HTML5 games & projects get an update today with new options for how projects are embedded and some new theme editing tools.
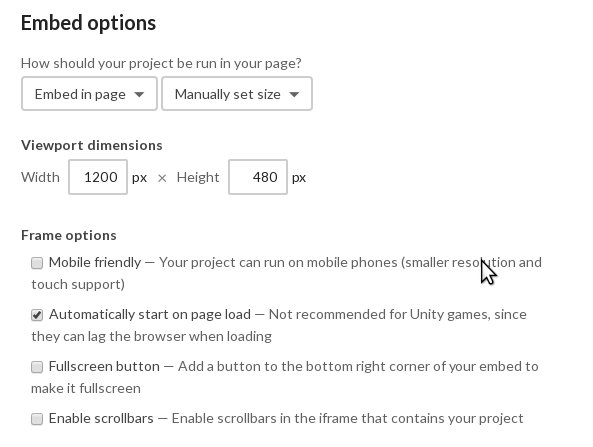
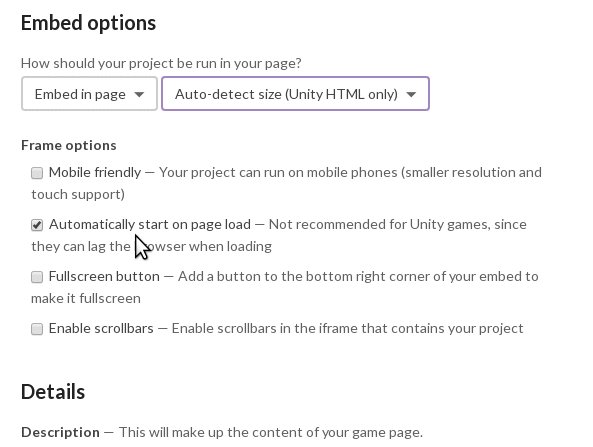
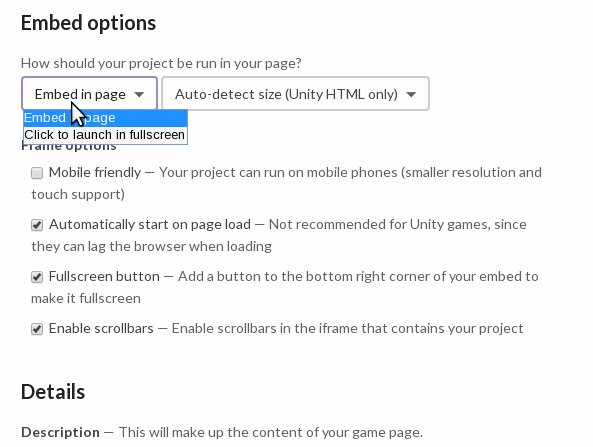
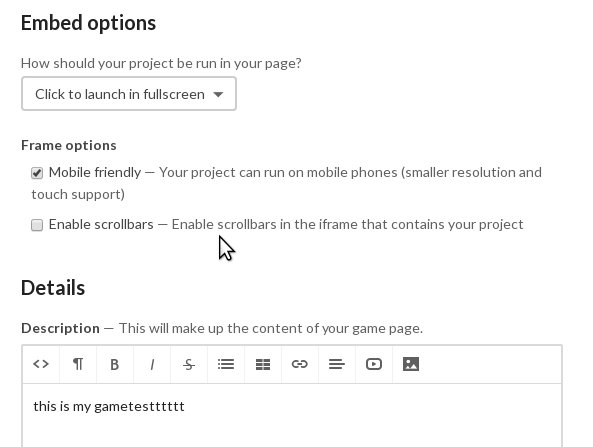
From your project's edit page you'll find a new section for configuring how your project is embedded.

Here's what's:
In addition, we've fixed a few bugs and changed how games are launched on mobile.
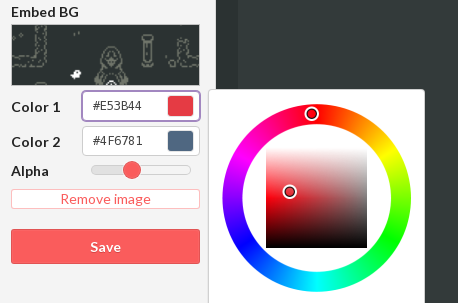
In addition to the new options about how your project is embedded, we added some new theme options for how the embed appears.

