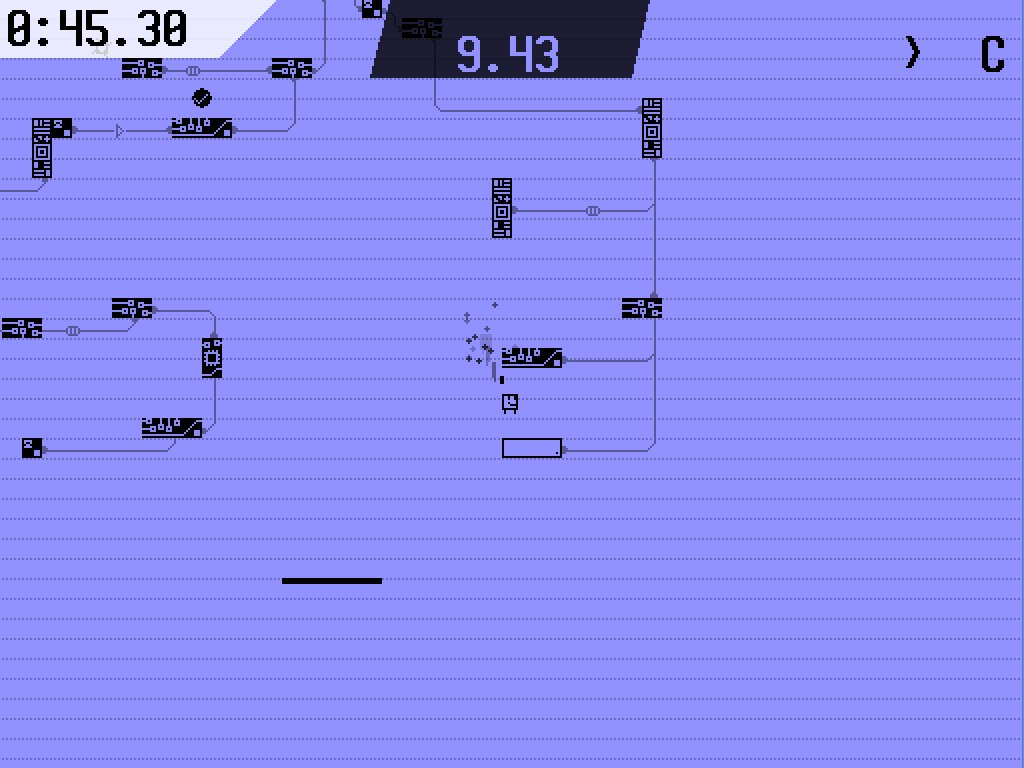
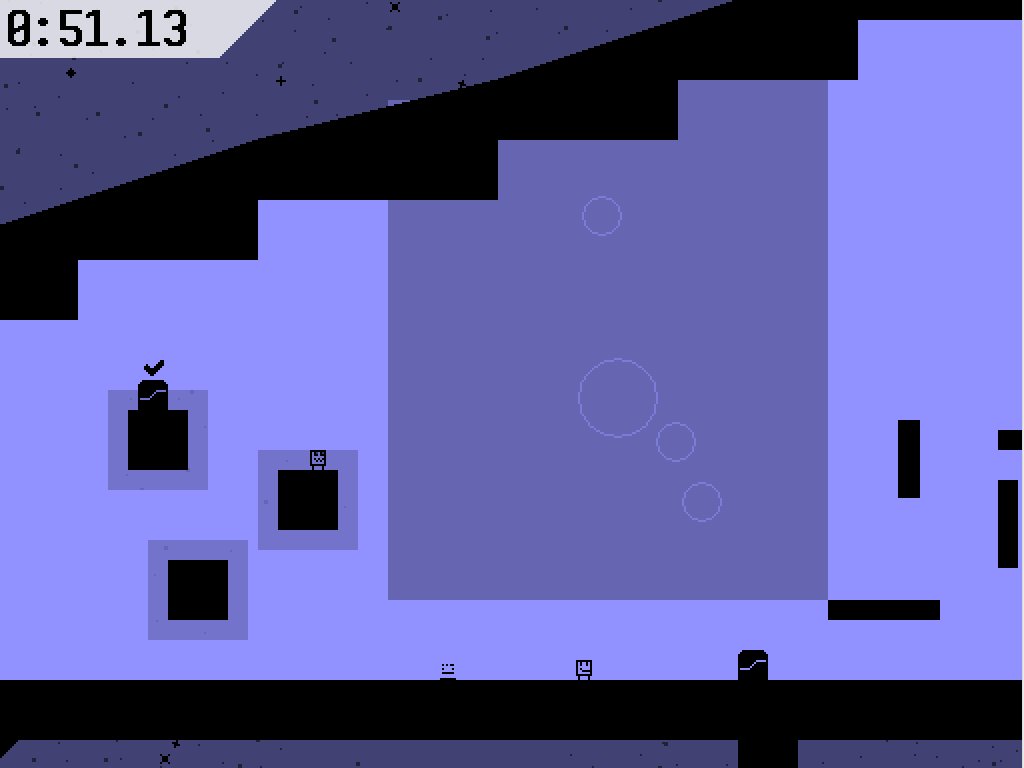
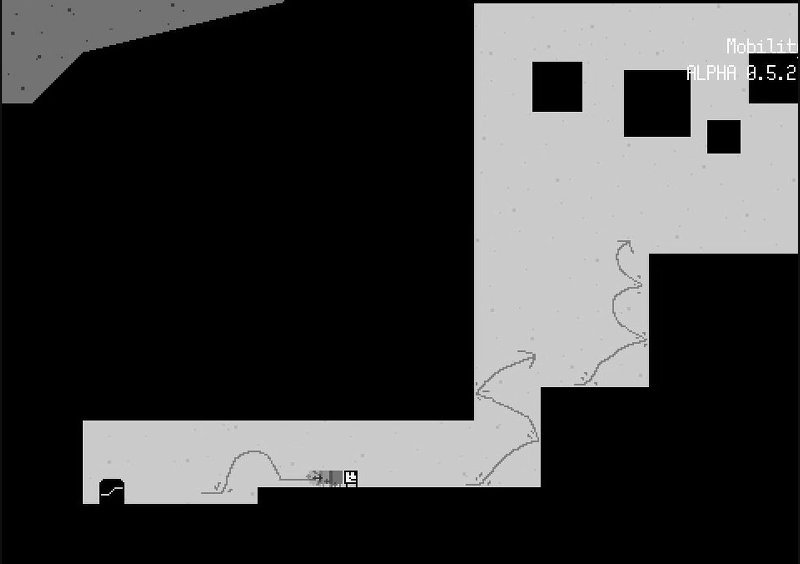
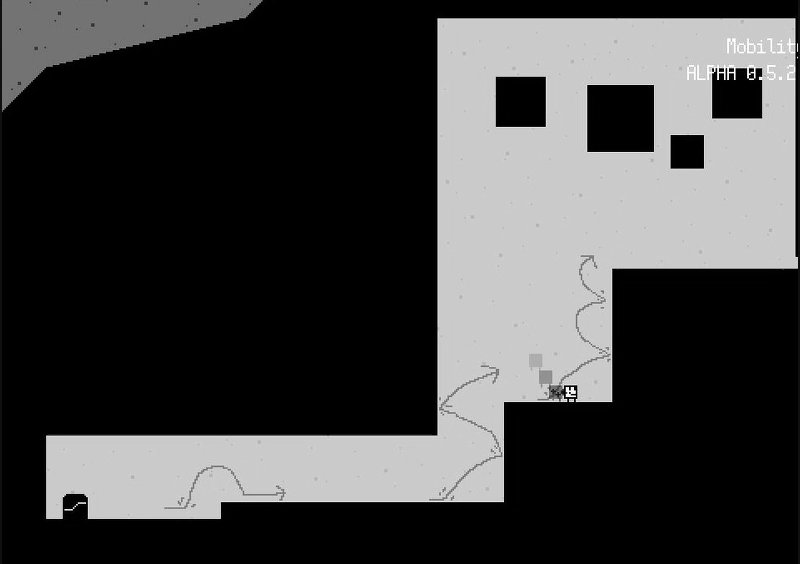
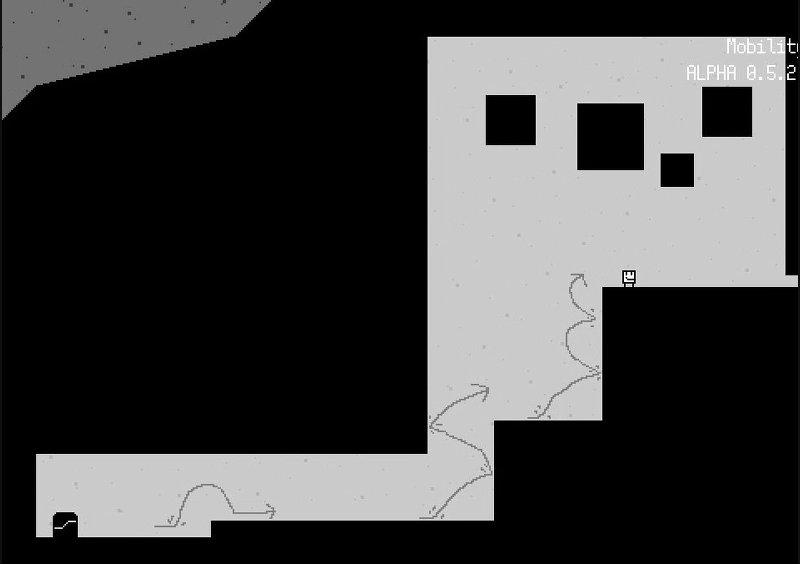
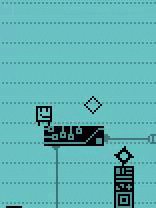
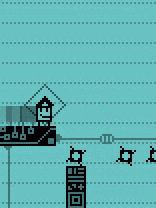
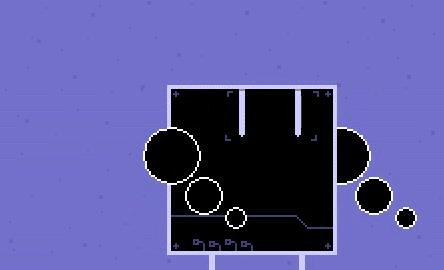
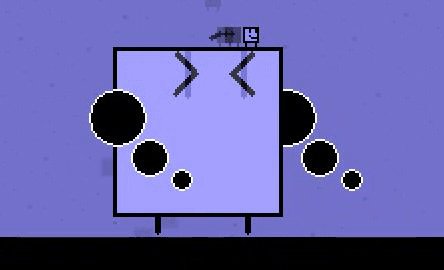
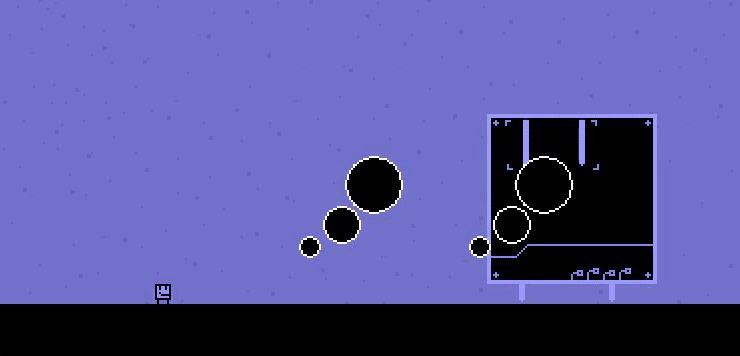
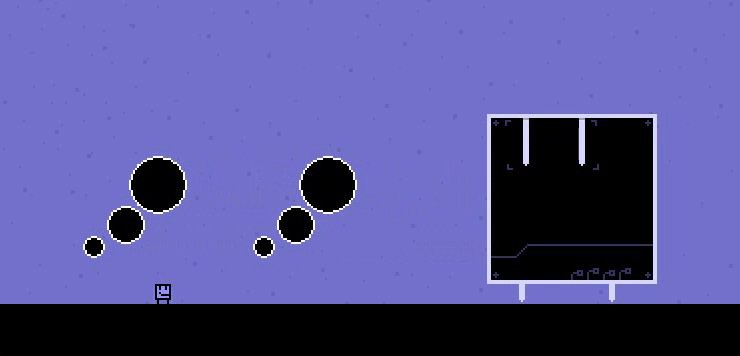
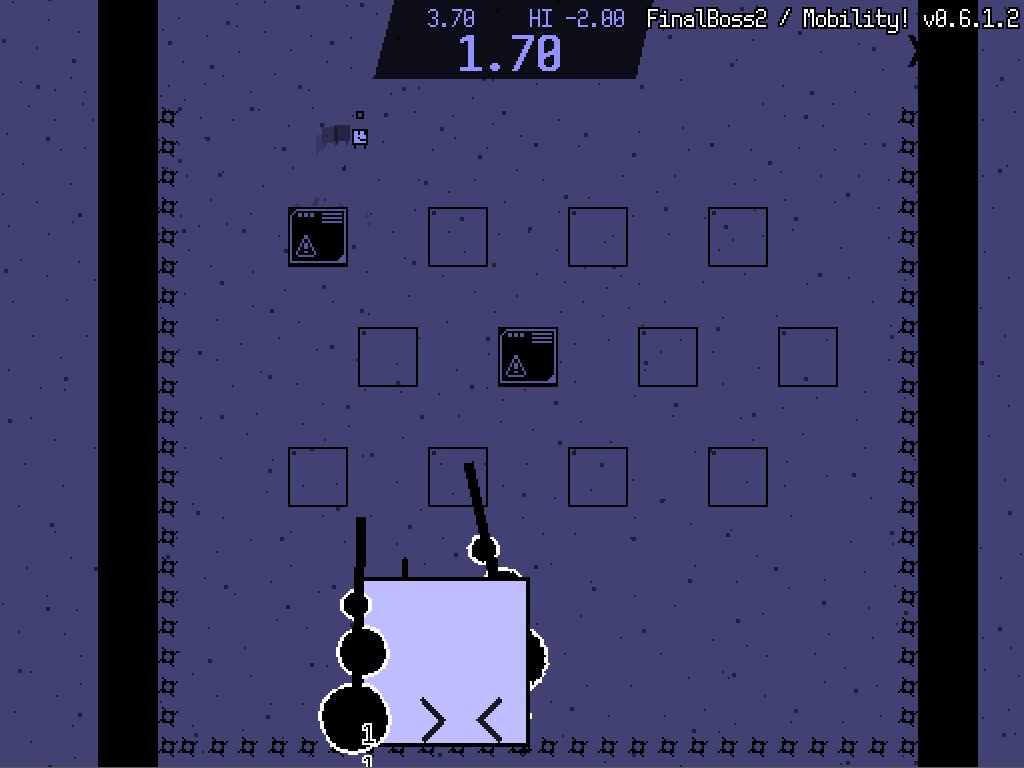
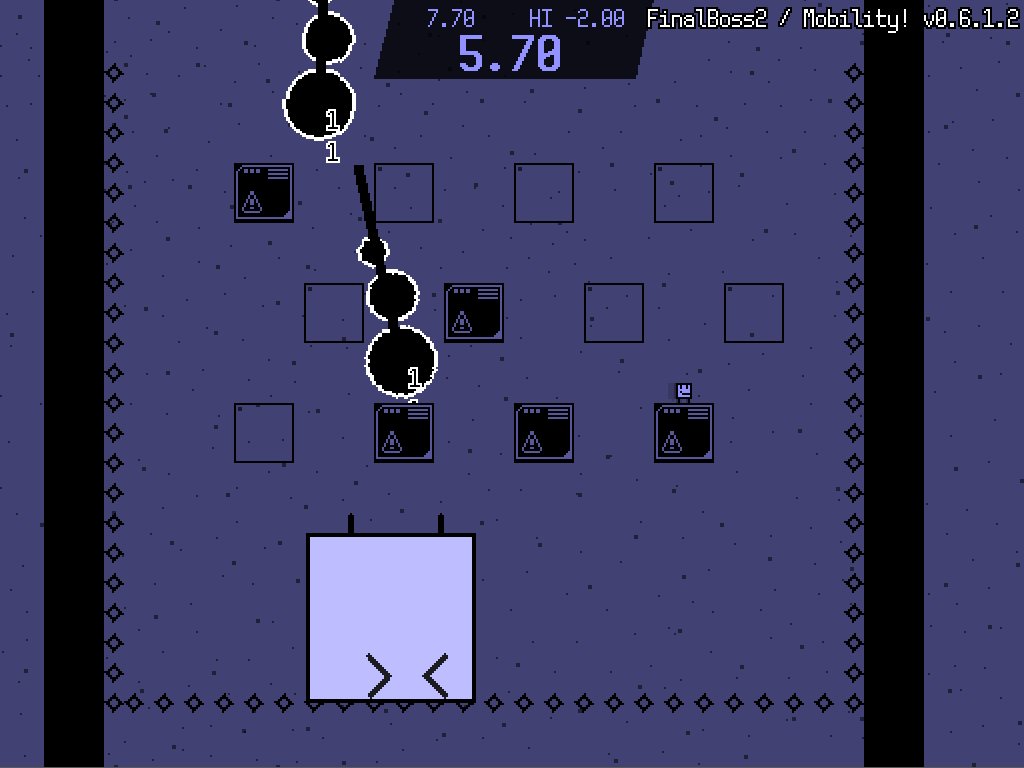
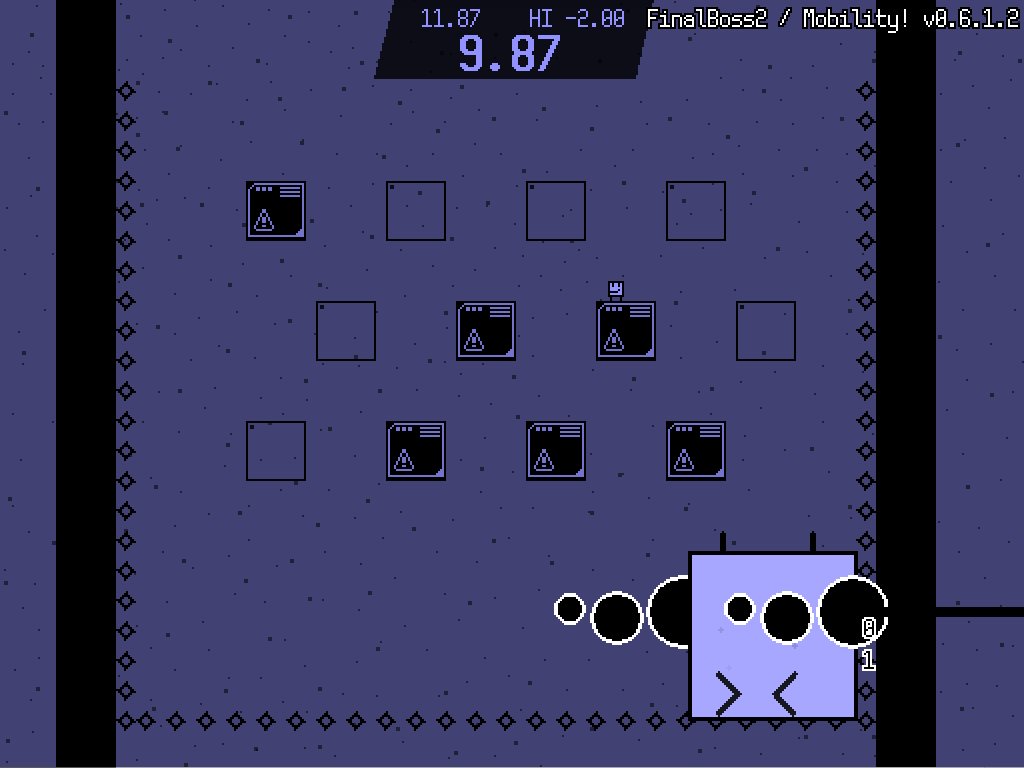
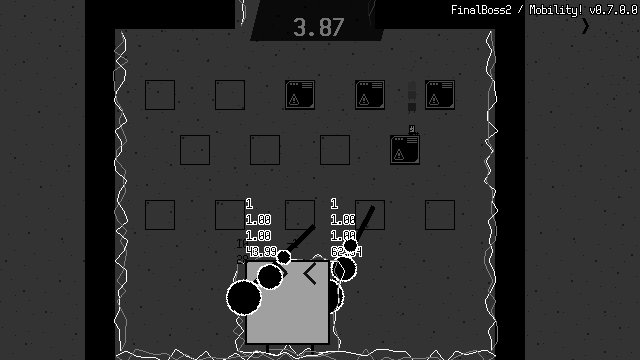
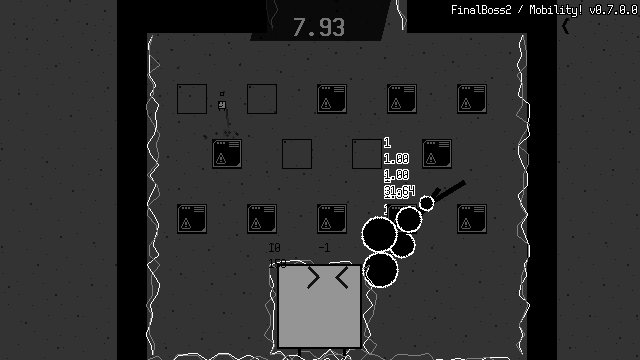
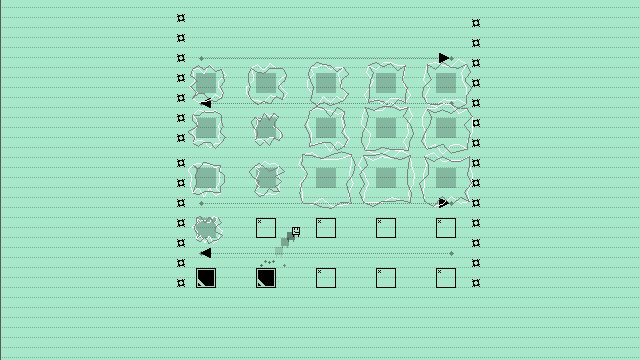
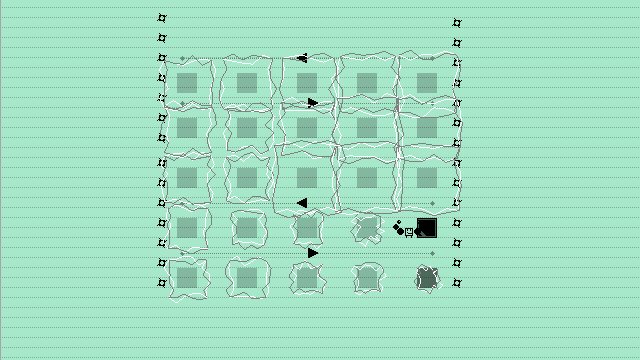
In Mobility, every platform is a switch you activate upon contact. The goal in each level is to activate all platforms, making each level a little puzzle, especially when you're attempting to score a new record. In the story, these rooms are engine rooms on spaceships that you (a repairman in training) has to fix.
I made this game over two years, in my free time during my game design study. While I am not charging for this game, if you enjoy it consider voting with your wallet to support me with making more games in the future. Mobility! was released on the 17th of February, 2018. You can play it here.
What follows below is the original first post of this thread, put online on the 25th of February, 2016.
