I've just released a new asset pack!
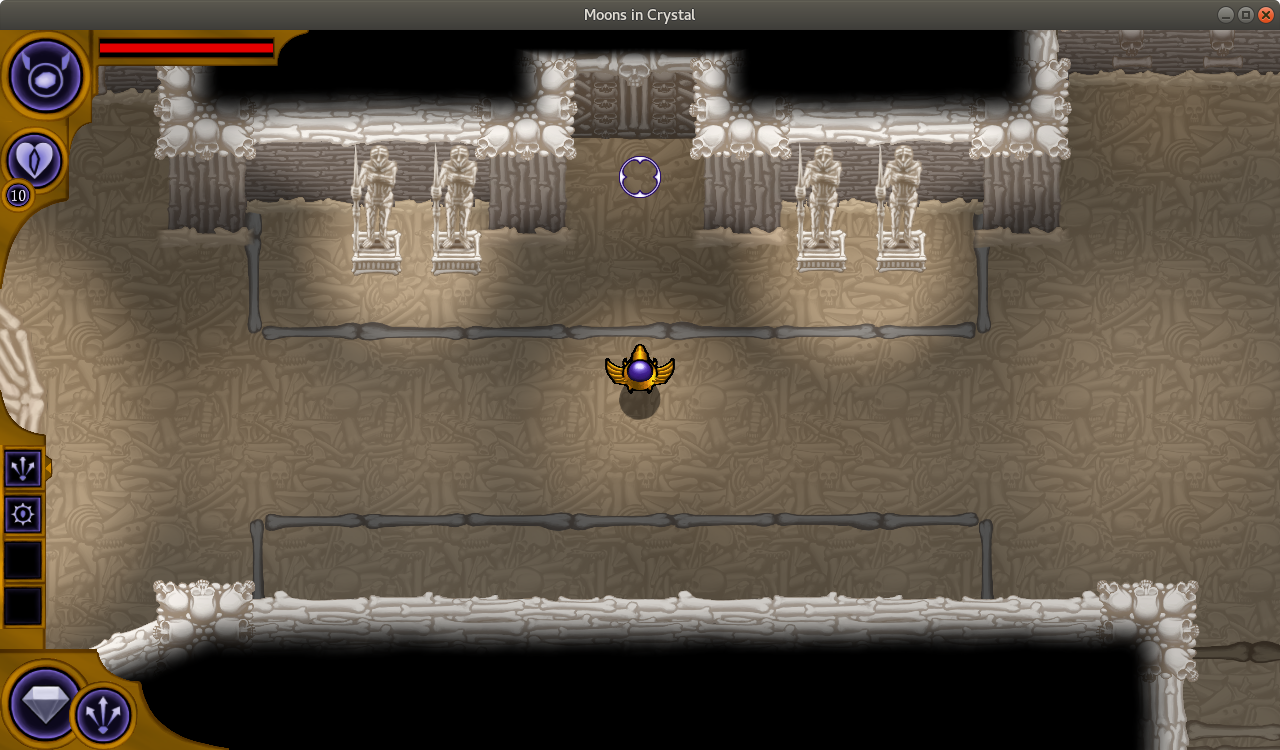
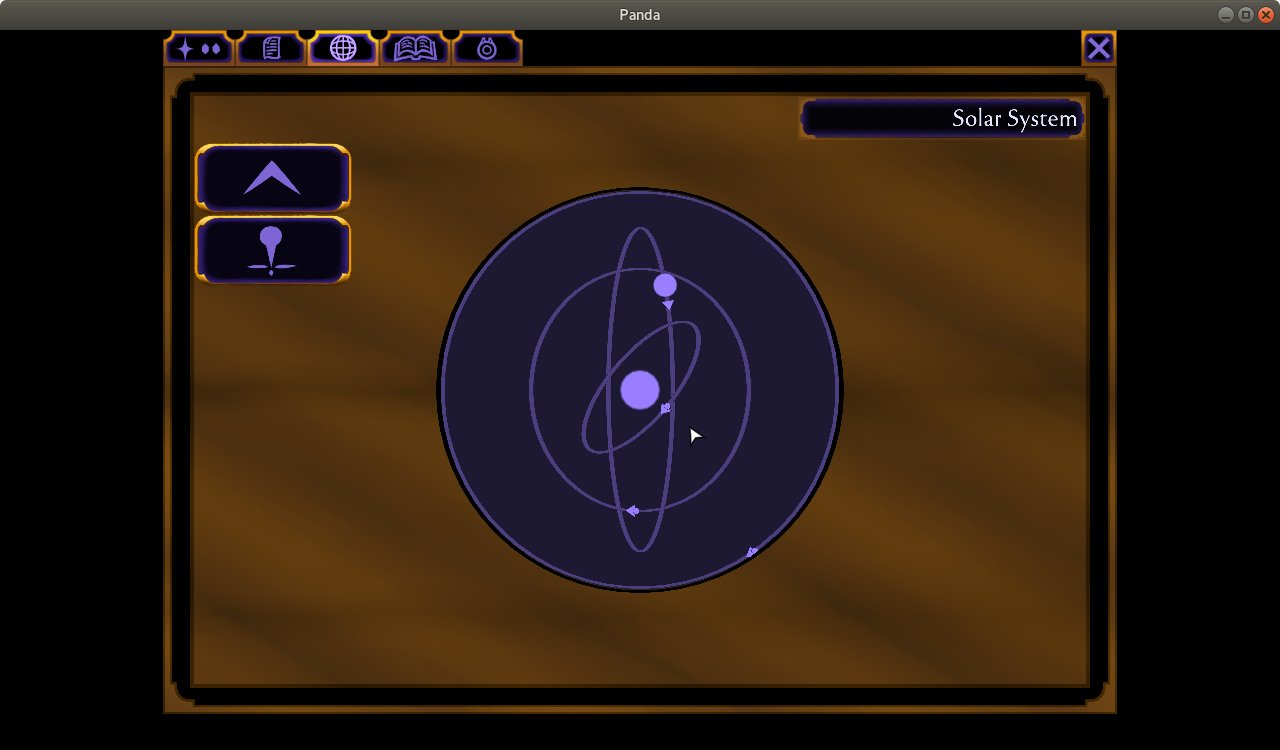
In short, it's a collection of UI elements--buttons, icons, even some cursors, and so on--designed in a largely-decorative style, and painted to look metallic.
Now, metallic is perhaps a bit non-specific. There are, after all, many metals. And the reason for this non-specificity is that the pack in fact includes five metallic variations of each element: steel, brass, bronze, gold, and copper!
Link to the pack: