This felt like a really fresh idea. I love the quirky way to input words, and like others said the palette works well, and it has a perfect retro mood to it.
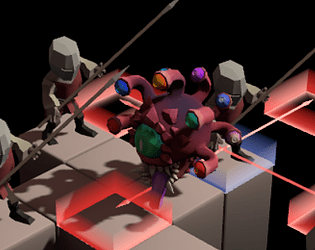
The dark lord moment really reminds me of inscryption :)
It took a while for me to notice the timeout bar, but otherwise, the tutorial worked really well, and nice to have a bit of humor and character to it as well.
Also cool to have an actual leaderboard.