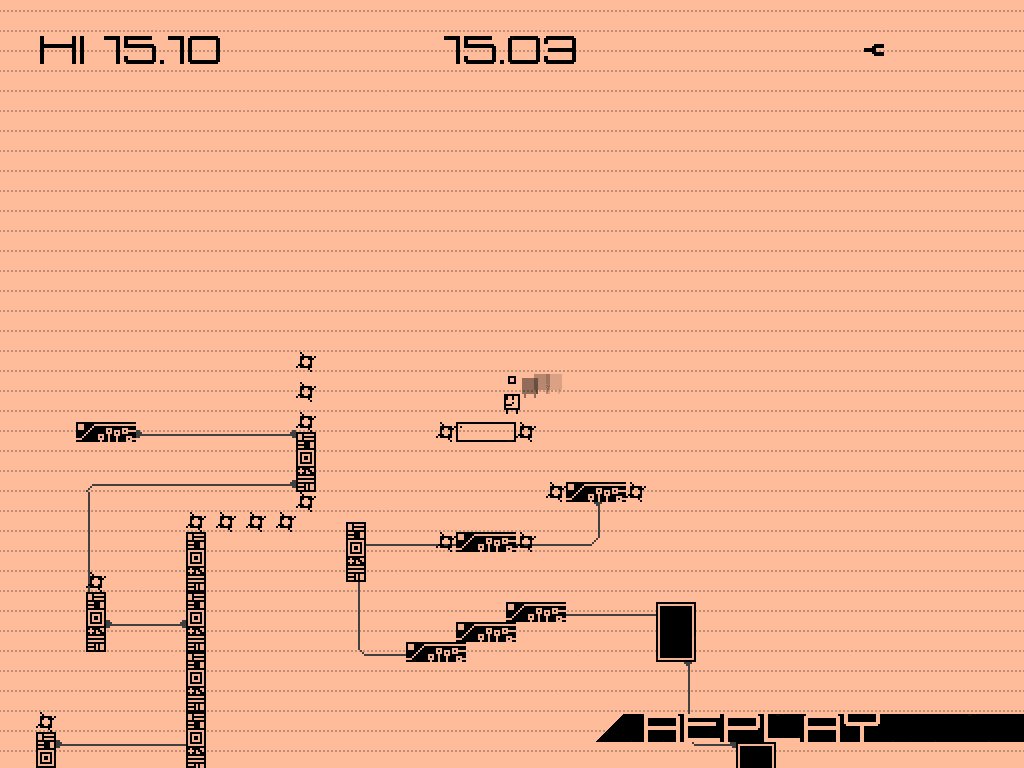
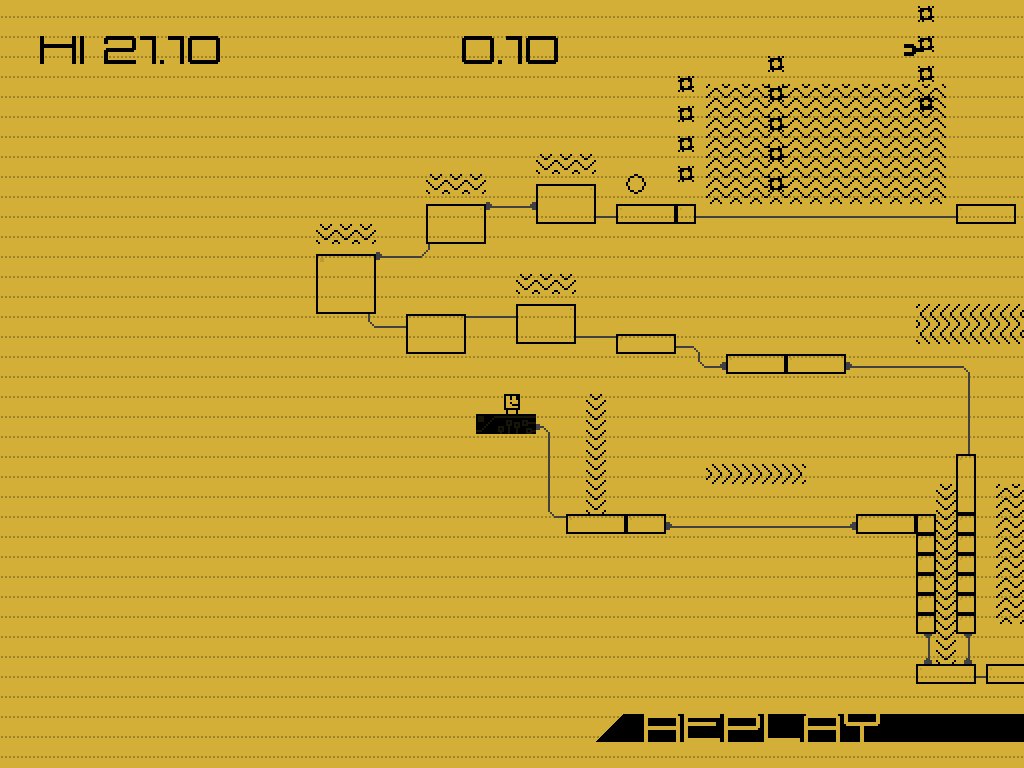
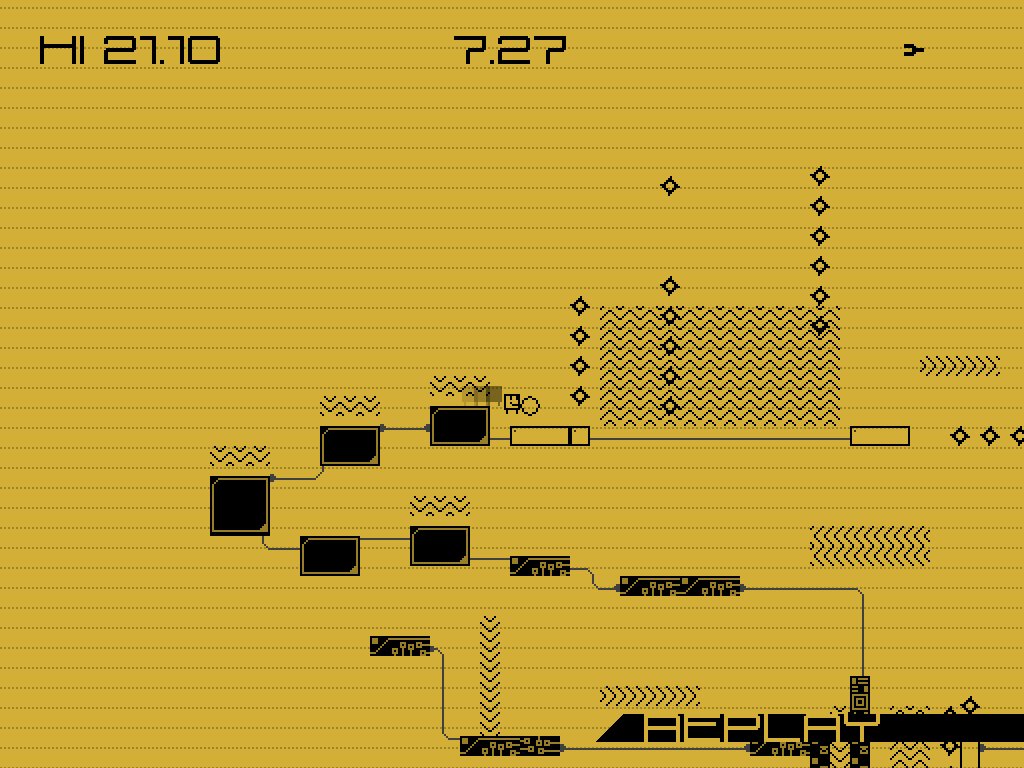
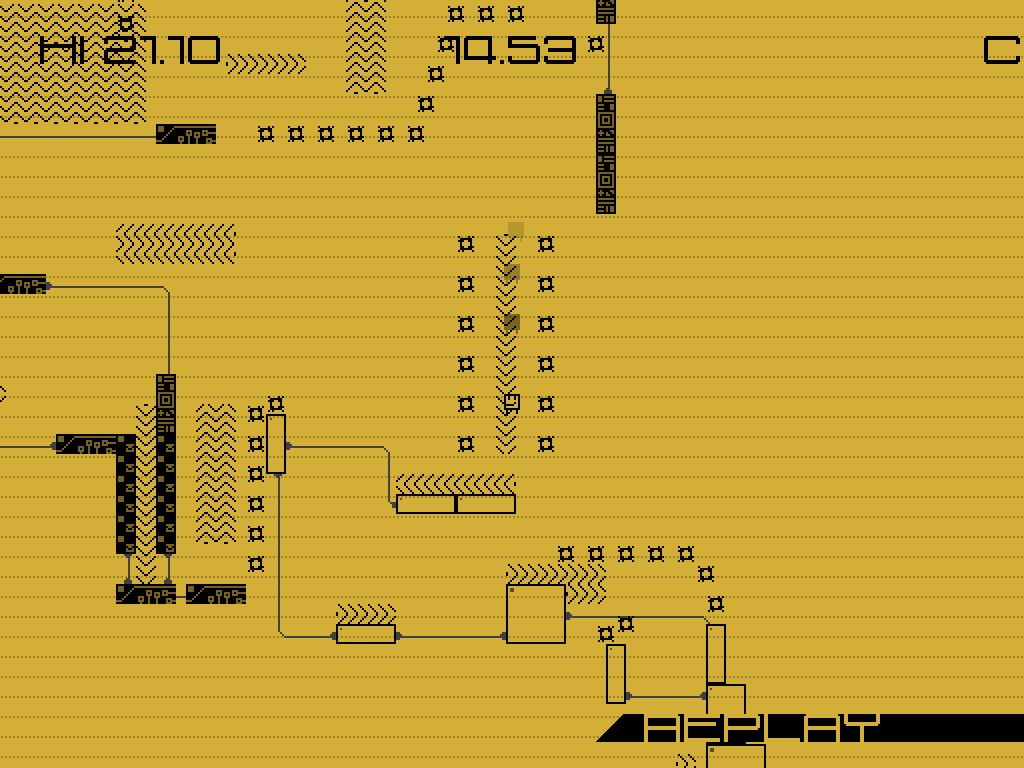
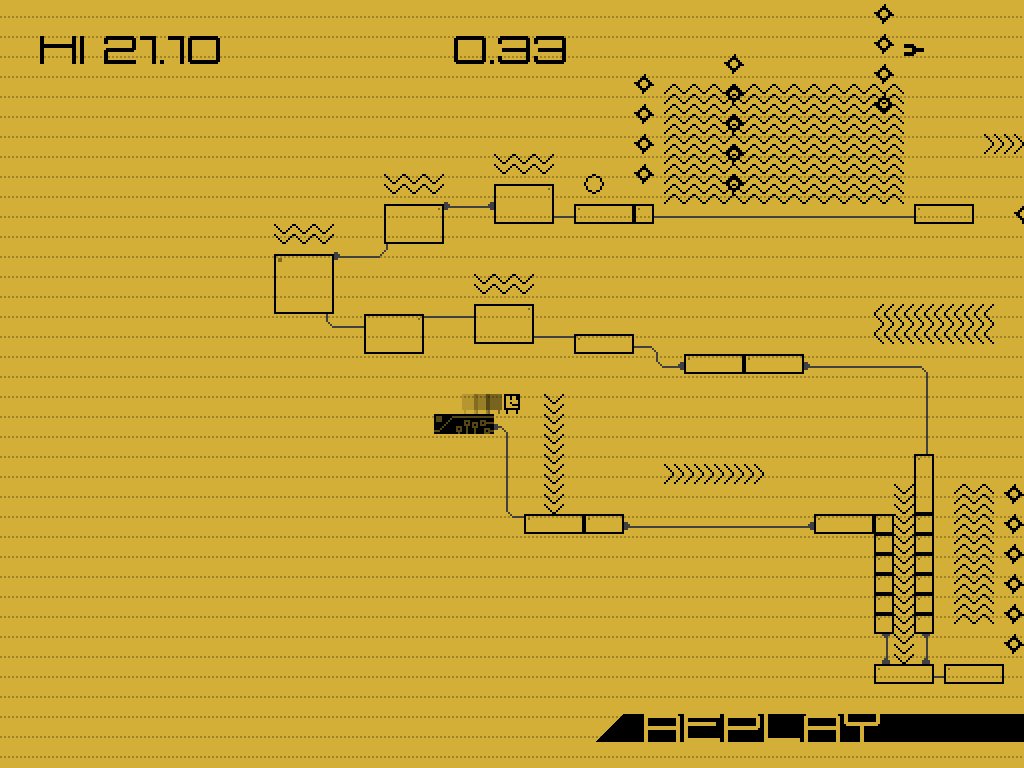
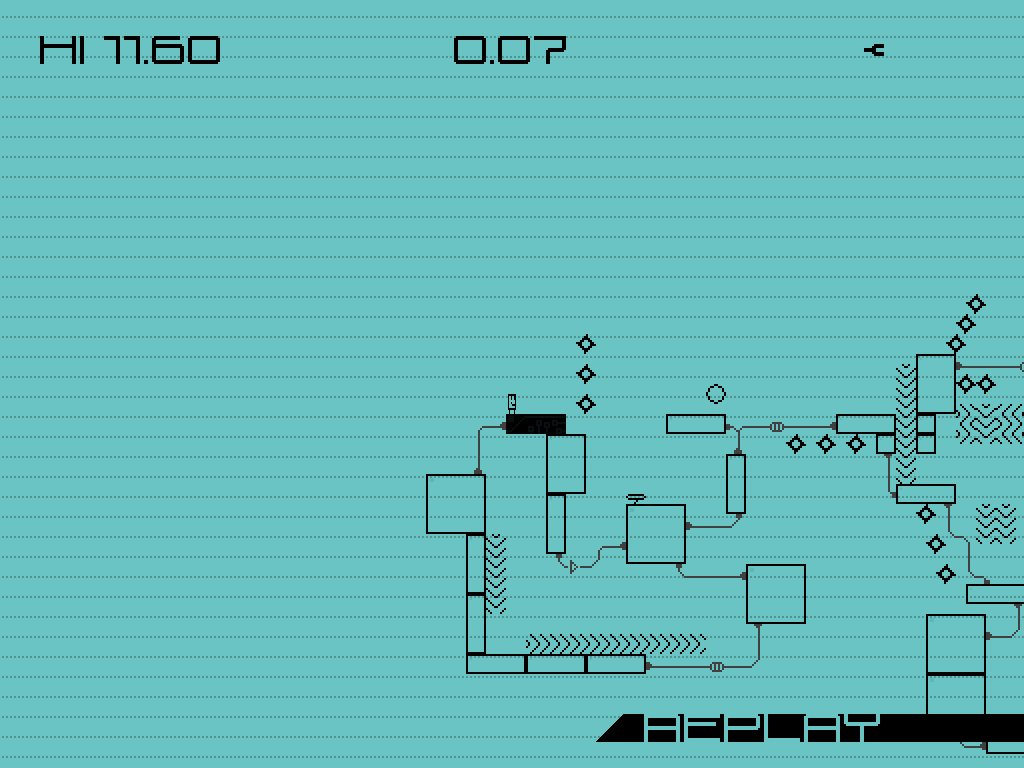
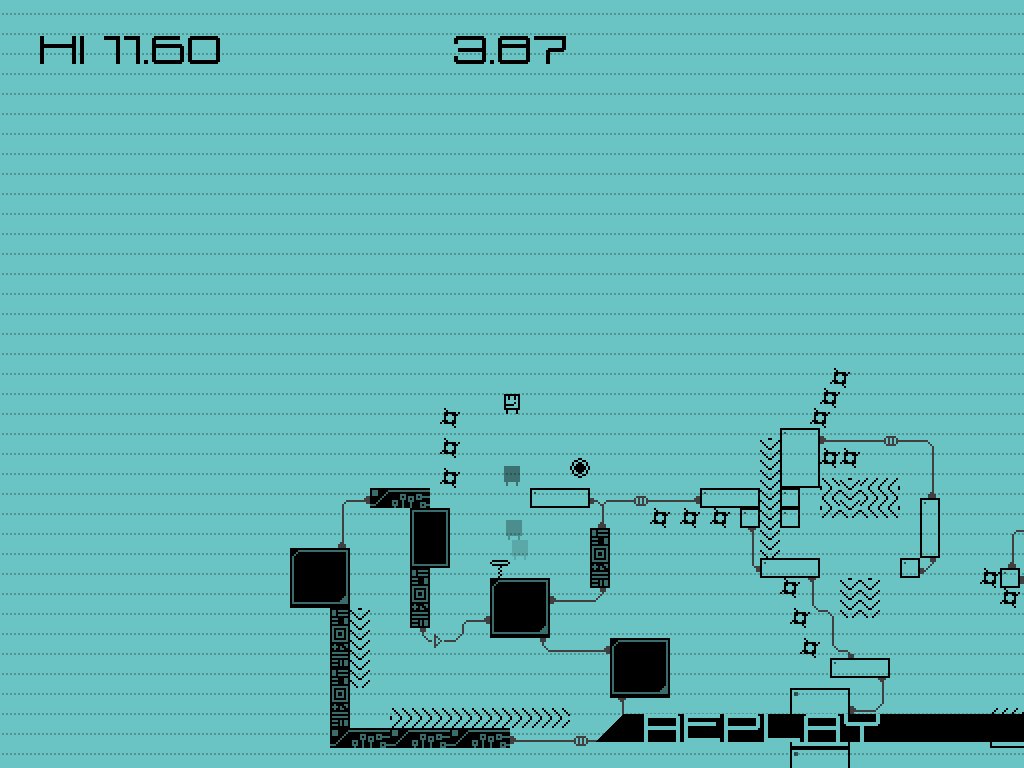
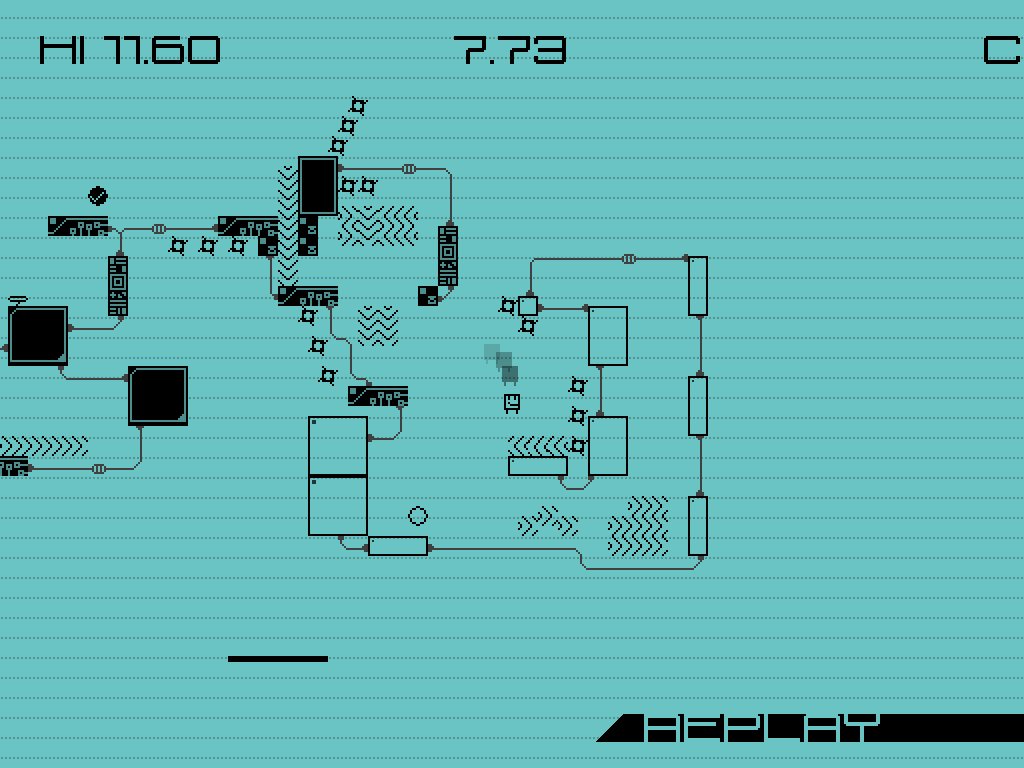
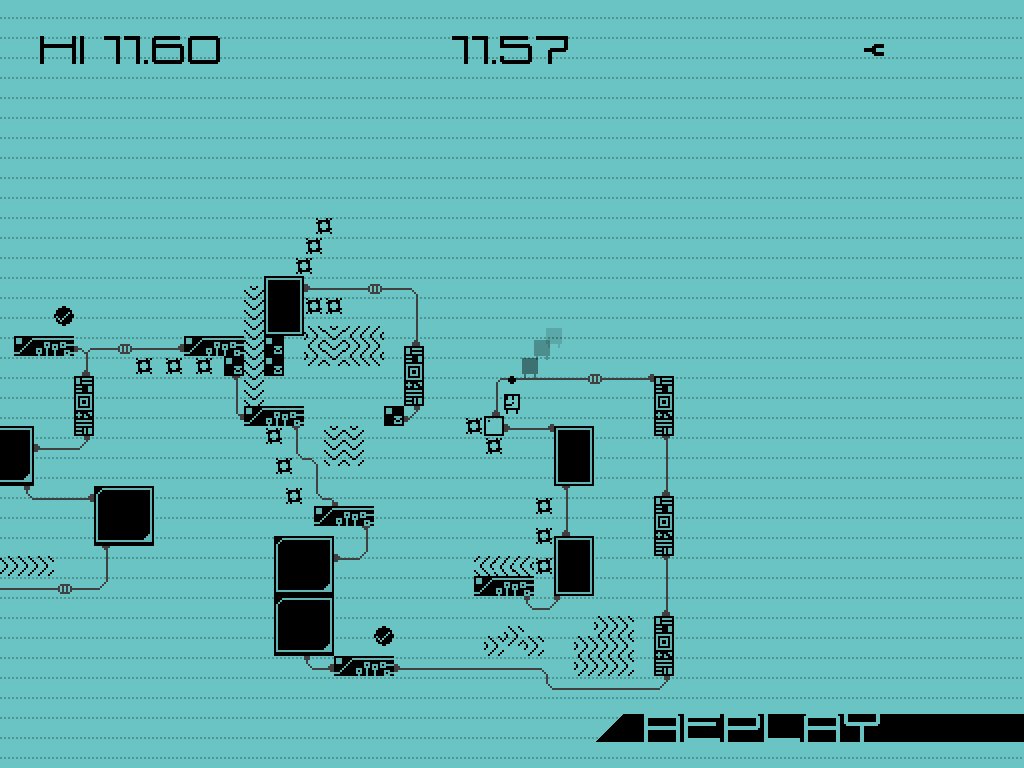
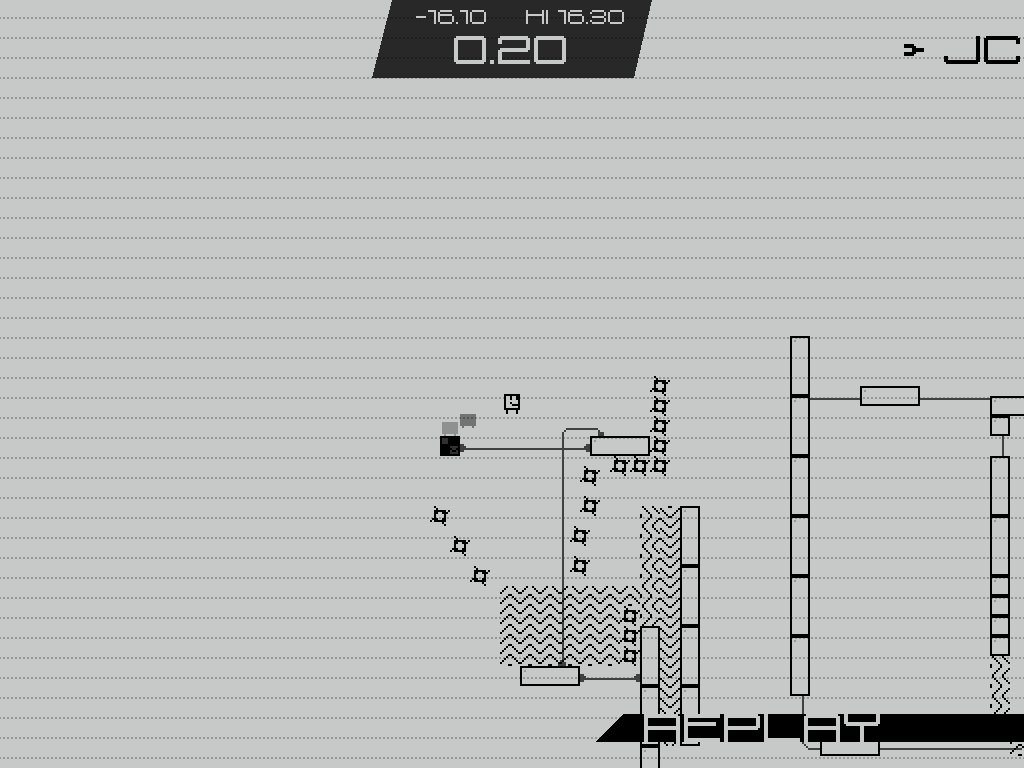
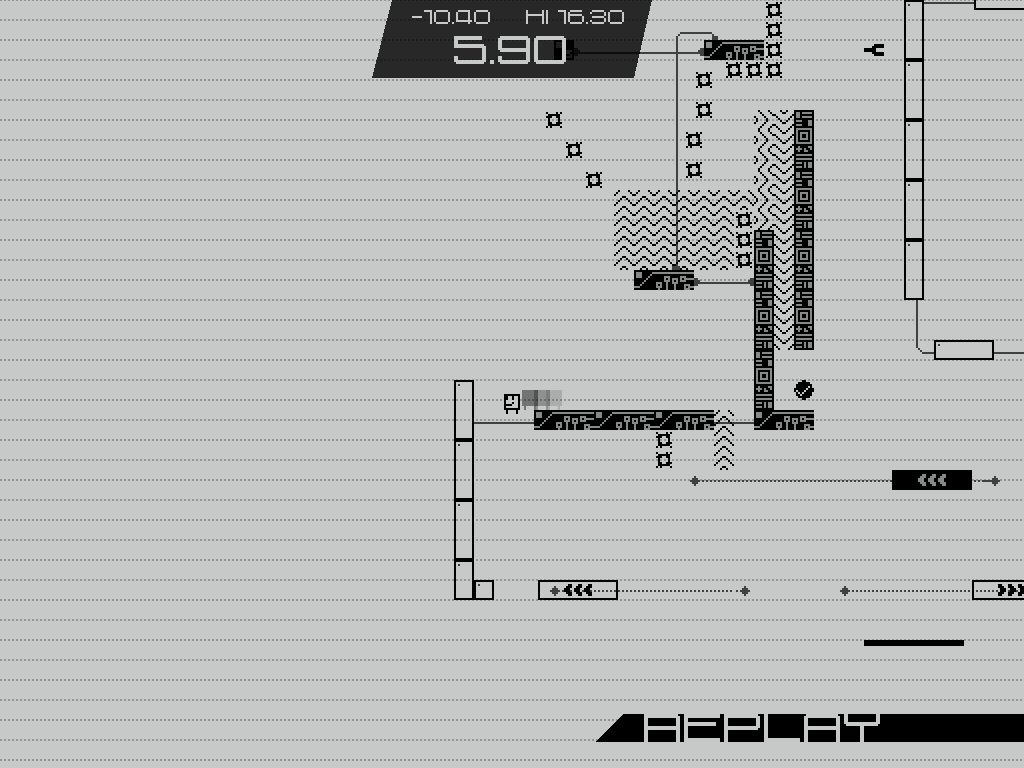
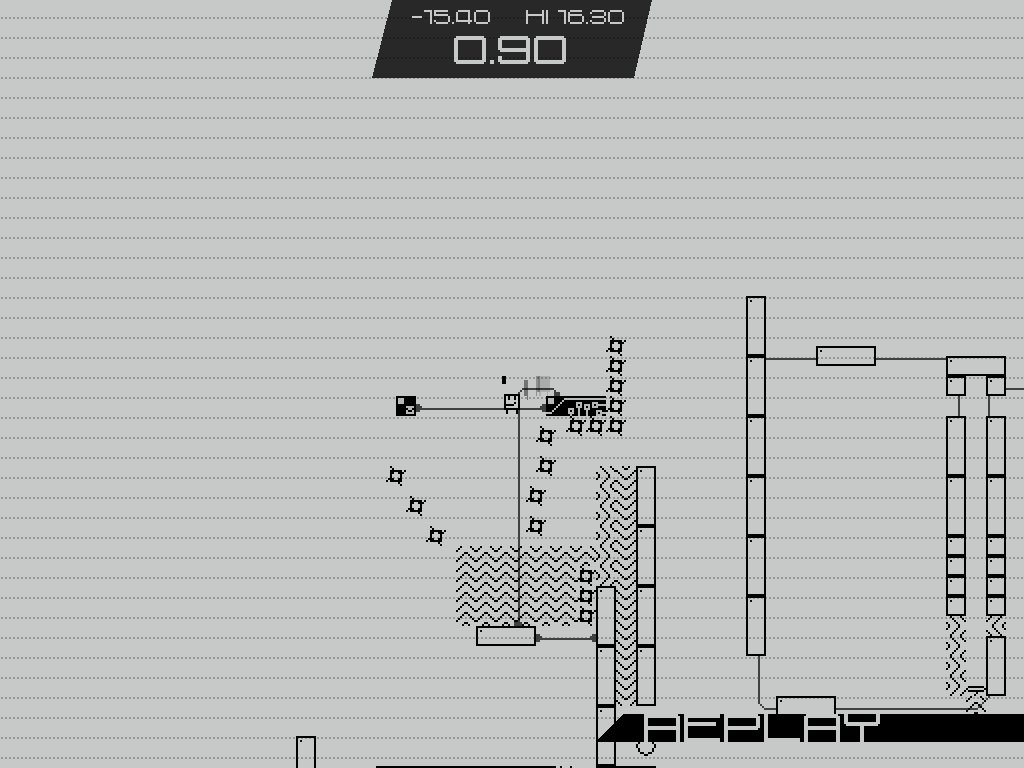
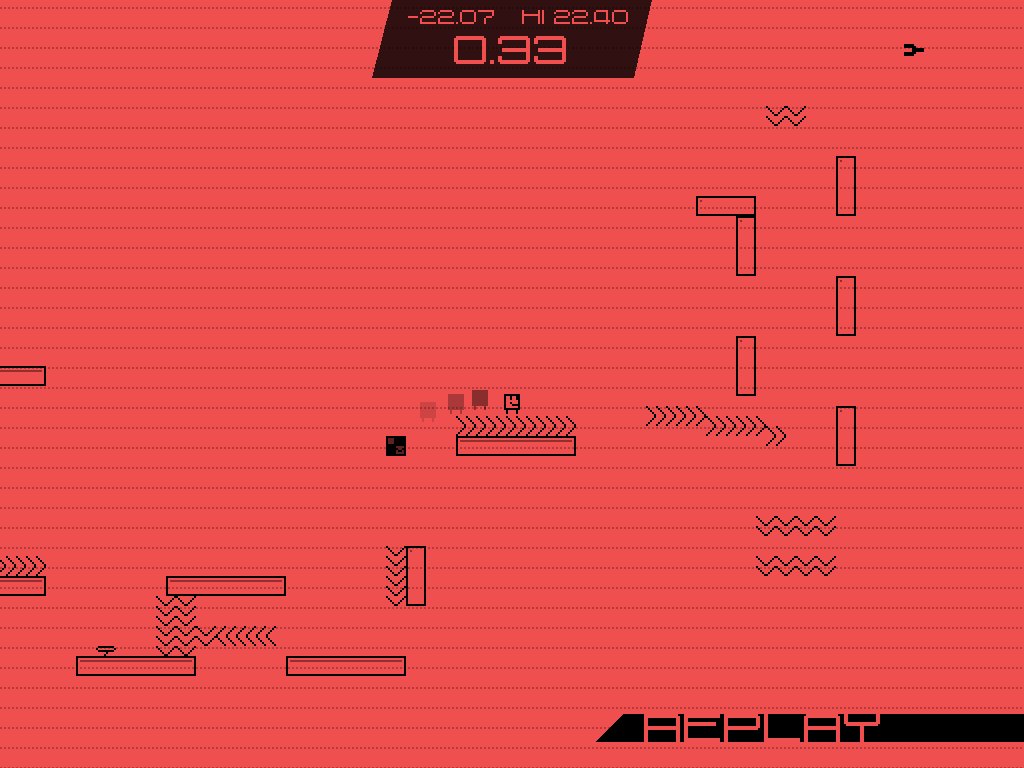
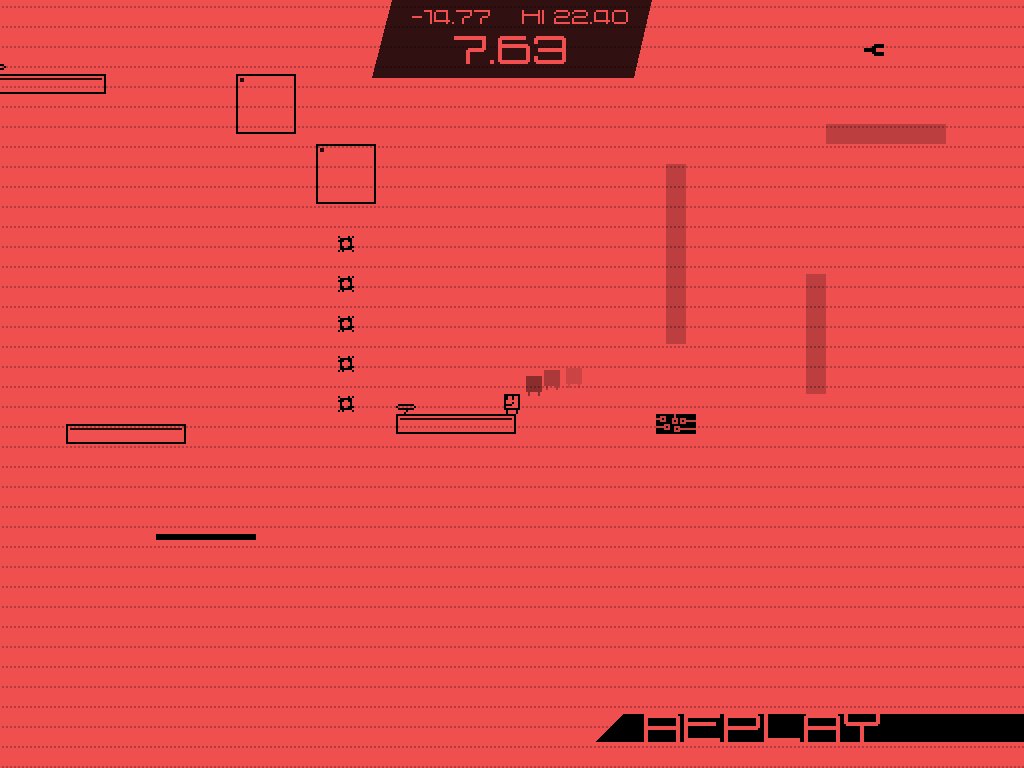
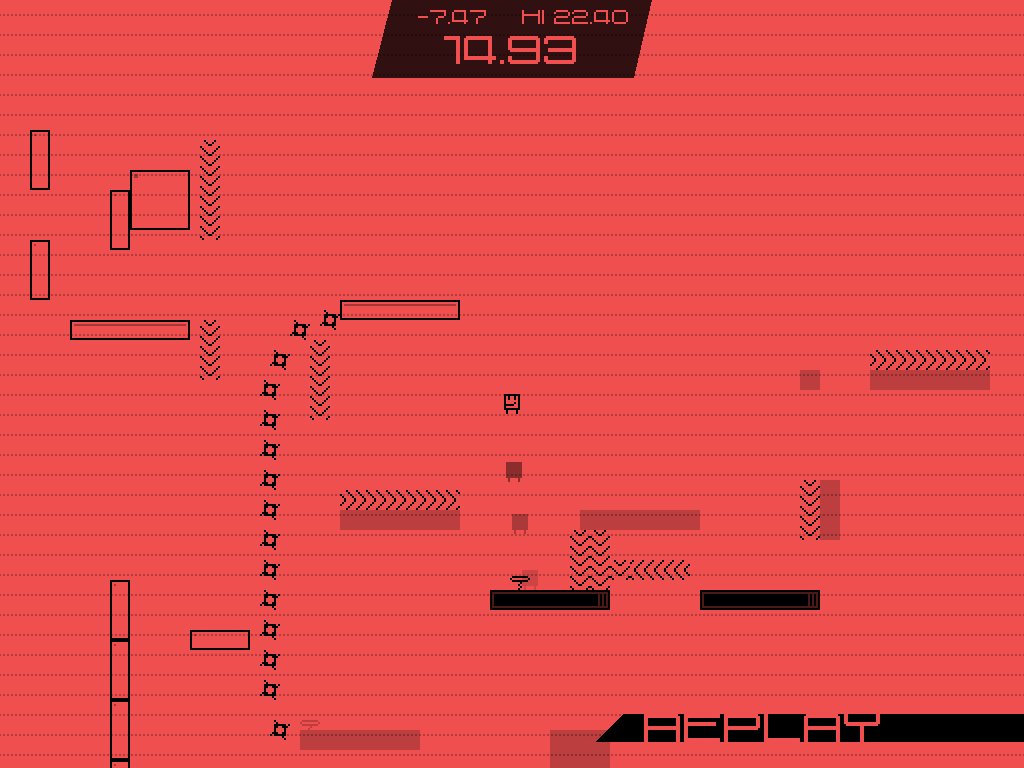
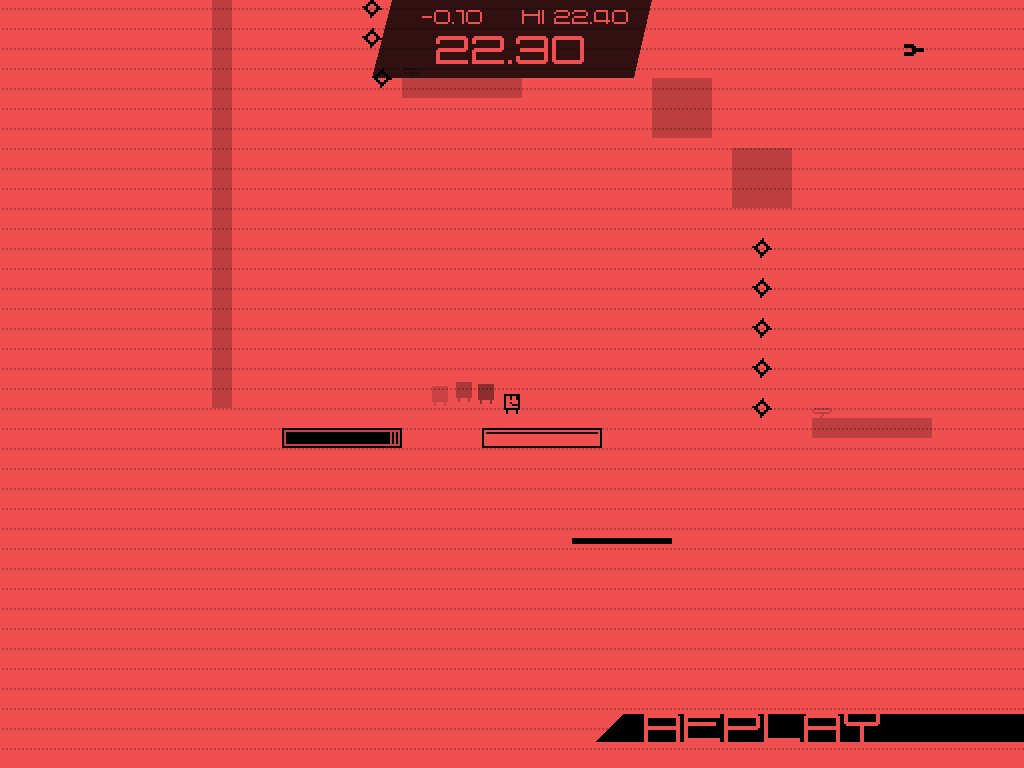
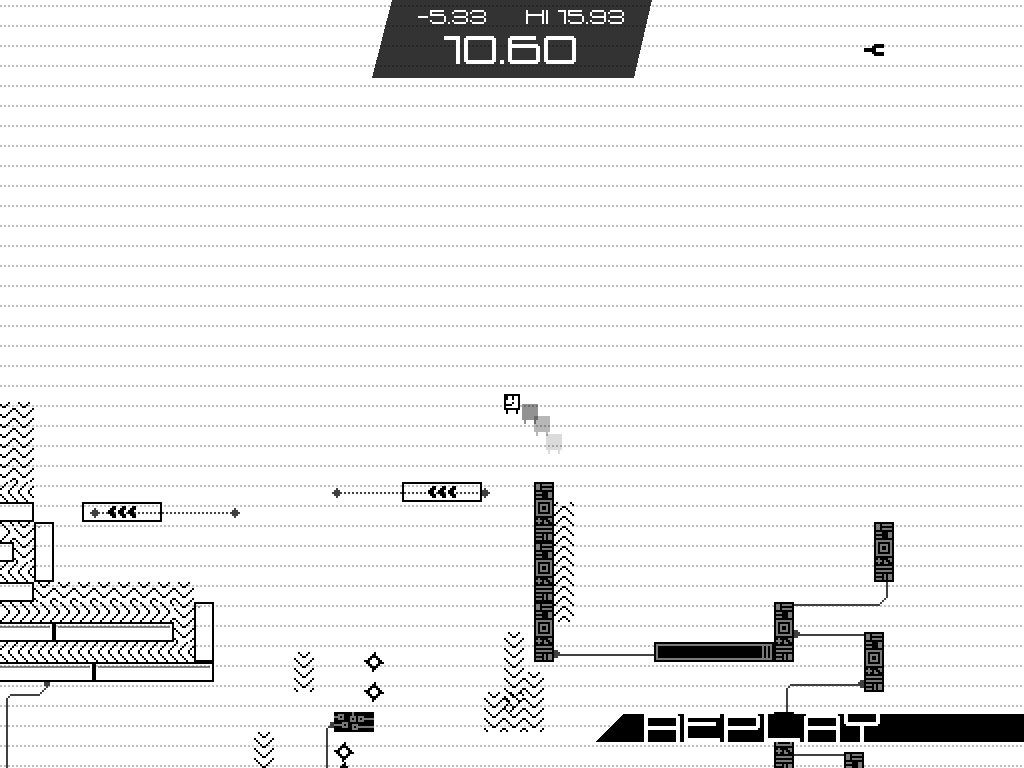
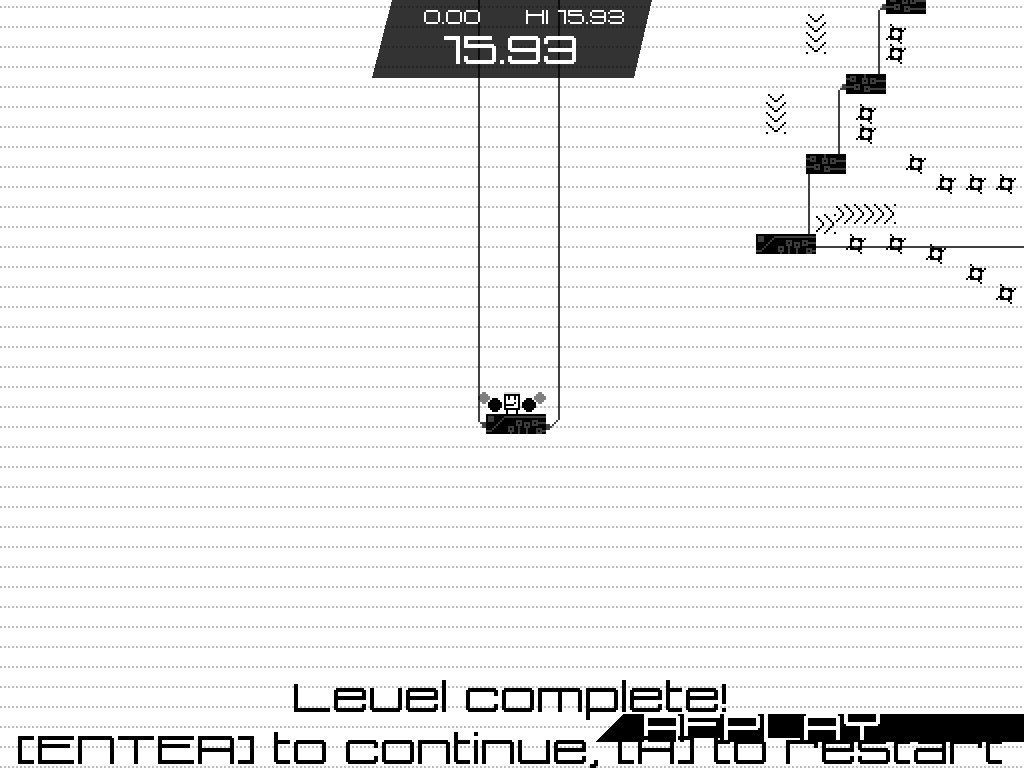
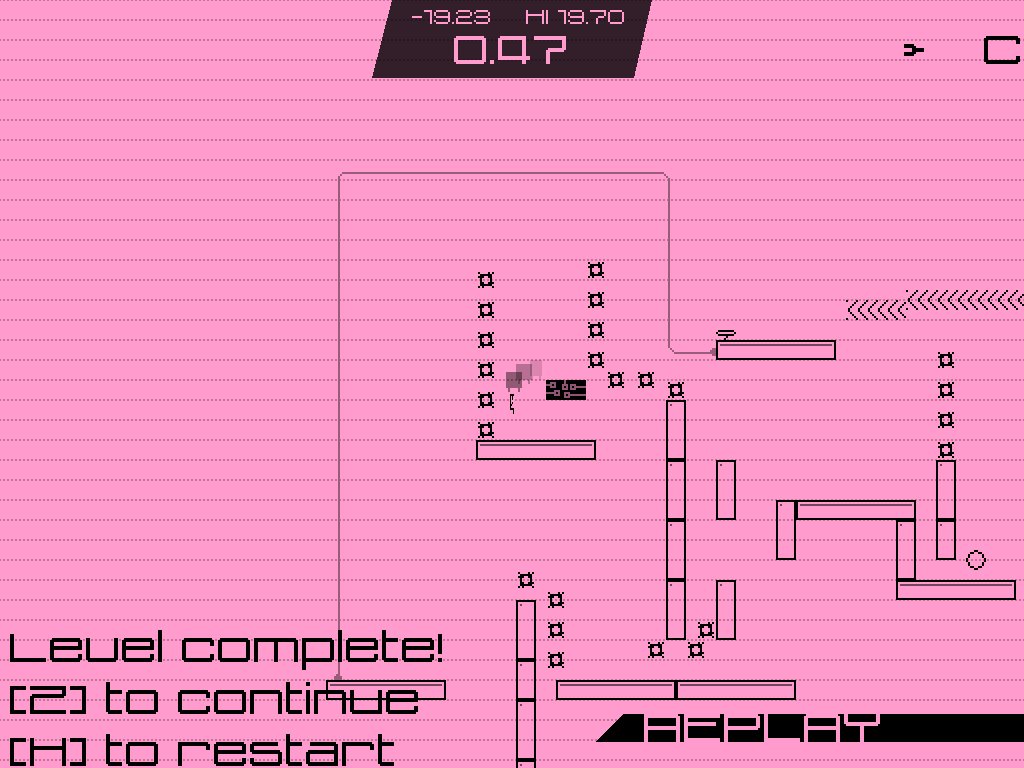
