> I'd like to thank you and other Indy developers out there that keep the pixel sprite dream alive, I hope it never dies out!
Your welcome and I couldn't agree more! :)
> it's amazing to see new games being made with pixel-based sprites.
Completely agree! What's equally exciting for me to see as a creator is that there's such a strong audience out there for pixel art creations! It's great to see that gamers are still willing to accept and play pixel art games in this day of unbelievable 3D graphics tech. :)
> I'd still like to see it in your program if you can make it work!
Ask and ye shall receive! :)
https://withthelove.itch.io/pixelpalettetool/devlog/272101/pixel-palette-tool-v1...
Let me know if that does the trick for you. I don't work a ton with indexed images myself so I might need you to loan me an image or two for testing if it doesn't work the way you're expecting.




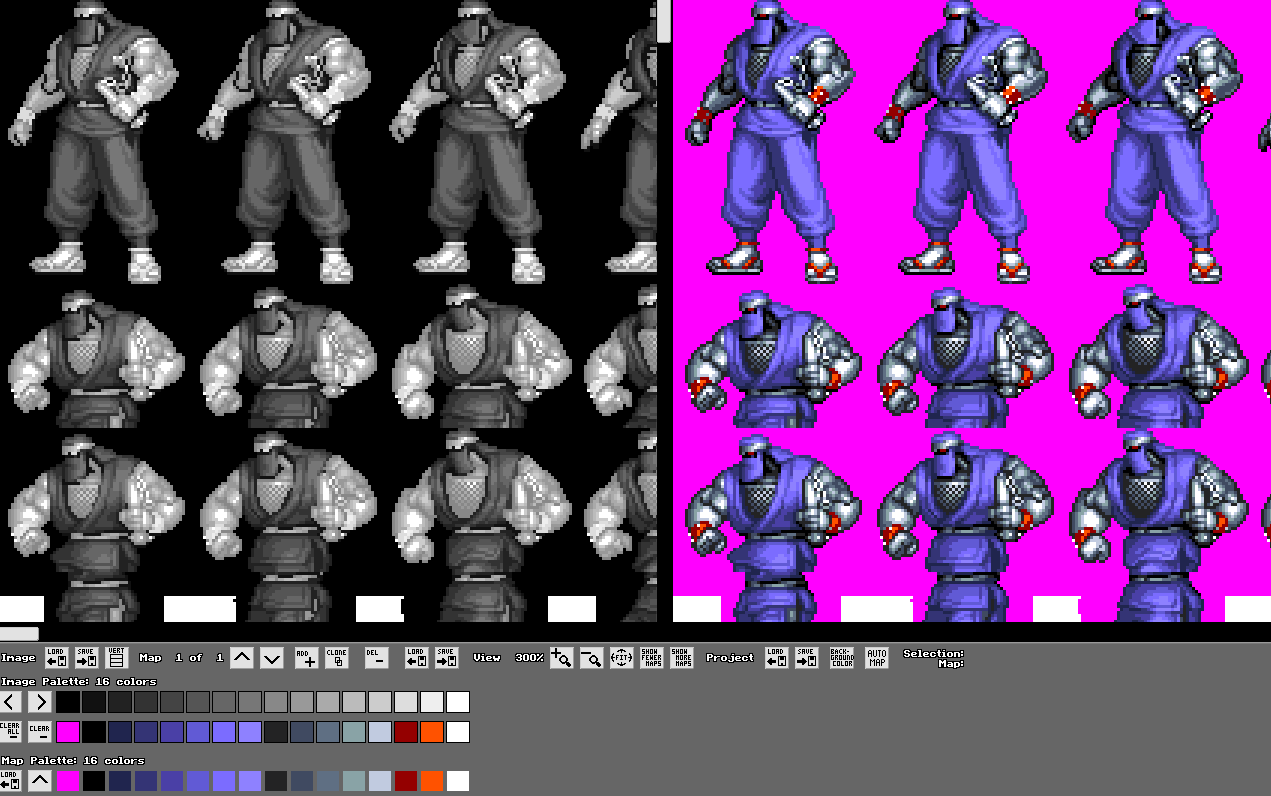
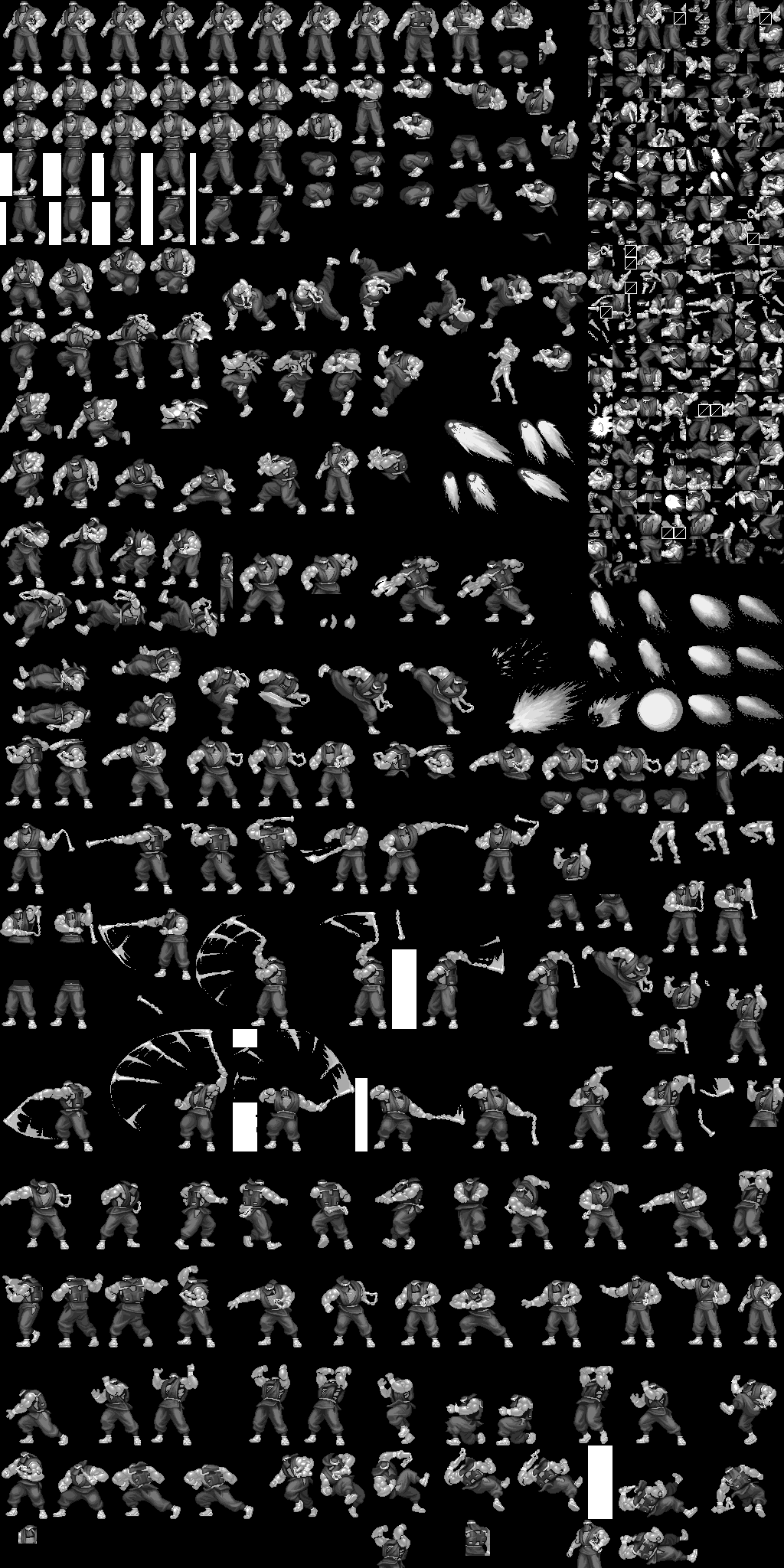
 This one loads the colours in the right order, but it has a funny colour strip below the mapped image (the right panel), and