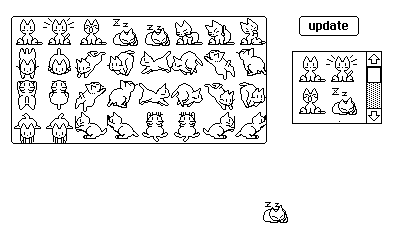
I'm sure many of us have encountered Neko from time to time during our computing adventures. I spent a little time tinkering, and whipped up a version of this iconic pixelated companion for Decker:

If you want this little scamp in your decks, you can copy and paste it from here: http://beyondloom.com/decker/goofs/deko.html
This contraption uses Kenji Gotoh's Neko sprites, as is traditional. If any of you are feeling like some adventure, it's a simple matter to edit the frames stored in the internal "sprites" field to customize your Deko. Perhaps you could add new behaviors, more interactivity, or sounds? Feel free to share your variations or ask question!