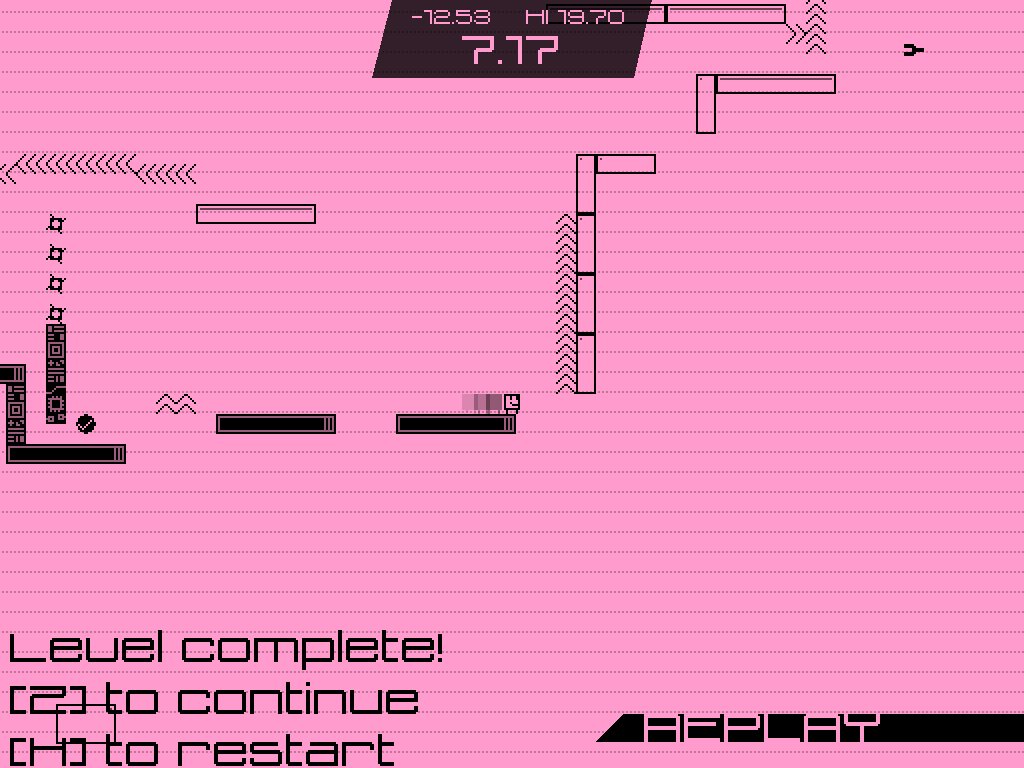
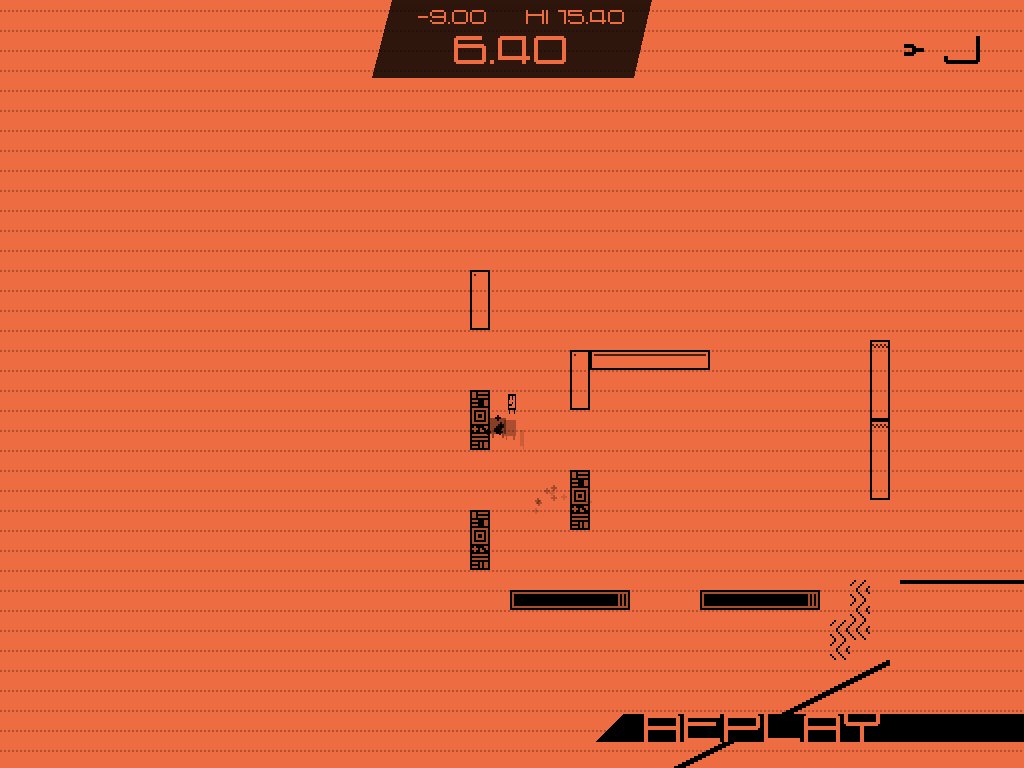
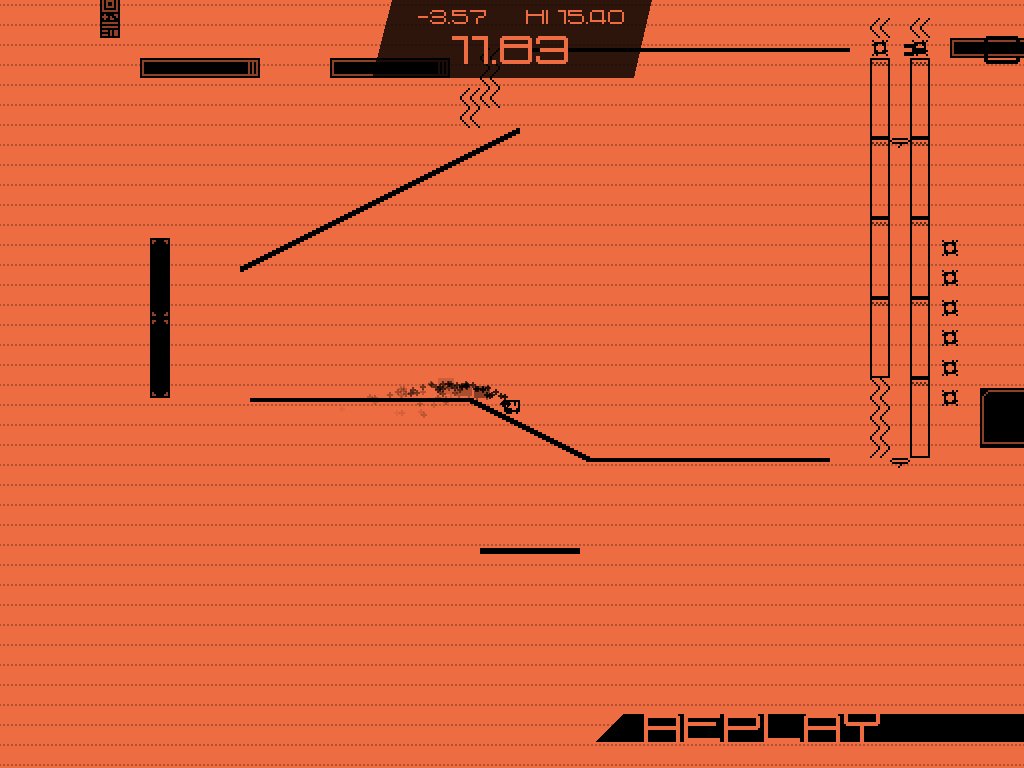
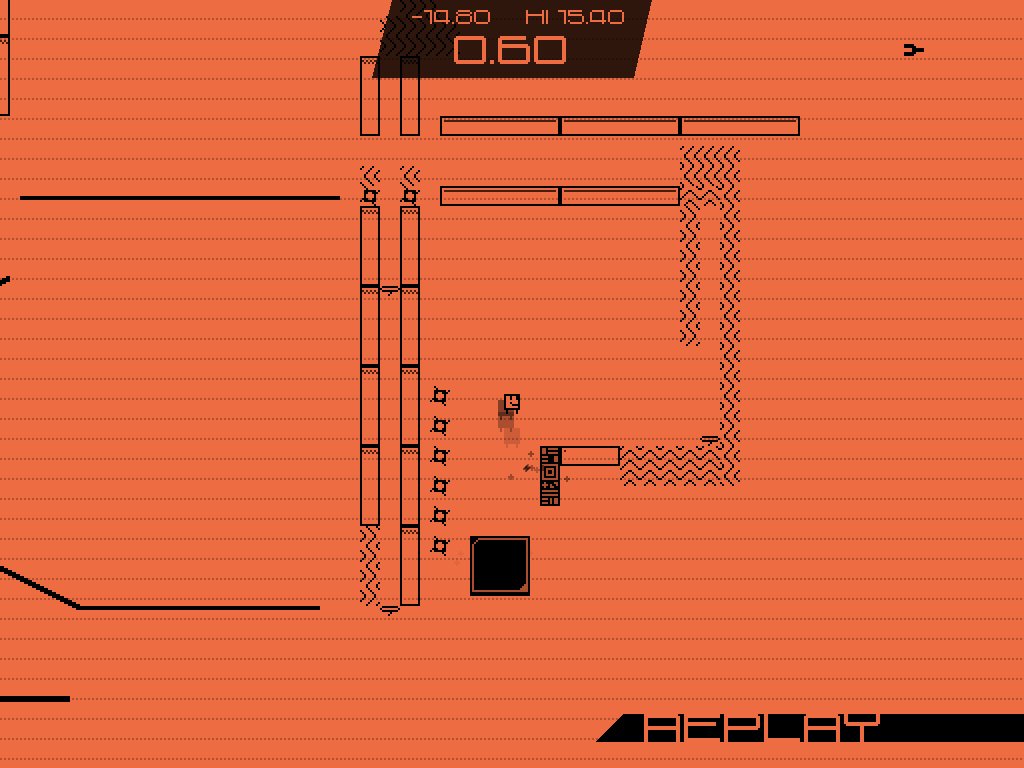
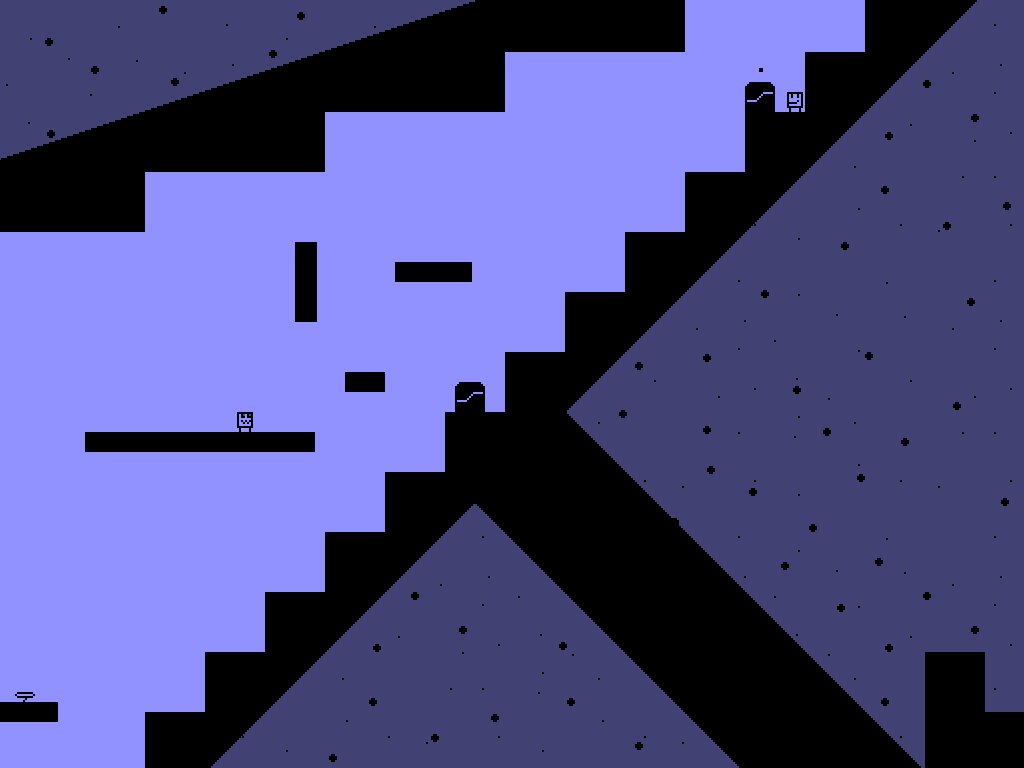
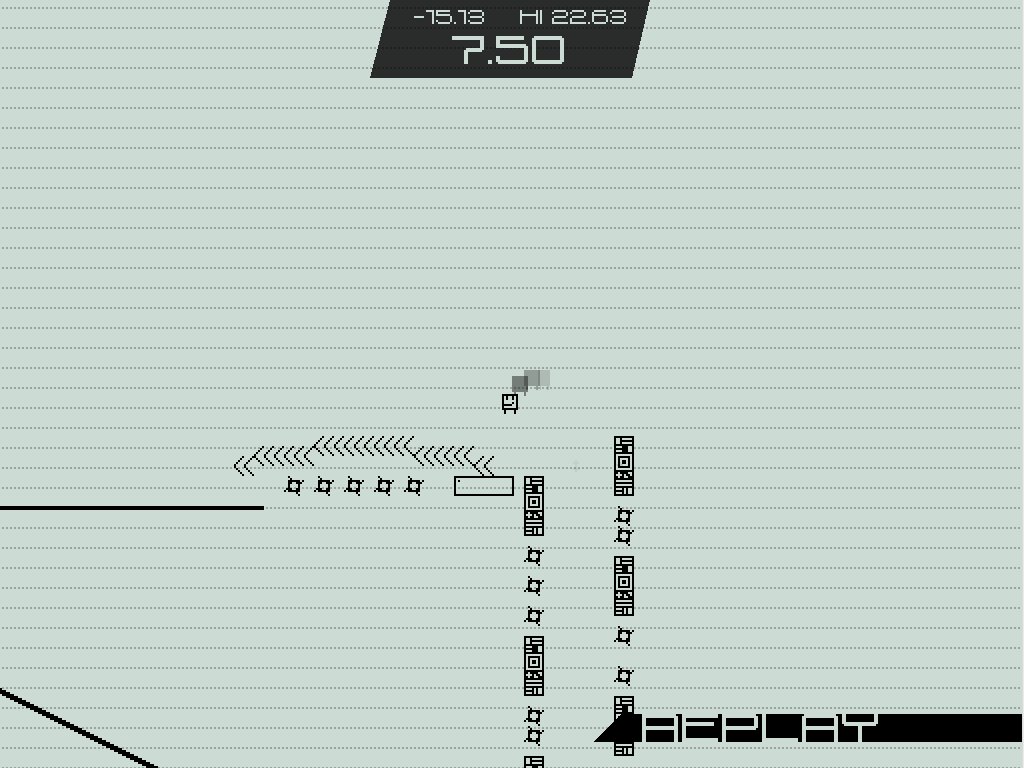
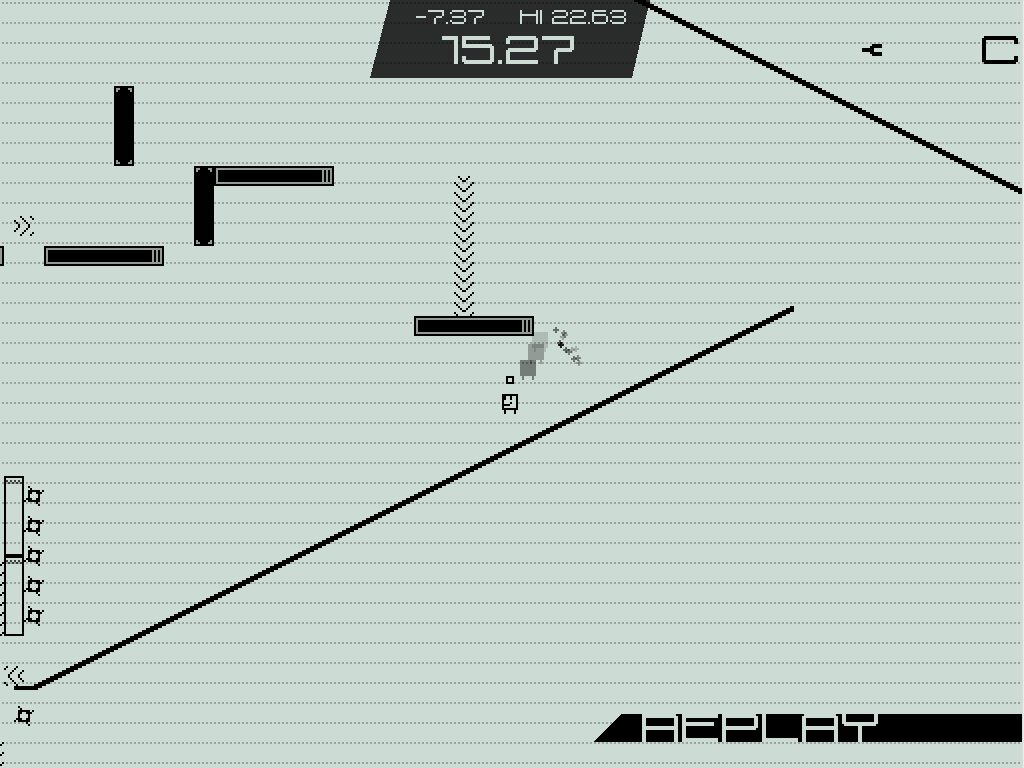
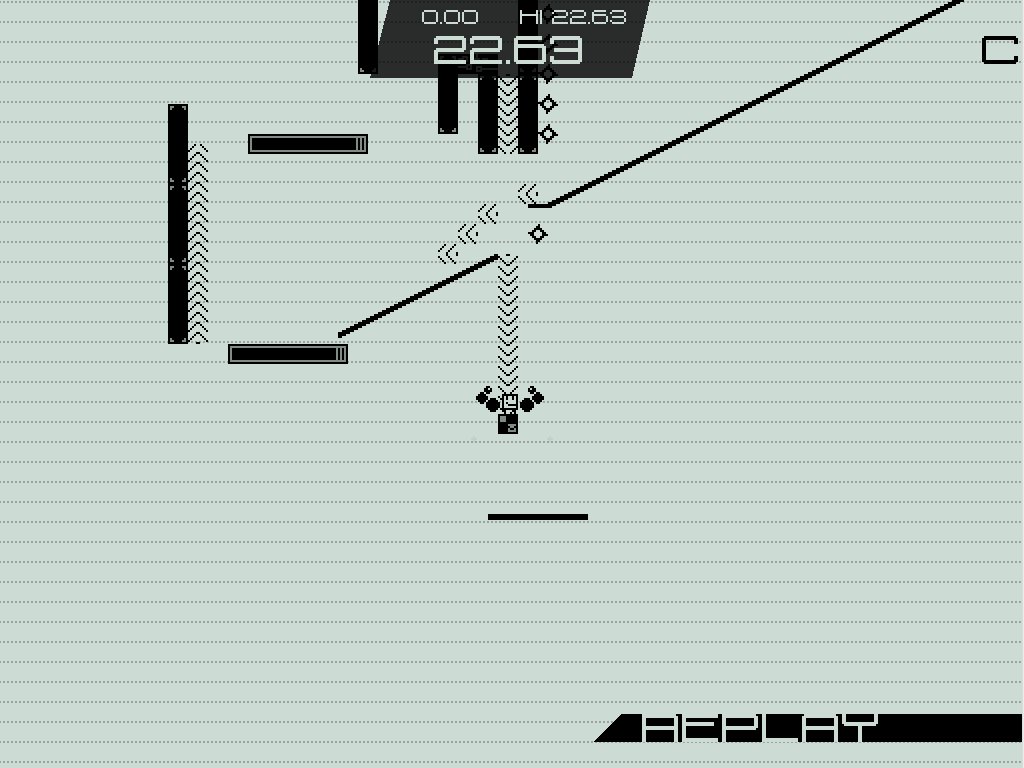
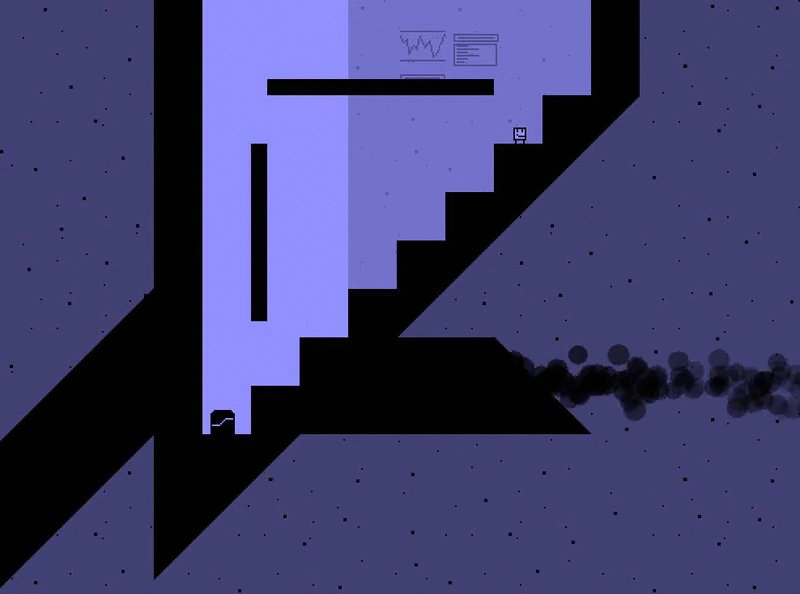
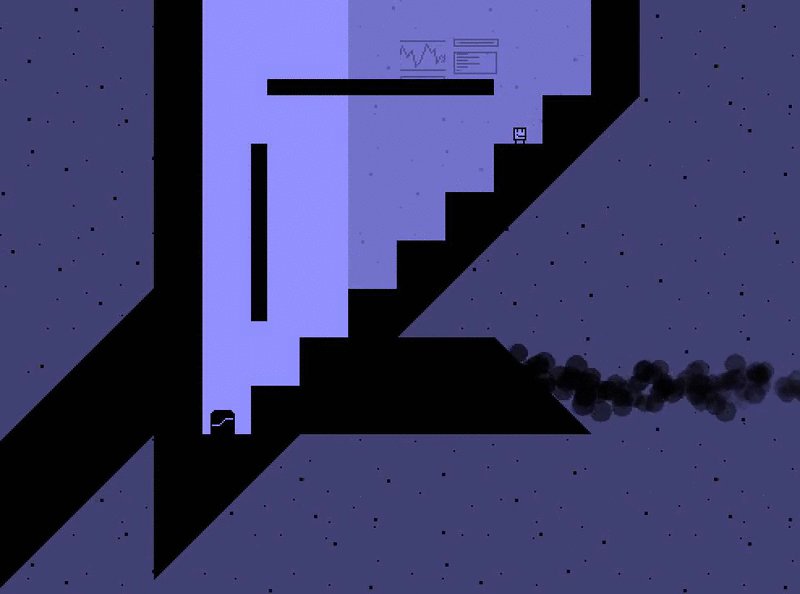
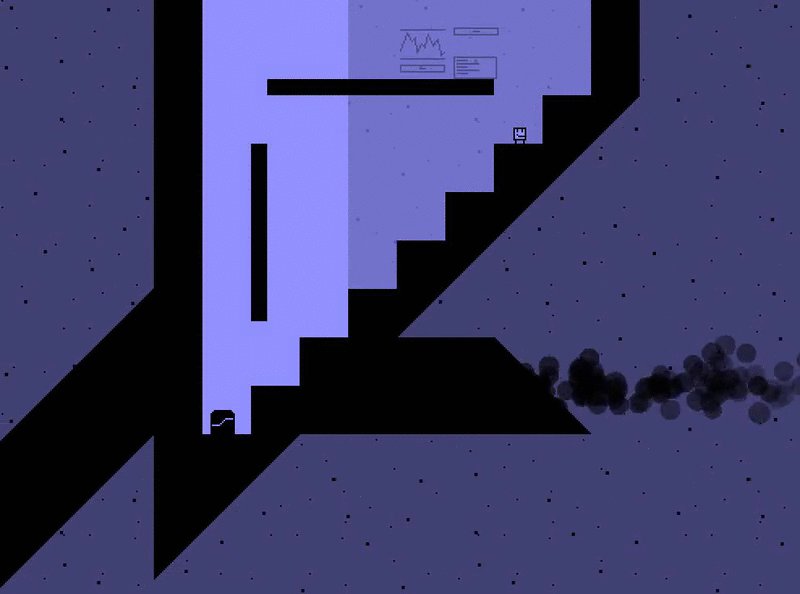
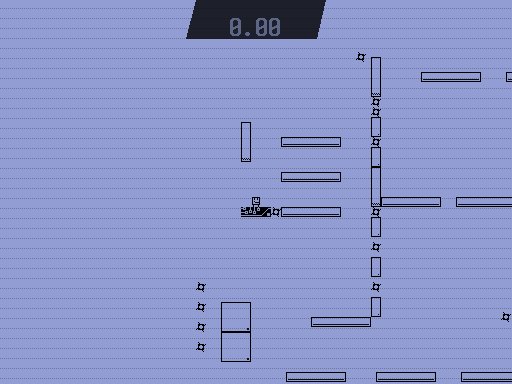
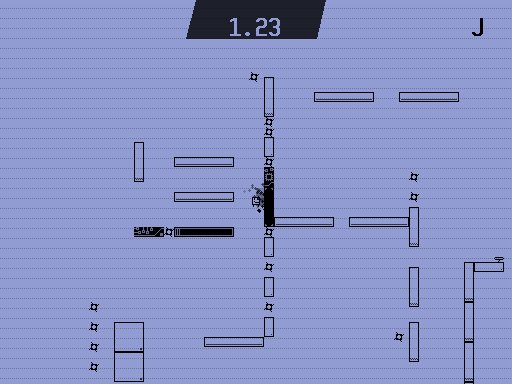
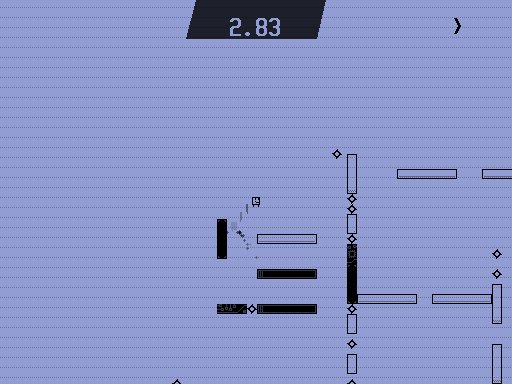
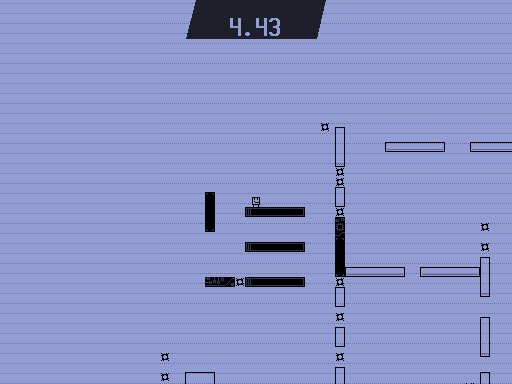
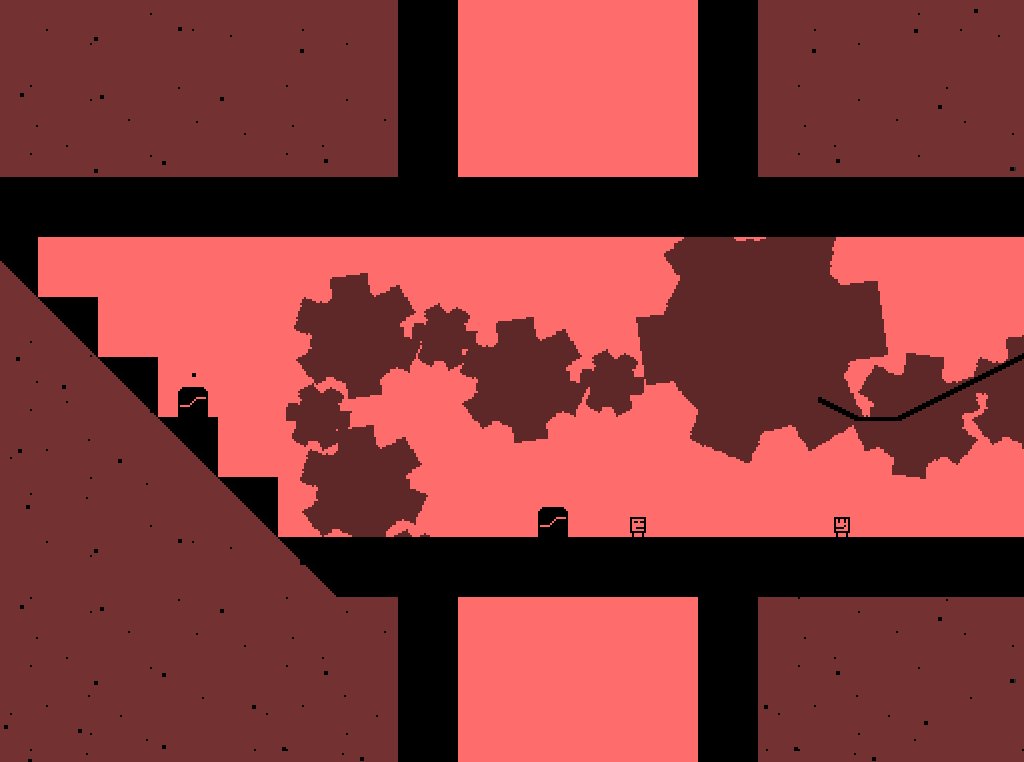
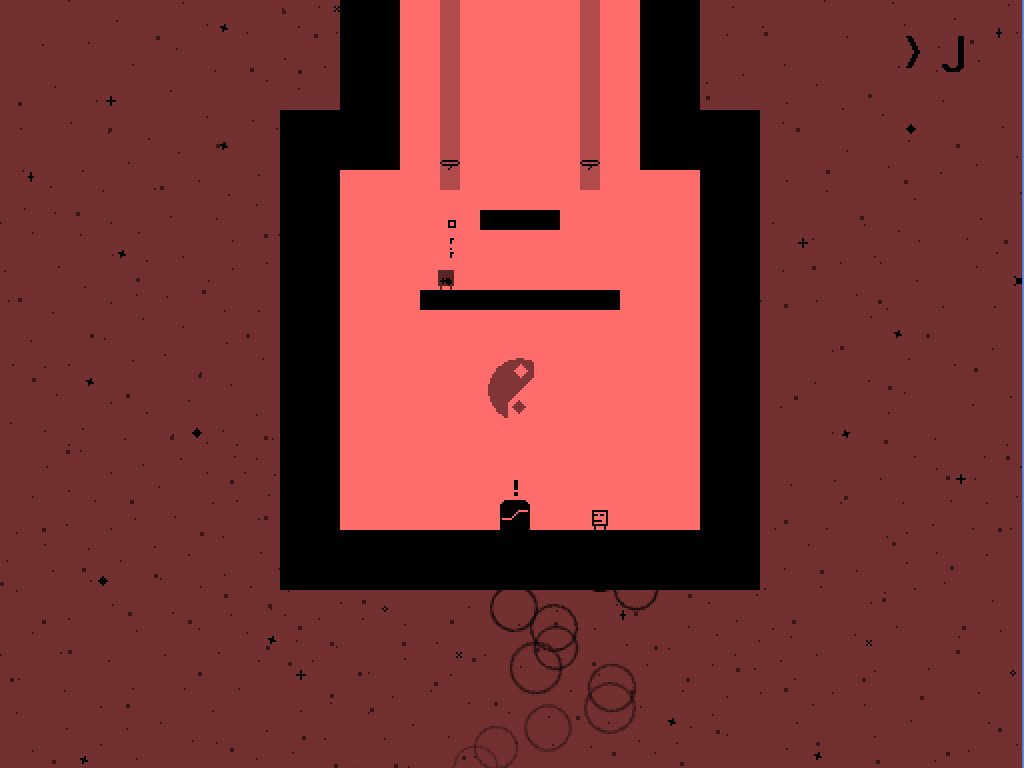
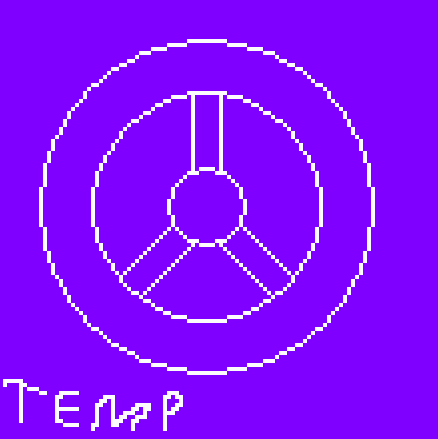
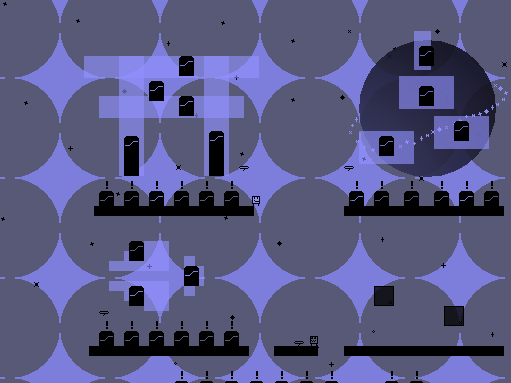