when I try to apply a map it gives funny garbled colours:
This one loads the colours in the right order, but it has a funny colour strip below the mapped image (the right panel), and when I try to apply a map it gives funny garbled colours:


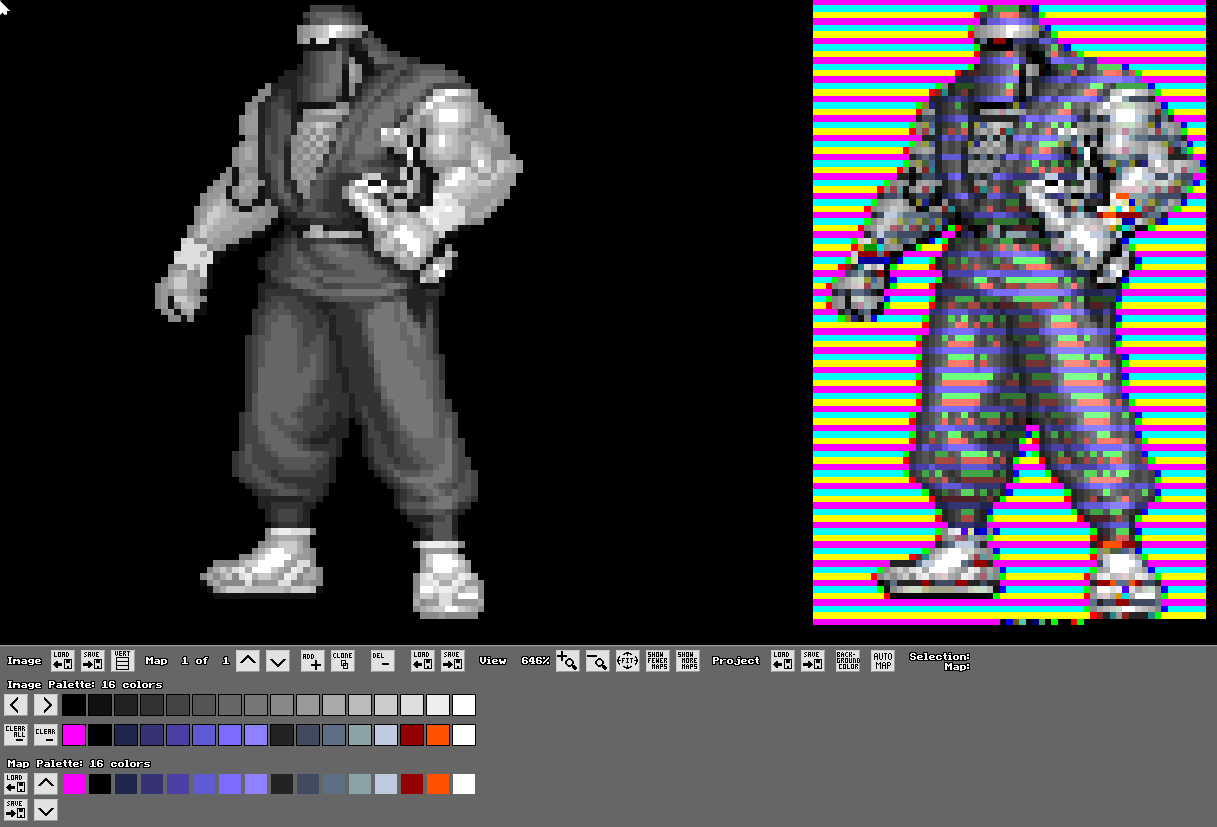
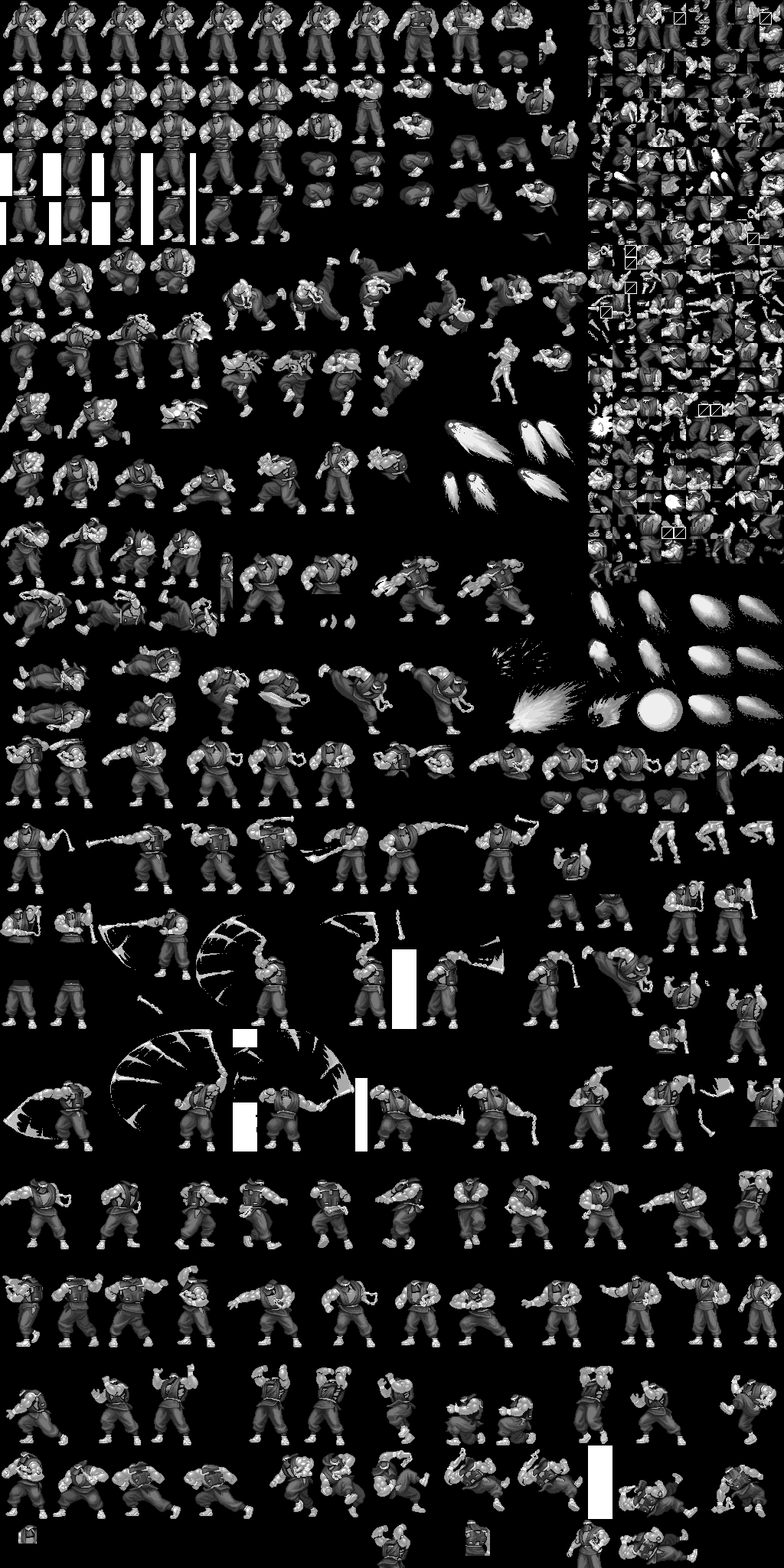
 I get this result:
I get this result: