Yup I figured that out too, it's a great tool, I hope other people find out about it. Can't wait to see that new feature in there (someday, no hurry lol). At its current state it's already heaps better than when I first installed it!
zweifuss
Recent community posts
EDIT: Upon further inspection it seems the garbled images with the small pixels beneath them seem to be if the dimensions of the picture are too small. If I use an image file with wider dimensions the problem goes away. Looks like the program crashes if the palette saved is only 16 colours, when it's 256 colours it's fine. That's my observations so far...
Original reply below:
Ok I'd like to help get to the bottom of this for you so I'm here to help.
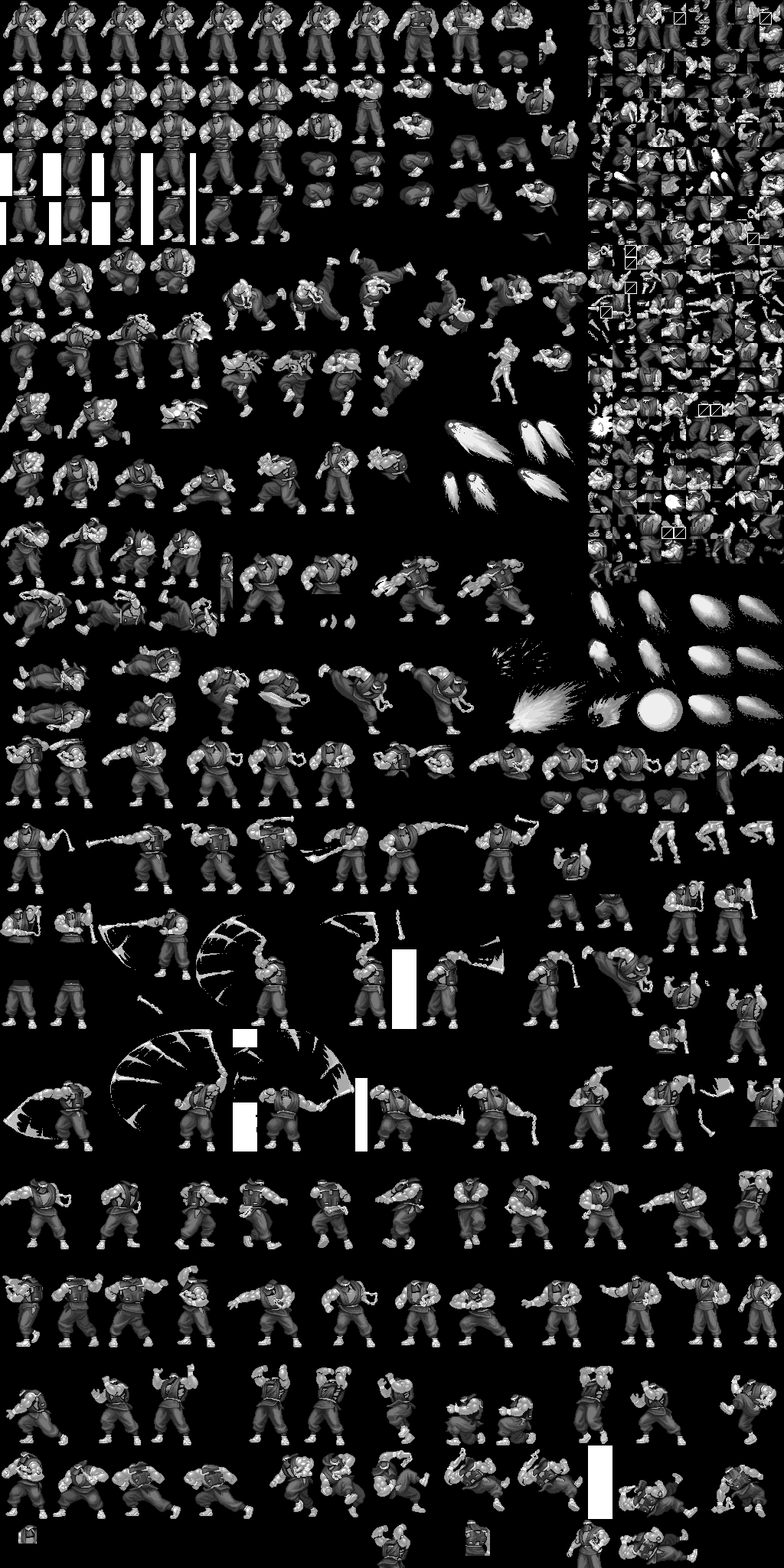
Here is a file that crashed it.
