Sorry to hear you're running into crashes! I'm assuming you're using the latest version?
On which version of Windows and which browser are you running the game?
Are you playing the game with a controller or a keyboard?
Auroriax (Tom H.)
Creator of
Recent community posts
Sounds like a false positive! What virus scanner is firing & what kind of warning does it throw?
If you're getting the Windows "could not verify publisher/files downloaded from the internet might be unsafe" warning, there should be a way to get around that. Otherwise, you could try installing the game via the itch app instead.
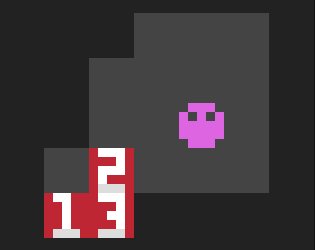
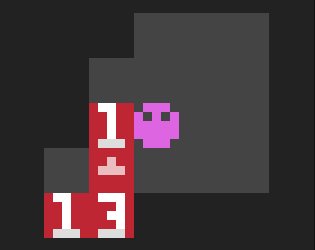
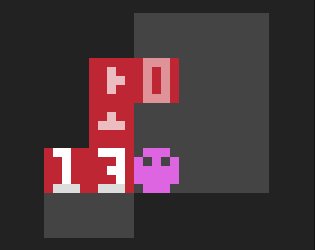
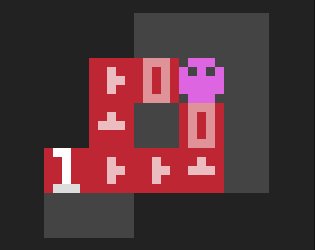
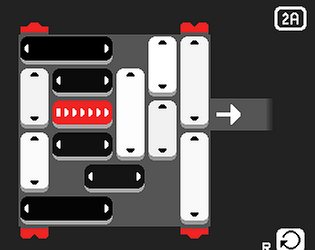
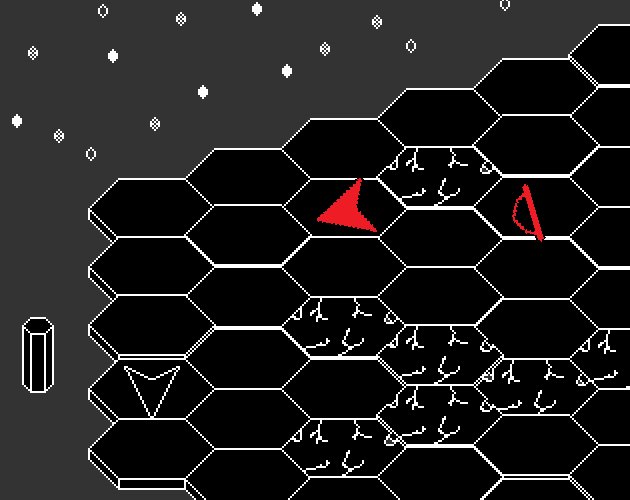
Here's a small hint for 3B (it's encoded in rot13):
Gel gb trg zbfg bs gur oynpx oybpxf vagb gur obggbz yrsg pbeare juvyr gryrcbegvat gur erq oybpx hc bar ebj ng n gvzr!
If you need more hints, feel free to ask!
Ah, good catches! I am still slowly working on getting the web version updated, so I'll add these two issues to the bug list to fix. (Thanks for the detailed reports!)
I don't think I'm going to add more secrets to the game at this point, so let me just say that I'm super impressed by how much you speedrunners have managed to get that number down!
Hiya, feel free to toss in Fake Illusions: https://auroriax.itch.io/fake-illusions
VVVVVV was indeed a huge inspiration for me back when I made this game—not only for its gameplay, but it was also the first time I saw a game that was made mostly by one person, and that's really what helped me get motivated to learn game development! If you're interested, at one point I made a collection with all of the games that (more or less) inspired Mobility: https://itch.io/c/283975/if-you-liked-mobility
Thanks! The solver is only for keyboard controlled Puzzlescript games: see the wiki on the repo for more info!
Hey, sorry for the late reply! The soundtrack used to be there, but it was removed at some point. I haven't talked to the musician for Mobility for quite a while, but I'll do so soon because this is still the most common question I get about the game! In the meanwhile, you can email or Twitter DM me to get a copy. Sorry for the inconvenience!
I've just tried to reproduce this, but it installs and runs properly on my Windows machine using a freshly created sandbox account. Issues with the sandbox are likely out of my hands, sadly. If you'd like to see this issue resolved, do consider filing a bug in the itch app, so their dev team can take a look at it. Hope that helps!

This is not possible in-game, and the game is short enough that you could just replay it for a bit. There is a hacky workaround, though! If you follow these steps and reply with the resulting string of text, I can provide a PC save file for you.
1) Open the game on the site where you played it.
2) Open the developer tools (in most browsers you do this with F12).
3) Open the "Storage" tools.
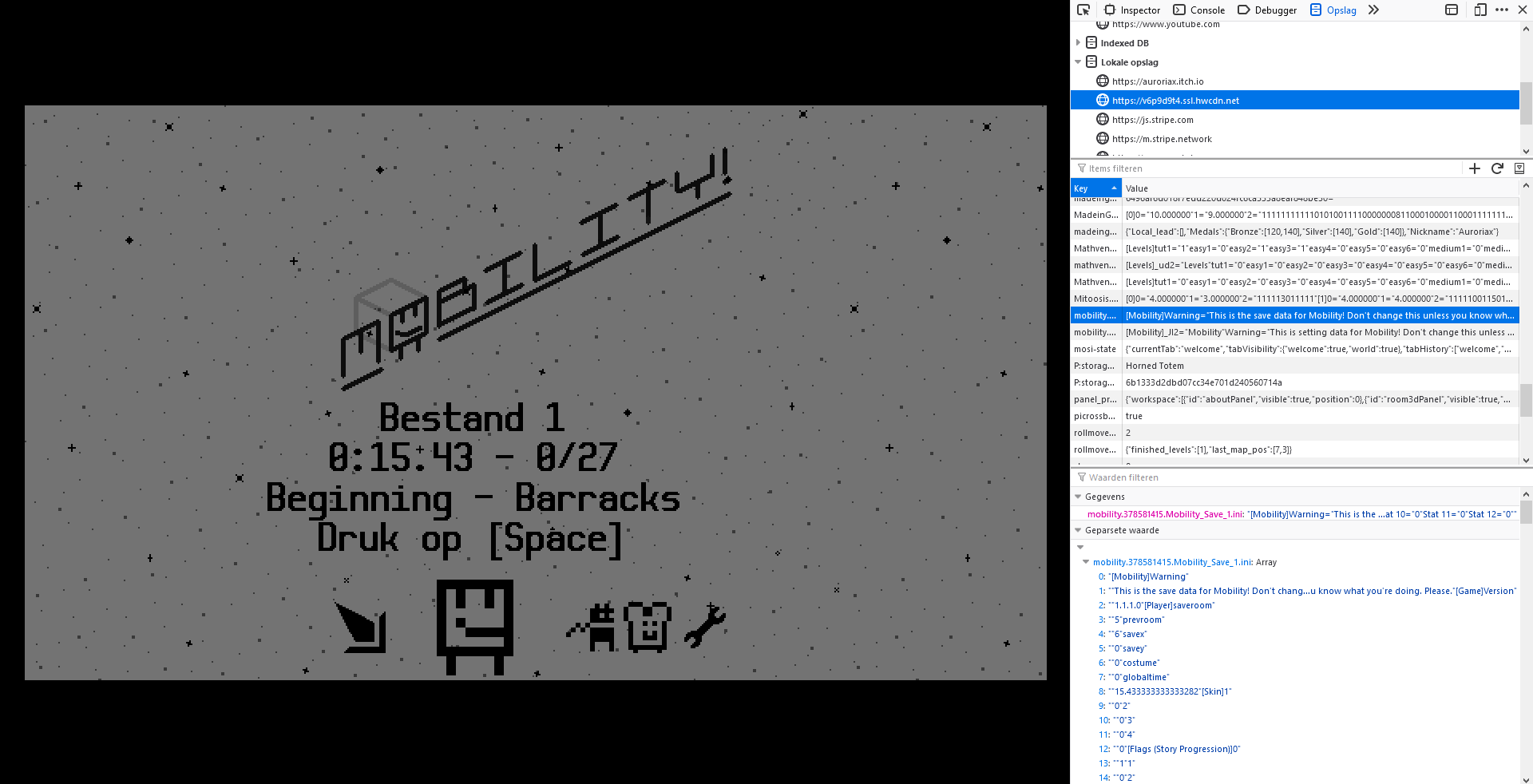
4) Go to Local Storage. If you've opened the game on itch, you should see a domain ending in hwcdn.net, select that.