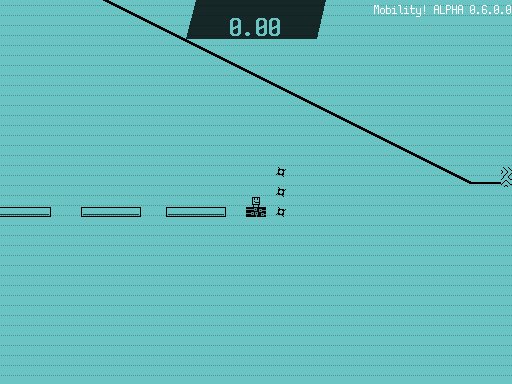
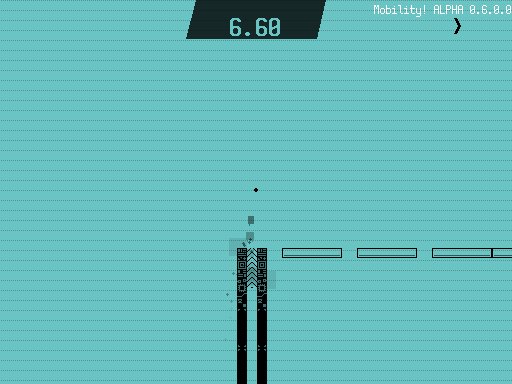
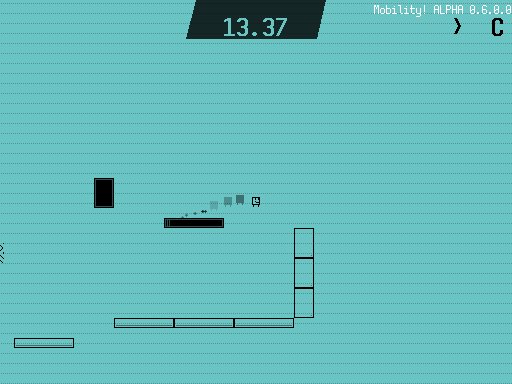
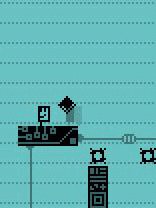
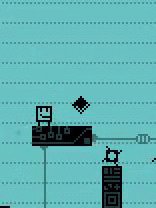
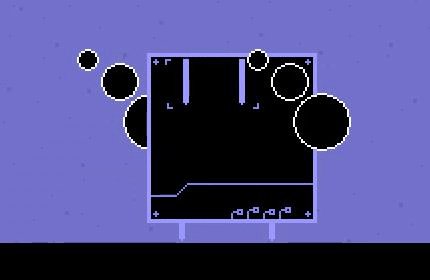
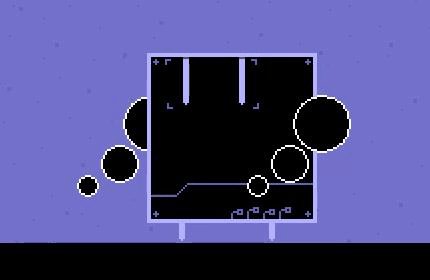
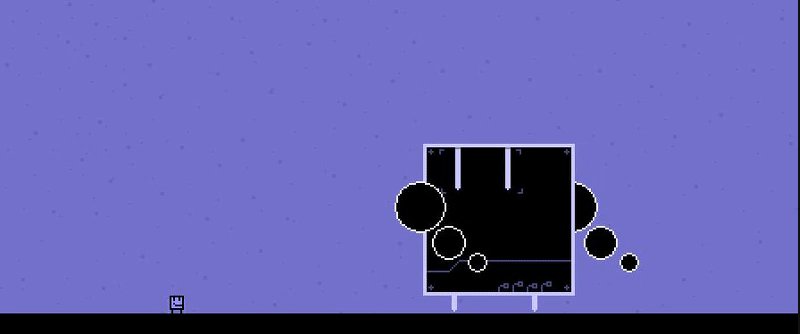
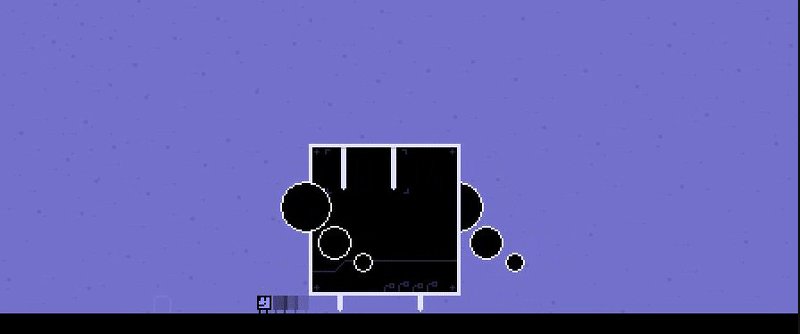
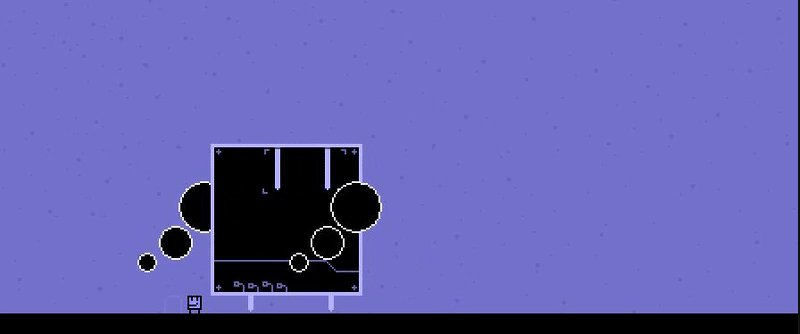
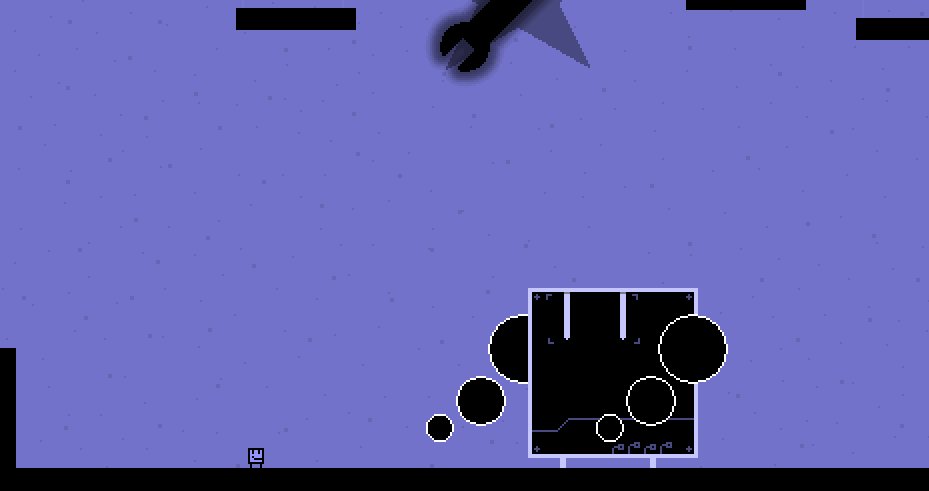
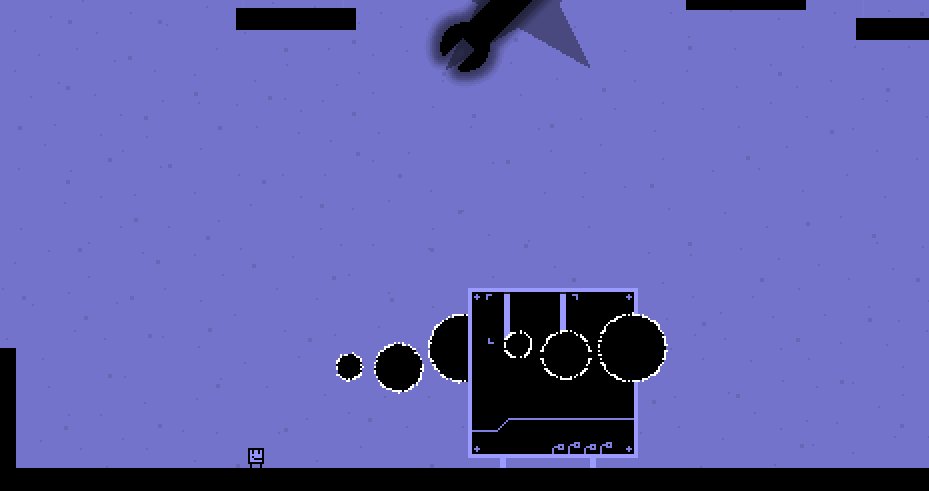
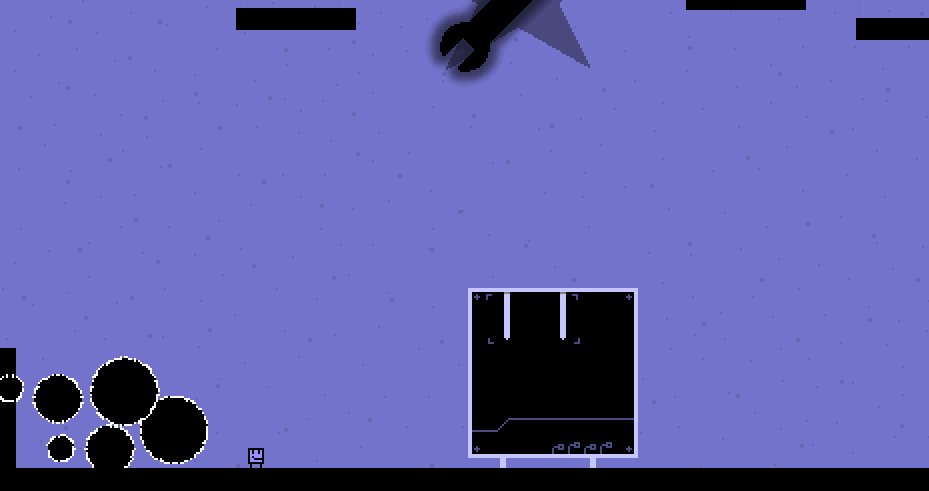
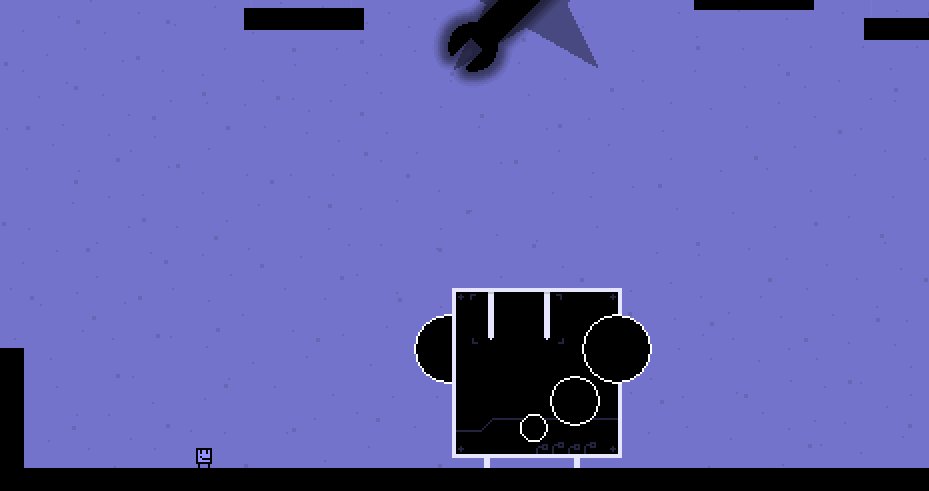
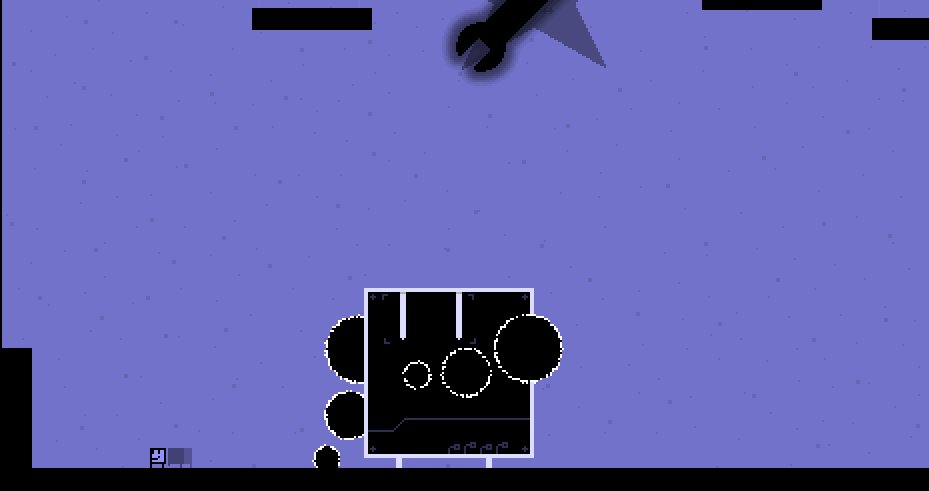
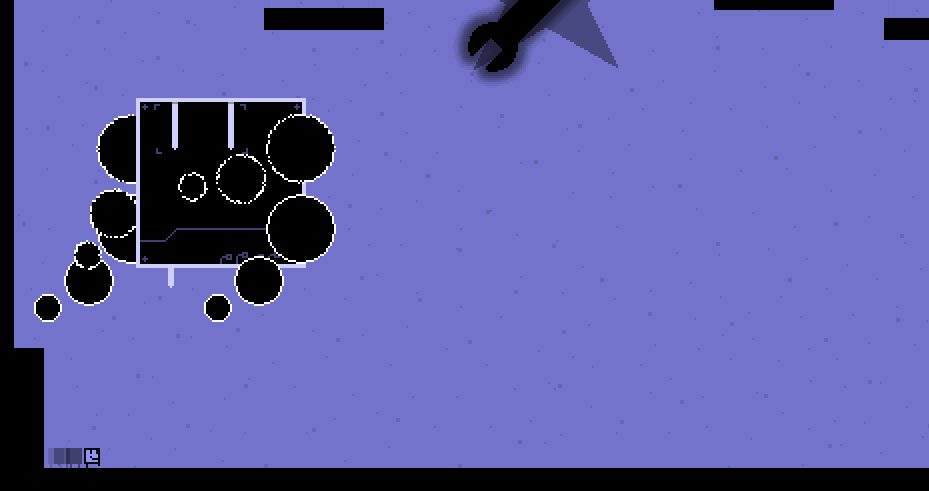
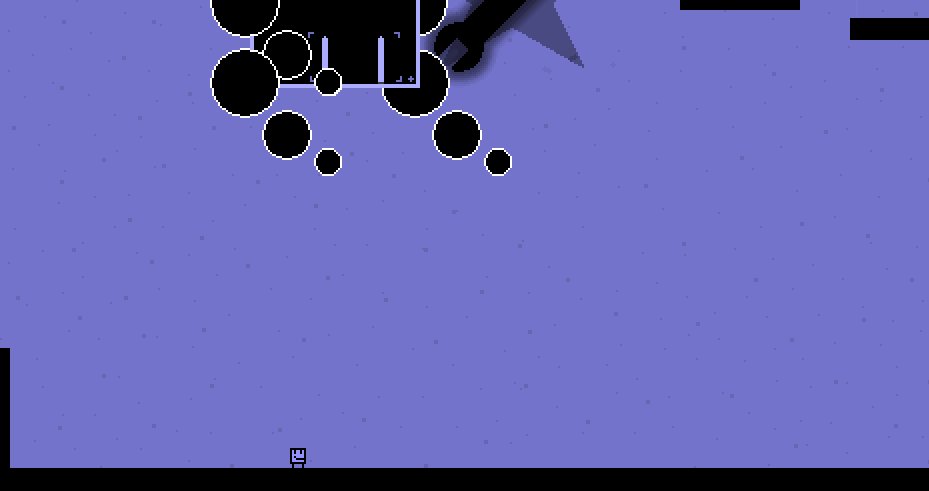
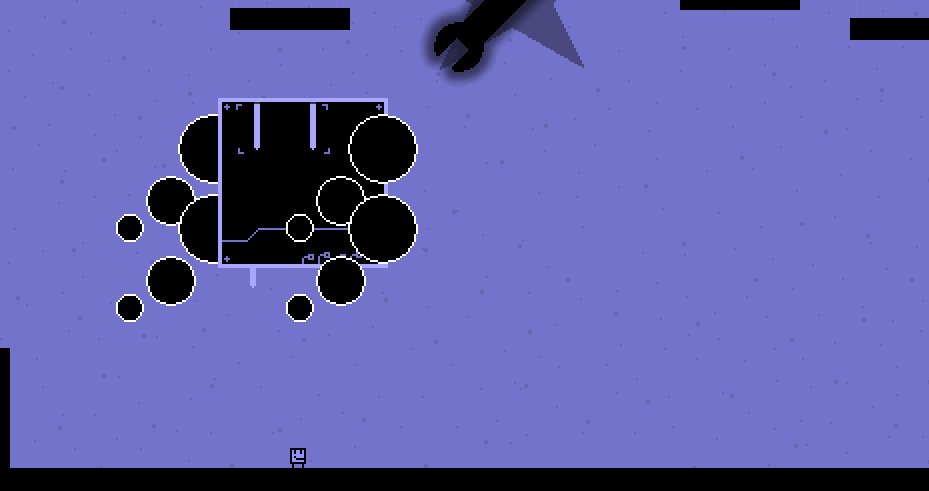
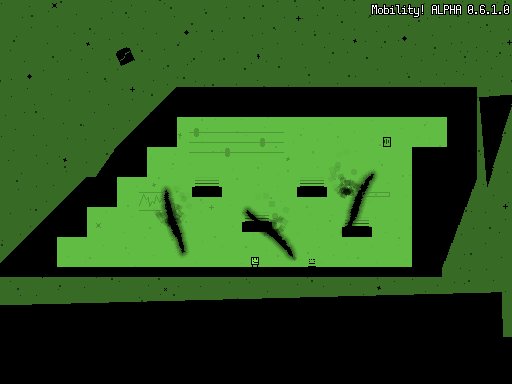
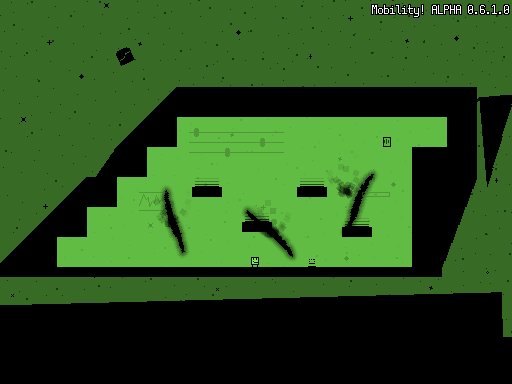
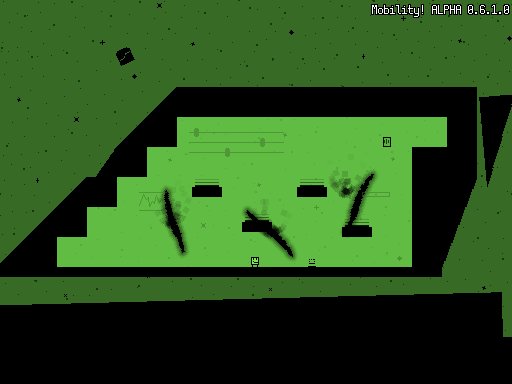
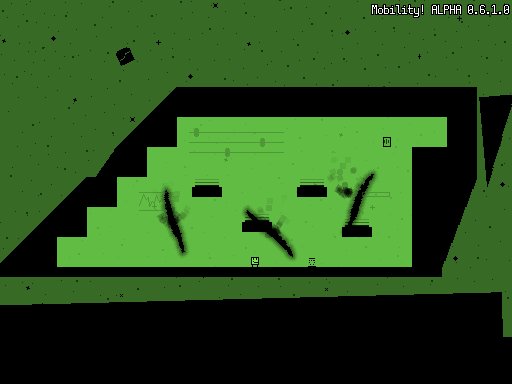
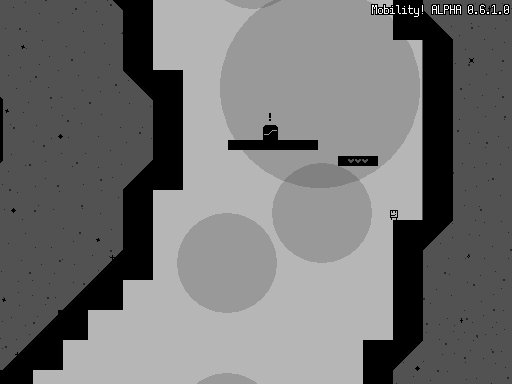
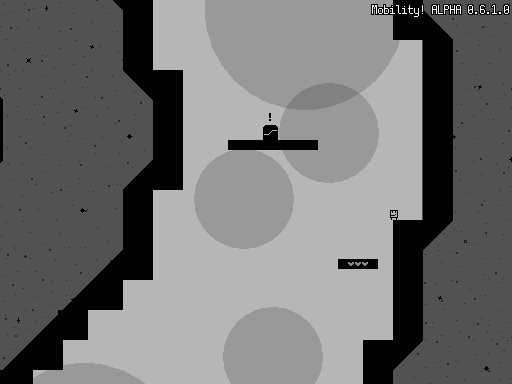
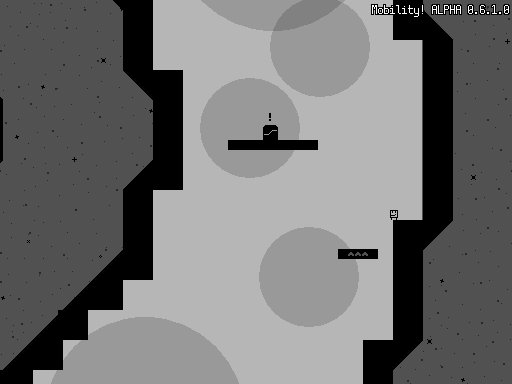
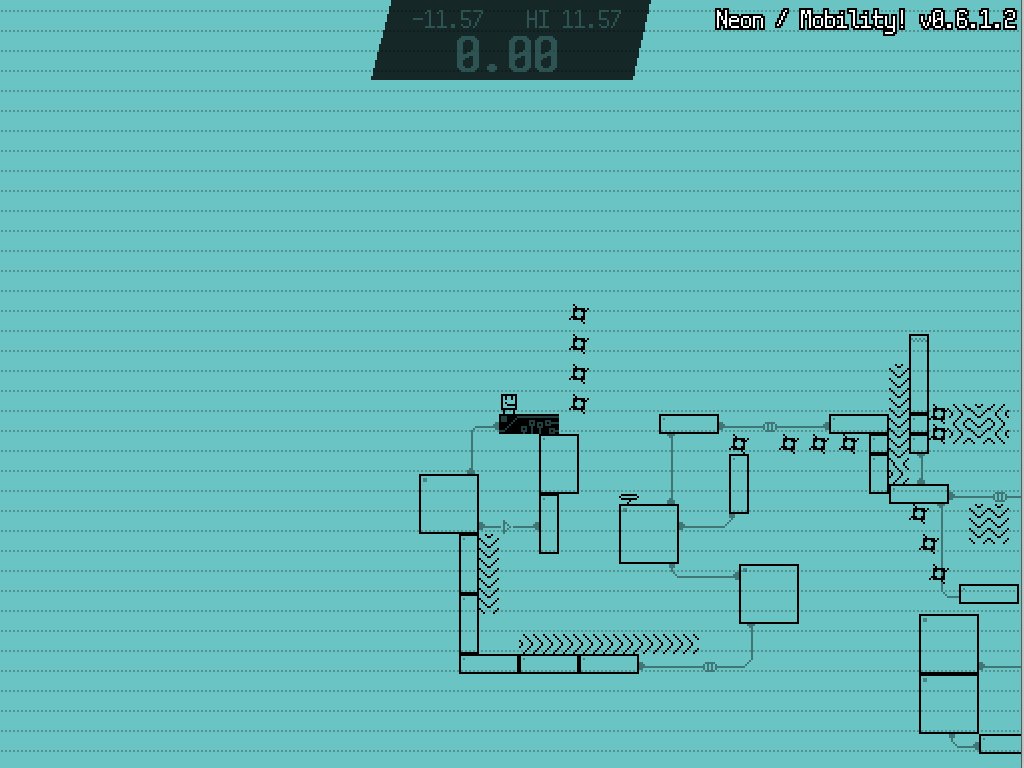
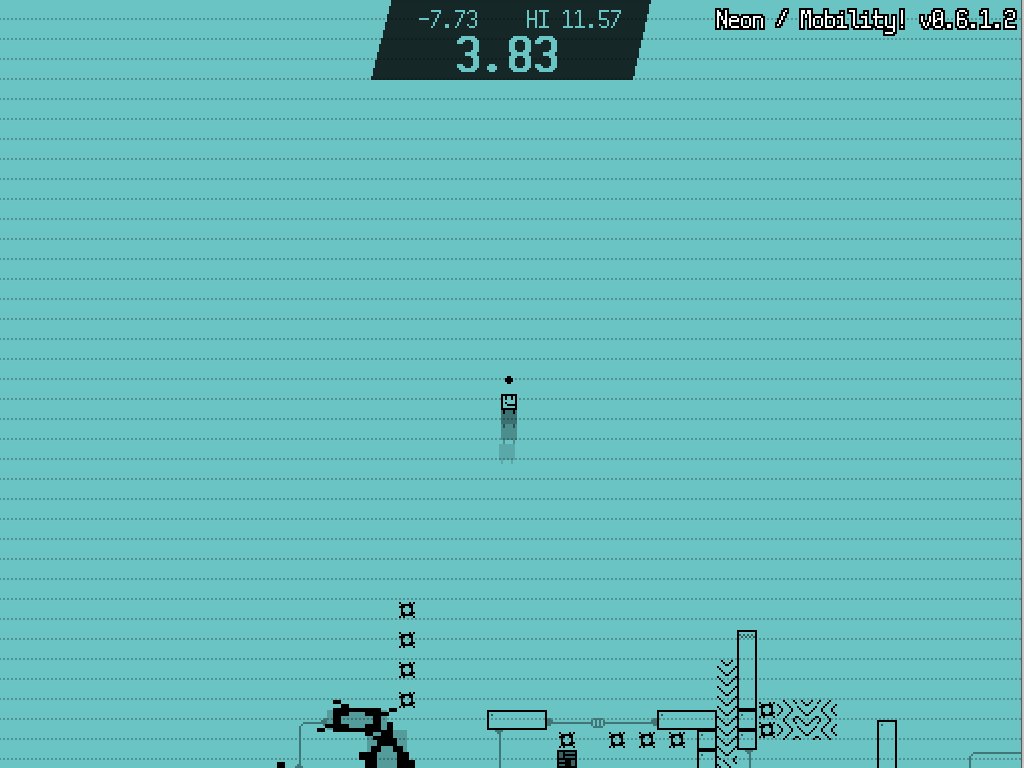
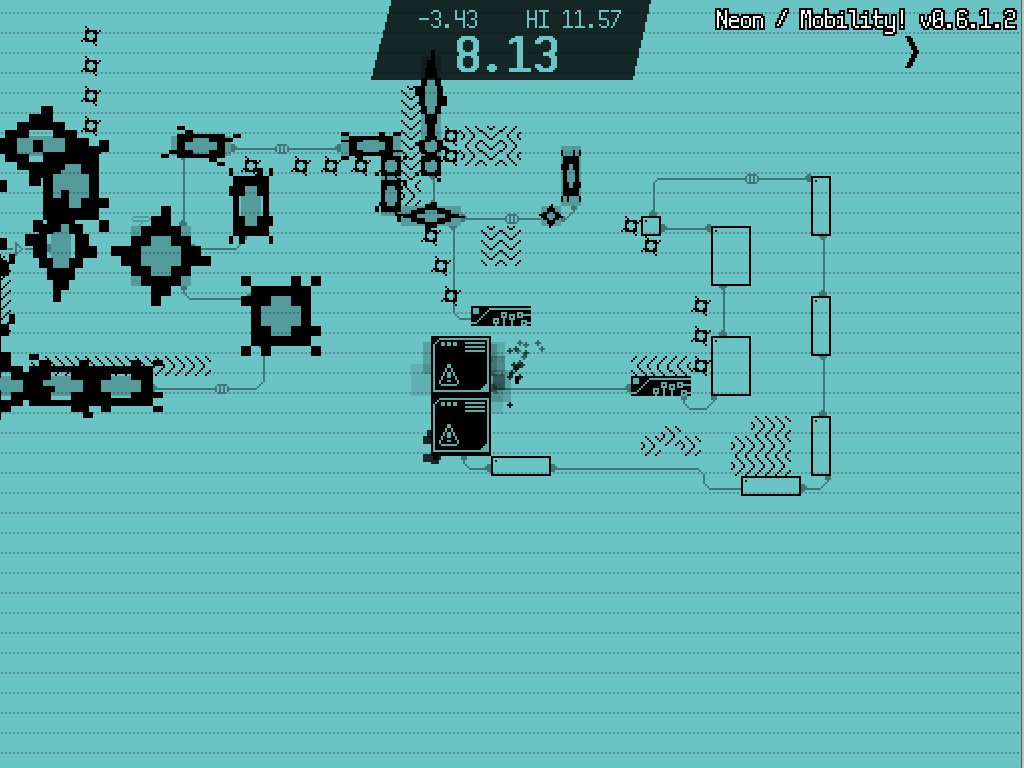
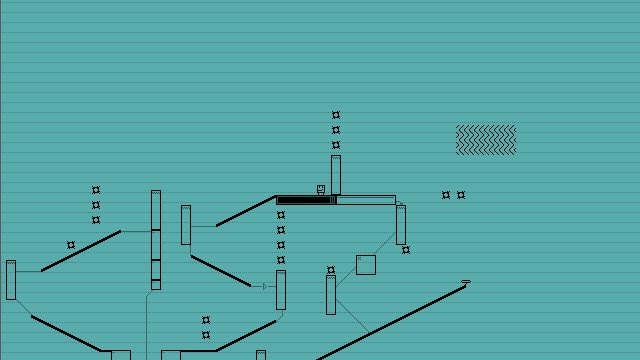
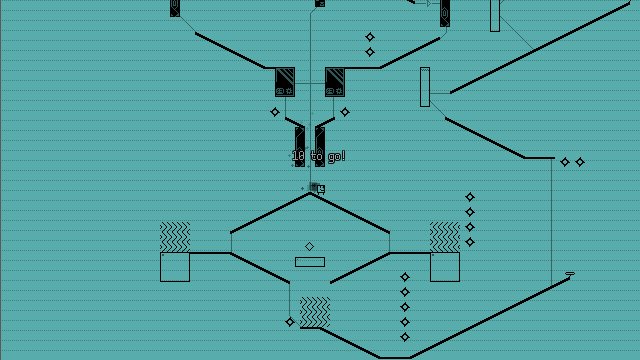
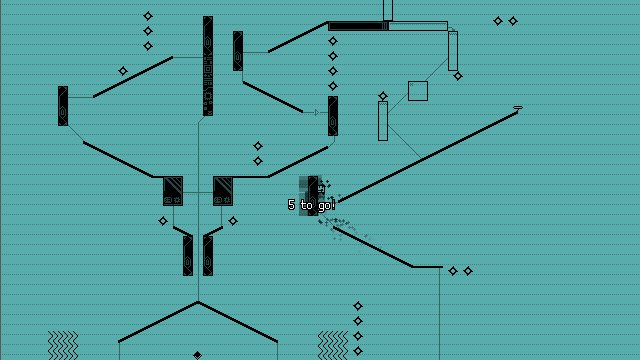
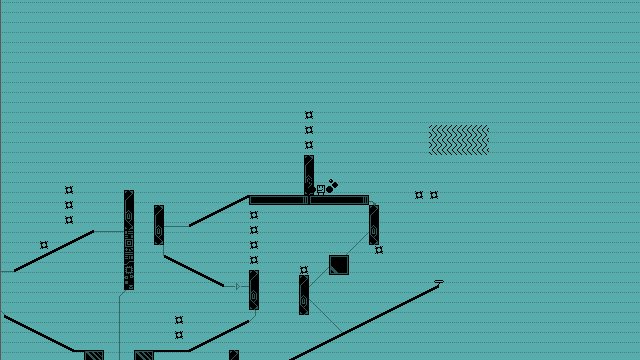
Mobility! combines the super tight controls of Super Meat Boy with the extensive moveset of the 3D Mario games. The goal is to touch every platform on the level once by either landing or walking on it, or sliding down from its side.
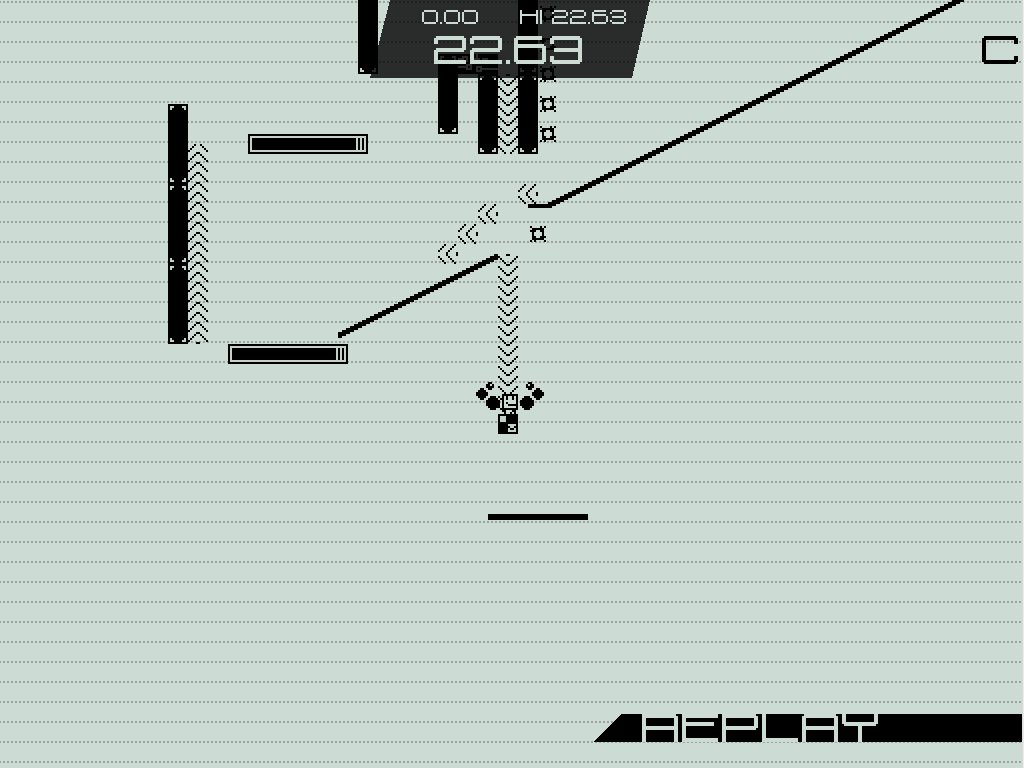
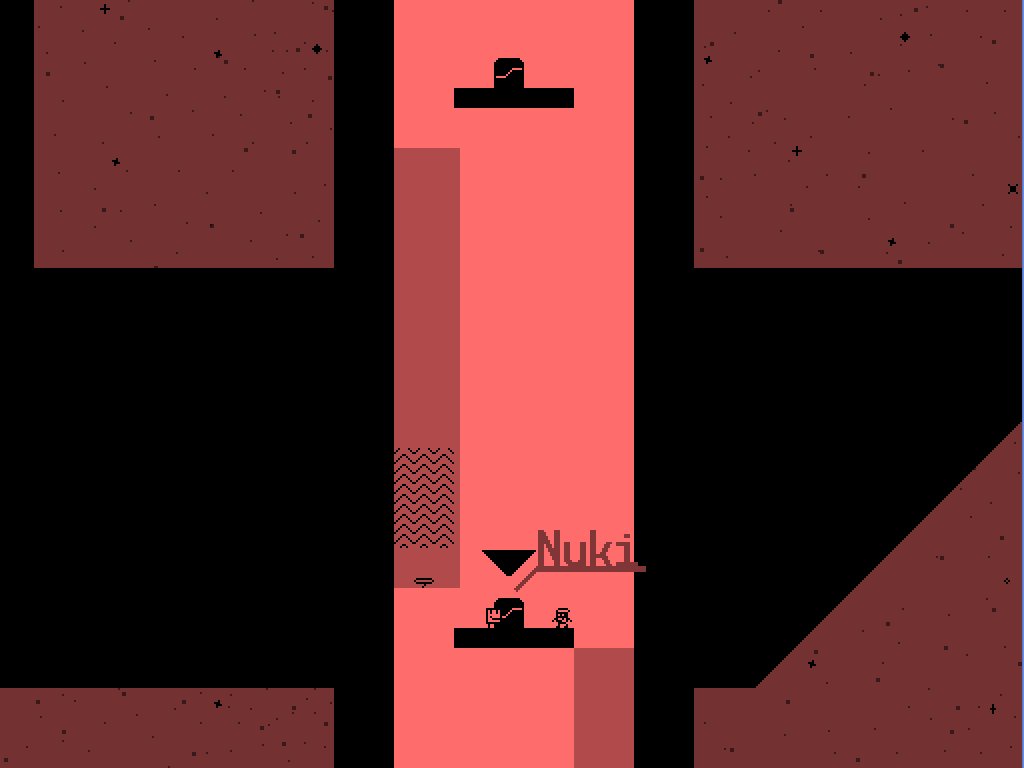
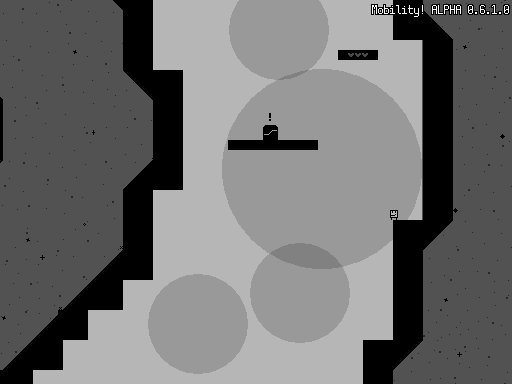
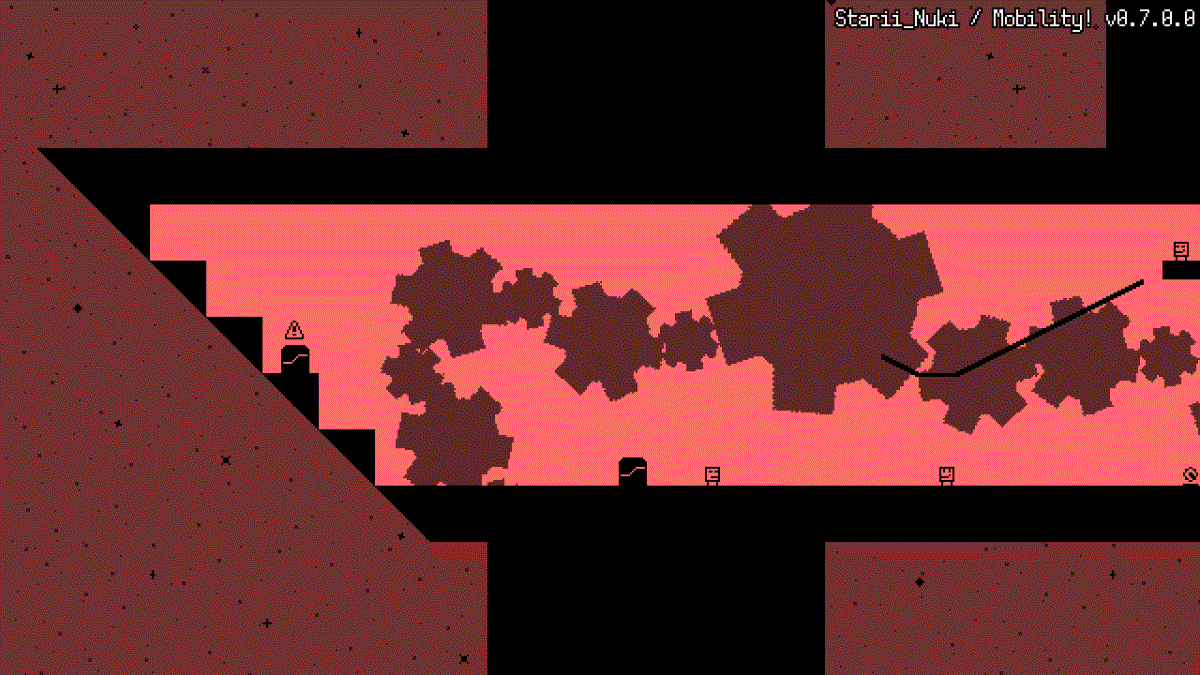
The game aims to provide a fun experience to new players of the genre by it's inclusion of multiple difficulties and checkpoints, and tries to satisfy the profs with a solid competitive experience with replays, leaderboards (WIP) and secret super difficult levels (WIP). The levels will be accessible via a mini hub which doubles as a training ground and will hide some secrets of its own. This GIF shows a level that flows very well, but I'm also planning levels that require more routing to achieve the best time.
Updates on this 'log will mostly focus on game design, with an occasional extra topic every now or then. I'm trying to update it every week or so. Mobility! is developed using Game Maker Studio, by Tom 'Auroriax' H. (@AmazingcookieNL) and a very large amount of apple juice.













































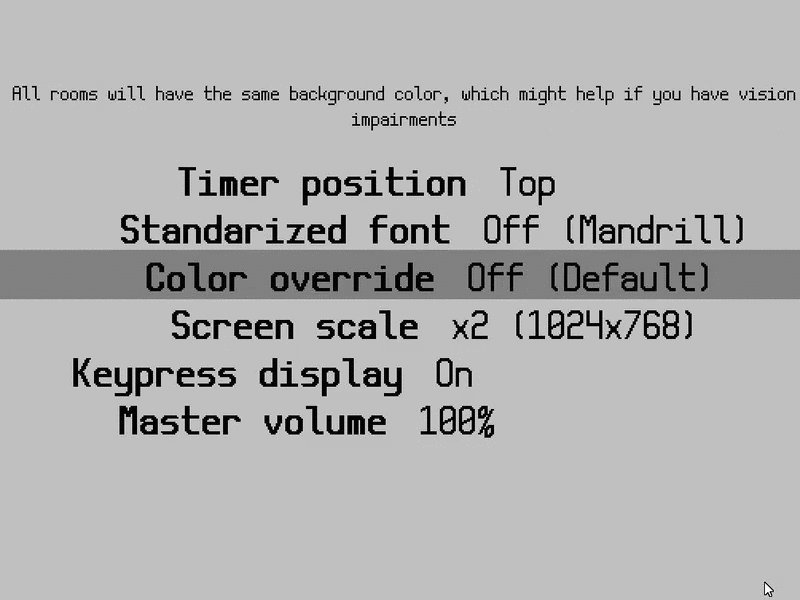
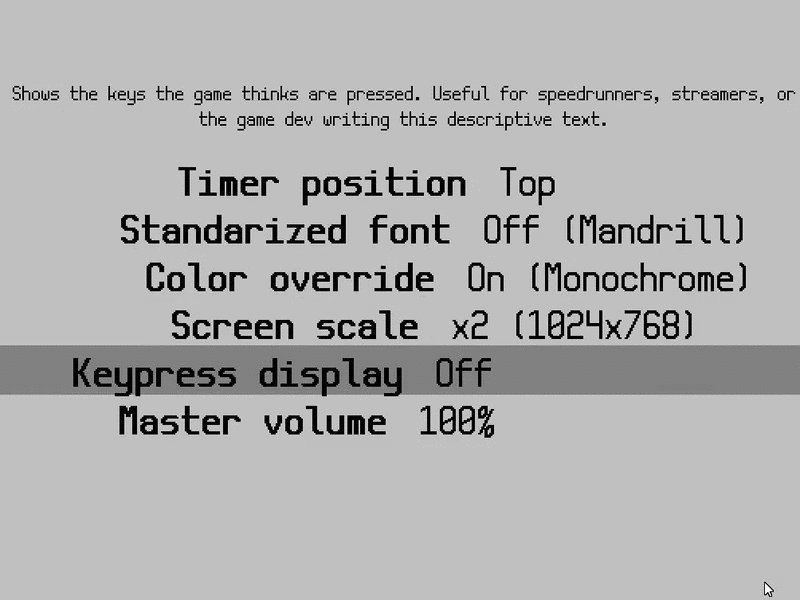
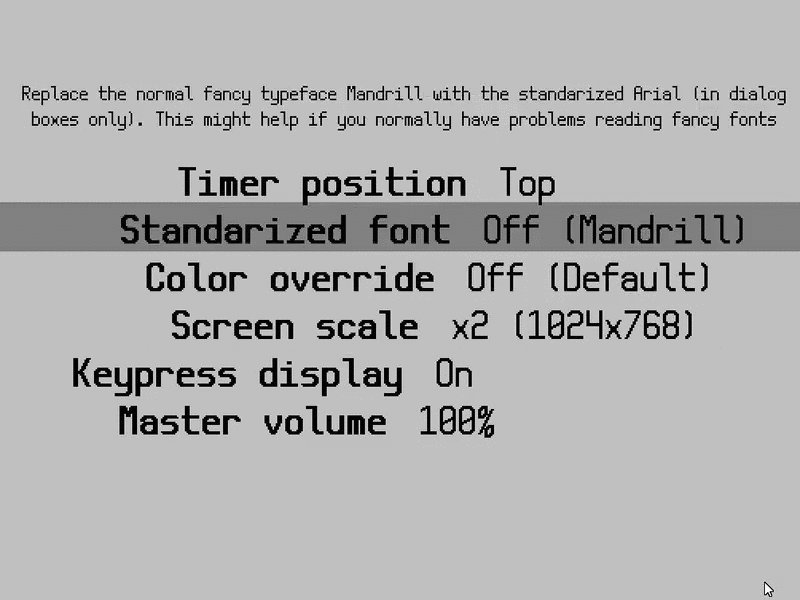
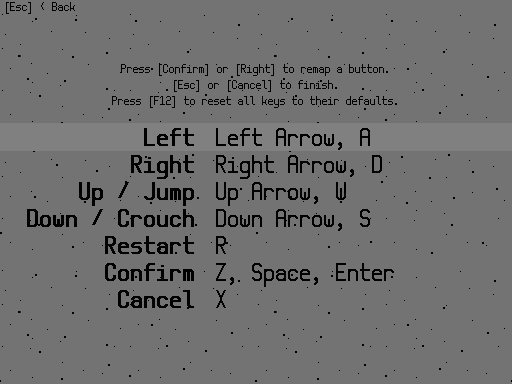
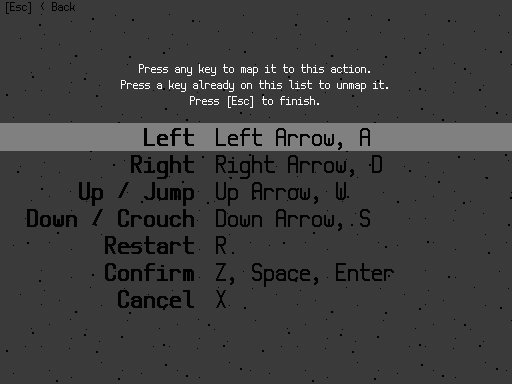
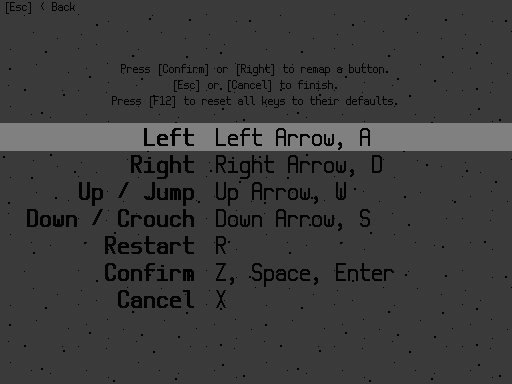
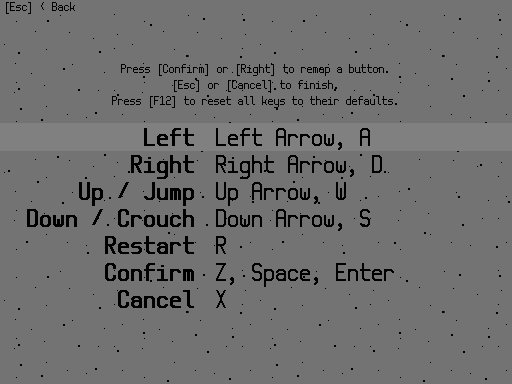
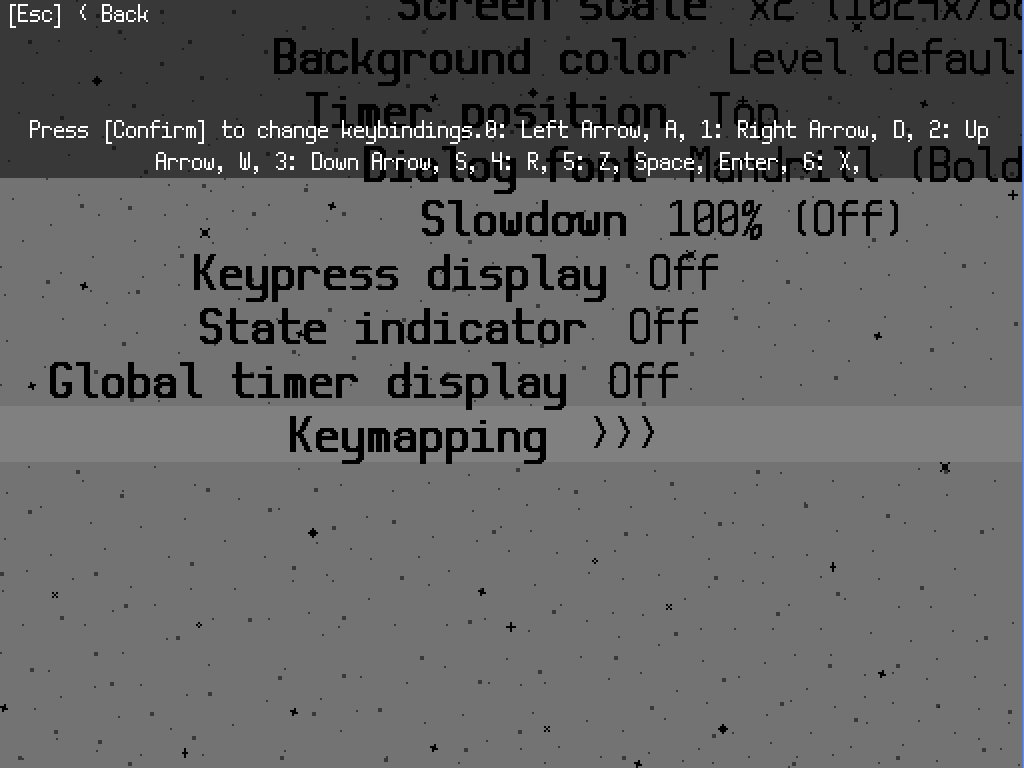
