Here's my portfolio. Although I'm not necessarily good with Tiled and haven't used it in years. I can learn Tiled if that's what you need. I'm currently in a game jam until the end of the month so I can't start yet but my discord handle is imonk#8030.
imonk
Creator of
Recent community posts
Yeah I was kind of thinking that general idea where the player has to be in designated areas to do it, but we could also try mana potions to resupply that stuff. I haven't fully thought out the mana potions, but fetching them for the mage just sounds fun. Also maybe the mage can shoot transformation spells at the player, we'd have to be careful with this idea here though because that's technically making the gameplay easier unless we design some difficult levels around that idea.
MAYBE we don't even need a mage. Maybe we just collect mana potions and that's how we can transform. The player would just have to use/count them wisely, or reset level.
Is that already a taken title? Ah man. Well yes that's the idea. Key thing is probably going to be that the creature transformations CAN'T happen all the time, otherwise it's like what's the point? That's basically just an OP character with every ability, so I think we'd have to limit that somehow... possibly only allowing it to happen by contacting a mage who has limited mana, or transform pads/objects. It could be that the main player moves with WASD controls and the mage moves with arrow keys.
EDIT: You know what? I'm buying that.
Well here's mine. https://cara.app/imonk
I generally go by $30/hour because I usually can't predict how long the work will take.
I'm a pixel artist. I'm specifically trying to make a zelda-like with mainly 16x16 resolution sprites. Key gameplay would be exploration and puzzles.
I have a vague idea (just if we need an idea) but it's not necessary. The player gets 4 creature "curses" and turned into creatures, which basically translates to having 4 creature abilities total, but the player uses these abilities to progress through... maybe like 4 main levels, and 1 overworld. The player returns to human form by the end of the game.
Anyway portfolio drop!
Are you into zelda-likes or puzzles? I was looking to do a 1-2 week pixel art game in that genre and I specialize in pixel art.
I want to make a short game similar to this.
Currently I'm thinking about a game where you get turned into various monsters and it's technically not what the protagonist wants, but in terms of gameplay the monster abilities are useful to progress.
I have no idea if the game will succeed but could be worth a try.
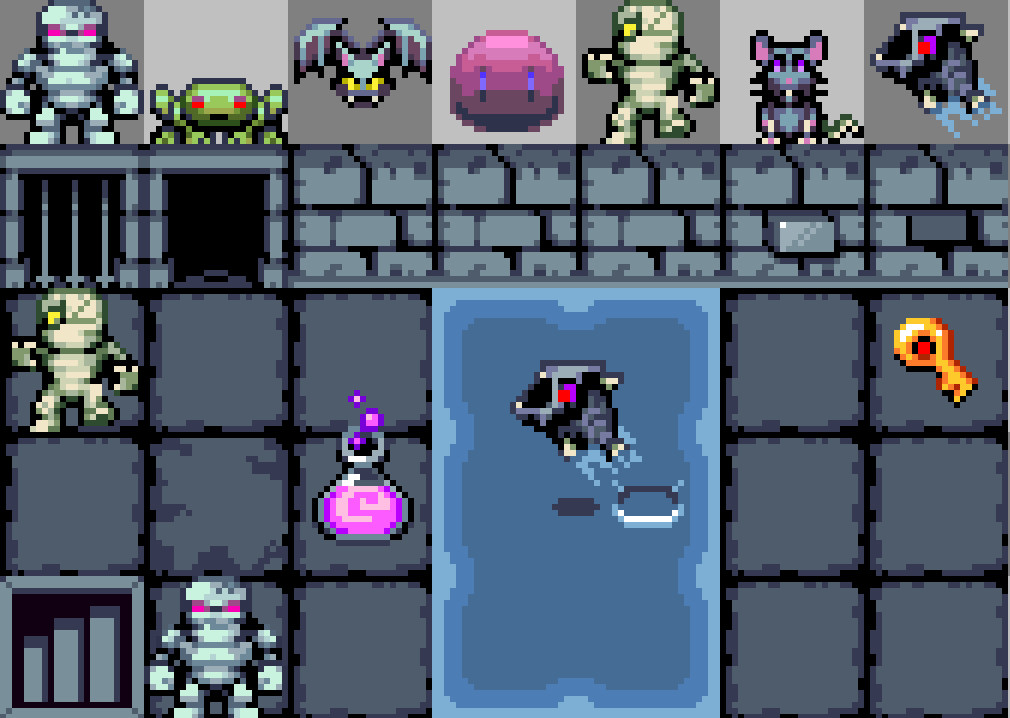
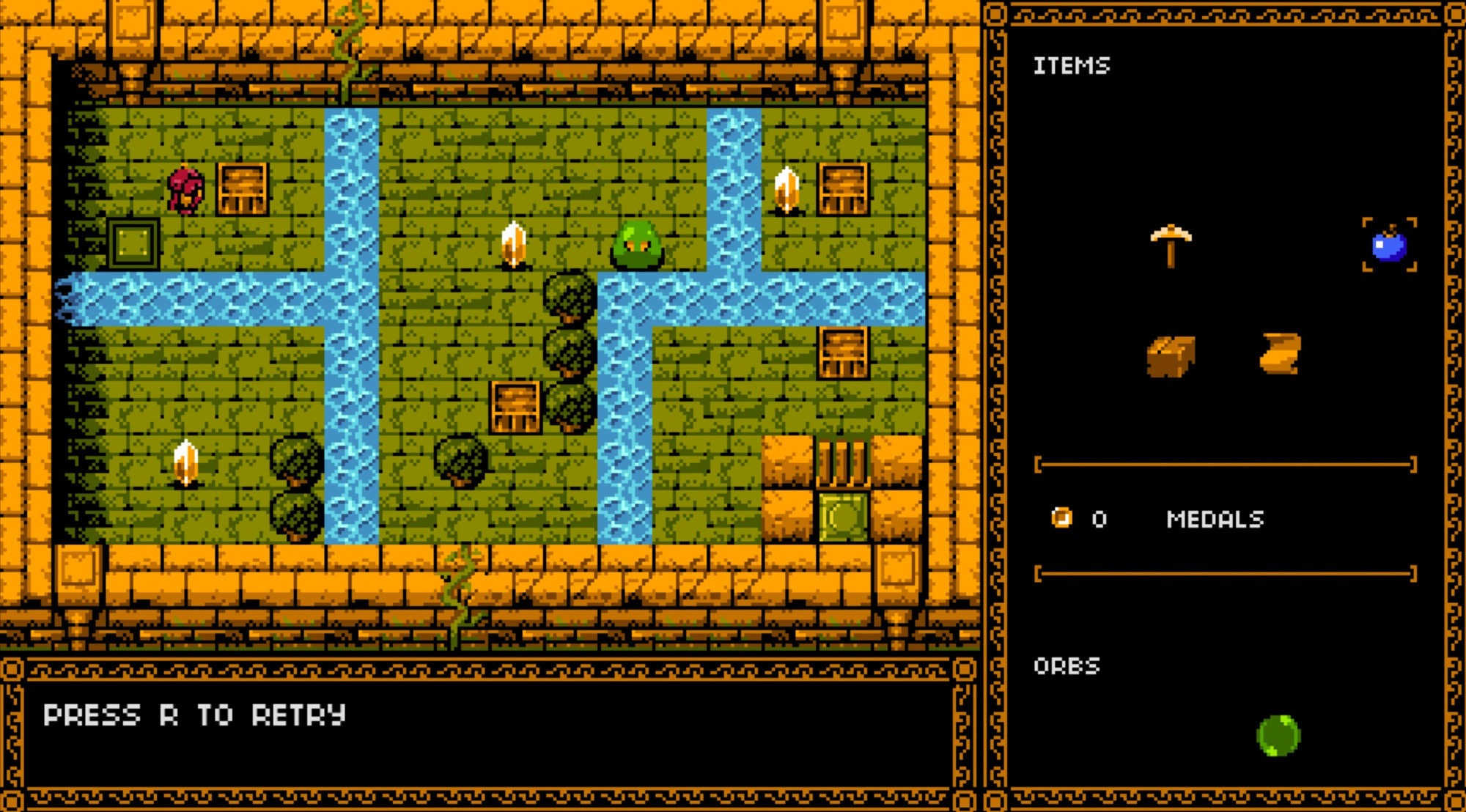
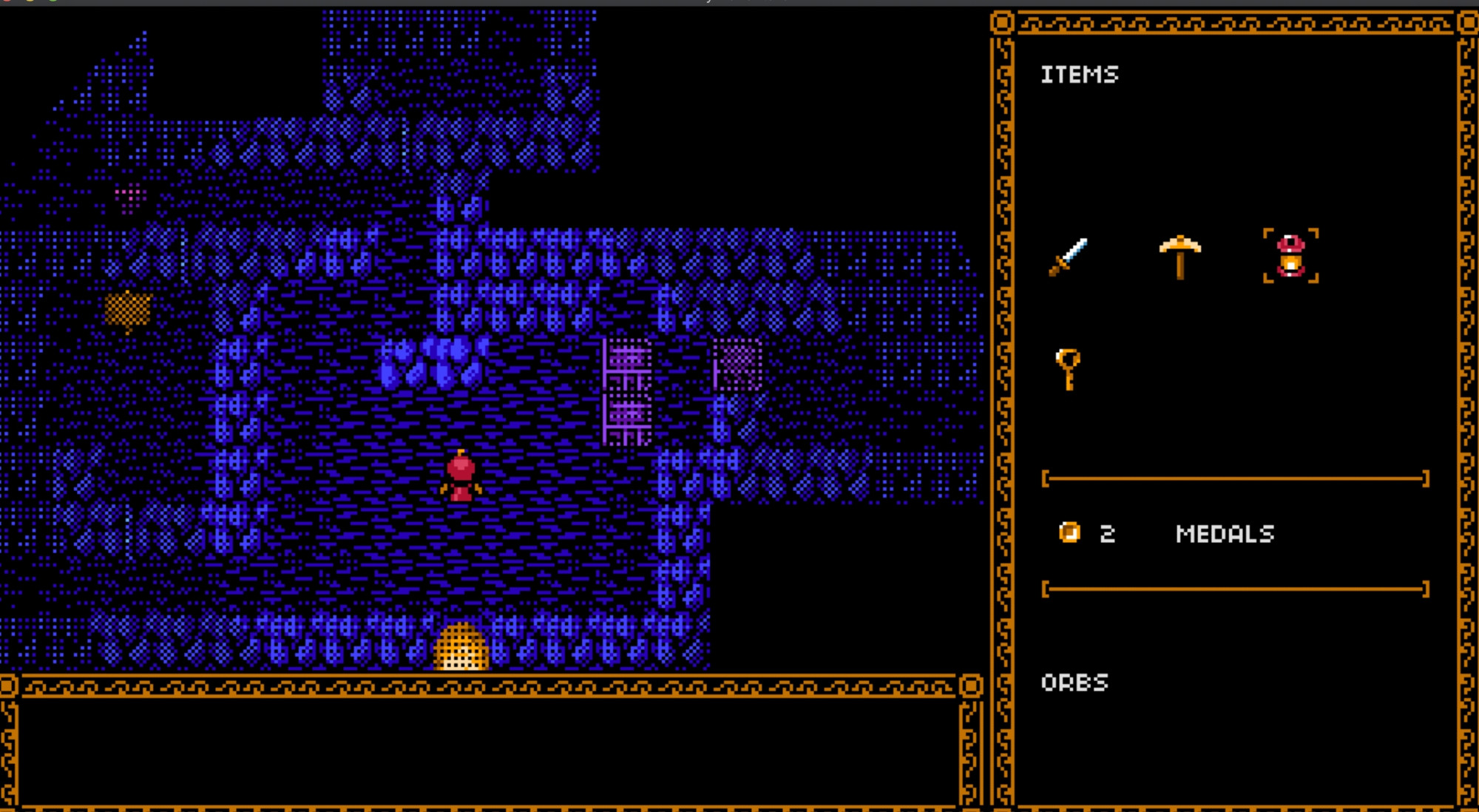
I played a free game last night, felt revived. Simple art, controls, gameplay, but genuinely a polished puzzle zelda-like. Although this game is bigger than a game jam, it feels like it has a lot of the game jammy design I'd like to do art for someday if people want to pair up.
Screenshots:




Game link: https://ansimuz.itch.io/a-meta-data-game
My art portfolio: https://cara.app/imonk
Currently I'm thinking about a game where you get turned into various monsters and it's technically not what the protagonist wants, but in terms of gameplay the monster abilities are useful to progress. It could be worth a try.
Hey Quillan86. If you need pixel art, I do a whole lot of that, and it's the only art medium I do for the most part (not standard digital art like Photoshop), but pixel art is what I specialize in. I just I haven't worked with other developers very often, or sci-fi topics. Currently I think I would charge an hourly rate of $30/hour. Charging per asset can be harder because the amount of time and work can be unpredictable and vary. Typically I like to start things in grayscale and then do a quick color overlay paint on a new layer when doing preview art, but with that said, here's my portfolio. I do mockups, UI, animations, things like that. If you like my work, give me a reply and then we can switch to discord or something. https://cara.app/imonk
Hey Kully. I've been trying to scrape around for paid pixel art jobs and build up some credibility by participating in actual game development because usually I just do art only, but rarely actual games. I'm a pixel artist and here's a lot of my better work over the years. My portfolio has mockups, UI, animations, characters, backgrounds, etc. so if you like my work, just give me a reply and we can figure out another way to DM later. https://cara.app/imonk
Hey everyone. Today I want to talk some fun pixel art stuff: mockups. I started 2 new ones and completed a total of 3 this December with just Aseprite and a mouse! And free time because I'm currently unemployed, but nothing fancy. They are these mockups here:

