I just posted a devlog, not the best one I'll admit.
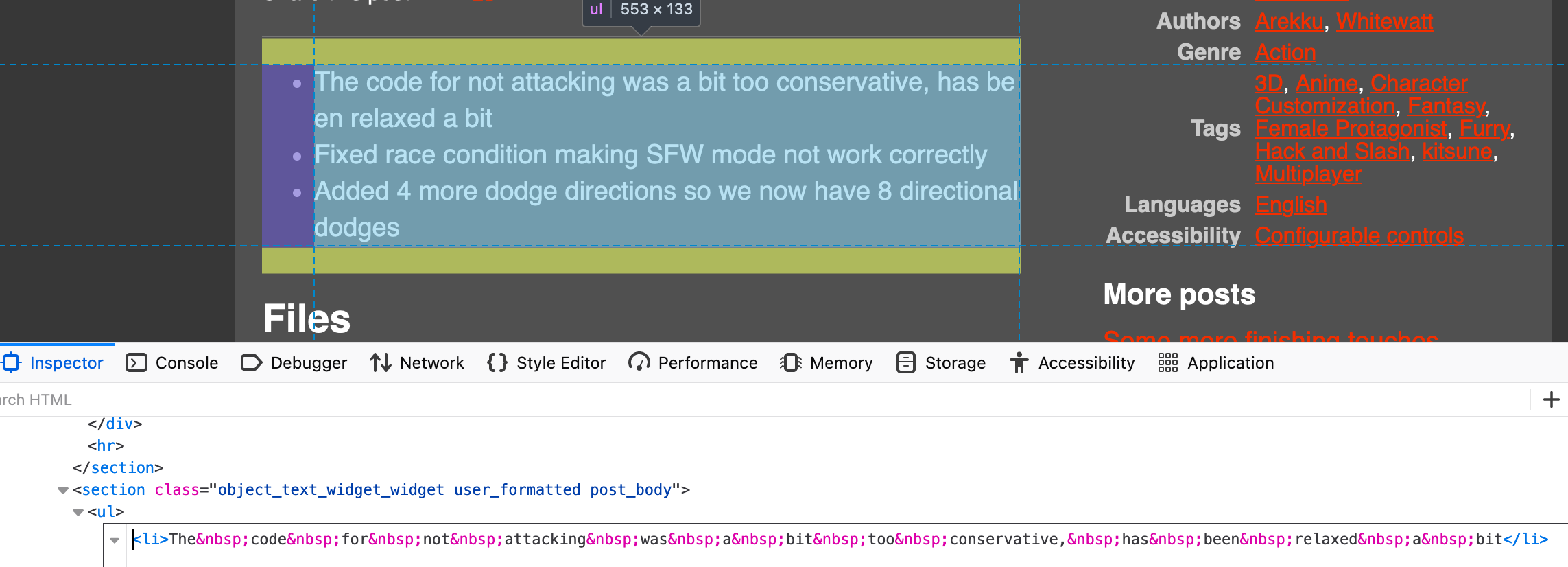
One of the things I changed was "The code for not attacking was a bit too conservative, has been relaxed a bit", but for some reason it broke the line like this
"The code for not attacking was a bit too conservative, has be
en relaxed a bit"
Is there anything I could have done to cause the linebreak to be in the wrong location?
"The code for not attacking was a bit too conservative, has
been relaxed a bit" would look a lot better.
I have tested in both Firefox and Edge, both browsers linebreak the same so I don't think it is my browser.