Here is a file that should have the colours in the correct order but doesn't. This one I set the first index value to be a transparency.
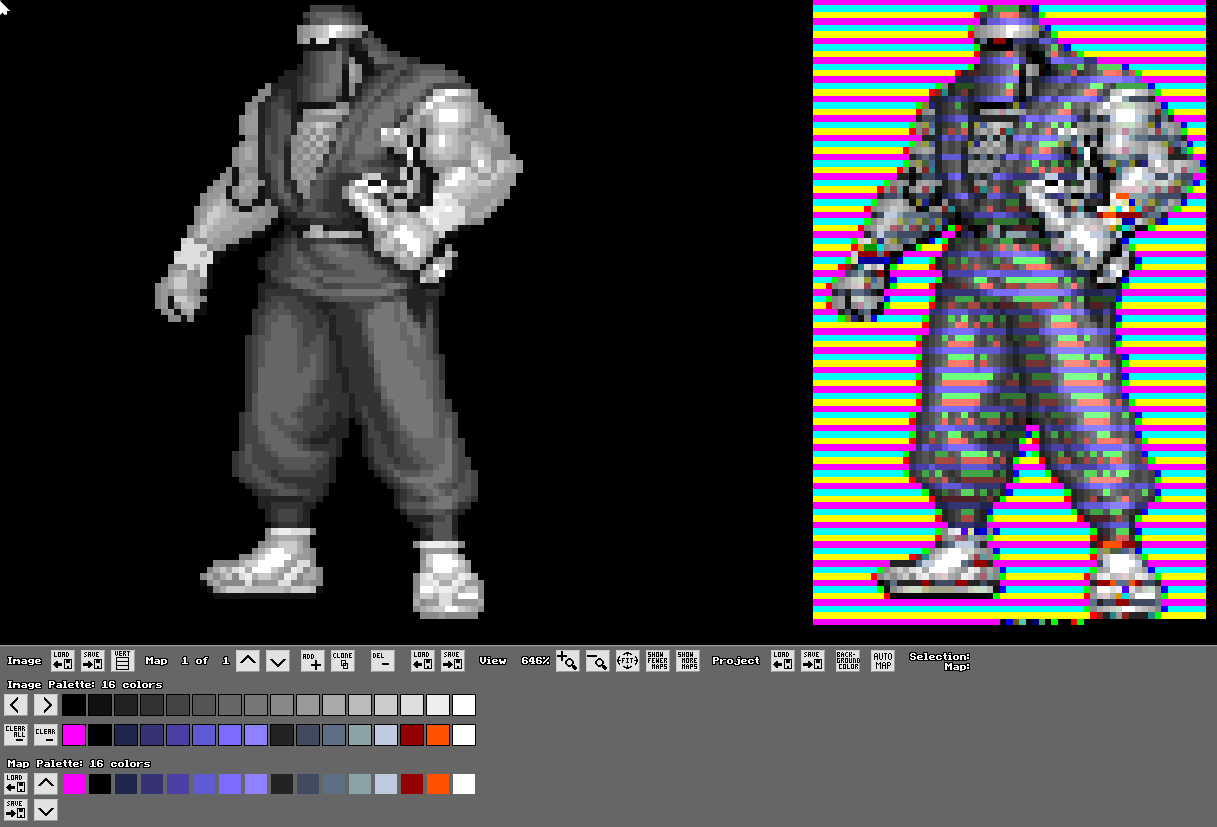
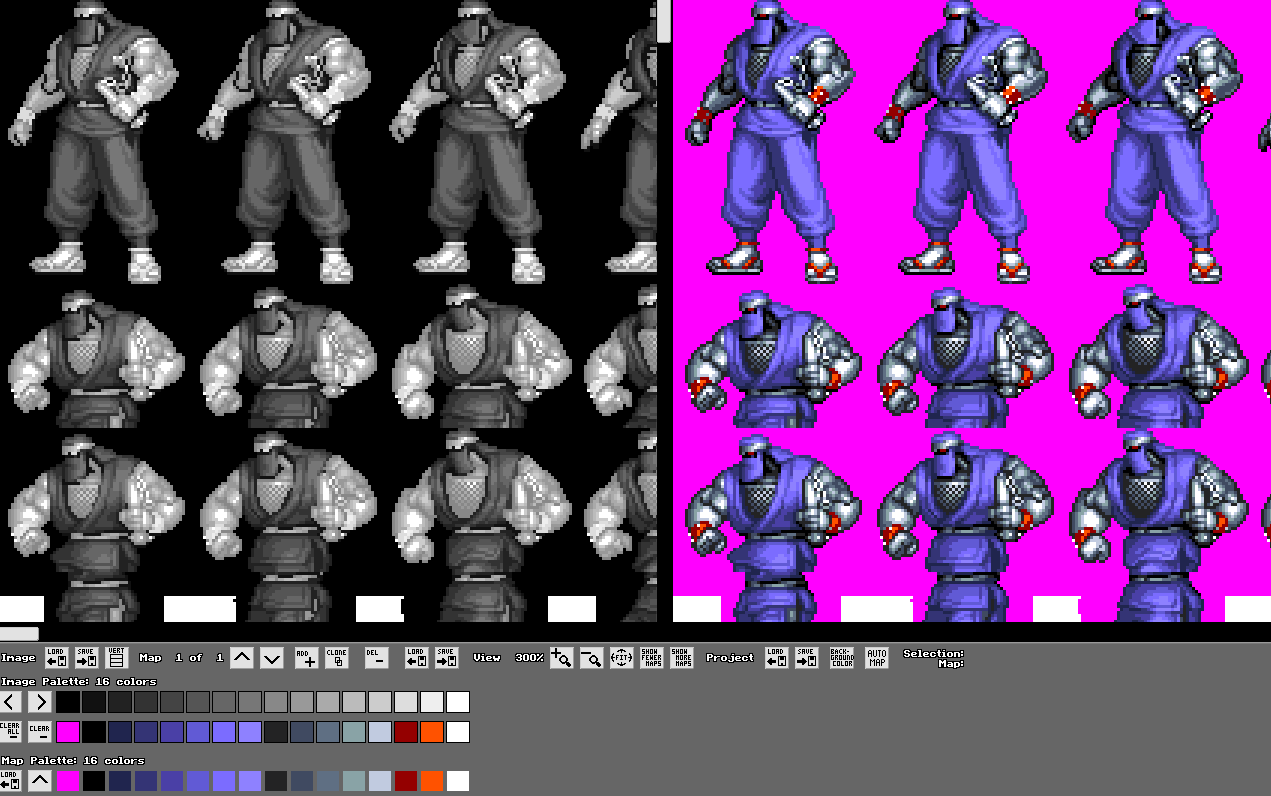
Now here is the same image if I don't set the transparency. This one loads the colours in the right order, but it has a funny colour strip below the mapped image (the right panel), and when I try to apply a map it gives funny garbled colours:
