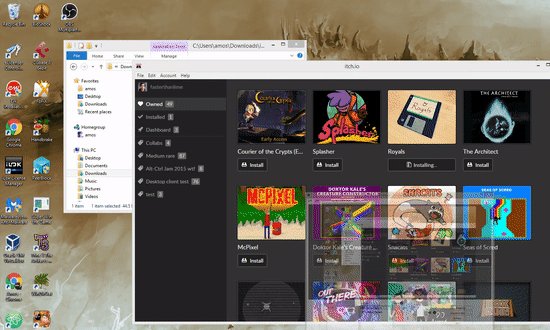
Hey folks! In this thread I'll post a few teaser GIFs of internal itch.io projects I'll hopefully get to talk more about soon.
It's definitely possible to get running in Windows relatively easily from within Git Bash (I personally use Msys2) — although there's a few annoying things about running a dev version of itchio-app on Windows.
One of them is having to export `OS=cygwin` if you want to see any console output.
The app will have some really cool stuff for game developers as well. Pretty excited for the official release. The whole project is opensource, you can check it out here: https://github.com/itchio/itchio-app
In fact, if you're curious, you should check out our whole GitHub organization: https://github.com/itchio
It's mostly modern JavaScript (ES2015), Go and a bit of C right now. Documentation is severely lacking as pretty much everything is under heavy development.
This is kind of a random question, but since you're using Electron, I figured this would be as good of a place to ask as anywhere else.
How is electron for building GUI applications? I've been looking into GUi programming and it seems hellish and awful. Is using web technologies to make GUIs any better than the traditional way?
Hey, cool question!
It's been a while since I've done "traditional" GUI programming (I've done a bit of GTK back in the days, looked at QT some, etc.) but I definitely agree with both the "hellish" and "awful" labels.
I think GUI will always be hard, and even though I ~like the modern web tools we have available (like reactive UIs, immutable data structures, the Chrome developer tools, etc.) it is definitely its own kind of hell.
That said, as far as the shell is concerned (creating a window, menu, interacting with the host OS), Electron has been treating us very nicely, and will get you started quite quickly.
Hi! For the Superpowers app, we used NW.js in the past and we've just finished our transition to Electron. I like it a lot, the separation between the "server-side" (Node.js) and the client-side (windows & browser) is much cleaner than in NW.js.
Regarding building user interfaces with Electron / HTML5 technologies, I find it's a pretty capable platform. I'd say CSS stylesheets are the big thing to master, the Web platform has many small quirks and there are a few key things to know that will make your life much better.
The following might be more specific information that you were asking for, but I hope it'll give a concrete idea of what it's like.
CSS is often mocked and I'm sure it could be a lot better, but it lets you do a lot of things visually that many UI development kits won't. Custom borders, transforms, text transforms, web fonts, shadows, gradients, keyframe animations, relative sizing... it's pretty good in many ways. The ever-increasing ability to edit things visually from browser devtools and the many compile-to-CSS languages make it even better.
It all takes a while to learn though.
(* I've been meaning to slip this word into a post or tweet for a couple days now. VICTORY... I think. I'm not entirely sure it means what I think it means though.)
Web pages and apps are made out of boxes (<div> elements and stuff like that). Historically, browsers have standardized on the "wrong" model for calculating box sizes: when specifying widths and heights, they do not include padding, border or margin sizes. This is terrible for precise UI design. Thankfully, you can override this box size computation model with the following CSS code:
* { box-sizing: border-box; }I think most designers now include this at the top of their CSS files. I know I do.
A few years ago, the Flexbox standard emerged. It lets you do fluid designs by specifying some sizes explicitly and then letting other blocks flow to fill in the gaps. Great for menus and side-panels, almost essential to any application, really.
The spec had a lot of iterations and took a long time to settle into its final form. There are still some bugs being worked out in the various browsers but overall it just works. Make sure to look for recent / up-to-date tutorials!
The biggest pain might be that browsers are lacking various UI primitives you'd love to have in many applications: no native tree views, no tab strips, no resizable panes. It's getting better but sometimes you'll need to use existing libraries or build your own.
The npm package manager has everything under the sun, and combined with a tool like Browserify or Webpack, you'll be able to manage dependencies fairly well. Obviously, it's another layer of things to master before you can have a good development experience. And then you'll probably want to use Babel.js or TypeScript to be able to write the JavaScript of tomorrow today :). Because the JavaScript of today (soon to be the JavaScript of yesterday) sucks.
