Play game
infinidie's itch.io pageResults
| Criteria | Rank | Score* | Raw Score |
| Creativity | #759 | 3.639 | 3.639 |
| Overall | #1634 | 3.178 | 3.178 |
| Presentation | #1808 | 3.230 | 3.230 |
| Enjoyment | #2523 | 2.664 | 2.664 |
Ranked from 122 ratings. Score is adjusted from raw score by the median number of ratings per game in the jam.
How does your game fit the theme?
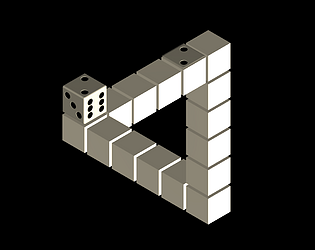
you roll a die around
Did your team create the vast majority of the art during the 48 hours?
No
We used pre-existing art
Did your team create the vast majority of the music during the 48 hours?
No
We used pre-existing audio
Leave a comment
Log in with itch.io to leave a comment.




Comments
It's a shame you didn't add a score and time limit, as that would make this feel more like a complete game. This is still fun to mess around with for a while though.
that'd be a fun game mode for sure, glad you enjoyed it!
Great little puzzle game. Easily understandable - good job!
Really unique and interesting twist on the roll-the-cube-on-the-grid games. Addictive and mind-bending. I liked the really minimalist graphics but I missed some audio. Really great work overall!
I am really curious how you did you achive the illusion and especially the movement.
appreciate the comment :)
Here's how I created the illusion:
and here's how the cube interacts with it,
https://imgur.com/a/KBfMwe0
it's slightly changed from the video due to having to keep the illusion when the die moves around, which required more layers to be grouped together to make sure we always have the correct things infront/behind the die
Thank you for the reply! Clever and easy to understand:)
Very cool looking!
Psst! Rate my game too!
Cool mindbending!
Mind-bending. I don't know if I will ever recover. Well done!
Really cool take on the dice positioning puzzle! loved the minimalism and explanation in the page also 😁
my brain hurts; nice job!
Absolutely brain-wracking gameplay. Would love to see more games like this! Well done!
I really like the game idea! It was interesting and fun:)
From all the games this jam with a similar mechanic this one is definitely something unique. Controls may feel a bit weird but it's an interesting experience nonetheless.
Really cool visual and dice rotation, Congrats!
Nice lil game!
Pretty cool concept too!
I've seen a lot of games like this, but all of them are on a 2d plane with no changes in elevation. I bet getting the programming down on this one alone was rough, but a stroger visual identity would do it a great service. Gives me monument valley vibes, really neat!
Glad you enjoyed it :) Could you expand on specific feedback for stronger visual identity? It's probably my area of least expertise so any pointers of things to explore would be really helpful. As for the programming, i have to say i definitely underestimated how long it would take to implement the illusion, the moving through it, and the goal/goal generation to work with it.
Yeah, I remember working on a project like this: those illusions are not trivial. Nice that you managed to pull it off without any detrimental bugs.
If you want some pointers on visuals, first off, there's nothing wrong with monochrome. What you have here is a nice starting point, but it feels a little flat, and not because you're using an orthographic camera. What I mean is that from the way the game appears there is very little meaning to be made of it. That's part of what visual identity is: extracting meaning from visuals.
To establish the vibe you already have, one of abstract calm, you could add some dark grey background objects and elements. These could be unity primitives like lines, cubes, or spheres, or they could be more complex shapes or other cool impossibilities like the Necker cube. These objects could slowly rotate/float against the black backdrop, just to give the space some motion.
Since you're using Unity, there are a few tools that could actually help you. Particles are useful for giving a sense of atmosphere, literally; particles help encode what the air is like in the space. Slow wandering point particles could resemble dusty air, floating wispy clouds show humidity, faster curvy lines show wind. Particles can also be used to show the weather, like rain or snow. Bloom is a also neat tool I would use here; it's a post-processing effect that can emphasize light by layering a little blur over the screen to give a glow effect to anything bright. If you're struggling with aesthetics, definitely learn how to use Unity's particle system and post-processing (they make anything look 1000 times better as long as you don't overdo it).
If you need some inspiration, look up some abstract art from Frank Lloyd Wright. I get that the designs might be a bit too complex for this, but I think they're a good starting point for some neat shapes that compliment what you currently have. Also, if you're interesting in making abstract game art yourself, learn to use Inkscape. I think it's really good for making abstract, geometric art.
Hope this helped! Best of luck!
Definitely helps, thanks a lot for the detailed and helpful reply!
Had a lot of fun playing the game and I think the graphics are mind-bending. As a programmer I don't even know how you would begin to make the movement of the die. Really awesome idea and great submission!
I would check the input direction and then according to the current cube normal i would use different anchors/axis for the rotation, when no cube and valid move id use 180 degrees as opposed to 90. (im hoping to go over it in a video on my youtube channel zerokelvintutorials) As for moving the cube through the illusion that was a bit trickier, having to toggle on/off different layers. Seeing as how you programmed similar mechanics, how did you keep track of what number of the die is "up"? I use raycast towards -normal to see what plane it his (my cube is made of 6 faces) but I wonder in what other way it could have been solved.
Wow! That's really interesting, I had a feeling it was something to do with toggling layers but I couldn't put it all together myself. Really impressive. For my game, I used Unity and kept track of the object rotation and original face direction vector. Each time you move, it updates 6 vector variables based on the new rotation, where each vector corresponds to a side. To check to see if a certain side is face up, I simply just check to see if the face vector is equal to Vector3.up, or (0, 1, 0). I tried to keep it as simple as possible and this solution works pretty well. I hope that makes sense haha.
that makes sense, just to make sure i understood correctly, you rotate all the vectors (which themselves represent a face) when rotating the cube and simply get whichever is currently Vector3.up to know it's the one facing up?
A cute "game". Could have used a bit more freedom of movement and some camera juice and better graphics but a really creative entry.
I limited movement to the 3 faces where their "normals" (opposite direction of floor) are visible, as for the corners that allow one way movement only I tried to keep the rolling rotation/directions as consistent as possible. Appreciate the feedback! When you talk about camera juice, do you mean a sort of feedback to match the rolling? like camera shake/zooms? or more of a static "dynamicness" to it, kinda like a constant back and forth swaying to make the level feel "floaty" in space? I guess both are worth exploring.
Yeah, all of those!
A really cool concept. Using an impossible triangle was a great idea!
Making the game space an impossible triangle was neat. You could definitely make a mind bending puzzle game if you really leaned into it. It's a shame that some of the transitions are only one way (e.g. you can take a step forward but then can't step back), I assume it's to do with when the cube is making a movement that is taking advantage of the optical illusion?
appreciate the review! I do wish to explore this concept further. The thing with the one way transitions is that i limit the movements to the rotation/directions the cube moves along that plane. so for example, bottom right corner, you can go there from the vertical cube column (by pressing left), since it's how left would try to rotate (I only allow it there and the bottom most places since anywhere else would make the "upwards" face invisible). Now, from that inner corner i dont allow it back since usually when it tries to roll to that side it does so by being anchored on the plane facing upwards, and here, it would try to rotate in a different plane. It's what made the most sense to keep controls as consistent as i could despite the confusion with them sometimes.
Cool optical illusion! Would be cool to see some sort of game utilising this effect.
I consider this a game mode of itself but definitely think a more linear+levels design would be cool too. there are a couple of ideas i wanted to explore but had no time to fully conceptualize/develop, so infinite goal generation on one level seemed like the most elegant way to wrap it up.
It's a pity that there are no points, music or anything else. The principle with the optical illusion is nice, but the controls are no fun for me :(
no music was definitely a missed opportunity, i like to think i would have even priotized making it over (more) level design if i had more time.