Play game
One Pixel Maze's itch.io pageResults
| Criteria | Rank | Score* | Raw Score |
| Originality | #224 | 4.222 | 4.222 |
| Adherence to the Theme | #228 | 4.389 | 4.389 |
| Overall | #514 | 3.796 | 3.796 |
| Design | #1263 | 2.778 | 2.778 |
Ranked from 18 ratings. Score is adjusted from raw score by the median number of ratings per game in the jam.
Leave a comment
Log in with itch.io to leave a comment.







Comments
Interesting idea, however it is pretty hard to understand what is going on.
Nicely done. It plays a lot like those old 3D-maze games.
I thought about a game with only one pixel as well, but I wasn't sure how to make a game with only one solid color.
In the description maybe mention that light green is a wall and dark green is empty space, because I interpreted it the opposite way at first and was very confused when trying to map it out.
I really like the concept of a one pixel game. This idea occurred to me as well, but I abandoned the idea. It's a bit difficult to understand what is going on at first, but it's a clever idea.
Okay, after much struggeling I finally figured out how the game works. You should maybe mention in the description that the game is first person. I first thought it was top-down and was very confused. Overall an interesting idea, and I really enjoyed it once I figured it out.
Uncaught TypeError: Cannot read property 'createShader' of undefined
at gA (index.html:1)
at _b (index.html:1)
at Kb (index.html:1)
at qb (index.html:1)
at dW (index.html:1)
at f (index.html:1)
at ib (index.html:1)
Uncaught TypeError: e.charCodeAt is not a function
at za (index.html:1)
at B (index.html:1)
at Object.ta (index.html:1)
at e (index.html:1)
Hmm okay, thanks for the error report. For now you can try a different browser or download the native executable for windows/linux.
I also don't understand the game fully.
Green=wall and Dark green=empty space maybe?
Design[3/5] Nice idea but feel like there could be a lot more to it. Also sadly with this game you need to read description on how to play it, instead of letting the player know the game using tutorials. But I agree that with 1 pixel it seems impossible to do.
Theme[5/5] You can't go any extremer than this.
Originality[5/5] Don't think anyone has done this before.
Thanks for the review, and yes you are right.
Bright green = a wall is right in front of you.
Darker green = You can still walk a bit.
I'm color blind. I think that's way I don't get the game. I first though there are just the colors dark green and yellow, but than after not being able to pick up the key I realized: it must be light green instead of yellow (at least that's what I'm guessing)
The two screenshots look the same for me, so I'm guessing one of them is yellow?
To make your game color-blind friendly use colors with a clear contrast (like yellow-blue or Yellow-Black). Additionally, it might help if the key has an animation.
Hmm, I tried to make the game color blind friendly. But apparently I failed, sorry.
I'll fix this after the jam is over.
Description
You are dropped in a hedge-maze containing multiple keys. When all keys are collected you will advance to the next level and the maze will grow by two tiles.
Try to complete as may levels as possible.
Controls
Tile Types
Tips
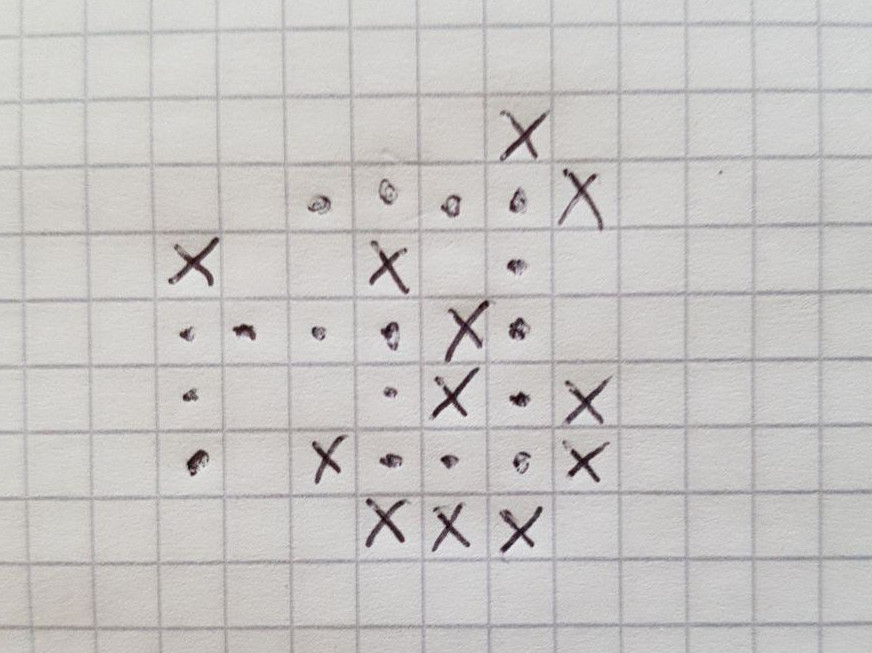
You probably want to track where you are in the maze and which tiles are which. This can be done on graph paper.
A dot represents explored empty space and a 'X' is a wall. (see image below)
Good luck! :)
we had this on our brainstorming board , a "one pixel game" but then quickly scratched it, because how the fuck would we make a one pixel game. but you did it. Ha!
This is so simplistic and genius! I grabed a sheet of paper and drawed like in my schooldays a maze on it. This simple game just evoke nostalgia in me! As Addon you can add different color themes ;) Great work!