Standing from where I am, having invested all that time into it, I enjoy the Web as it lets me build multiplatform and ubiquitous apps that will work for many years. If you're just getting started though, it's a fairly big pill to swallow, so I guess there's no other way to know than try it out and see if you like it!
OMG this is amazing.
Question: what kinds of API/community features are going to be included? Just comparitively, Steam has (*deep breath*) achievements, trading cards, profile badges, mods, workshop, DLC, dedicated forums per game, screenshot uploading, stat tracking, (*out of breath*) and more. Are we going to see anything along the same lines? Maybe a trading card game that's more than fancy coupons, like something Triple-Triad-esque?
I do love that you're open sourcing it. A big problem I always had with the Desura launcher, for instance, was how stale it felt. Despite the fact that it made project management much easier than Steamworks, I never felt like it really let me experiment as a developer or businessman. Locking it out of community development (and the bankruptcy drama) certainly didn't help. I would love to see a section specifically for itch.io app mods to automatically install the latest or most popular community-made git commits for the app. We could see some really neat stuff!
Well, as you say, the beautiful thing about open source is that people don't have to wait for an `extension manager` or whatnot, that would let them code stuff within the boundaries we've carefully chosen... instead they can just fork it, add their favorite feature, then submit a pull request to the main project and hopefully it makes it into the 'blessed' version eventually!
Within a well-maintained project, a feeling of staleness should never happen. But also, we're just a few humans and it's all very early still, so... patience, patience!
So, the gif is misleading because what it actually shows is opening up the native app using a custom protocol (itchio://whatever).
But, in fact, the app is native and the primary use case is to download+install native games.
We plan to support web games (HTML5 + Flash) as well, but it's a bonus/nice-to-have feature to be able to play web games offline / preload them for a let's play or whatever.
Theres a whole topic for itch.io feature requests/suggestions: http://itch.io/board/10023/ideas-feedback
Made a thread here http://itch.io/t/9903/webmhtml5-videogfycat-embed
Not every update can be pretty GIFs!
So, there's a lot of moving pieces that go into the itch.io application, and some of these need to be built for multiple platforms and multiple architectures (32-bit and 64-bit). Some of these can be cross-compiled (for example, by using `mingw-w64` on Linux to produce Windows binaries), but some steps of the processes (code signing on Windows & OSX for example, or generating Windows installers using Squirrel.Windows) can only be run under their native OSes.
When you put all the steps together, it can be a little time-consuming to release something by hand, and enough devices are involved that you can't just "throw a script together and hope for the best". That's where Continuous Integration / Continuous Delivery comes in: you use a server to orchestrate the work whenever a change is made to software. That server is responsible for tasks like:
For open-source projects, we (and the rest of the world) use the fantastic Travis-CI: https://travis-ci.org/itchio/rsync-go — it's free, it's fast, and can run pretty much whatever under Linux & OSX.
However, some parts of our infrastructure are closed and/or require more resources than travis gives away. For that, we have a Jenkins instance. Jenkins has been around forever, and has pretty much all the peculiars you'd expect from a piece of Java software, so configuring it is not the best job in the world.

Thankfully, there are tools that turn human-readable YAML markup into the mess of XML that Jenkins uses as configuration. The idea being that you can then store all of your configuration into a single, human-readable version-controlled repository, and use that tool to let Jenkins know, via its API, what it should do.
One existing tool is jenkins-job-builder: https://github.com/openstack-infra/jenkins-job-bui... — but I wasn't fond of its template system, nor its error reporting, so I'm writing a cleanroom implementation of a very similar tool, but in ruby:
Its purpose is exactly the same, and I'm currently making sure cigales passes the same tests jenkins-job-builder uses (to generate XML from YAML correctly), the main difference is how the macro system works. (Basically, `:macro` defines, and `.macro` uses, see this example)

It's open-source, just like most of the client infrastructure, so if you want to help, ping me! I'm hoping to be done with it real soon, because I can't wait to get back to developing the actual client and associated tools.
Steam is doing a lot of things we're not doing, but Electron definitely isn't the lightest runtime you can find (it basically reuses part of the Chrome browser to let people build desktop apps with web technologies).
In my experience it's been rather light, but everyone has their definition of "light" :)
Quick update: Continuous Integration is now mostly set up, our CI server is running (and publicly readable) at:
(That domain name totally isn't hiding other cool stuff behind login or whatever)
And our configuration lives in a private BitBucket repo (although since all credentials are privately held by the CI server itself, it might not even make sense to keep that closed-source either). It's all being built by cigale, which can now use the Jenkins API to create and update job configurations.
So, jenkins is orchestrating various tasks being ran on Windows, Linux & OSX computers/VMs, and it'll help us push new version of stuff quickly and help spend less time doing mindless maintainer tasks.
In other news:
Today I've always taken a look at trying to make itchio-app run without transpiling ES2015 to ES5 using Babel, because that step has gotten slow (installing dependencies to do so takes forever, and it's an annoying step when iterating on something).
I've come up with a minimal electron app that does several things the itchio app really needs. I've opened a GitHub issue to track my progress on this, I believe it would really be a step forward and it might not even require that much work!
That's it for today, thanks for following!
Interesting experiment getting rid of transpilation. No way we could do it for Superpowers anytime soon since we're in browsers a lot and have to browserify so much. But I'm excited for the day where ES2015 modules + HTTP2 makes it possible to do a lot of raw stuff again. Though I love them types too...
Have you tried using watchers for quick iteration? I don't know if babel has any, but TypeScript does tsc -w and browserify has a watchify counterpart, I think they are pretty fast. Still, it's more stuff to run and keep up-to-date...
The babel performance stuff is pretty bad, even when using a watcher. I was building another project on my netbook (admittedly a slow computer) and it took 10 seconds (!) to compile a single 400 line es6 file. There's so many people using it now I'd be shocked if it wasn't improved rather quickly, but still it's pretty wild that it got launched like that. (On my desktop it takes about 1.5 seconds for the same file, for comparison)
Yep, you can check in the Gruntfile, it's incremental already. If it wasn't it would've become unbearable a lot sooner!
Note that Babel's performance got worse in the 6.x series, which is a shame (my understanding was that it was supposed to eventually become faster).
By comparison, I remember TypeScript's incremental recompilation to be a lot faster, but it comes with its own set of compromises
For now, carefully writing vanilla ES2015 + tests seems like a really attractive option :)
Using webpack (and webpack-dev-server) give you as small boost as it recompile only what have change. (It not the case with thing like browserify or most babel version). By switching from gulp+babel to webpack (both with watcher) I was able to go from a 5sec of compilation every time I changed a file to instant compile.
If you read carefully the old Gruntfile.js, you'll notice it was already using a watcher, only recompiling changed files (cf. newer task), and loading babel only once. (I did manage to get a similar setting with gulp and watchify but it was significantly messier — my experience is that gulp is verbose more than it is flexible...)
And yet, getting rid of that transpilation step, be it 5s from scratch (+ maybe several minutes or more of npm install) that has to be run on every CI run, or ~1s of recompilation, that I still have to worry about when developing, is freeing. More than once, I've gotten bit by relaunching the app before transpilation was over, or relaunching it while transpilation had failed with an error and it was buried in a console somewhere.
I appreciate the help trying to make Babel work for us, but I'm not trying to make it work for us anymore, it's simply come to a point where both Node.js and Chrome support most of the features we were using Babel for anyway (except for async/await, which nodent does better than babel anyway), and getting rid of transpilation is simply a mark of the language maturing. We couldn't have done it even a few months ago, so really, it's all good news :)
I've entered Ludum Dare 34! My goal is to release a first public version of the client during LD, so that everyone can test it, and use it to play & rate each other's games after the jam deadline.
I've been blogging about it on LudumDare.com but it would be unfair if I didn't post GIFs here too :)
Also, I've created a milestone on GitHub to keep track of everything I want done before the first public build.
I basically spent a lot of time watching this:

To make this happen:



Adam tweeted about our uploader/patcher so I guess the cat's out of the bag!
Here's what you need to know:
The command-line tools are especially useful if you have build servers — just slap a `butler push buildfolder user/game:tags` in your build script and it'll automatically push it to itch.io, ready for players to play.
The tools are not yet ready for prime time (backend isn't complete at the time of this writing), but you can always grab the latest version of the tools and start playing around with it — there's inline help that should be descriptive enough for you to create patches & signatures, apply them & verify that it went well.
(A good test is to run `butler diff --verify a b` where 'a' and 'b' are two different builds of your game — with some files in common, so you can see how large the patch is, how fast the hashing & diffing are, etc.)
These are bleeding-edge versions of a command-line tool, which means you need to run them in, for example, `cmd.exe` on Windows. If it all seems confusing, don't worry & just wait until it's fully integrated with the app and all you need to do is drag & drop :)
Other technical notes:
I regularly tweet about it, as we're nearing release, so feel free to follow @fasterthanlime on Twitter and ask me about it.