This one loads the colours in the right order, but it has a funny colour strip below the mapped image (the right panel), and when I try to apply a map it gives funny garbled colours:

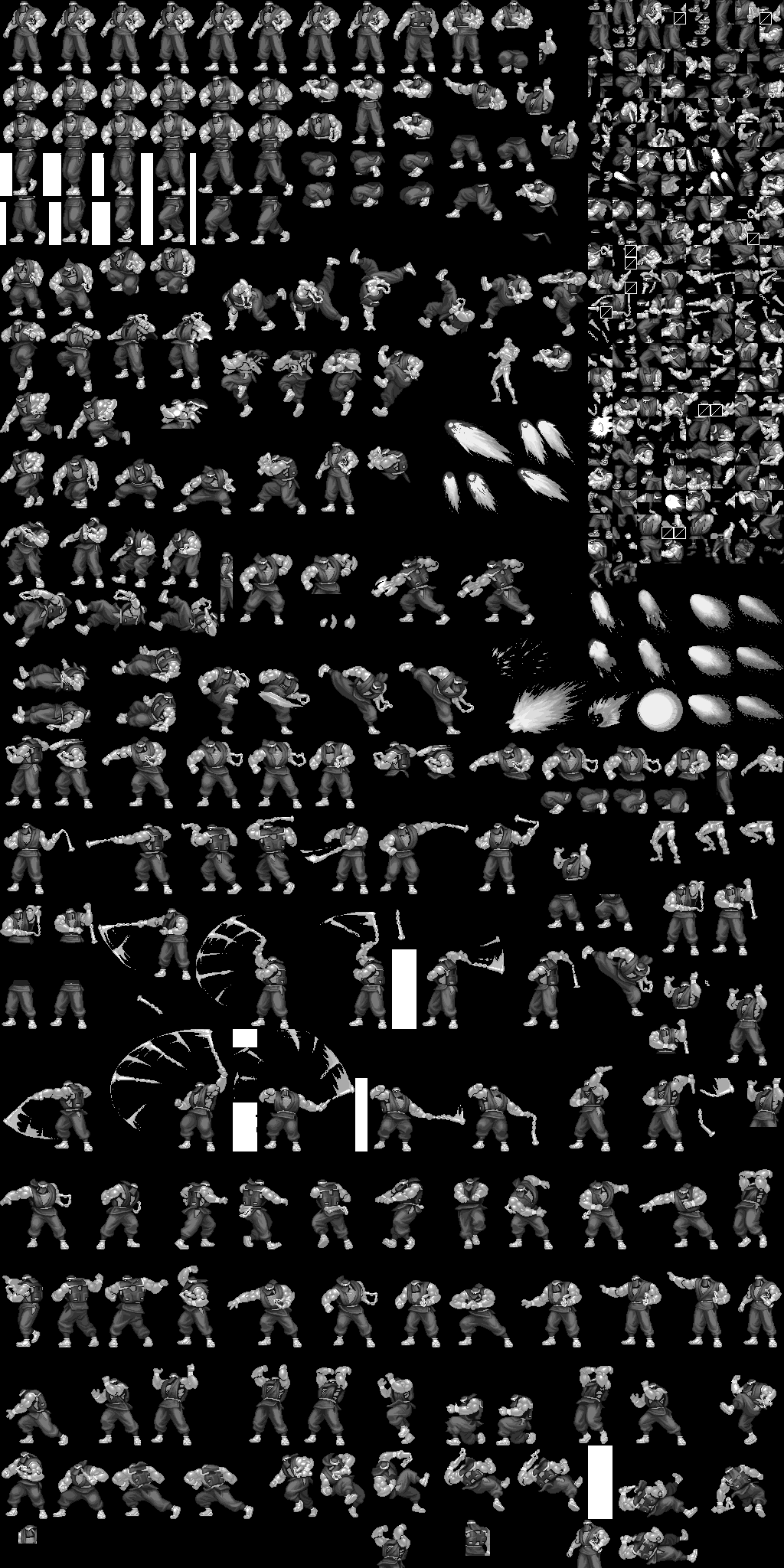
So I was actually able to get the program to work properly with the images one time, what I did was I loaded the original spritesheet and decreased the colour count to 256 instead of 16... Then I got it to work. Here is the file that actually works as intended.

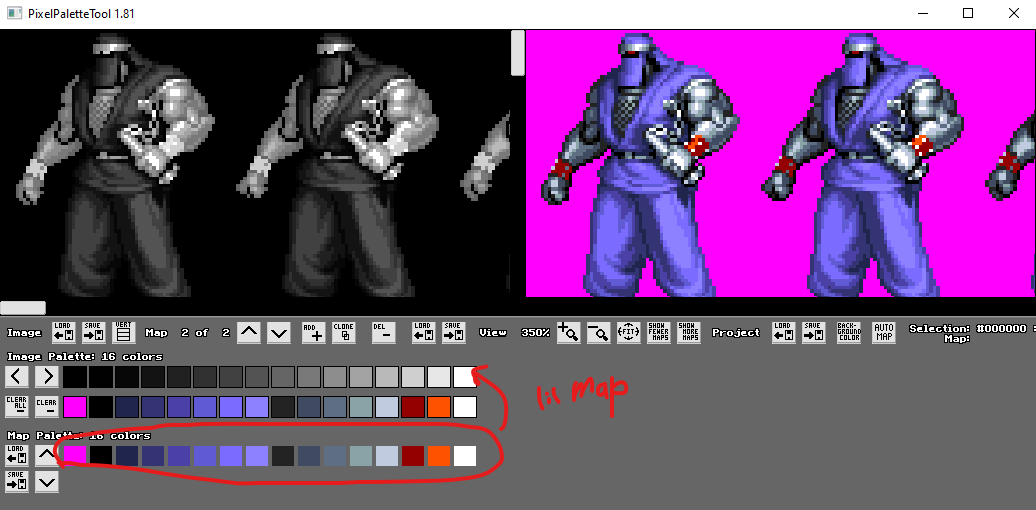
So if I load this palette strip:  I get this result:
I get this result:
Lastly, for your shift by index count, that is exactly what I want, you explained it the perfect way. "
Map 1 maps Image Colours 1-16 to Palette Colours 1-16
Map 2 maps Image Colours 1-16 to Palette Colours 17-32
Map 3 maps Image Colours 1-16 to Palette Colours 33-48
etc. etc."
Awesome!
Well thanks for reading my long-winded post, hopefully it helps you out!
Wow nice work! This does *exactly* what I wanted it to do! Thank you so much. Here is what I've discovered so far:
- There is the odd crash sometimes. I can upload the files that crash it if you'd like. It might have something to do with if I make one of the colours have a transparency flag.
- It doesn't seem to load the PNGs I have with the correct palette order. I still have to re-arrange the order. I sometimes use old programs like PaintshopPro to save the PNG files, and in that program they are most certainly in the right order. So It'd be cool to have an 'arrange palette by hue' button or something if the index doesn't get loaded right
- When saving the PNG file, the colours don't seem to be indexed correctly either (saved with PixelPaletteTool, opened in GIMP)
- When an image does load with the correct index, there are weird artifacts in the mapped image.. like it shows a random colour strip under the image, I don't know what's up.
Other than that, it is really on its way there! Holy Cow I did not expect a developer to be so quick on the draw to add a request.. so here's another LOL
What if...
- I load a 16-colour indexed image, grayscale from black (0 0 0) to white (255 255 255). The palette is arranged correctly in a nice gradient.
- I load a palette with 256 colours.
- I shift-click on the 1:1 icon - great, it replaces the grayscale with my palette (the first 16 colours).
- Now here is where the new feature comes in: "SHIFT BY INDEX COUNT" or something to that effect. The program will now grab the next 16 colours in the strip and replace the index with those colours. So if my original PNG has 64 colours, if I'd load up a 256 colour palette it would shift by 64 so I could try out 4 different patterns, etc.
It's not *quite* colour-cycling per se, it's something a bit different.
Anyway, *so happy* again you're doing this, I feel it's already at a place where I can play around with it and see what it can do.
Long story short - I used to run this Street Fighter III - Third Strike animation appreciating site, and I played around a lot with palettes, swapping them in my animated GIFs and everything, but then family happened and I couldn't dedicate time anymore to it. This whole thing is getting me excited again for these sprites, and I'm really looking forward to see what you can do.
Thanks again!
Wow thanks for the reply, wasn't expecting one TBH! Thank you for all the leads, I think I may be able to use some of them to my exact needs. And I'd like to thank you and other Indy developers out there that keep the pixel sprite dream alive, I hope it never dies out! I fell in love with it back in the 90s when playing platformers on SNES and PC and I will always look back fondly at those games, but at the same time it's amazing to see new games being made with pixel-based sprites.
So far I've tried the re-pixel app which is neat, and Grafx2 to varying degrees of success, but I'd still like to see it in your program if you can make it work!
The real issue I have with the programs you mentioned, is that they are designed to do automatic colour matching, so they will find the closest colours in the loaded palette instead of swapping the indexed colours of the original with the new one. re-pixel app will do index swapping, but only with the palettes preloaded into the GUI, not the one you load. I think I may have to set up an account on that forum to explain to the other developers what I'm looking for. Auto-colour matching is great for when you want a tighter palette for your sprite, or want to change the mood in a certain scene, but for me I just want to see sprites with different pre-defined palettes at a quick glance.
Thanks again
I love this, I was scouring the 'net for a few days until I found something I wanted. It's sooooooo close to what I want! I am just a hobbiest who enjoys browsing through sprite sheets. Would it be possible to do a '1:1 swap' button? In other words:
- Load a sprite sheet PNG with an indexed colour palette with a grey-scale gradient
- Load a map palette, it also has 16 colours.
- Click to map those 16 colours 1:1 from the map palette
Right now I can make it work, but it's just so tedious to click source colour, then click map colour, for 16 colours (32 clicks in total), when I know it's possible you could make it all happen with one click? This would be similar to the 'AUTO MAP' button, but instead of doing CMI match it would just map the pallet to the index. I've enclosed an image to hopefully show you what I mean. I got the result I wanted but it would have been more convenient to just have a button that does it right away, as I already have 16 different palette files ready to go.
Again, thank you SO MUCH for this amazing tool.