This is a great concept!
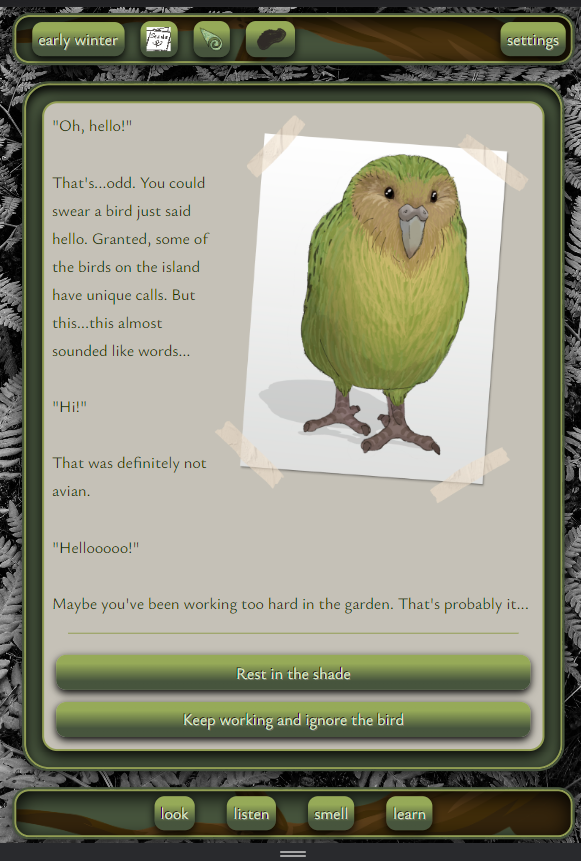
I think the actual countdown is slightly problematic as it encourages readers to skim your prose, which loses the emotional impact of gathering up your life. It also means people on screen readers will lose before the screen reader has finished reading. Same with slow readers.
Have you considered tying each choice to the countdown, instead? Eg quickly reading the letters could cost 10 seconds while moving rooms could take 5. This would allow you to expand this out by adjusting the time remaining, potential choices and the cost of each one.
Great project, very cool core idea!