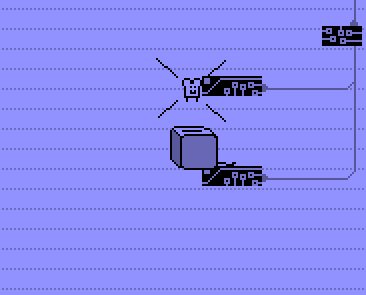
 I also think I've made the first browser game to feature remap-able keys! (When I was looking
I also think I've made the first browser game to feature remap-able keys! (When I was looking 
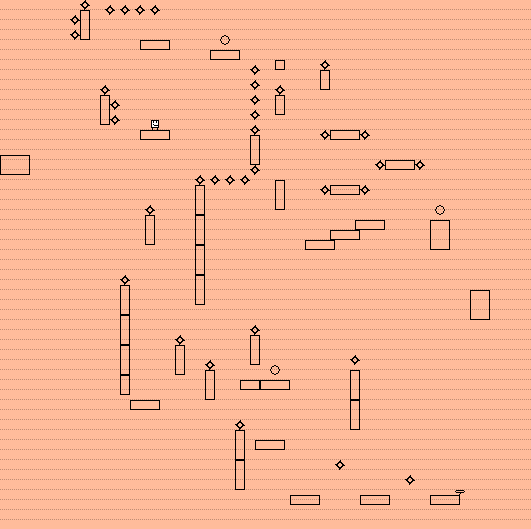
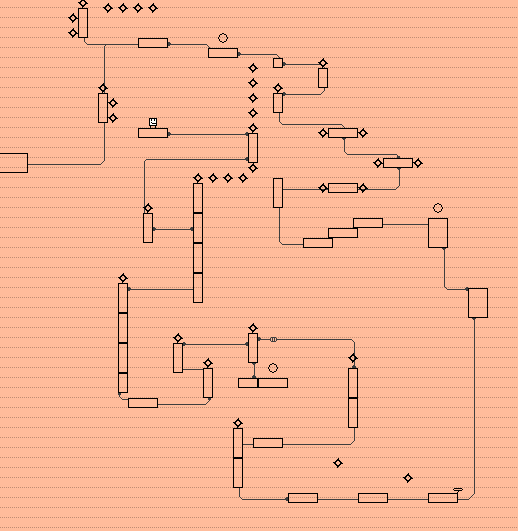
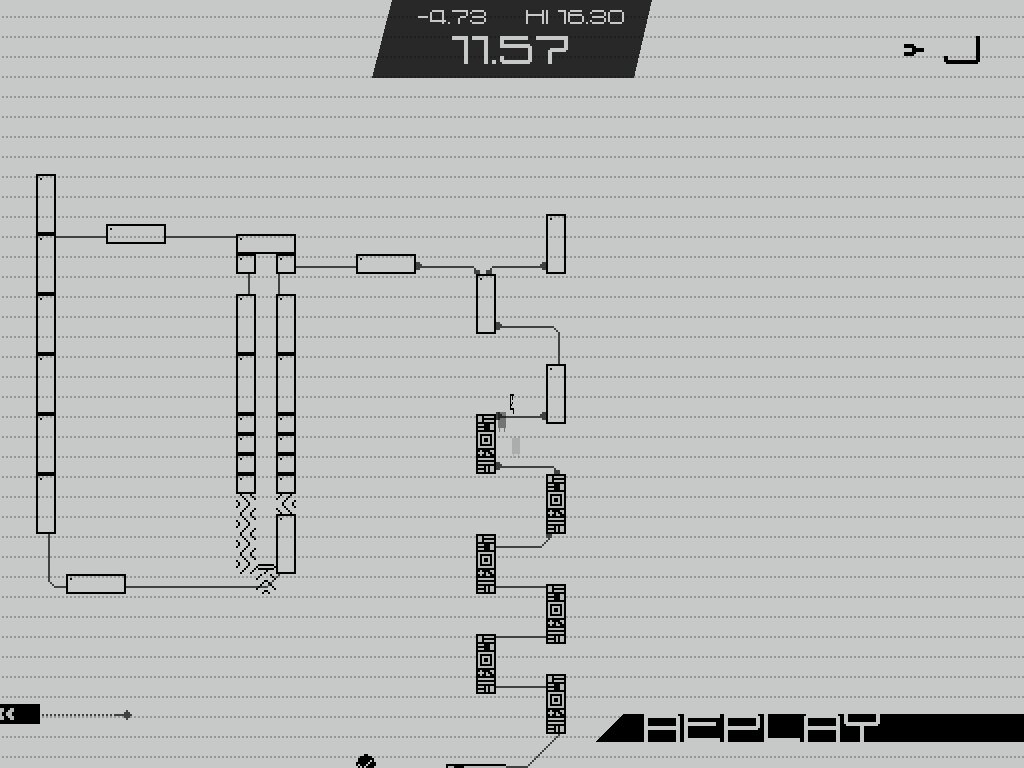
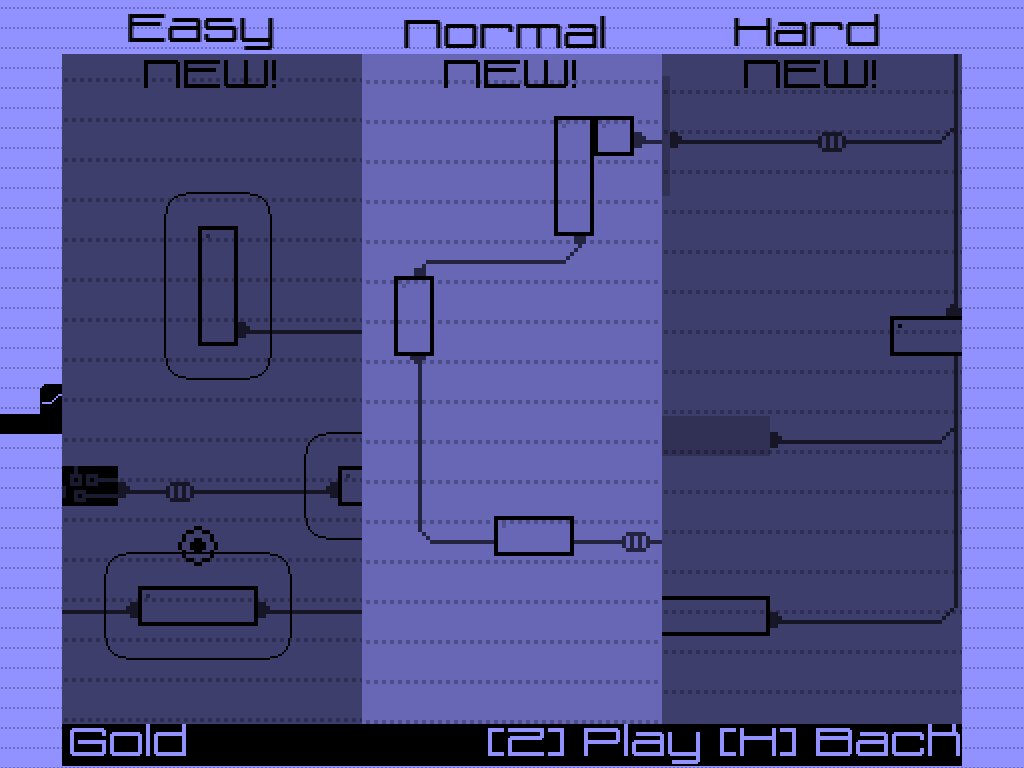
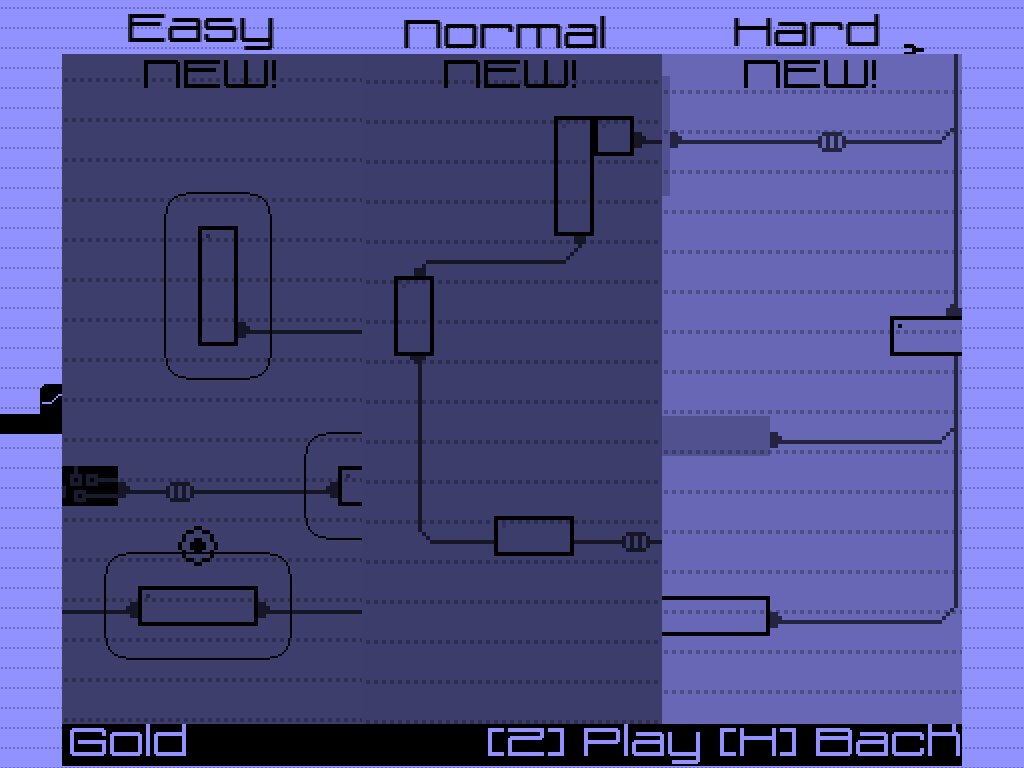
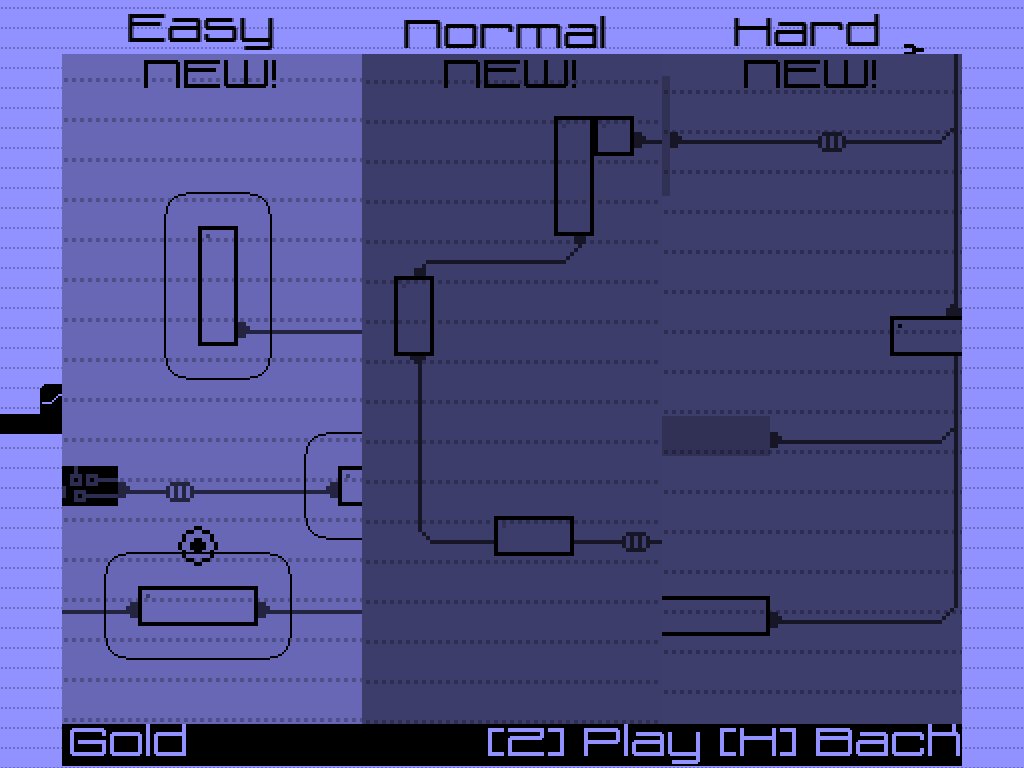
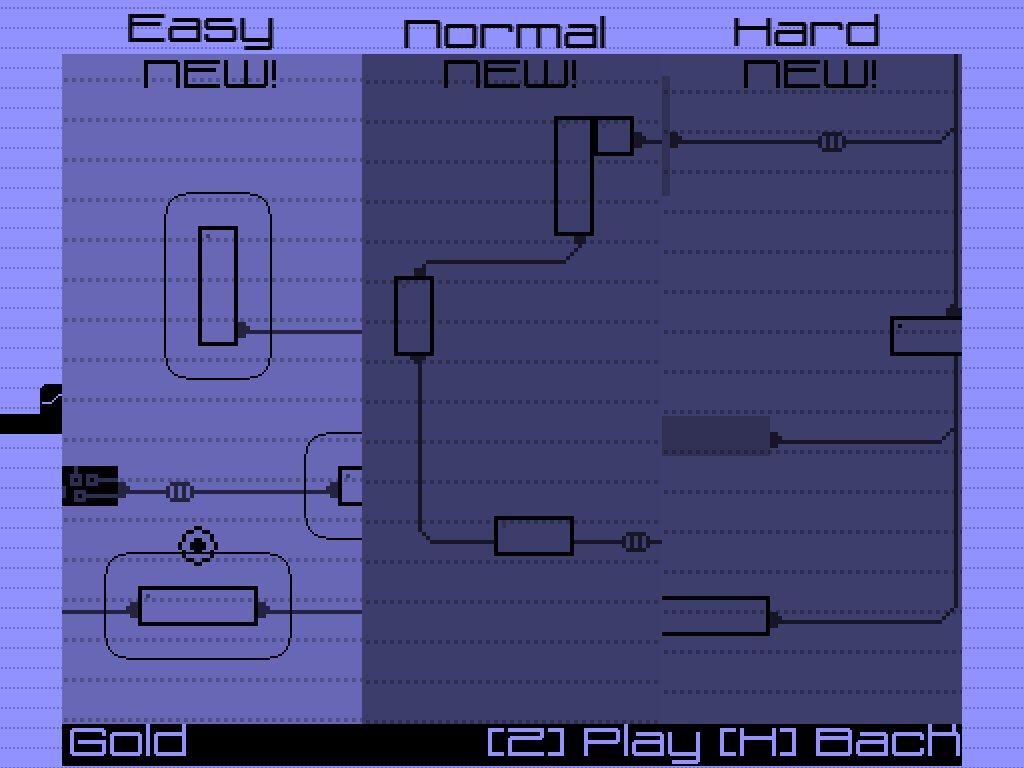
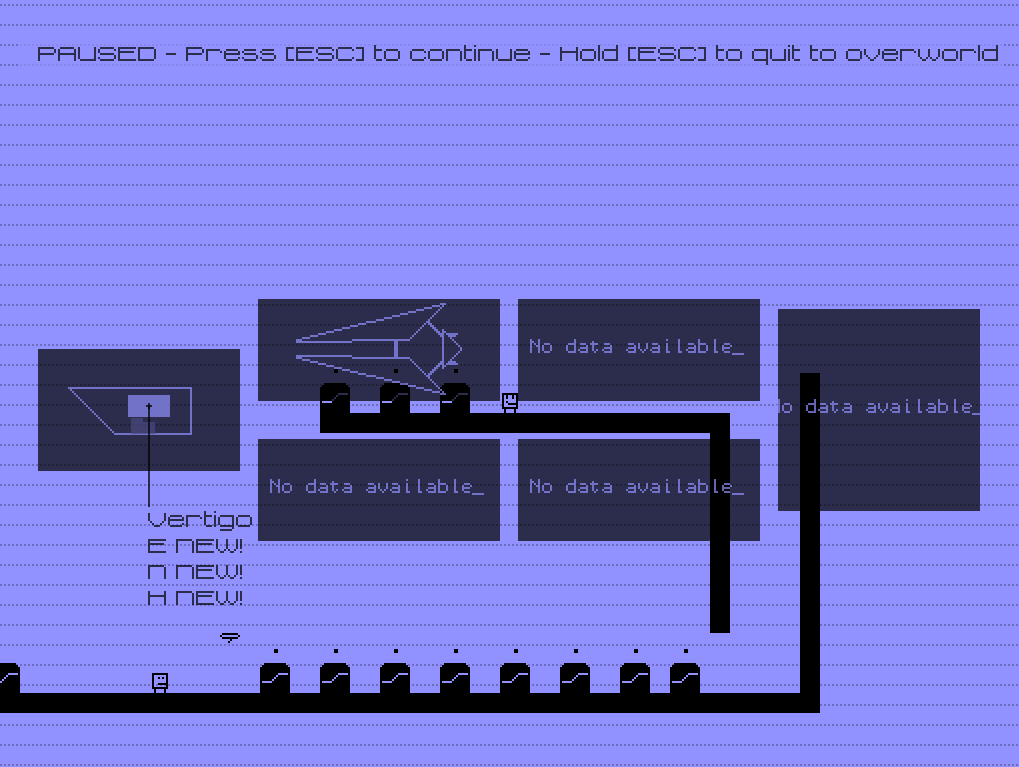
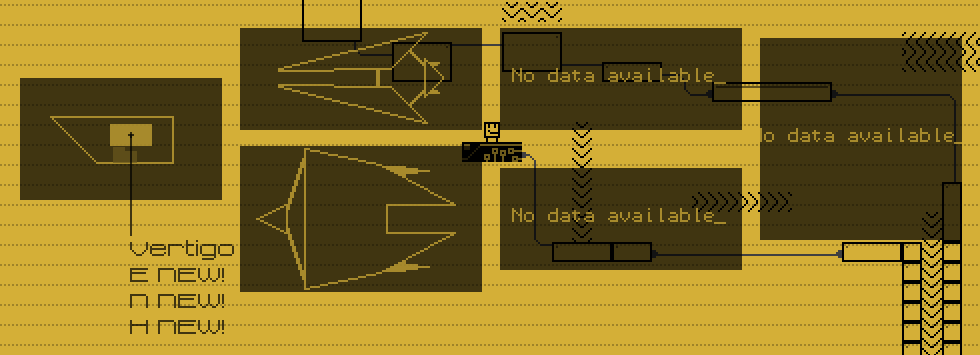
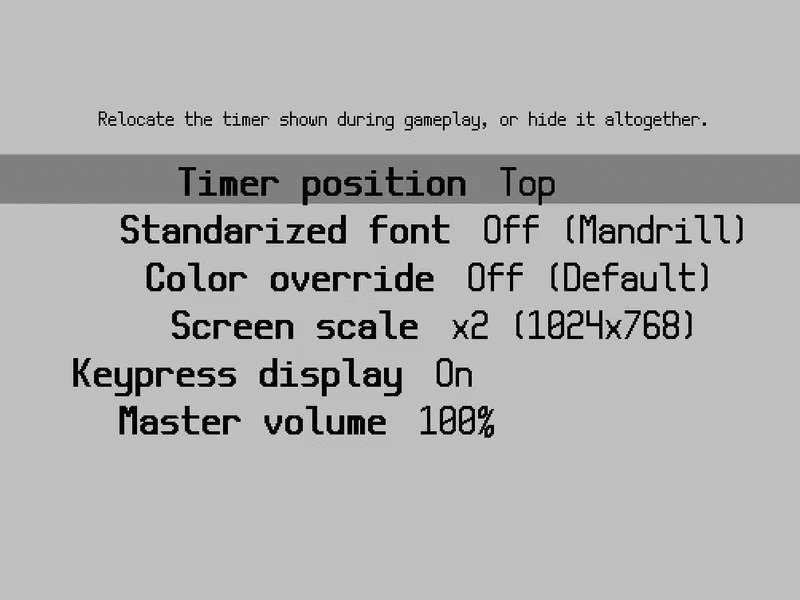
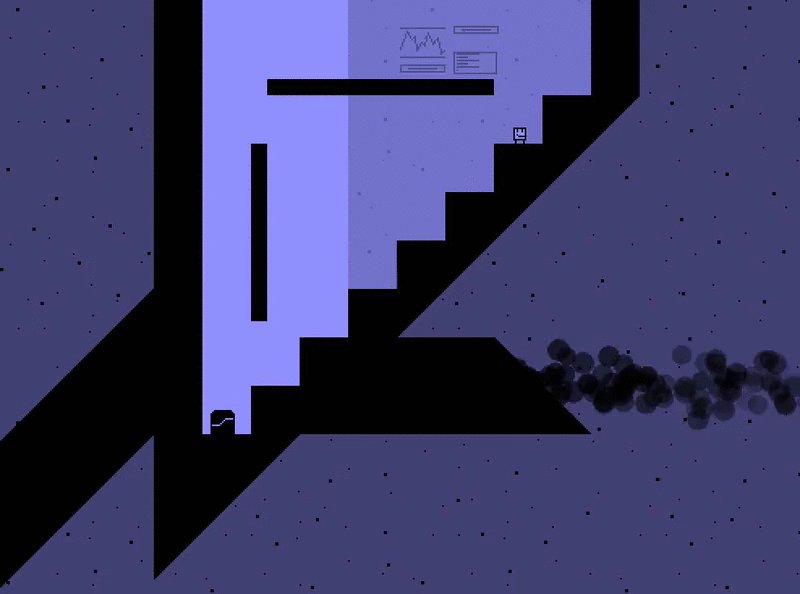
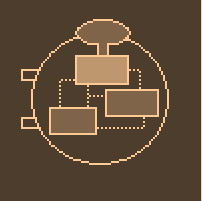
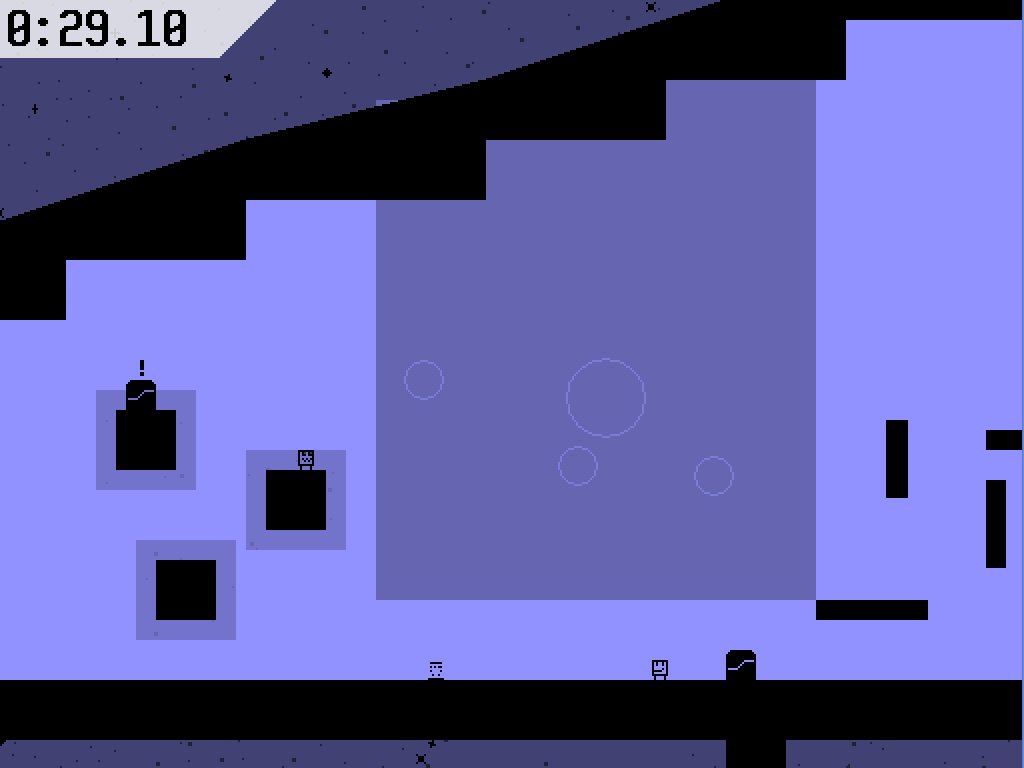
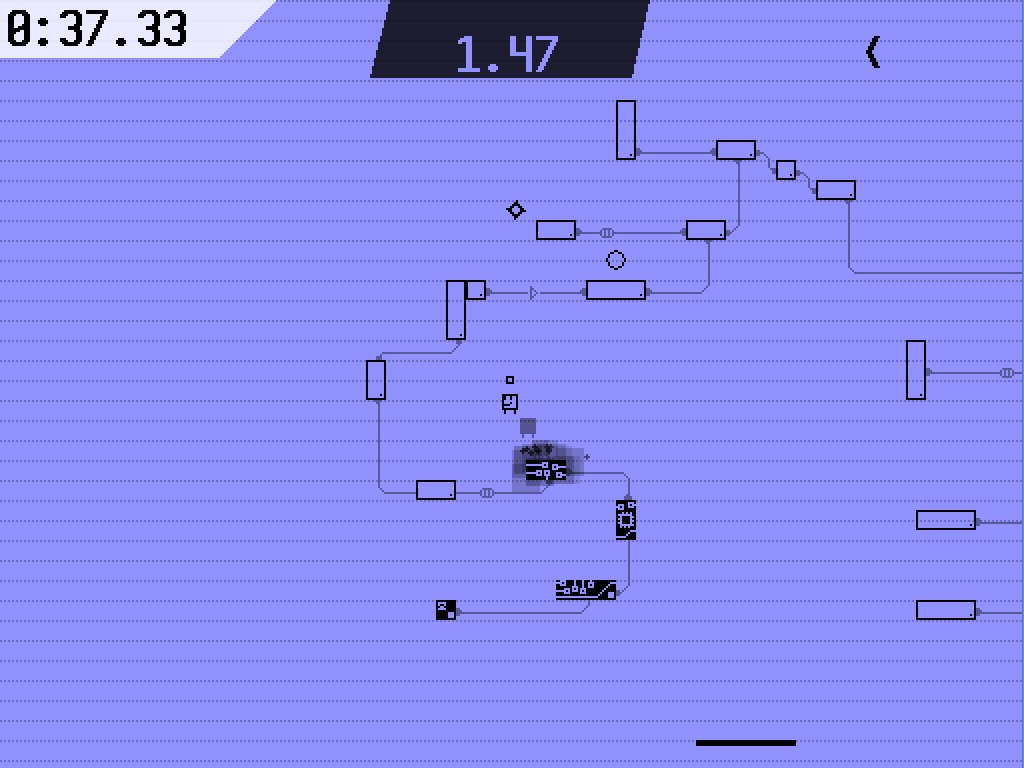
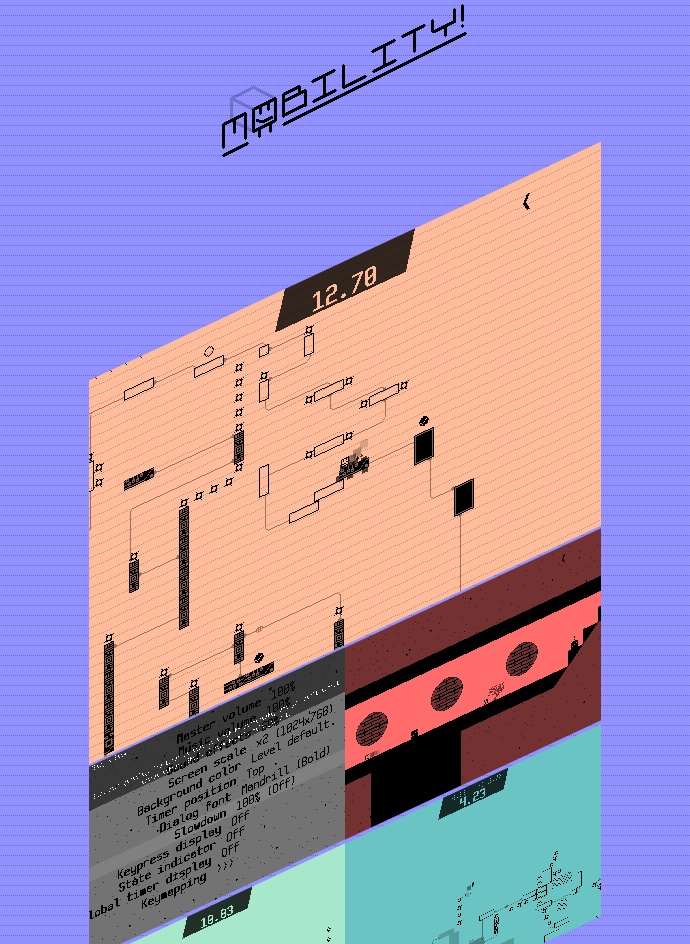
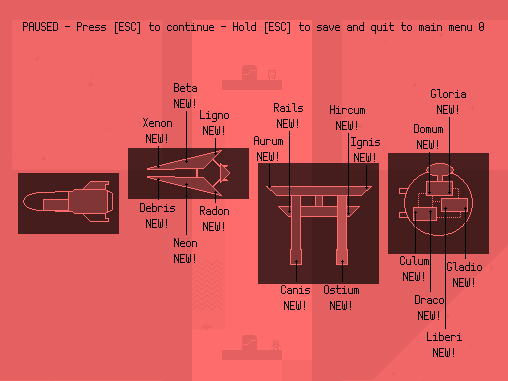
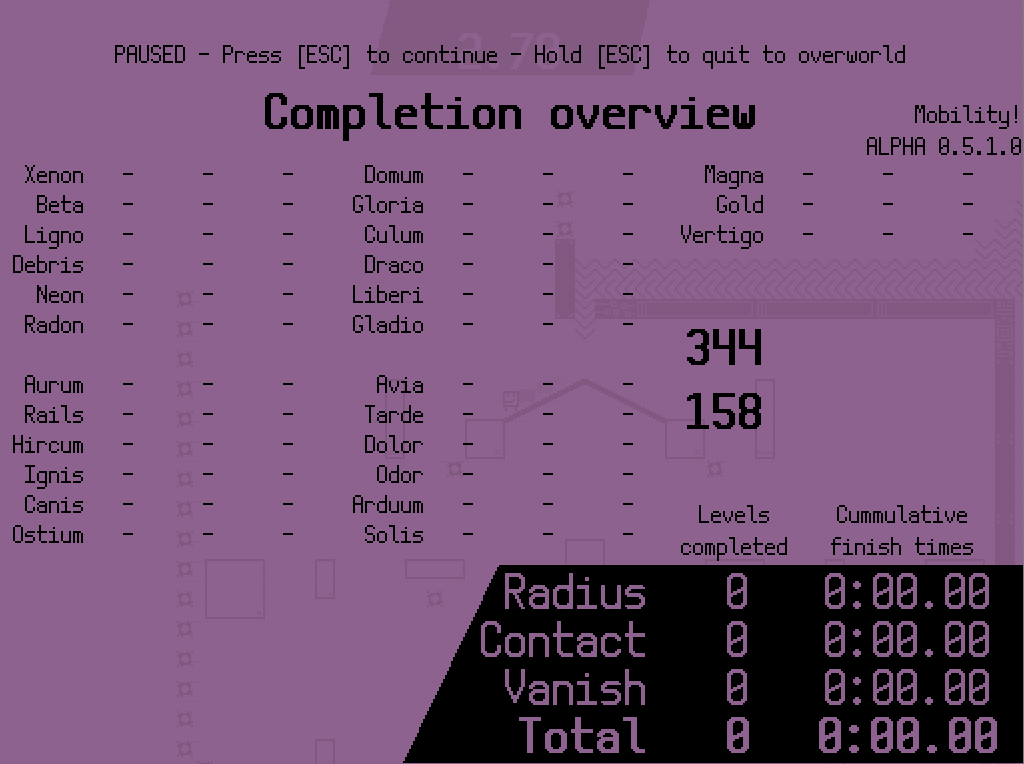
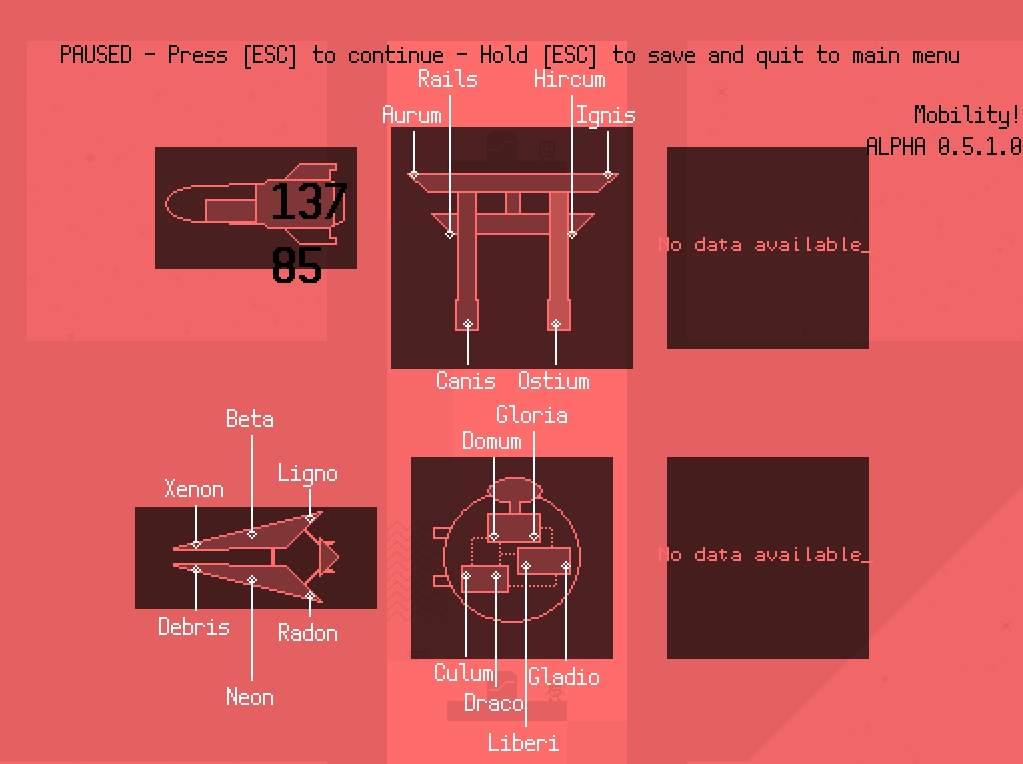
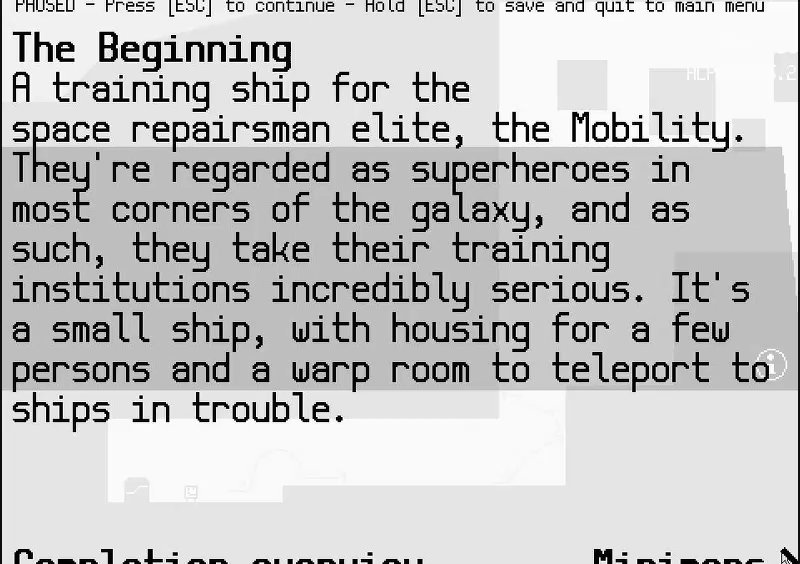
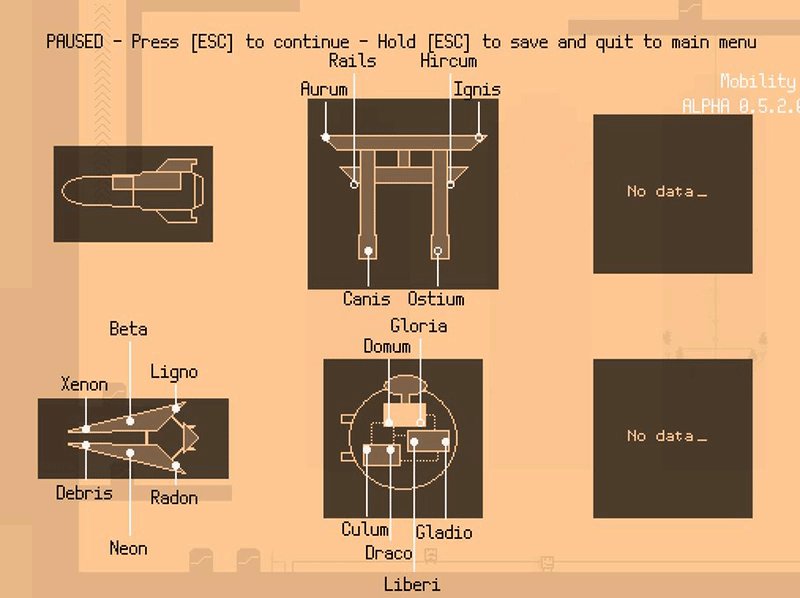
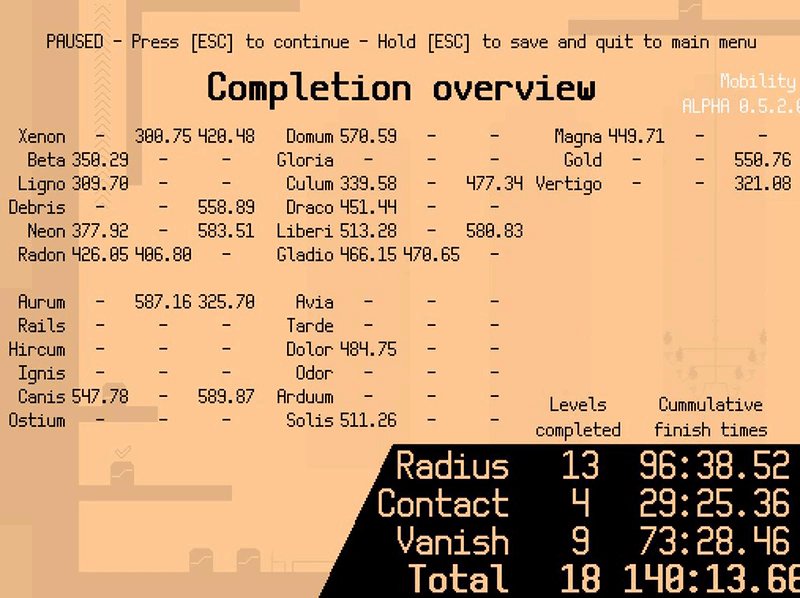
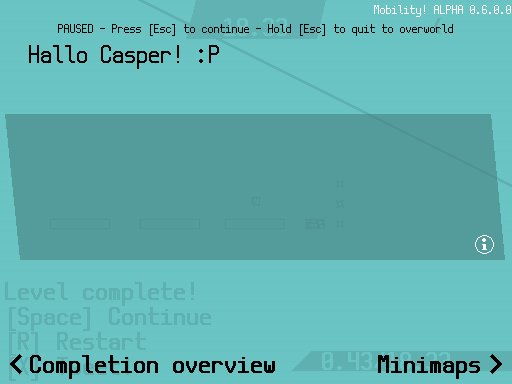
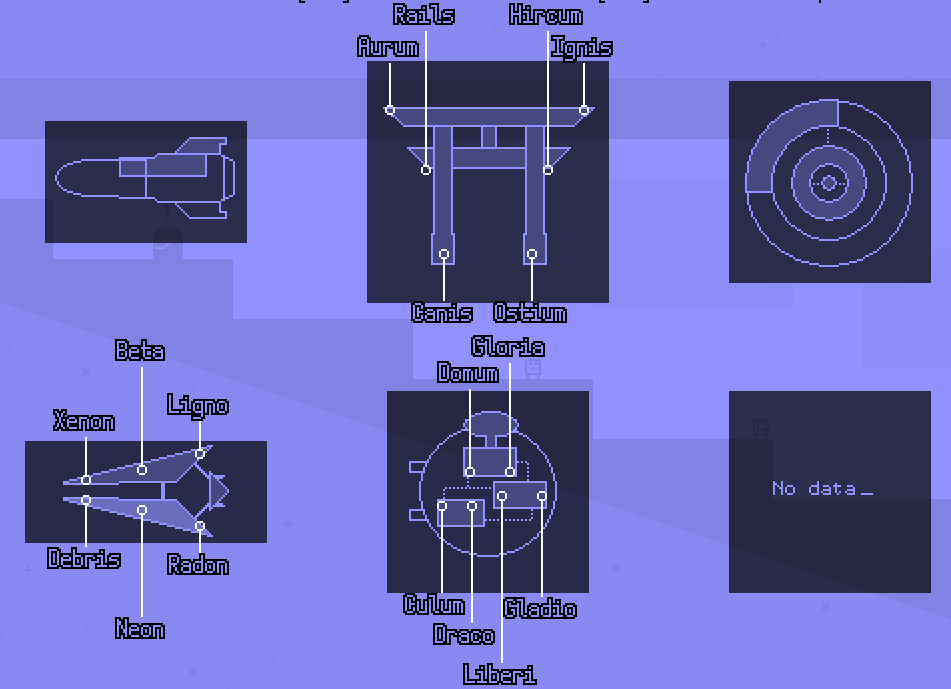
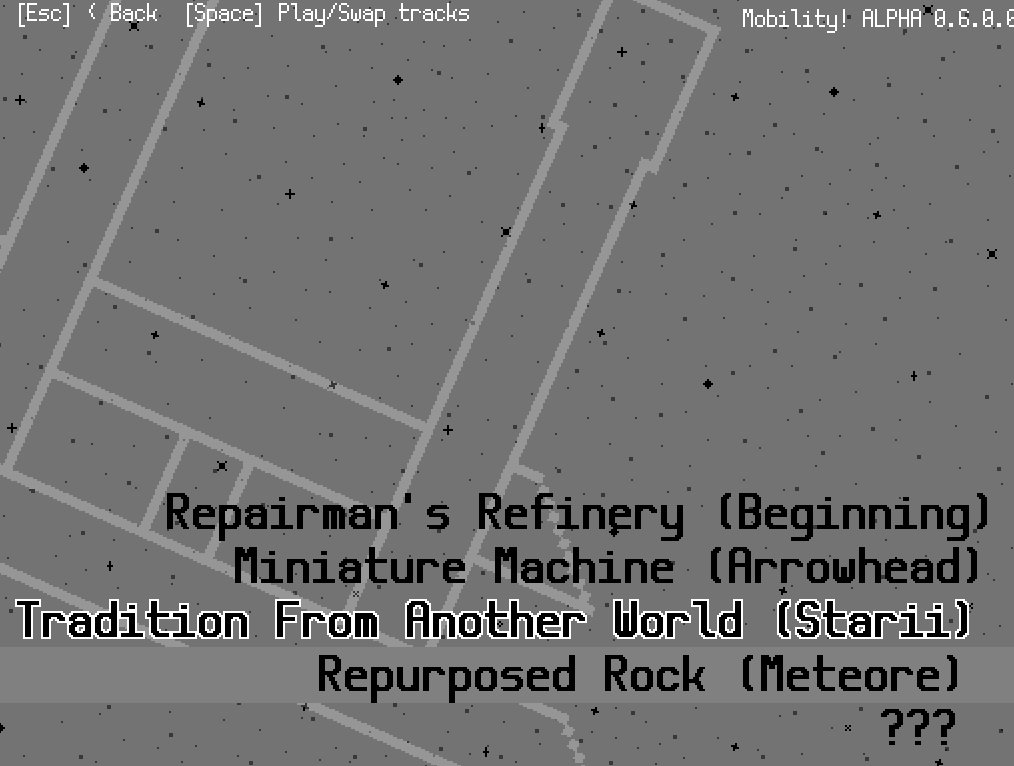
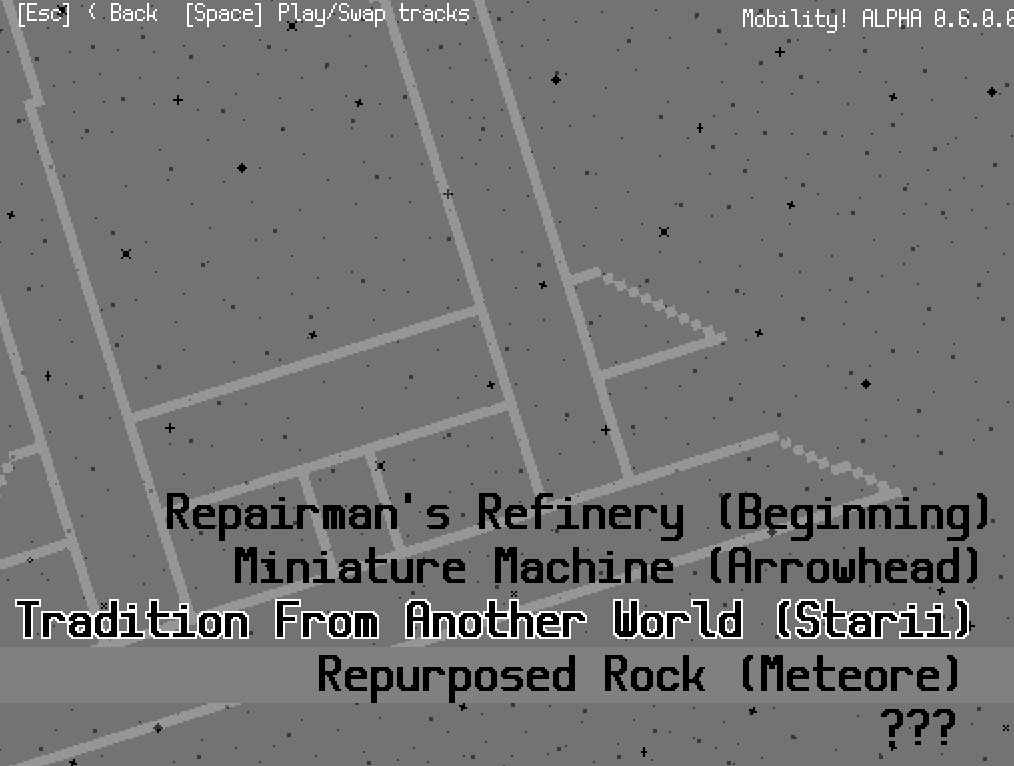
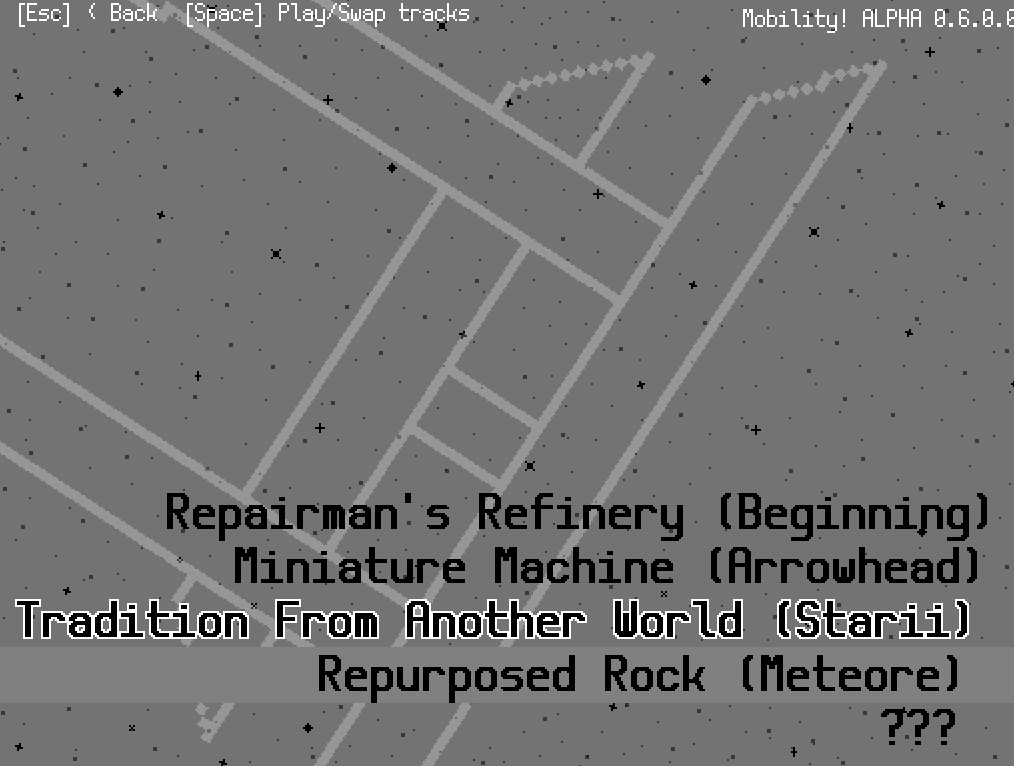
