I love this, I was scouring the 'net for a few days until I found something I wanted. It's sooooooo close to what I want! I am just a hobbiest who enjoys browsing through sprite sheets. Would it be possible to do a '1:1 swap' button? In other words:
- Load a sprite sheet PNG with an indexed colour palette with a grey-scale gradient
- Load a map palette, it also has 16 colours.
- Click to map those 16 colours 1:1 from the map palette
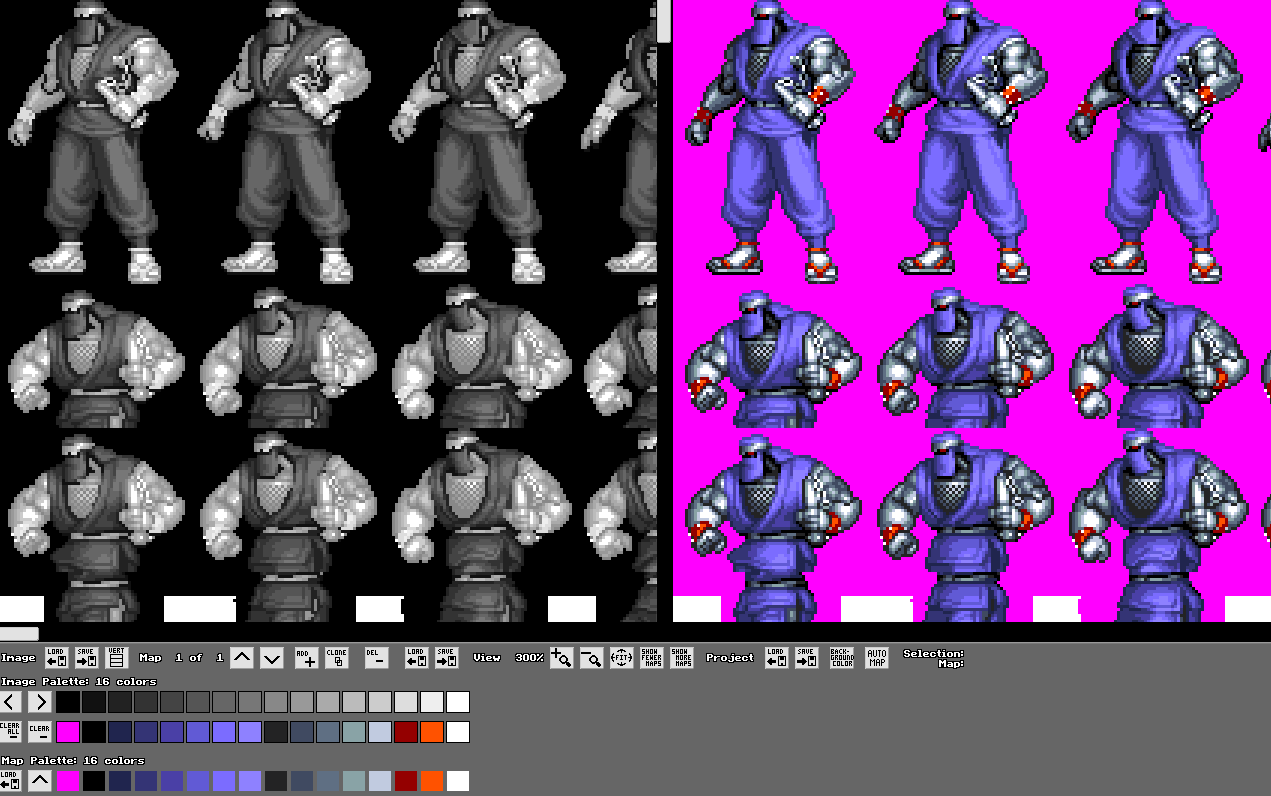
Right now I can make it work, but it's just so tedious to click source colour, then click map colour, for 16 colours (32 clicks in total), when I know it's possible you could make it all happen with one click? This would be similar to the 'AUTO MAP' button, but instead of doing CMI match it would just map the pallet to the index. I've enclosed an image to hopefully show you what I mean. I got the result I wanted but it would have been more convenient to just have a button that does it right away, as I already have 16 different palette files ready to go.
Again, thank you SO MUCH for this amazing tool.





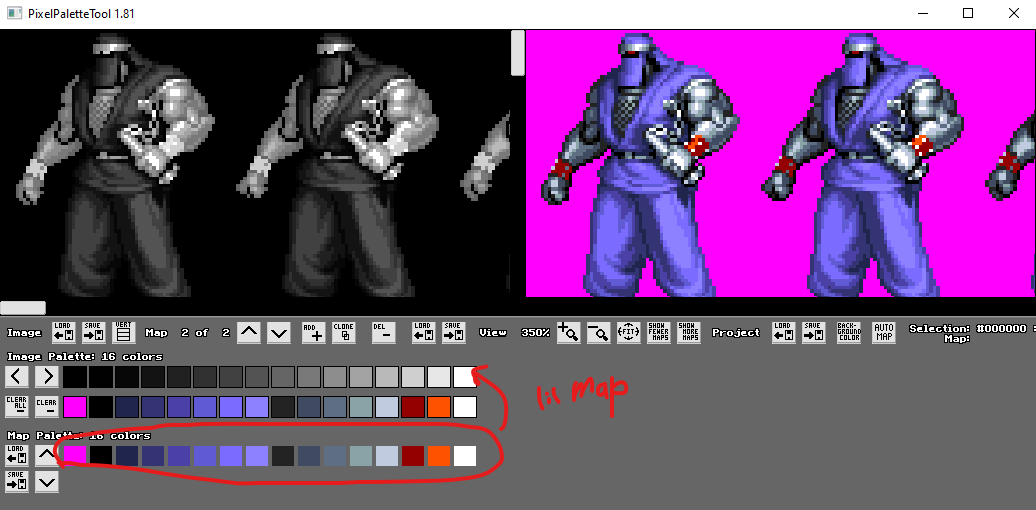
 This one loads the colours in the right order, but it has a funny colour strip below the mapped image (the right panel), and when I try to apply a map it gives funny garbled colours:
This one loads the colours in the right order, but it has a funny colour strip below the mapped image (the right panel), and when I try to apply a map it gives funny garbled colours:


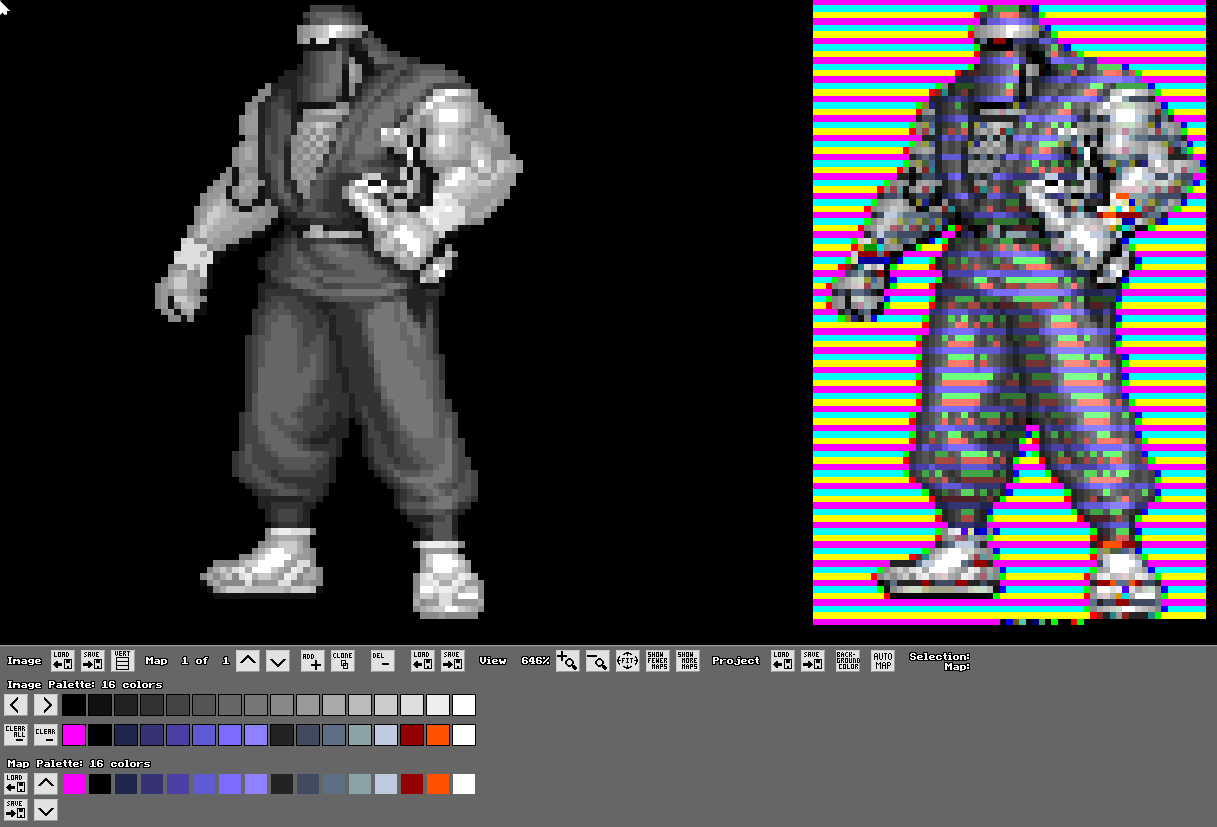
 I get this result:
I get this result: