itch.io project pages are designed to be as non-obtrusive and flexible, giving control to the creator to display their content however they want. Unlike other traditional stores, we don’t force unrelated content on your pages, so you have plenty of space for your project’s presentation.
In order to get the most out of itch.io we recommend you spend some time with our theme editing tools to make something that matches the style of your game or project. When we look for content to feature or promote, we like to see projects that participate in the culture of itch.io by extending the experience of their game to their itch.io page.
Project pages can come in two varations: a single column and a two column mode. For downloadable projects, the two column mode is enabled by default. It displays your screenshots and video on the right, with your project’s main content on the left. For HTML5, and other embedded content, we default to a single column mode that hides the screenshot column. Regardless of the default, you can swith to the alternate variation from the theme editor to fit you taste.
If you're not using the screenshots column on your project page, then we highlight recommend you still find a way to show images for your project. You can do this by embedding images into your description.
The primary column of your project page includes the following sections:
Your page’s description is how people learn about your project, so it’s important to be complete and informative. Here are some ideas to get you started:
You can edit the description in the Edit game form. To create different text sections, use the Header 2 style for titles, they'll appear like site-generated headers like Purchase, Download instructions, etc.

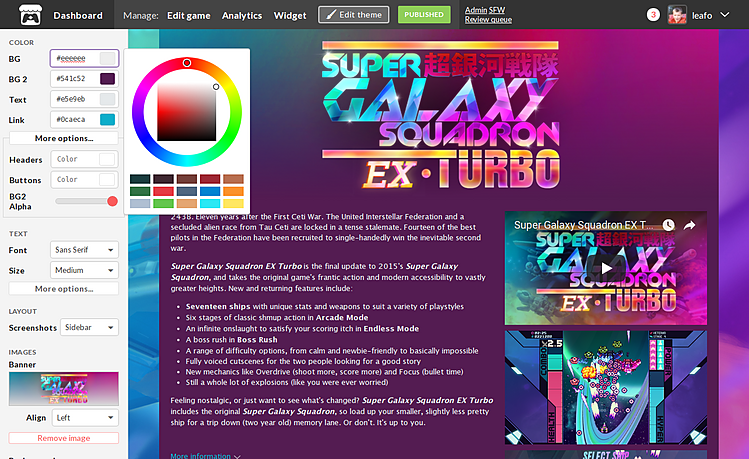
On the page of any project you're allowed to edit you'll find an Edit Theme button on the top of the page. Clicking it will open the interactive theme editor.
From there you can change things like:
For some inspiration on designing your own page, here’s a collection of projects that have interesting page designs: Cool Game Pages.
Here are some tips for using the different components:
Four elements make up the color scheme of any itch.io project page.
The BG color is the background of the entire page, whereas the BG2 color appears on the column where the content of the page is. You can control the opacity of the column with the BG2 Alpha located in the More options area under the color controls
Other colors you can change include Text for the color of regular text, and Link for the color of hyperlinks and buttons. You can use the Buttons color to set a color for buttons separate from links, and Headers color to change how the page headers appear.
The banner is probably the most important graphic part of your page as it’s the first thing new visitors set their sights on. It can be a semi-transparent PNG, it could be an animated GIF (some particle effects around the title letters?). Let your imagination run a little.
When a banner is uploaded to an itch.io page, it replaces the title otherwise shown just above the description.
The background is more subtle, but it can achieve cool effects, see for example how this page uses a vertically-repeating background to create styled column.
You can customize the font of your page, and separately the font of only the page headers from the dropdowns located in the Text section on the theme editor.
In addition handful of presets, we make available every font that is on Google Fonts. There are a few thousand fonts to choose from so we recommend browsing on the Google Fonts website so you can preview types and their pairings.
The Layout section of the theme editor lets you control the overall layout of the page.
Screenshots:
If you'd like to customize both your pages beyond what the theme editor allows, you can simply get in touch with us and ask for custom CSS to be enabled for your account. In your message please include the list of changes you intend to make.
If we see many people making the same custom CSS customizations then we may make the option available in our theme editor.
For some ideas on how you might use CSS, here’s a collection of interesting pages: CSS Showcase.
Especially for games, we highly recommend people provide a link to video for their game.
YouTube, Vimeo, and SketchFab links are supported. The video player is shown above the screenshots, in the secondary column. This is a good place to put a trailer or any other form of short presentation or promotion for the project.
Adding a video to a project page enables the Watch trailer button one can use from the pop-over in grid listings (ie. the various browse pages of itch.io).
Make sure that the video you embed is publicly accessible! In fact, checking your page using the Incognito mode of your browser is always a good idea.
All project pages are responsive, they dynamically adjust to the width of the screen to stay usable on a variety of devices. If you're making heavy customizations to your page we recommend to check that your page displays correctly at smaller resolutions by shrinking your browser window or using your browser’s mobile developer tools.
From the Metadata panel on your project editor you can provide External links: a list of links that point to your project or any information about your project on other websites. At the moment, the links you add are displayed on the download page for your project, but we'll likely add them in more places. You can provide links to places like:
Along with generic items like Support, Community, and Homepage.
Follow itch.io on Twitter, Facebook or Join our Discord for new games and site updates.