5) In the list, find the key that ends with "Mobility_Save_1.ini" (or _2 or _3 depending on which save slots you used). Double click on the value for that key. Press Ctrl+A to select all text, then Ctrl+C to copy it. See image for an example in Firefox.
Here's an example of how the extracted text should look.
Sorry that this is not more convenient. Let me know if you have any questions!

The game I've been working on for the past year and a half has now been released!
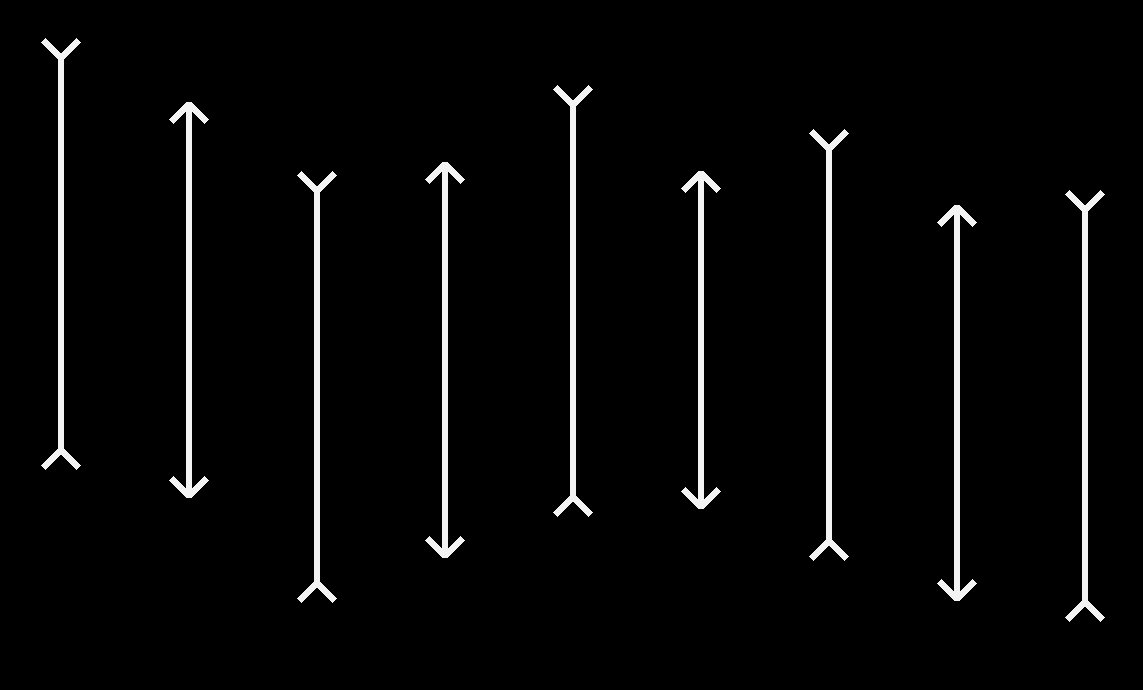
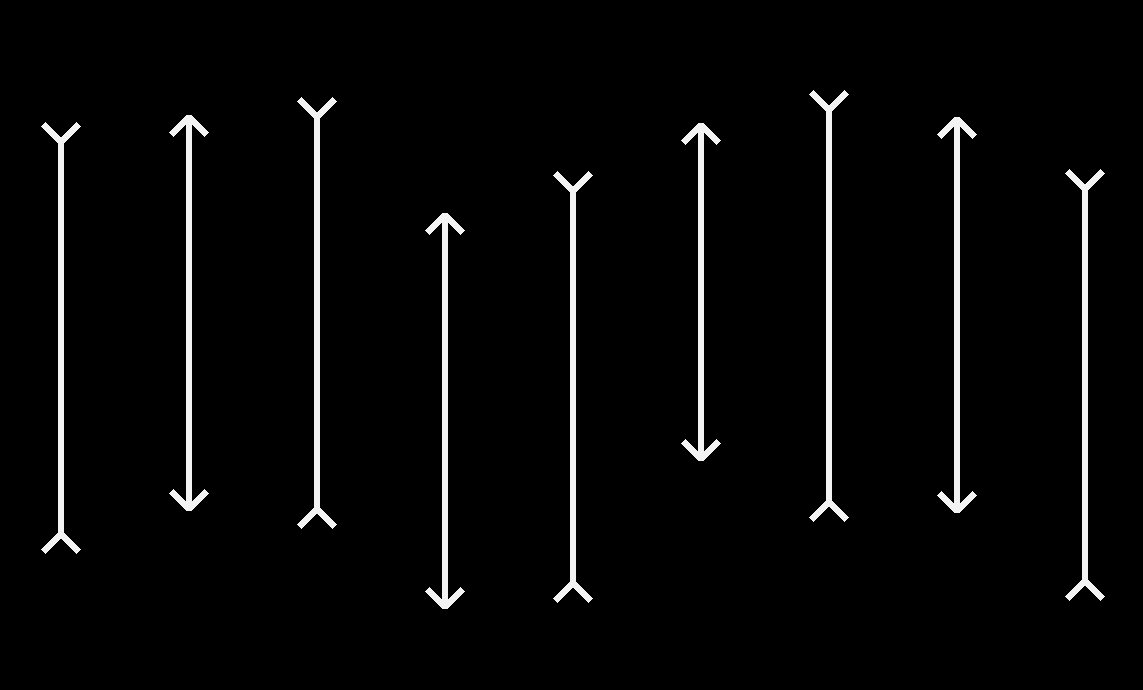
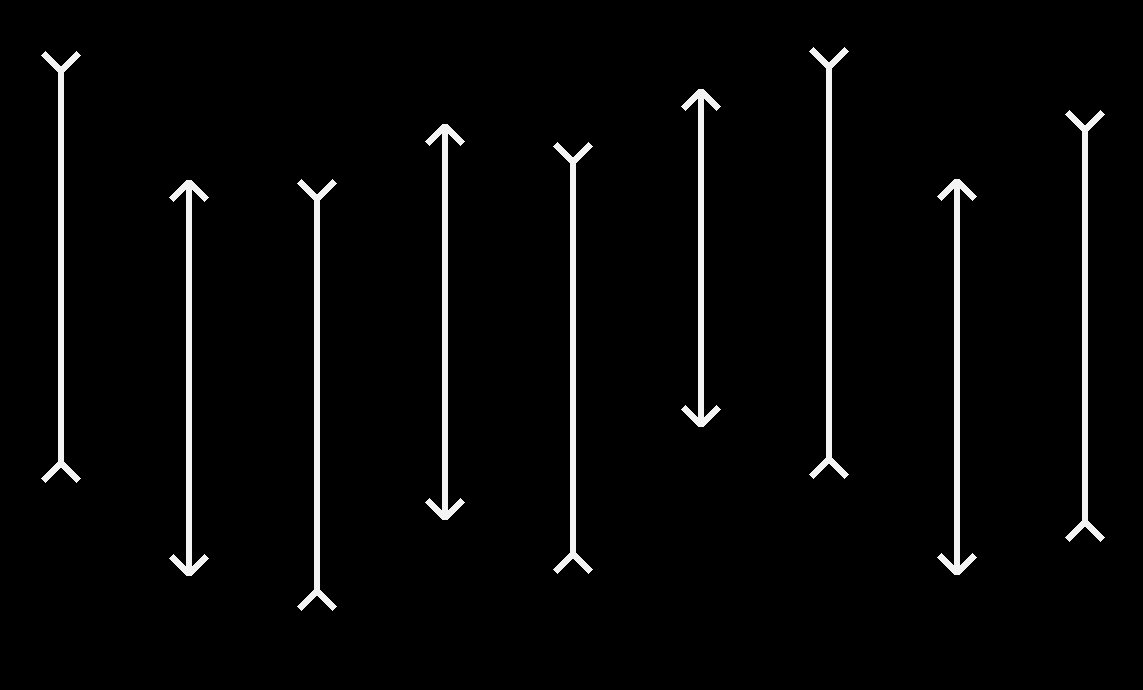
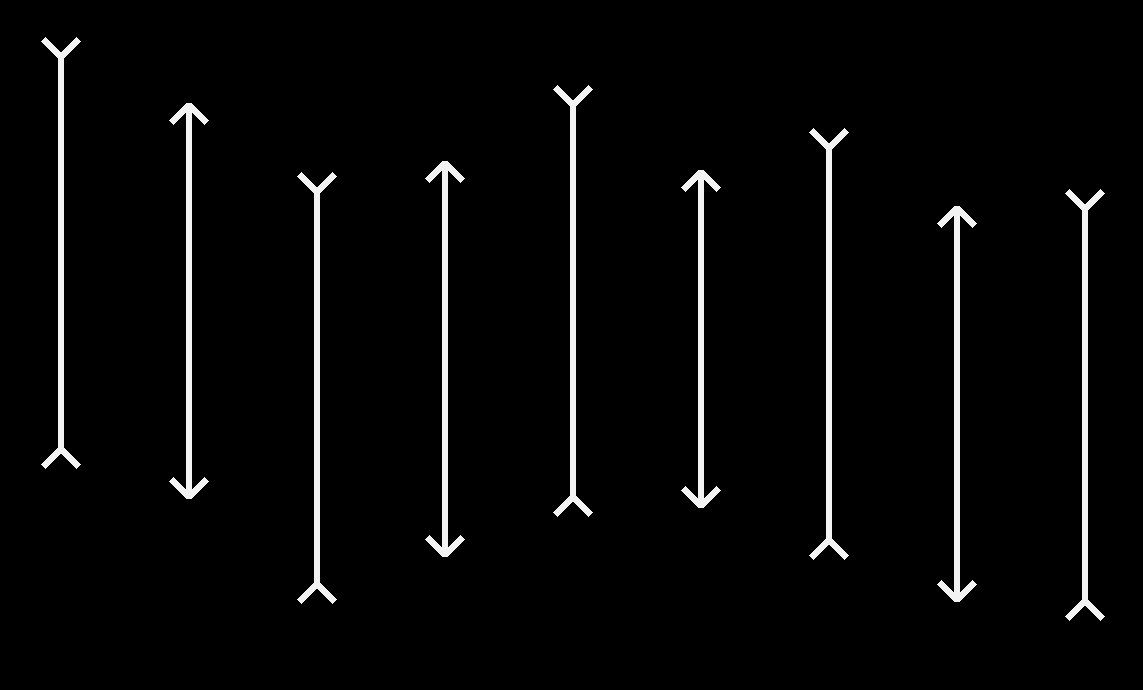
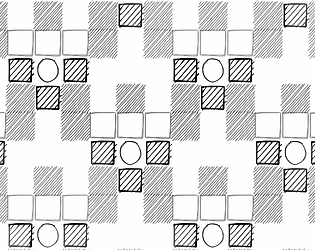
Fake Illusions adds gameplay to a number of optical illusions, by introducing a "cheating" illusion that's actually longer or smaller. Sometimes distractions are thrown into the mix as well. There are ten different illusions (with more in development!), 50+ levels, and I designed the game to be very accessible. It's easy to play together behind the same screen, and you can save your favorite puzzles as GIFs after solving!
If you want to see more of this game, check out some GIFs. Want more? The @FakeIllusionBot shares a puzzle from the game daily.