Maximo: Ghosts to Glory - Hell stage

Dark Souls - Lost Izalith level

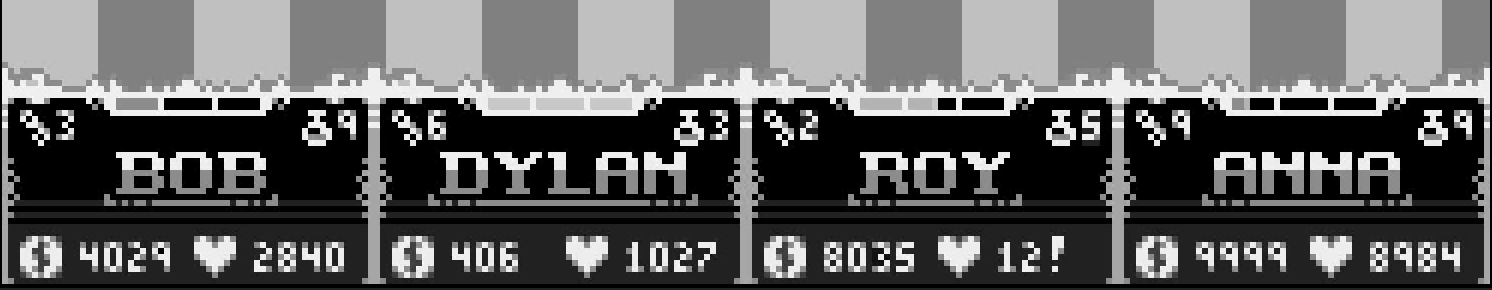
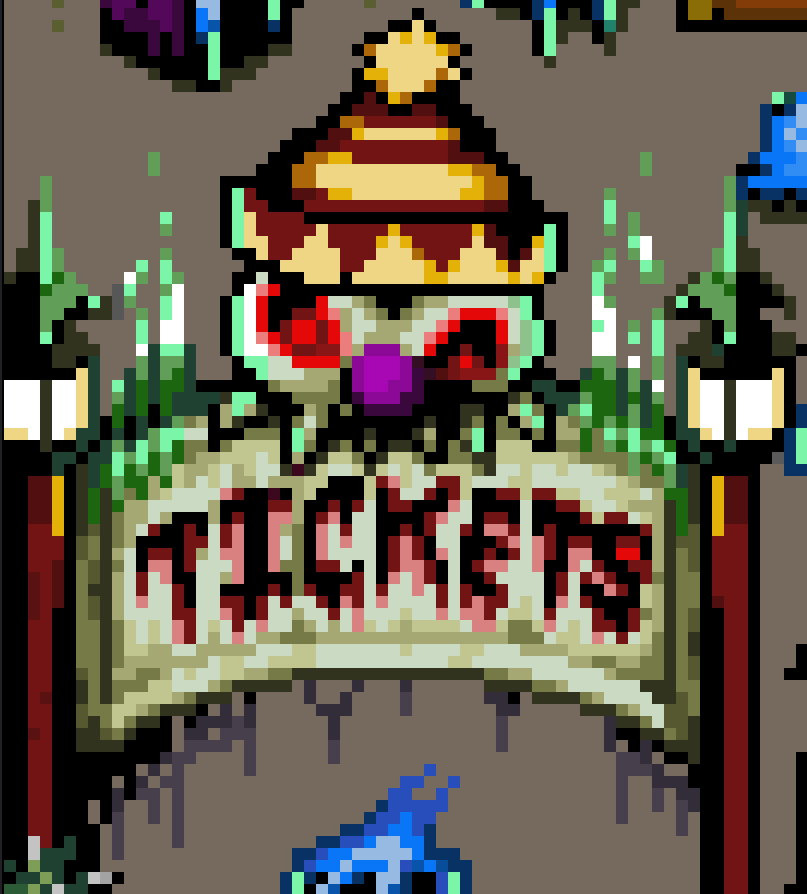
Gauntlet Dark Legacy - Carnival Level
So how do I make these so fast? In short, years of practicing with pixel art and a mouse, but I have some tips anyway.
Brainstorming
To be honest for these mockups, most of the brainstorming is already done, because these are inspired by actual games that exist already. I just create the fan art in pixels by picking and choosing things from the game I want to show. But it's still important to brainstorm and decide what elements are most important and which are less important because more often than not, since art mockups aren't actual full games with the camera moving around to view entire levels or see a lot of the game, the canvas space can be limited and you'll have to find a way to cram the key ideas in. Sometimes I'll have an original composition that just doesn't work so I'll have to change it, scrap some things, or alter the arrangement of sprites on the screen. But I usually think it's important to have at least one player, a few enemies, UI elements, and environmental elements that represent the game or level or whatever idea you're trying to get across for the game. To me, a mockup can't exist without those, but all the other extra details are often just spontaneous ideas I end up including for fun, if they fit in the mockup.
Value Sketching
It's not absolutely necessary, but I'm trying an art strategy to see if it helps me draw a bit faster, but so far I'm finding this process useful. I will start with a grayscale sketch of the mockup, absolutely no colors, or at least monochrome. The focus of this planning phase is to just get all the details planned out on screen with correct enough shading, but doesn't have to be perfect. Trying to get the colors down early before having the shading planned out kind of just stresses me out so I hold off on colors until later.
Using as many layers necessary, I'll do something like this first


or this




Coloring
Once you get here and decide it's good enough to start coloring, well then there's nothing to do but color. But I don't start by just manually picking and drawing in all the colors for every single pixel in the screen, and neither do I mess around with the grayscale layer(s). I keep the grayscale stuff locked as just shading reference. Instead in Aseprite, I create a new layer or 2 and set their mode to "overlay", and usually set their opacities to about 50% so that the colors aren't too opaque. These layers allow you to just pick and paint simple base colors over the image and you don't have to re-shade manually anything. For example, grass -> green, wood -> brown, metal -> gray, gold -> yellowish orange, rocks -> gray, brown, red, skin -> brown, white, tan, pale, etc. My point is that you don't have to pick all the different shades of color. You just pick base colors and paint away. For example, with the Gauntlet UI elements, it starts grayscale:

I splash some base colors into the overlay. (Let me just hide the UI real quick to make a point)

And turning the underlying UI layer back on, we get this. It just needs clean up.

And these mockup images below are actual examples that aren't polished but apply this color method first.


Polish
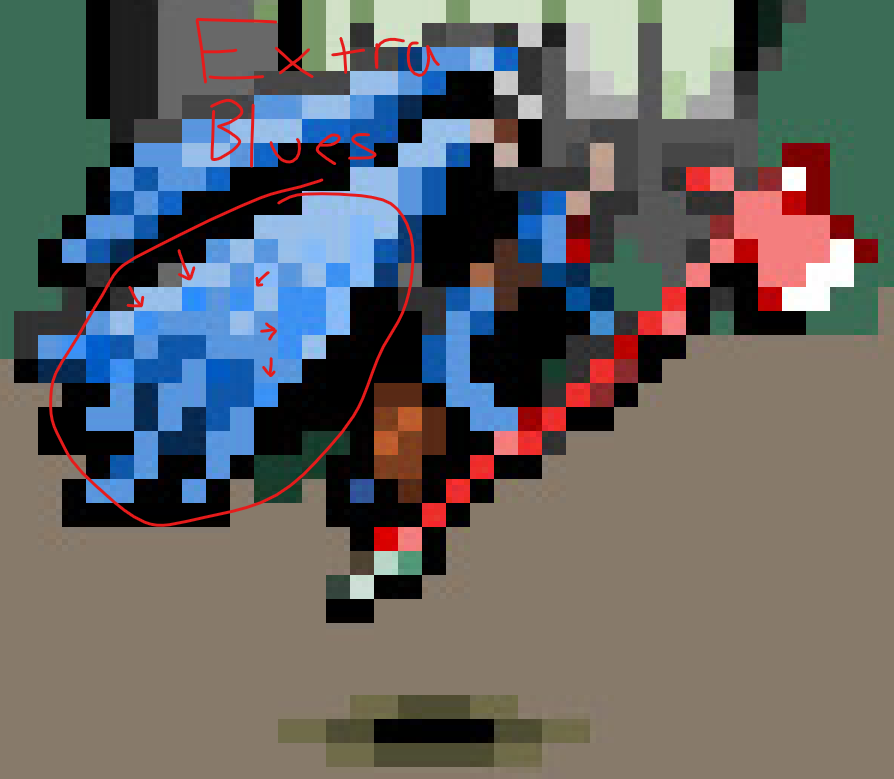
So the overlay painting method is good for some quick coloring and gets some decent colors, but not quite polished and final. It's great for creating a color reference sheet on screen. but it's still good to go back in and manually try to clean up the image on a separate new polish layer (or as many as you want). Clean up and simplify the color count because the overlay color painting usually can cause a lot of hiding extra colors difficult to see with the naked eye unless you zoom in. For example, you can see such extra colors here: (Also I apologize for the terrible jpeg quality. It has nothing to do with the point I'm trying to make here, but is actually a great bonus example of too many similar colors that can be reduced)

What I'll generally do is take the magic wand tool, set the tolerance to about 10 (in Aseprite) and start selecting groups of pixels with colors that are too similar, then just reduce them to a few key colors or clusters instead. This will result in very distinct colors in the end and cause less strain on our eyes. The palette becomes much cleaner and simpler to look at.

Hue-shifting
The other thing I need to mention is that up to this point, we'd still have to manually add hue-shifting because the original color overlay process does not include automatic hue-shifting unfortunately, so this is manual work, but the magic wand tool is useful for this process as well. You can just selecting groups of pixels on the canvas of matching color and slightly tweaking their hues as their shade changes. Maybe try out purple shadows, or yellow highlights. It's a bit experimental and depends on your lights, but try not to just stick with base colors only for everything. Try to add some subtle hue variety to the various shades of each of your sprites.
For example this is a white skull, but has green highlights due to the green candles:

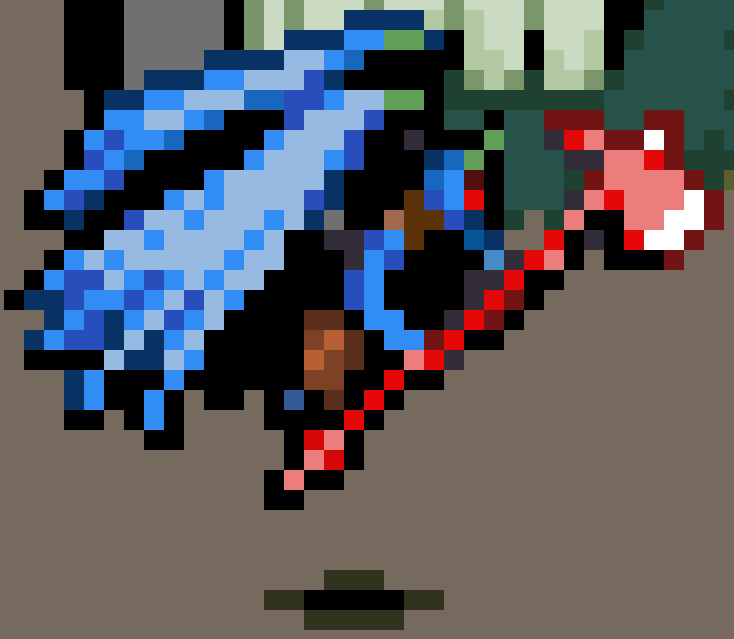
This is a red imp, but has blue lighting due to the large blue energy projectile coming his way.

Also just polish up any final details or mistakes left over.
But that's all I got. I hope these tips are useful and have fun!
I think the issue is under-developed shading practice. I'd say try shading just a log, and separately try shading a bush. This is to learn shading forms without overthinking. A log would be shaded similar to a cylinder. A bush in this case would be shaded more like a blobby sphere. It's much easier to practice shading these first and confirm that you're shading them correctly much more than it is to shade a whole tree, but once you learn how to do it, you can combine the 2 ideas together to draw a tree more easily.
True, very true... but that's also hard to achieve, if not harder. I think many artists wish they could draw any art style very well, but the risk that comes with trying to do that is split focus and just becoming "meh, ok"at each art style... and when artists are just ok but not great at any art style, there are plenty of other artists who are niche-ing down the best they can, coming out above in the algorithms. At least this is what I would assume.
Hey! Happy pumpkin day! 🎃 Today's topic is a ramble, but it's a healthy ramble I think and it could prevent aspiring pixel artist from turning their passion for it into an unhealthy career.
First let me just link my portfolio to show that I'm probably at least a somewhat credible person to listen to.
What got me into pixel art?
Why did I try my hand at pixel art? Well I started around year 2014 or 2015 and originally I was into indie game development, so naturally I needed some kind of accessible art form to use for my game. Pixel art seemed the easiest to come by. I ended up publishing a small arena game, but with terrible pixel art graphics. I was actually embarrassed about it that I ended up just deleting it! It was honestly kind of fun though.
Why did I try to full-time it?
Because I wasn't satisfied with the art for my little 2-week developed game, I wanted to improve my pixel art style. This took many years (and is still ongoing), and part of the reason for that was because most of my days I'd have to work a regular job (such as factory or cashier jobs) full-time and only off work is when I'd practice drawing pixel art with a PC and mouse. I also always had analysis paralysis over choosing more stable career paths, but enjoyed making pixel art, so in the meantime I'd usually be putting pixels on the screen. Eventually, it started to get to a point where I thought my pixel art skills could be marketable to game developers and this was a turning point where a few times I tried quitting normal jobs a few times to try pixel art full-time.
The hard reality (for ME, but maybe not for you)
I've always assumed that "following your passion" was the way to go. At least that's what I would often hear from internet gurus while growing up in my 20s, but the reality for me is that it's just very hard to make any profit at all from pixel art, even after many years. Now I'm not claiming to be a business/marketing expert and neither am I claiming to be an artist who can skillfully draw or animate anything I ever want, but the very first obstacle is already the biggest struggle: I usually just can't find any work. I've tried building an art portfolio, I've tried listing my contact info on my portfolio and social media. I've tried Upwork (a freelance site), I've tried Discord, I've tried forums, I've even screen recorded a video of my animated portfolio as my pinned message on social media... but I usually just can't find work and I don't know what to tell you. I'm not even trying to sound bitter, but I'm not exaggerating either so it might sound like I am. I can go months without a single art job that pays a livable hourly wage.
It might sound like im frustrated (and it kind of is honestly), but I'm not just trying to rant and guilt trip everyone into giving me their wallets. I'm sharing the truth about what it has been like to pursue pixel art as a career like my whole life depends on it.
There's less freedom than you might think
Pixel art is fun and games when it's off work and you can choose if and how you want to do it, but you lose that freedom when it becomes your job. That's already a big difference and you might not realize it until you've lived it long enough. Instead, when it's 24/7, it becomes the only thing you're allowed to do, Gary Vaynerchuk-style, and you can't say "no" anymore to just do something else for fun. Want to practice Guitar? "Nah, I have to work on my art portfolio". Want to learn C++? "No, practicing some UI design" Want to try 3D modelling? "Nope, I gotta animate my 2D sprite here". Want to read this book here? "Nope, drawing". Pixel art becomes the priority over everything else.
Isolation
That just covers losing time for other activities. The other issue hard to ignore is you start to feel like you live under a lonely rock. Socializing is less frequent, love is less frequent. You basically become a pixel art workaholic and all the small talk you know enough to talk about is pixel art because you forget everything else in the world.
Summary
Pixel art is a fun hobby, but life offers a variety of hobbies, skills to learn, and relationships to live a fulfilling life, but making pixel art your career can take a lot of that away. I would say keep that normal job of yours and don't be ashamed of it for now. Not until you see enough signs that you can live off of pixel art alone AND you are comfortable with that. I don't think money is worth anything if you just end up grinding all the time.
I don't plan on quitting pixel art/animation anytime soon, but sometimes I genuinely wish miss the freedom I use to have back when I was just a humble cashier. I wanted to share insight of what I do today, and the hard, unmentioned, reality of it so you don't feel ashamed of your normal 9-5 job and quit like I did. "Ashamed" is literally how I felt, but I really do emphasize that it is not nearly a strong enough reason to quit and do pixel art as a career. No way! That's all I got for this post, but happy pixelling anyway!
Hello! I'm taking a little break from spriting today and so I just wanted to pivot to talk a little bit about pixel art and ways to reduce costs if you're planning to make a game. I can't estimate how much the art for your game will cost, but I can tell you a few ways to minimize it.
Some Concepts
- Try drawing the art yourself
- Try an asset store first for reduced prices
- Smaller sprites are cheaper
- Less animation/frames is cheaper
- If your artist works for hourly pay, consider setting time restrictions for each art task
These concepts are pretty obvious, but it's common for game developers who don't draw sprites often to not know how big they want their sprites to be, how much animation they will need, and how many hours they'd have to pay their artist. They might just tell a hired artist "I want you to draw this thing with this description and it needs to match this style and I want it to have these animations. Go!" That's a start, but if you don't specify the size, animation restrictions, and max time to work on the art (such as 24 x 24px character sprites, key-frames only, 2 days to work on the art), then the artist could sneak in extra charges for larger sprites such as 64 x 64px characters and more animation frames than necessary just because they wanted to created fun, smooth, 20-frame attack animations, and they can spend more time on the art tasks than you anticipated, charging more time. It gets even worse if you ask them to revise the sprite afterwards because then you have to pay them all over again. So be very descriptive about the important things your sprites require before sending your artist off to work.
You may be wondering "Well how DO I know how big the sprites should be? How MUCH animation should they have? How LONG does the art take?" Well... you don't exactly, but you could sometimes take a good guess if you take some time to study existing sprites from published games and you can limit the amount of time your artist is allowed to work on the art assets. You mainly need to gauge what sprite sizes are too small for your game, but also avoid sprites that are bigger than necessary, how animations look with just key-frames only first before adding more frames, and for how long the art takes, just ask your artist if they can draw/animate something you need in X amount of hours or days. They probably won't know exactly how many hours, but they might be able to estimate the number of days they may need to produce the art assets.
Some Sprite Examples

8x8 Character Sprites by @johanvinet

16x24 Character Sprites (Dragon Quest)

32x32 Character Sprites (RPG Maker)
Different Workloads!
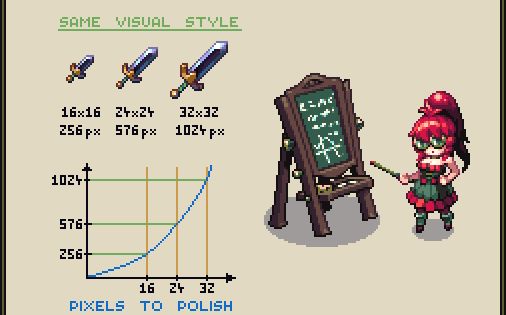
To non-artists, the different in workloads for the different sprites dimensions might not be immediately apparent and might seem like it doesn't hurt to go for 64 x 64px sprites rather than 32 x 32px sprites, but for the sake of your wallet, consider sprite size differences seriously as it could make or break your game's development. A professional pixel artist Cyangmou (Thomas Feichtmeir) made a diagram that explains the idea with a simple chart.

Sizes and Number of Pixels by Cyangmou
Any slight increase in sprite dimensions could exponentially increase the number of pixels that an artist must polish, increasing not just time and cost, but also an artist's dissatisfaction over the job in some cases. You may have had an artist abandon your game project before and one reason for that may have been that there were just too many pixels that they didn't want to polish unfortunately. It sucks but it happens. And then sometimes you might want to hire another artist, but they have a completely different art style and then everything ends up unintentionally becoming a mess. So try to avoid those things happening if you can.
Takeaways
Just to reiterate on the takeaways: get art yourself whenever possible, get the smallest sprites you'd be satisfied enough with (at least for prototyping), consider asking your artist how much time they'd need to produce any specific art assets, ask them to do key-frames only first to decide how you feel about any animations, and then ask for in-between frames to be inserted wherever you think could use more frames.
I hope these tips help!
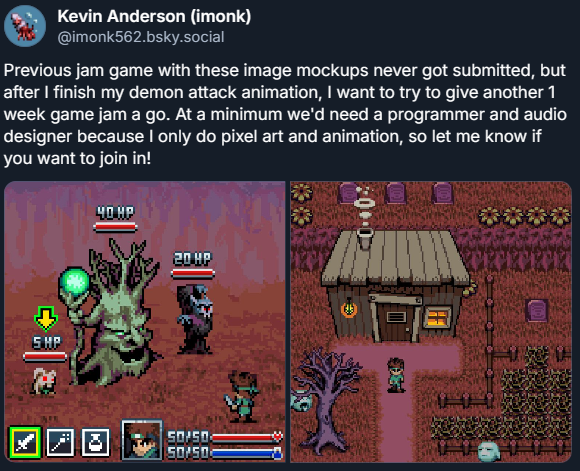
This screenshot from Bluesky says it all.

Here's my Pixel Art Portfolio
If you want to do a short-term (around 1-week but maybe 2 weeks) game jam with me, you can contact me at:
Email: kevinanderson32155@gmail.com
Discord: imonk#8030
Yes, I AM currently working on an pixel art attack animation for a demon creature

which may take a few days to complete, but once that clears up, we can search for a game jam to join.