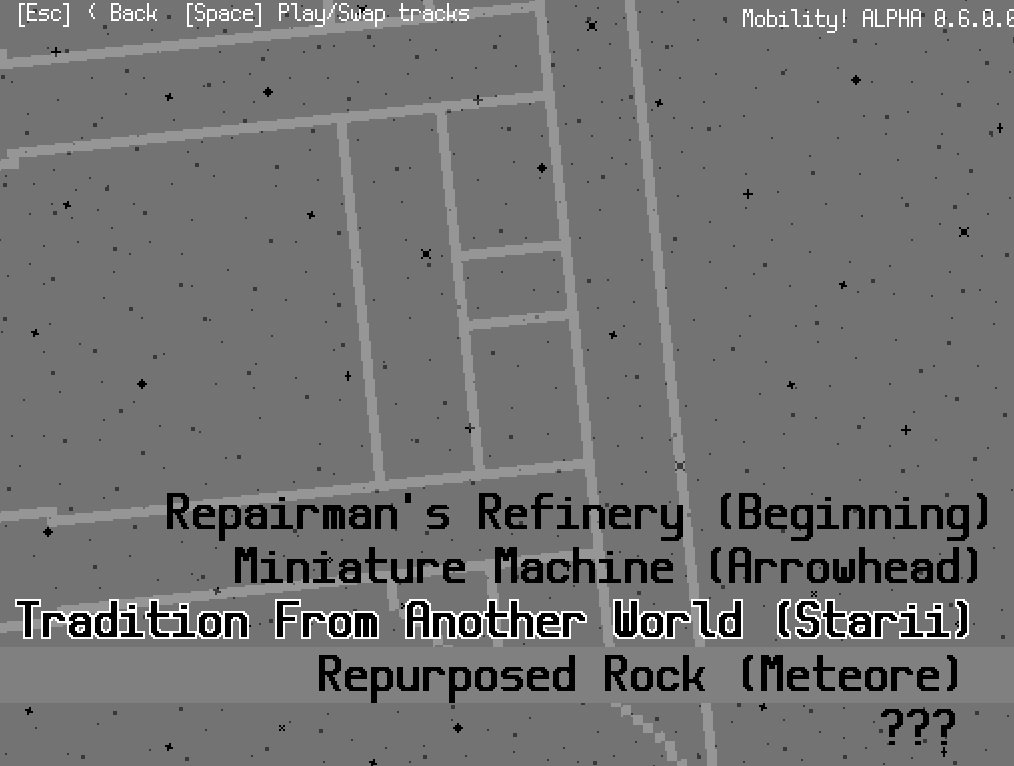
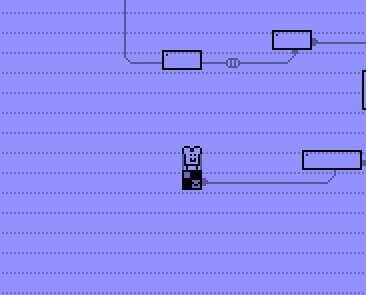
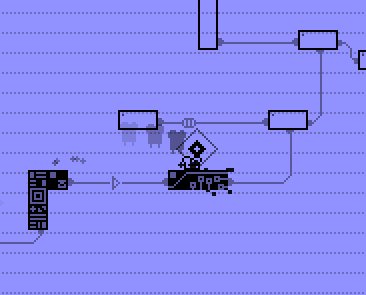
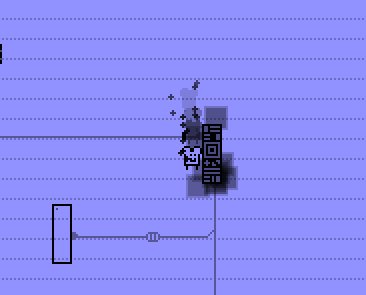
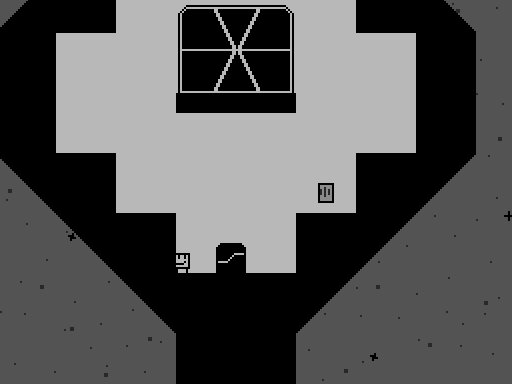
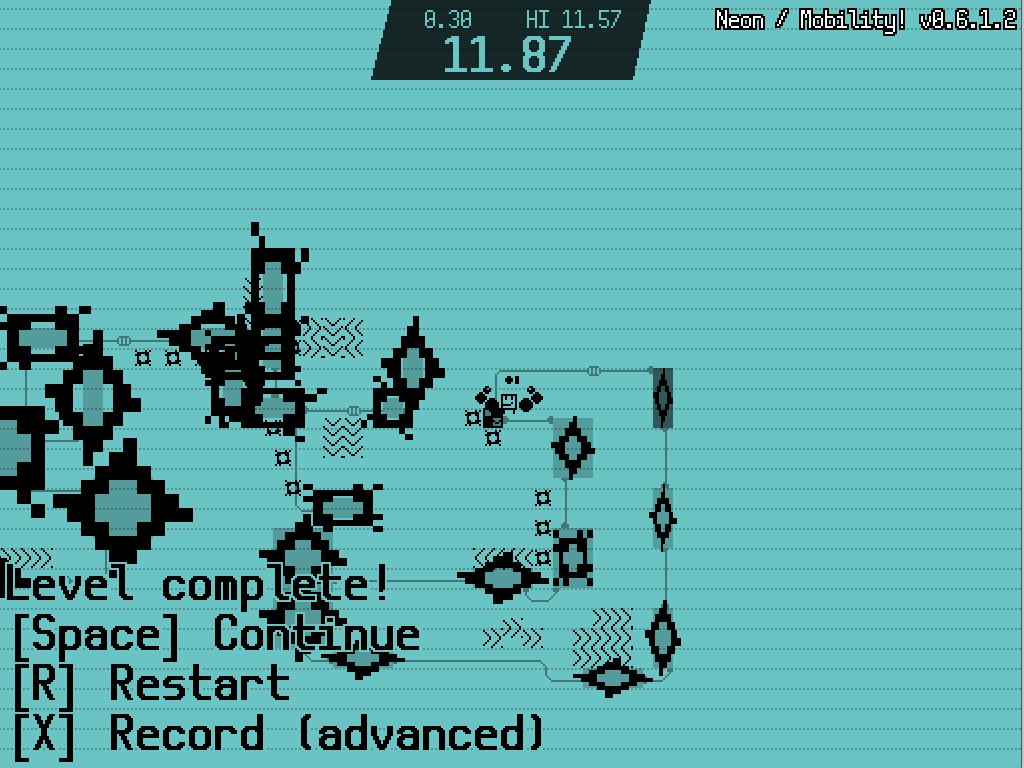
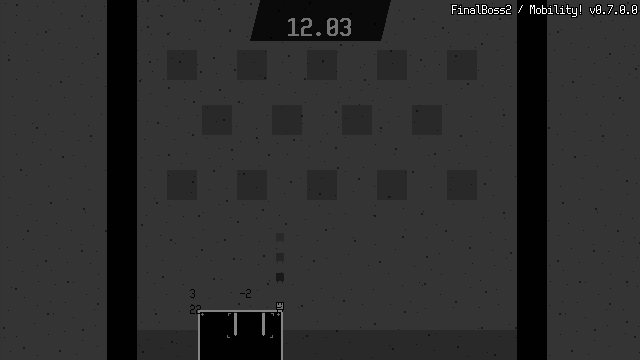
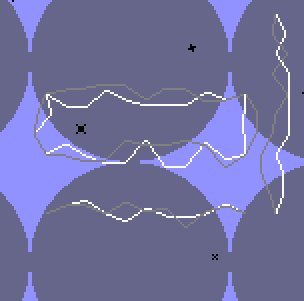
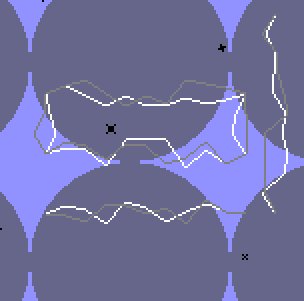
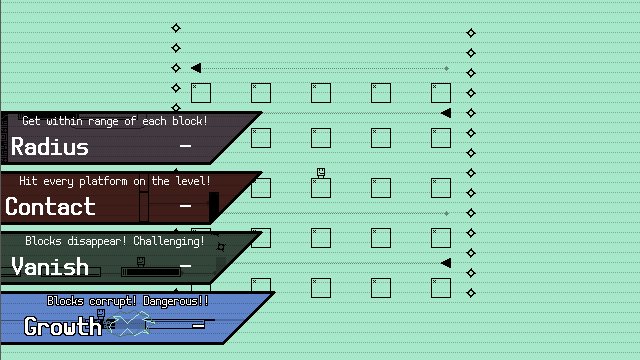
 Every map is aligned neatly now. Spacing could still use a bit of work. I've removed the time from this overview, but since you can open the score overview with just a single button press from here, you can use that instead. The white colors on the lines and text work better on dark backgrounds, but lesser on white backgrounds, so I'm thinking of making the label white or black depending on how dark the background is.
Every map is aligned neatly now. Spacing could still use a bit of work. I've removed the time from this overview, but since you can open the score overview with just a single button press from here, you can use that instead. The white colors on the lines and text work better on dark backgrounds, but lesser on white backgrounds, so I'm thinking of making the label white or black depending on how dark the background is.




































 with:
with: