Hello !
For those who are having trouble working directly into the javascript file, I recommend trying to use a CAT Tool.
A CAT is not just a wondeful brand of tractor or the translator favourite companion, but also a software that helps the translator keeping track of their translation. The Memory helps you by telling you how you previously translated similar sentences, and the UI put source and target clearly side by side.
In our Javascript case, it can also help because you can program it to give you only the text that needs translating :)
There are plenty plenty of options out there, and I imagine you can make .js file work with pretty much any of them.
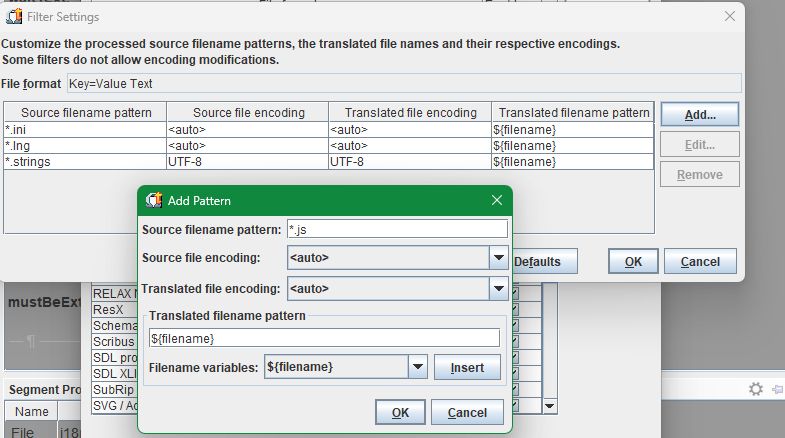
But I use these one, so here is how to add a .js file and have it properly analyzed.
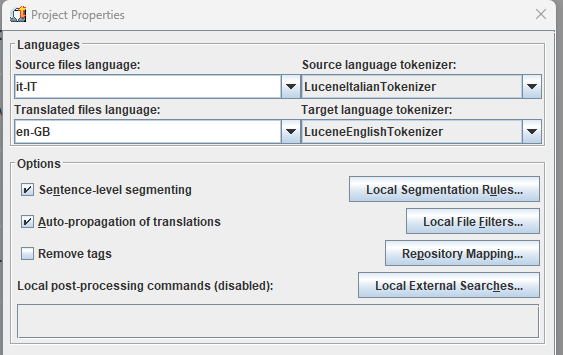
I'll talk about MemoQ (free trial) and Trados Studio (no free trial). The best solution is OmegaT (free and open source) but I could not make it work for the time being.
If you know how to make OmegaT accept .js file please share it below. And If you're familiar with any other software don't hesitate to share as well !