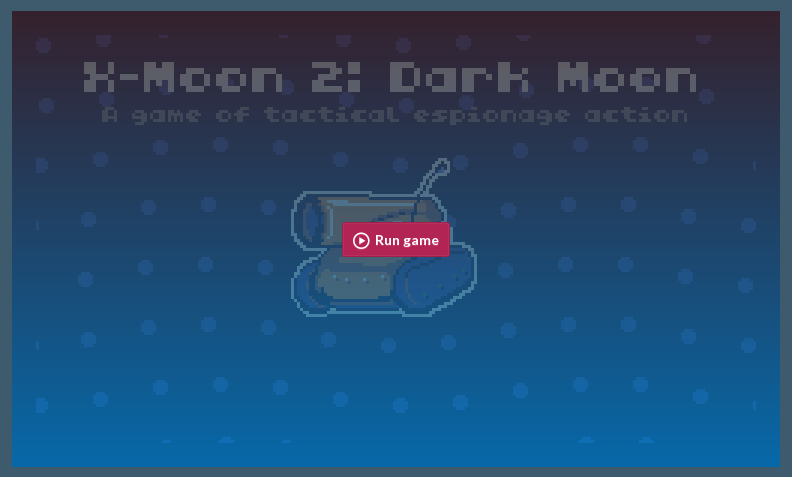
You can configure the frame where your game appears before it has been loaded with a background image and a color gradient.

Take a look at the page for X-Moon 2 for an example.
Enjoy
Did you like this post? Tell us
itch.io is an open marketplace for independent game creators. It's completely free to upload your content. Read more about what we're trying to accomplish and the features we provide.
Leave a comment
Log in with your itch.io account to leave a comment.
when ever I go into full screen my game isn’t centered. I use scratch.
You are responsible for how whatever displays in the frame appears. You can use CSS to change how things are positioned on the page. You might want to consult your engine’s guide on exporting for more help.
Вот я добавил embed image, как мне сделать чтобы и на сайте она была ?
I'm not seeing the embed bg color option.
My game AND general background are FFFFFF white, while the border is slightly greyish. Almost perfect, but pretty annoying nonetheless. At least it's not black or something that completely ruins what i had going on
https://dkop.itch.io/snake-game-classic
This is my game (paid).
How can I disable" RunGame "option in the embedded display,
as I want that people could play my game only after the payment of the minimum price.
I understand that you want the link back to itch.io on embedded html but can we have an option to remove the full-screen button. For unity games that already have a full-screen button its confusing.
Also the embedded game autoplays. I turned it off on the game page but the embedded version still does.
Is there a way to embed my game onto my own site without having the itch.io fullscreen bar / link at the bottom of my screen?
Under Frame Options...I unselected the Fullscreen Button option...but the bar is still there.
Note: Most of my games are for elementary kids...and I don't want them accidentally going to
itch.io...which is geared towards teens to adults.
We don't offer this as a feature right now. A link back to itch.io is what we ask for in exchange for hosting projects for free. If you have a budget available and are interested in an unbranded version of the embed you can send us an email at support@itch.io. Mention this comment in your email. Thanks
Why does the "Fullscreen" option force my game into landscape mode?
the aspect ratio of your embed is used to set the orientation of the device. Which game is this, I can take a closer look to see if it's too aggressive (for example, you have a square game)
Cheers, it's here: https://cloakedninjas.itch.io/ruff-interview
It seems to be isolated to Android Chrome. Using chrome dev tools and simulating a mobile device doesn't affect it strangely. Perhaps something to do with the Fullscreen API ?
Also just tried Firefox on Android and that's working correctly, so yeah it's an issue with Android Chrome
I noticed something similar and submitted this issue: https://github.com/itchio/itch.io/issues/881
Can you add the option to make a flash game click to run instead of loading when the page loads, also can you make it so you can make it open in fullscreen when they click Run?
Thanks
Thanks.
It would also be nice if we have an option to directly launch an HTML5 game in a full screen mode, without landing the game page first. For example, https://lines.frvr.com/
Thanks for the idea. I don't think we're going to add that since we want people to have an opportunity for people to have access to the itch.io user interface.
Awesome additions, thanks for all the work :)