Wow thanks for the reply, wasn't expecting one TBH! Thank you for all the leads, I think I may be able to use some of them to my exact needs. And I'd like to thank you and other Indy developers out there that keep the pixel sprite dream alive, I hope it never dies out! I fell in love with it back in the 90s when playing platformers on SNES and PC and I will always look back fondly at those games, but at the same time it's amazing to see new games being made with pixel-based sprites.
So far I've tried the re-pixel app which is neat, and Grafx2 to varying degrees of success, but I'd still like to see it in your program if you can make it work!
The real issue I have with the programs you mentioned, is that they are designed to do automatic colour matching, so they will find the closest colours in the loaded palette instead of swapping the indexed colours of the original with the new one. re-pixel app will do index swapping, but only with the palettes preloaded into the GUI, not the one you load. I think I may have to set up an account on that forum to explain to the other developers what I'm looking for. Auto-colour matching is great for when you want a tighter palette for your sprite, or want to change the mood in a certain scene, but for me I just want to see sprites with different pre-defined palettes at a quick glance.
Thanks again




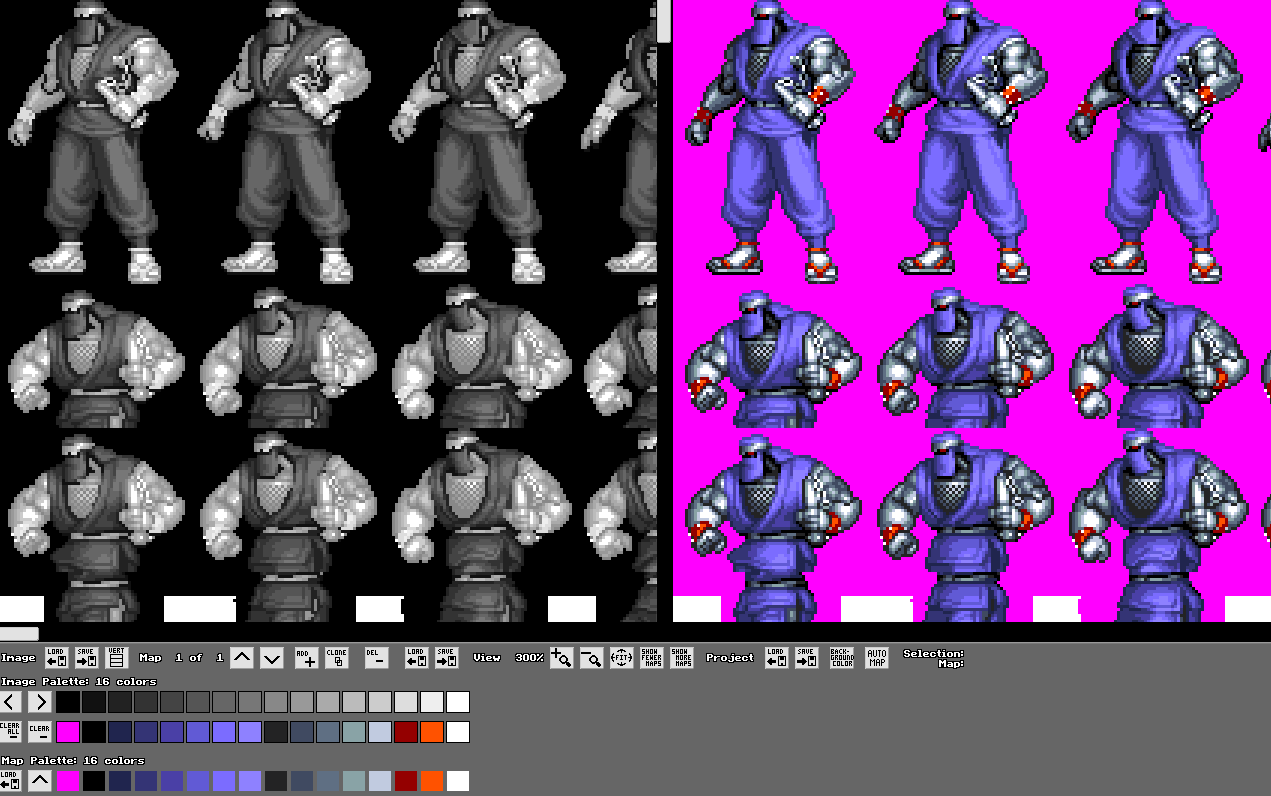
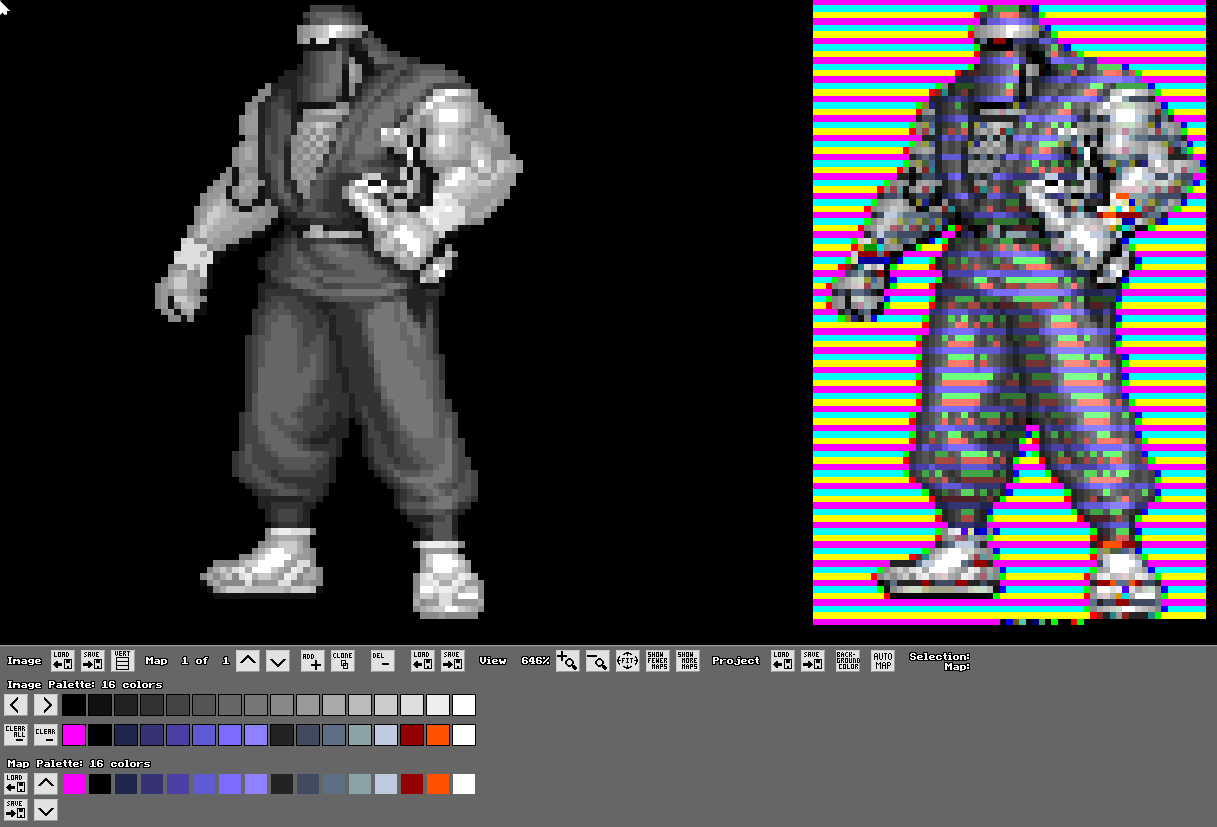
