me but frog

Sorry if the game's a little tough! I wrote an endings guide here that explains which choices might lead to what, so see if it helps!
https://tofurocks.itch.io/it-sucks-to-be-us/devlog/1101452/endings-guide-faqs
Hey there, I found Whimtale through your posts in DevTalk! I'm very enamored with the engine and wanted to know if asset imports to the Ultra edition might be possible to add to the engine down the road (ie. importing tilesets and sprites created outside of the engine). I have a huge collection of 48px tiles I purchased a few years ago and sometimes I just wanna make a simple exploration game instead of wrestling with all of RPGMaker lol
Thank you for making this! May I suggest adding links to Israeli Tech Alternative pages where applicable? They have lists of companies based in Israel and offer possible alternatives if they exist, which is a great way to get folks to actionably divest.
Gah I'm so sorry I didn't respond earlier, I think itch.io ate my essay 😭😭 Not gonna type it up again but I really appreciate you taking your time with this one, and I'm glad the better endings were satisfying.
Gender really is a fuck, isn't it?
I also recently hit the big 3-0 myself and man... maybe we're not that old but my bones sure feel brittle these days ૮ ◞ ﻌ ◟ ა Back pain begone
Hi Bez, thanks for playing! I hadn't considered submitting to ECTOCOMP because I feel like the "horror" as it were wouldn't really fit the typical definition of the genre, but maybe if I do another game I'll ask if it counts.
As for the endings, I just now published a minor update and guide here:
https://tofurocks.itch.io/it-sucks-to-be-us/devlog/1101452/endings-guide-faqs
Hi there, thanks for your feedback. Most of the team is taking a well-deserved break before diving back into heavy bugfixing, and we're aware of performance issues, script-flow bugs that can cause character scenarios to break, and the voice volume issues. We hope to address these with our next update.
If you have the time, would you be able to share the OS and specs of the device that you were playing on? I plan to implement a toggle that allows players to turn off the video animations and would like to gather information for a recommended minimum system requirements. Thank you again for playing!
Hey Valmoxium, by repeating once do you mean it's reading the alternate text two times in total? I notice this behavior happens occasionally if I hover over a quickmenu button and the Self-Voicing will tell me what that button is, then it will start reading the dialogue again from the top. You seem to be doing everything correctly as far as I can tell from your code.
I'm unfortunately largely out of commission atm due as I'm recovering from my wisdom tooth extraction, but I pulled up the documentation on Self-Voicing as well as an indepth guide about it below. I hope that it provides some solution, and if if not I can ask around to see if anyone more familiar with Self-Voicing knows what's happening.
Official Documentation: https://www.renpy.org/doc/html/self_voicing.html
Additional Resource: https://orangecarnation.neocities.org/guides/renpy_tts
Hi there, I'm the writer for Angel's route and I'm so happy you connected with xem! This truly makes me feel fulfilled as a game developer and writer. Making sure that Angel came across authentically was one of my key priorities while writing so I made sure to consult with folks with similar/adjacent lived experiences, and I'm glad it was worth it to let you feel seen.
Thank you so much for playing ♡
Depending on if you've already customized your project or note, you can begin programming your GUI by using this as a base. I may recommend the other template I maintain as well if you want more features set up:
https://tofurocks.itch.io/renpy-gui-template
Otherwise, follow the instructions on this thread for just the code you want to use:
https://lemmasoft.renai.us/forums/viewtopic.php?f=51&t=48322
Hello elduator,
PRINCESS INTERNET CAFé and I discussed this last year and this was the ruling we determined:
Thanks for your patience, we've discussed it and have come to this verdict.
For an "icon" in settings where a electronic device is used to communicate via text, the following is allowed as GUI for the visual portion:
- Individual letters, words, and characters (such as in languages like Chinese or Japanese) in any language, stylized within engine
- Standardized Emoji Sets

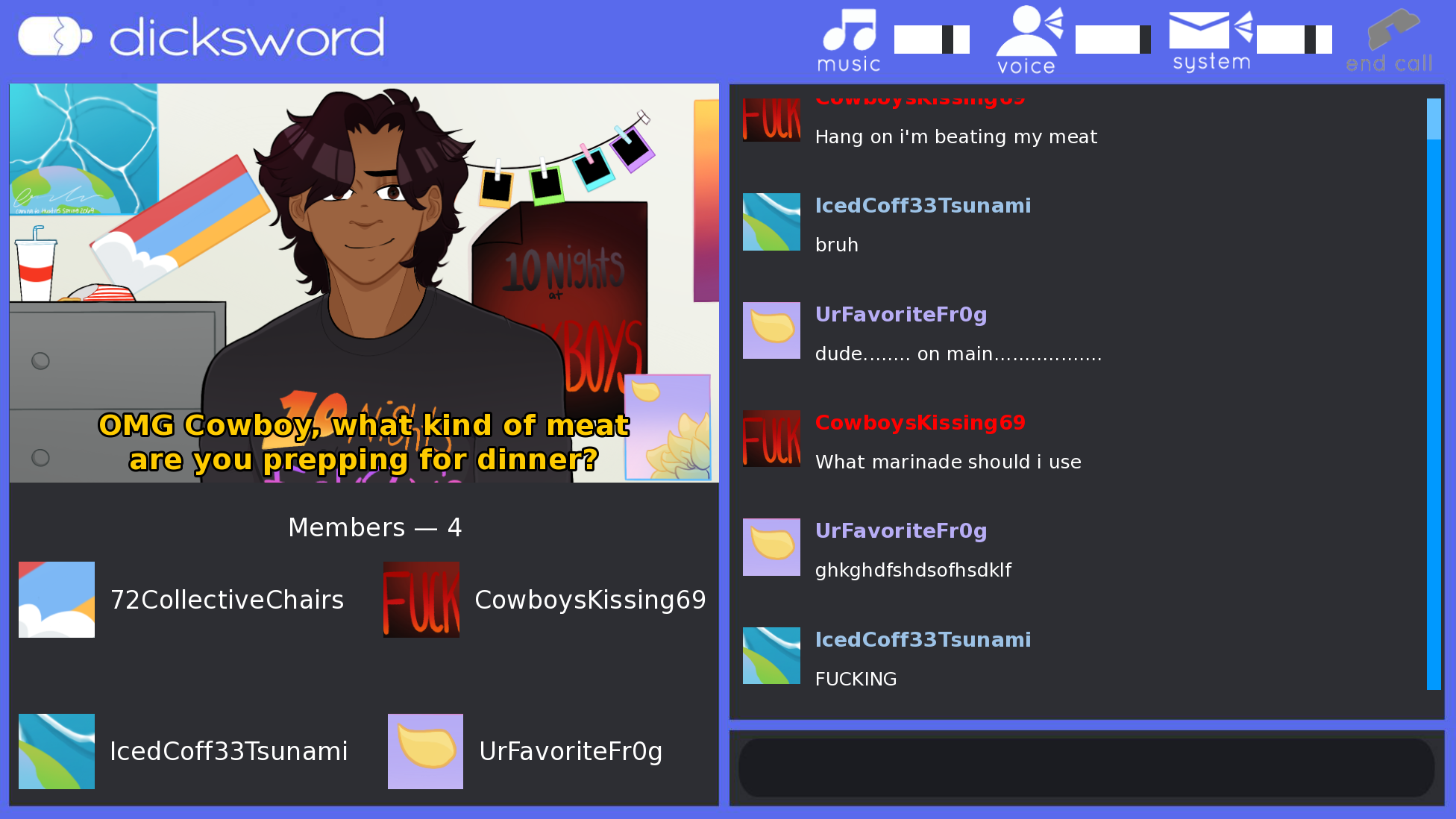
There is a creative workaround I used in my own entry, HRT Simulator 2023, however. The icons below the "video" portion are actually cropped squares from the background. This is what the Ren'Py code looks like:
image icon_chair = Crop((350, 400, 100, 100), "sprites/background.png")
image icon_cowboy = Crop((570, 280, 100, 100), "small:sprites/background.png")
image icon_tsun = Crop((200, 200, 100, 100), "sprites/background.png")
image icon_frog = Crop((1670, 790, 100, 100), "sprites/background.png")
screen member_list():
text "Members — 4" align (0.225,0.65)
vbox:
align (0.025,0.95)
spacing 100
hbox:
spacing 50
hbox:
spacing 20
add "icon_chair"
text "72CollectiveChairs" yoffset 30
hbox:
spacing 20
add "icon_cowboy"
text "CowboysKissing69" yoffset 30
hbox:
spacing 50
hbox:
spacing 20
add "icon_tsun"
text "IcedCoff33Tsunami" yoffset 30
hbox:
spacing 20
add "icon_frog"
text "UrFavoriteFr0g" yoffset 30
Hope this provides some inspiration!
From what I understand of the rule, it's to prevent someone from making objects move in the background?
That's the correct reason, yup.
Weltschmerz had some very light point and click elements in it and was made in Ren'Py, and those screens are assembled using Imagebuttons:
transform explore_size:
zoom 0.78
xoffset -1941
yoffset -110
transform explore_zeke:
xoffset -950
yoffset -100
zoom 0.78
transform train_effect:
parallel:
linear 0.7 xoffset 2
linear 0.7 xoffset -2
repeat
parallel:
linear 0.7 yoffset 2
linear 0.7 yoffset -2
repeat
screen explore_1():
imagebutton idle "mg" action Call("anywhere_1") at explore_size, train_effect
imagebutton idle "fg" action Call("anywhere_1") at explore_size, train_effect
imagebutton idle "door_p" action Call("door_check_1") focus_mask True at explore_size, train_effect
imagebutton idle "zeke side" action Jump("proceed_1") focus_mask True at explore_zeke, train_effect
screen explore_2():
imagebutton idle "mg" action Call("anywhere_2") at explore_size, train_effect
imagebutton idle "fg" action Call("anywhere_2") at explore_size, train_effect
imagebutton idle "door_p" action Call("door_check_2") focus_mask True at explore_size, train_effect
imagebutton idle "zeke side" action Jump("proceed_2") focus_mask True at explore_zeke, train_effect
If you're using a different engine, then you can use whichever method is easiest for you. Good luck!
Hi Snarxgamer, thanks for your feedback! We just wanted to get back to you and confirm that NSFW content will not be a part of Blood & Play, either in the main story or as DLC, as several members of the team are not able to work on such games. We apologize for the late reply and inconvenience, but hope you will enjoy the game nonetheless.
Thank you for catching that error with the build! We've updated the build to reflect the OS.
As for Ending 4, follow these steps:
For the Potion, choose the ingredient at the bottom of the screen for each of the 3 rounds. These should be: Ashgreens, Seablossom, Pure Light.
For the choices:
Thank you for playing!
Hi there ashleecraft, thanks for asking! We can confirm that the name label/speaker names indeed does not count towards the word limit. In the future, please be sure to direct all your questions to the main FAQ thread so we can keep track of who we've already answered. Happy jamming!
Making stuff is hard as is, and sometimes store page customization slip our minds right before launch! Don't skip out on it though: a good thumbnail and page design can get more people to interact with your content. Here's a few scattered tips to help you make your life easier and pages look nice~
Get familiar with butler, itchio's command line tool for uploading projects more efficiently (it works a bit like pushing updates to GitHub)! Here's a nice Youtube tutorial by Skyride Studios about how to install butler for those who need some visual help.
If command line is a bit intimidating, you can try Sean S. LeBlanc's GUI Butler tool to see if it works for you.
butler's very handy if your internet upload speeds aren't where they should be or you're in a game jam with a tight time limit. To do this, make a page and set it to Draft or Restricted so it exists. Then, if you upload a base file of your game via butler, you can save a lot of time on the next upload as butler will recognize reused code and only push differences on the respective channel. As a bonus, players who download your game via the itch app will automatically get all the updates as they go live.
Are you uploading enough screenshots and filling in the information for the Metadata of your project? While you can release a project on itch.io without messing with that stuff, it definitely will help your project look more professional. See Easy Releasy by Jannik Boysen or Itch Game Page Image Guide & Templates by Star West for some tips on this.
Having trouble getting images down to 3MB each? Compress and optimize .webp, .png, and .jpg images using TinyPNG, and your .gif animations with ezgif.
If you're fancy and know your way around CSS, you can email itch.io support telling them how you plan to customize your page using CSS and they'll be able to activate it for you. Be sure to follow the best practices! There's even a handy live editor on CodePen to play around with it.
As far as thumbnails/cover images go, there's been multiple informal studies/tests that show that having a thumbnail that clearly shows a character's face and a legible logo gives a boost to CTR percentages. .gif thumbnails do even better with this. Ones that loop cleanly are pretty nice.
Due to the nature of this bundle, some projects might have sensitive content that people might like to know before they go in so they can mentally prepare themselves. It can be a little hard to figure out what all to list though, so take a look at this article by Sisters in Crime. Remember: depiction is not always endorsement.
---
Got any other tips for everyone else? Feel free to leave them below!
Got a project that you're not sure fits the theme? Here's a thread where you can ask us if you're not sure about it. The last thing we want you to do is self-reject when you'd benefit from participating!
Examples of well-known games that we might not accept into the bundle:
Alternatively, you can send an email to projectenso.publishing@gmail.com with the subject title [QHSB2023 Theme] [YOUR_PROJECT_NAME] to ask us if your game fits!