sorry, the first area you start in is like that. being on the interior of a brain-shaped blob with floating brick buildings will do that. if you're able to get to the other areas this isn't an issue
max levine stuff
Creator of
Recent community posts
Also another question for you if you don't mind: you said you were unable to move when the bug occurred. I managed to reproduce the issue, and I was still able to go into move mode and move. Are you sure you weren't able to move? (You would have to select move mode - clicking on an adjacent tile in spawn mode wouldn't work.)
I messed around with it and was able to reproduce the issue. Am writing the following down here for future reference. The issue occurs when you have 1 mana and attempt to use a summoning card which is hardcoded in obj_tile as costing 2 mana. (The only way to have an odd numbered mana currently is to use the moon card.) Summoning tile, when clicked, is supposed to use the tarotCost function (which currently always returns 1), but is just hardcoded in this case as 2. This results in obj_card successfully being selected, said card being destroyed by obj_tile, but obj_boardElement does another check on available mana - it then sets the action to null, and thus doesn't spawn the angel and doesn't decrement mana. All of this would just be solved by using a consistent amount of mana by calling the tarotCost function. So yeah, that was definitely the result of a rushed job. Whew.
So the card is exhausted but no angel appears, and the yellow squares still highlight the board... Strange. Definitely a bug, and no idea what would cause it. Hopefully it will just be resolved when I recode that part of the game (the current version was rushed to meet a deadline). Thank you for the report!
Hi, this game is currently still in development. Thanks for the feedback! I have never experienced this bug. Are you able to provide a way to reproduce the bug? What order of steps did you do?
The sun and moon cards behave a bit differently and swap from human to wolf form (all other tarot cards do the same summoning thing), and currently you have to click the move button to move mode if a tarot card is selected. I'm wondering if that could have been the issue, as the UI is not entirely clear.
Thank you so much! I really appreciate that you enjoyed my game. I'm sorry if it triggered your anxiety, that wasn't my intention. For the bonus doc, you can try exiting and re-clicking on "Download or claim" and see if the file shows up. Or you can go to my new website at https://macsimilian.github.io/games/TheBurningLocks/TheBurningLocks.html where they are downloadable for free :)
1. The cheese factory is actually a euphemism for smoking (which is in turn a euphemism for something else), and its counterpart in the subconscious symbolizes the cause and effect of this lifestyle on the brothers' lives. You can find out more about the creation of the subconscious, factory, and other BS in the bonus document (free over the summer sale)
2. No, nothing happens if you beat it 500 times
Dear Daniel Linssen,
As a part of the Summer REU Research program (https://paris.utdallas.edu/reu), we are conducting a research study sponsored by NSF on software QA and find your work on Mr. Moneybag is closely related to our topic.
Could you please let us know if you are interested and have time to answer a few questions on your QA and testing process?
Thanks,
Alisha Tapiawala & Max Levine
Dear Krassenstein,
As a part of the Summer REU Research program (https://paris.utdallas.edu/reu), we are conducting a research study sponsored by NSF on software QA and find your work on Cloom is closely related to our topic.
Could you please let us know if you are interested and have time to answer a few questions on your QA and testing process?
Thanks,
Alisha Tapiawala & Max Levine
Click to play my game, The Burning Locks
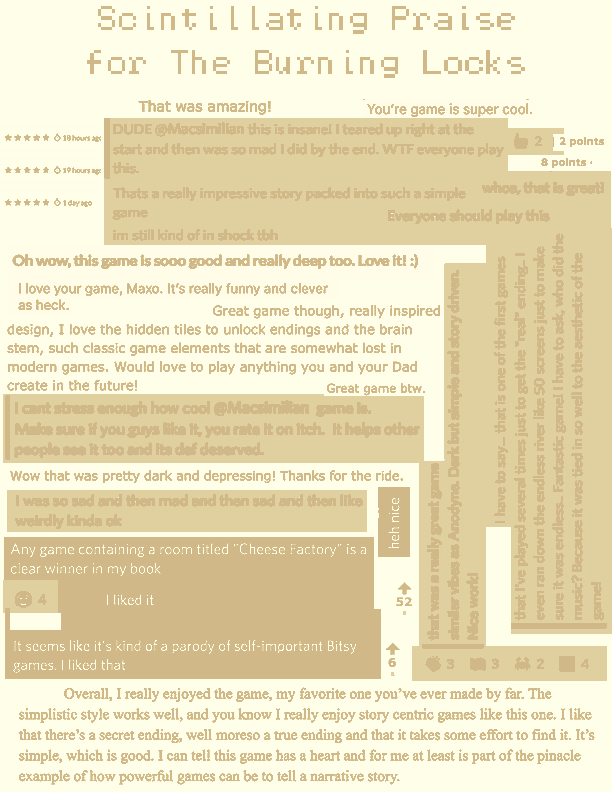
I released my game this Monday to an overwhelming amount of positive feedback - the best feedback on any game I've made. So I made a promotional poster that features all that positive feedback:

(I am mainly making this post so that Itch doesn't garbage collect this image off of img.itch.zone if that makes any sense.) The game is an interactive story/Bitsy game about a neuron exploring a comatose mind and bringing it back to life. It takes about 15 minutes to play.
I've accumulated a few suggestions, small changes, and polish, and I will be updating the game to v.1.1 as probably the final update sometime soon.
Thanks to everyone who played and gave feedback! :)
Hi, I just released The Burning Locks, an interactive story/Bitsy game about a neuron exploring a comatose mind and bringing it back to life. This is my first Bitsy game and something that I have been working on for the past two months. It has original music and sound effects, and an original story.
Play it at https://maximilian.itch.io/the-burning-locks
Also, I made a map of the game world, which may be useful for finding all the collectables, but I recommend only looking at it after a first play-through:

You can set a background image to align right, left, or center, and whether to repeat vertically, horizontally, both, or not at all. But you can't set the background to align to the bottom of the page. This would be really useful for putting something at the bottom when you scroll all the way down. One of many uses would be to put a sideview silhouette of some grass at the bottom of the page.