 This one loads the colours in the right order, but it has a funny colour strip below the mapped image (the right panel), and when I try to apply a map it gives funny garbled colours:
This one loads the colours in the right order, but it has a funny colour strip below the mapped image (the right panel), and when I try to apply a map it gives funny garbled colours:


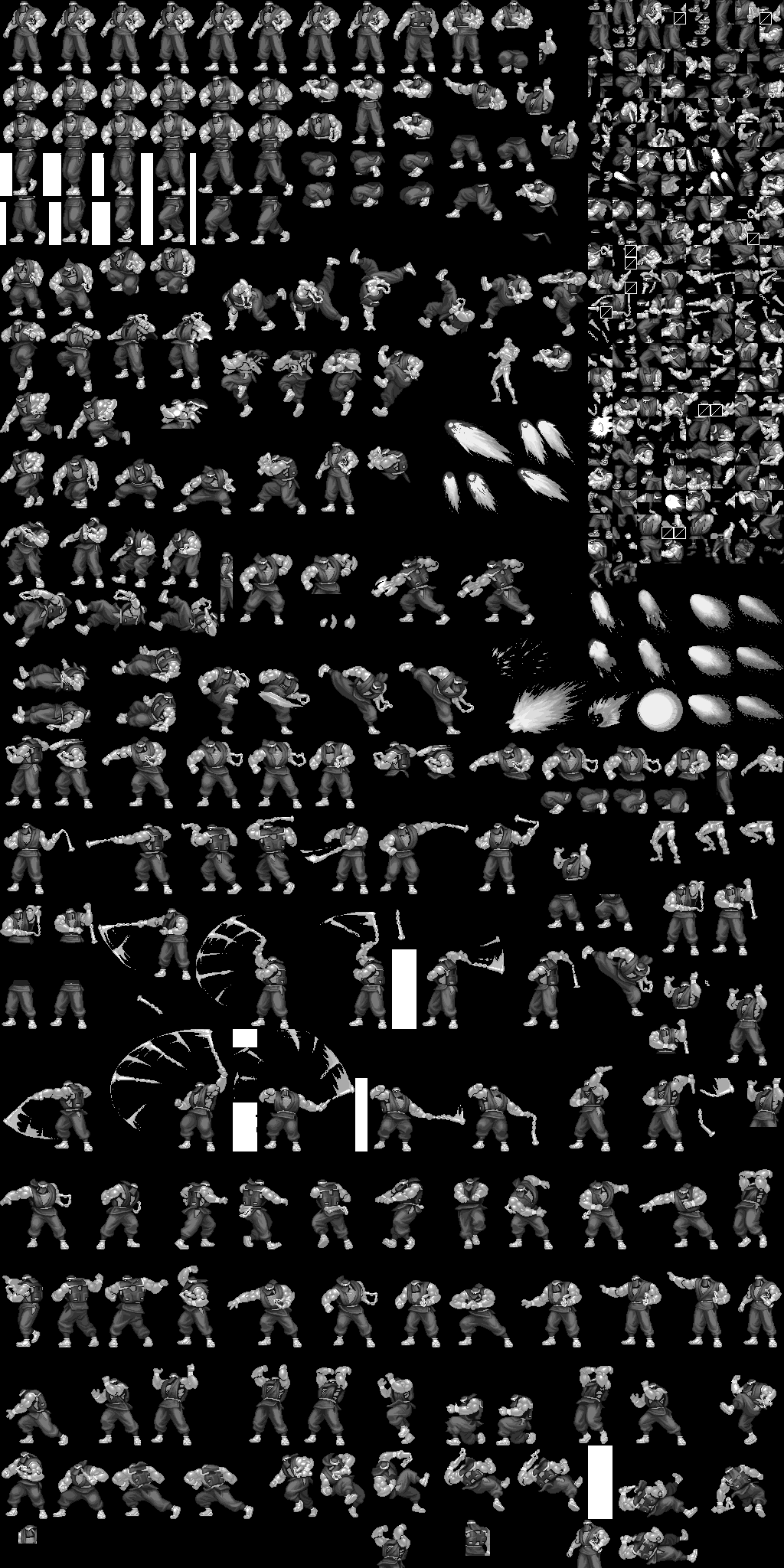
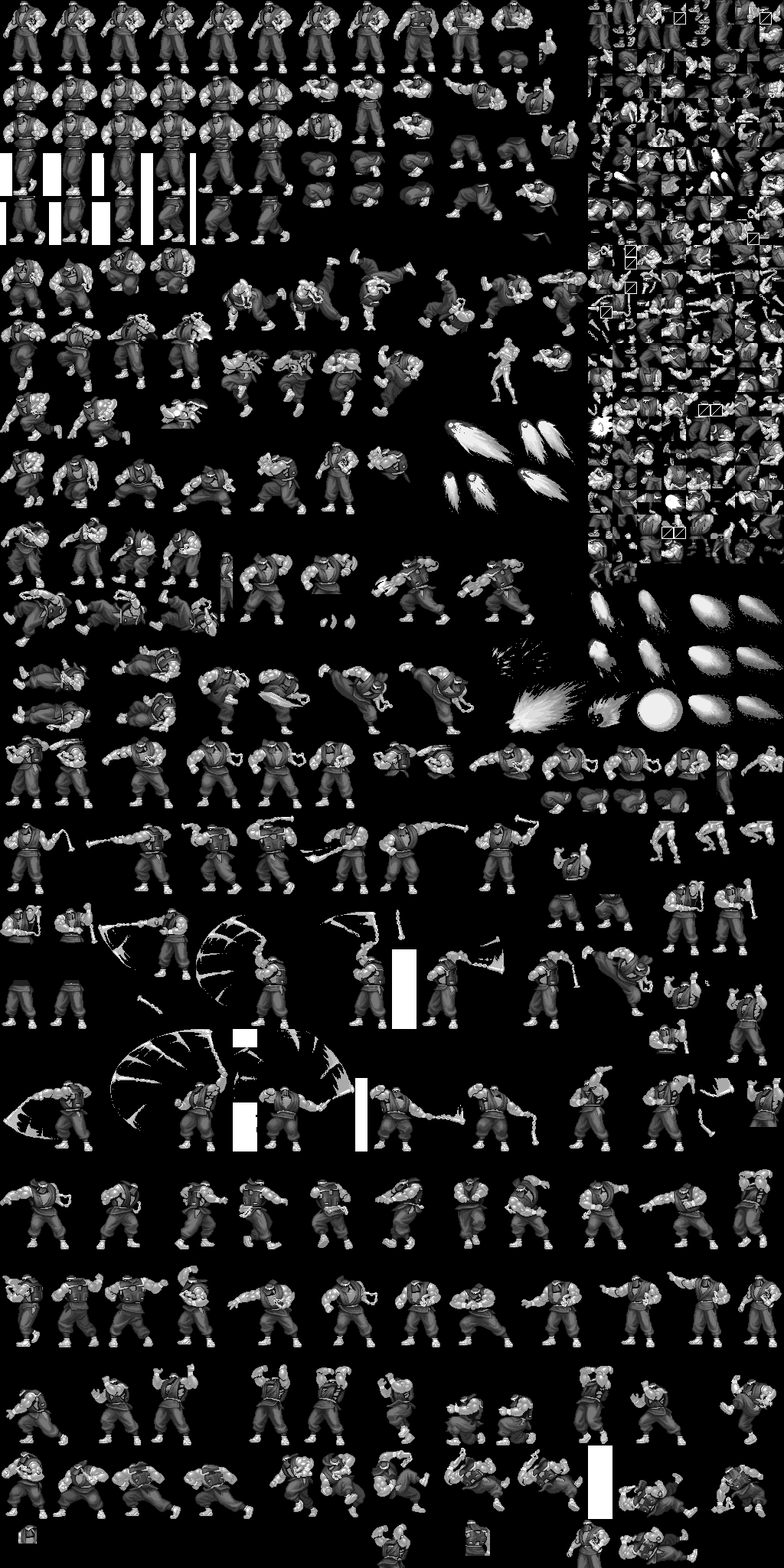
 I get this result:
I get this result: