Fits the theme well. I really didn't feel in control lol. Hard to read controls cuz they tiny, Needs more visual cues to know which way your facing and its a little empty feeling maybe adding some sound.
Viewing post in Press ? to ? jam comments
Thanks for trying the game and for the feedback! That's interesting that the controls were tiny for you, as I tried to make the text pretty big. What device were you playing on? The build is set to 1024 x 768 resolution so I suppose if you're running a much higher resolution then things might be tiny. Agreed on the need for more visual cues and sound.
Thanks for following up and for the screenshot! That's really interesting—it shouldn't look like that. I attached a screenshot to this post of what it should look like. I'm really curious what would explain the difference. I tested in Chrome, and it looks like you're running Safari, so I thought that might be it, but I tried in Safari (and Firefox) and it still looks right for me. Now I wonder if it's Retina vs. non-Retina. Are you running on a Mac with a Retina screen? I'm using an older Mac without Retina. So that could be it, or maybe just the different resolutions of our screens (I'm at 1440 x 900). The game objects in your screenshot still look the right size and in the right location, so perhaps this is an issue that only affects UI elements. Definitely something to learn...
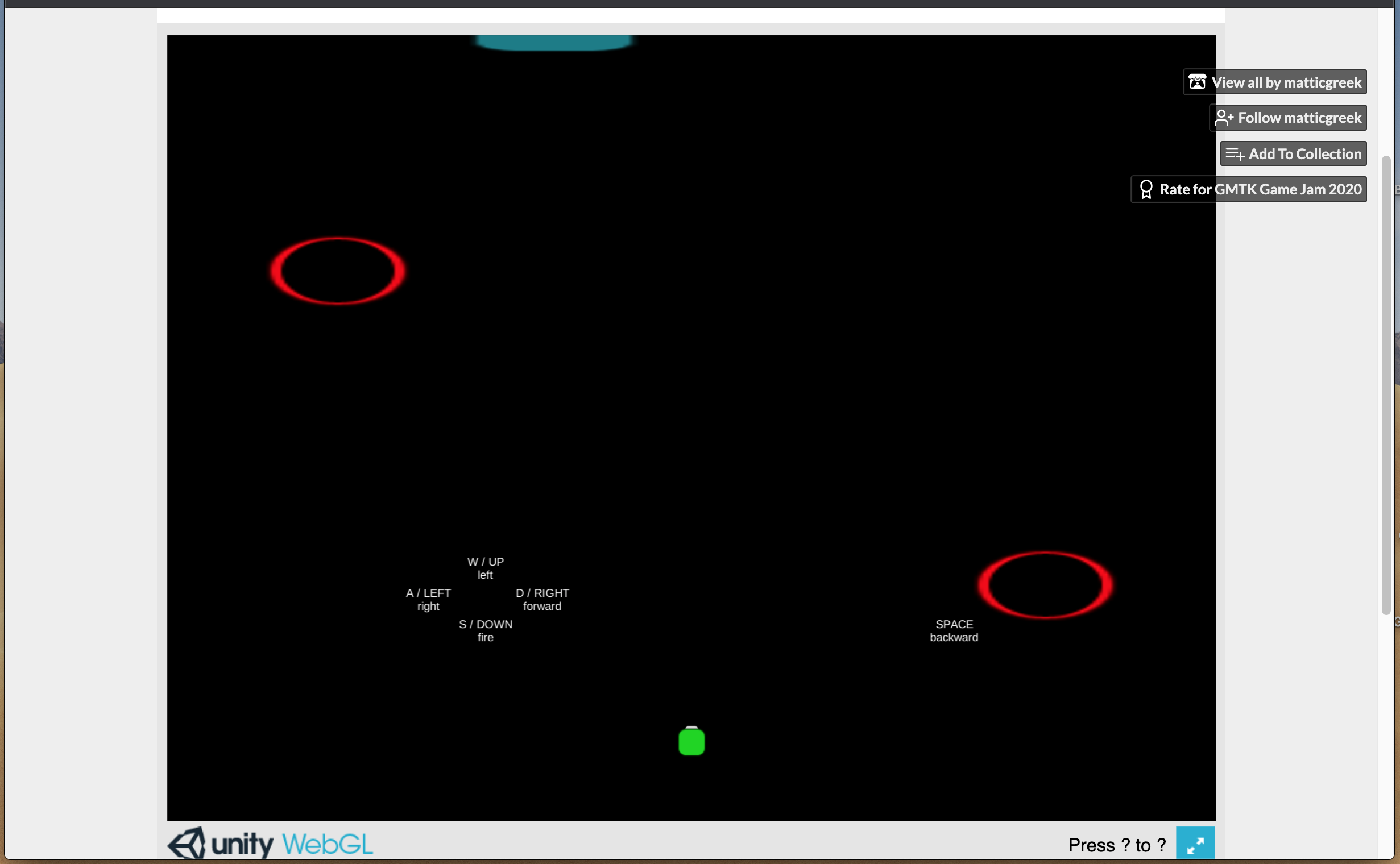
What it should look like (minus the "Rate" banner in the upper-right):
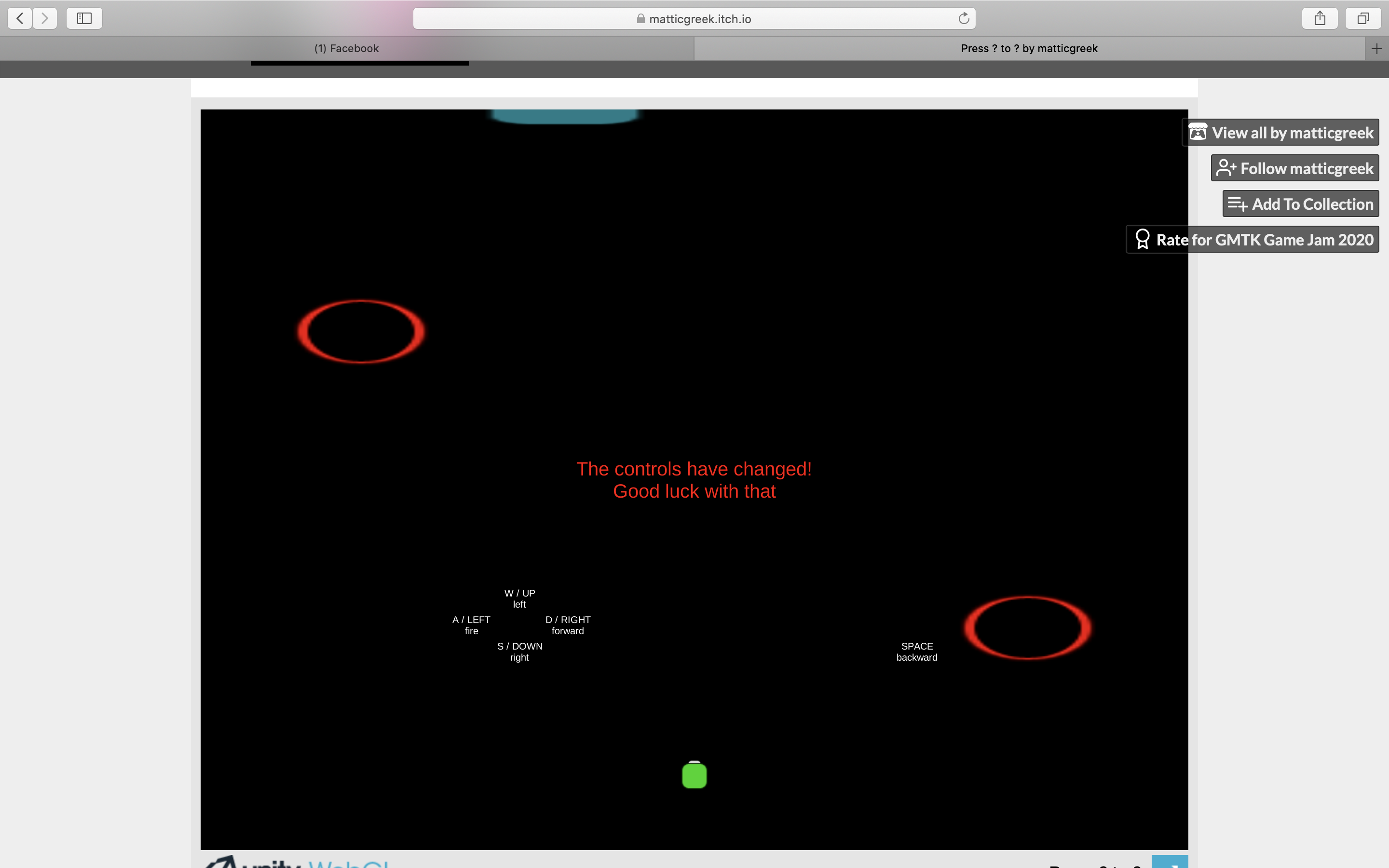
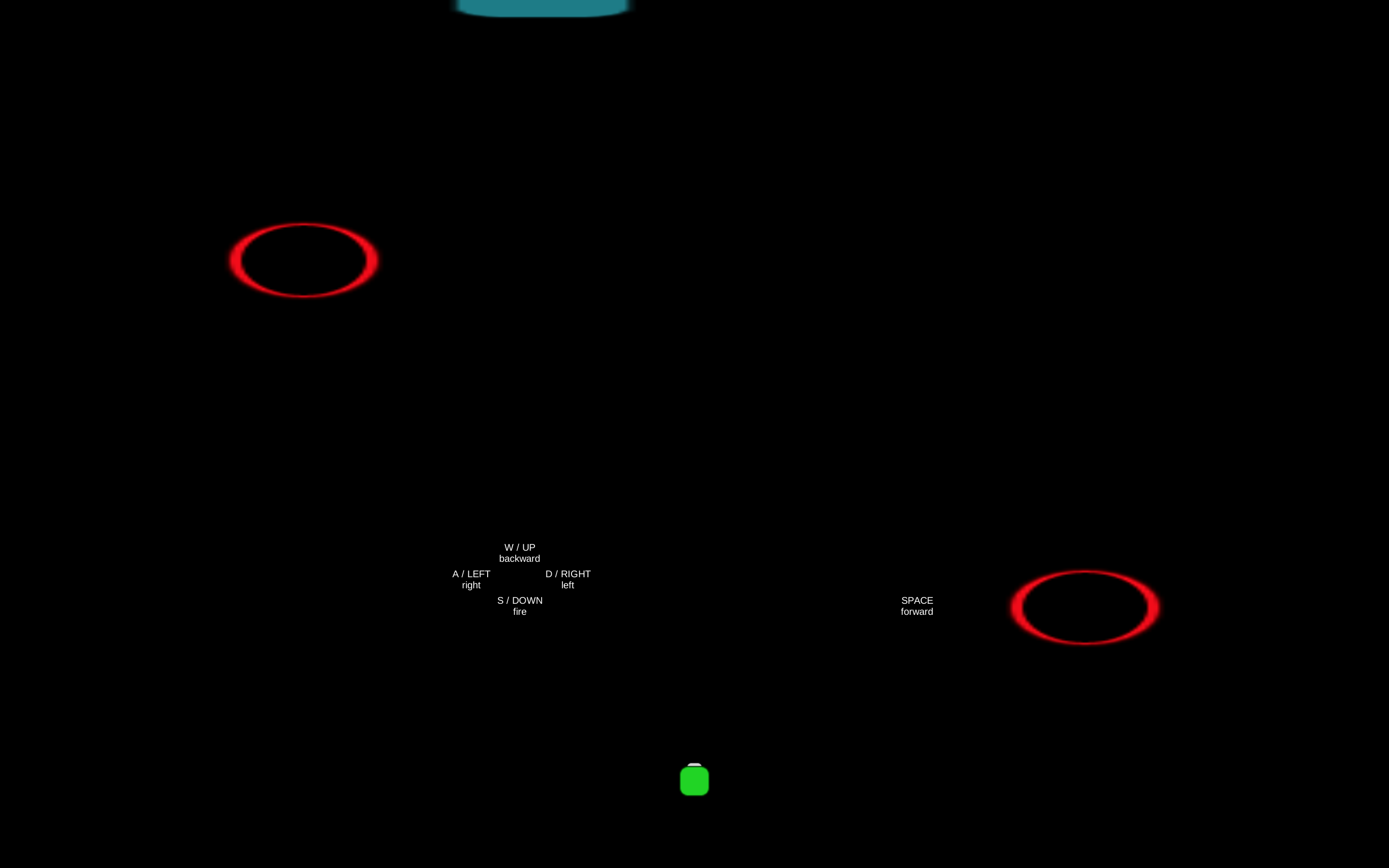
2560 x 1600 with retina. Hm, that could be a factor. I am curious to see how you have your UI mapped in your game, because it does seem like it is skewed on my screen. Notice how its directly below your red ring on your screen and mine its closer the center. Your text definitely looks bigger on your screen. However i still see it as small/ inconvenient to have to dart my eyes back and forth. That's only because it supposed to convey the most important information to the player in your game. This is just a suggestion for post game jam but maybe surround your character with the UI that way the player can keep an eye on the action while also being able to see the control changes. Ultimately, I think alternating controls is an extremely hard concept to implement while keeping your game feeling good so kudos for trying this.
Thanks again! Yeah, I tried the game out on another computer with a Retina screen, and sure enough, I had the same issue. Bah. I haven't spent much time making UIs in Unity so I don't know if there is an easy solution for this, like some checkbox I didn't check or something. But it's good to be aware of the issue.
All I did to map the UI onscreen was to create a Canvas, add several text components inside, then use the anchor/pivot settings on each one to position them in the lower-left corner of the screen (or lower-right in the case of SPACE), and then tweak their x and y coordinates. I don't know why that positioning would be thrown off by a different screen resolution/density. My best guess is that the Canvas itself has a size/resolution and relative position to the rest of the game screen that is affected by the display in question. Will have to do some research.
You're right that it's more inconvenient to have to look at the corners of the screen than wherever the player is, but that was actually my intention. I hoped that would add to the funny, frantic, out-of-control feeling I was going for, sort of similar to the concept of the Wii U game ZombiU, where you have to look between the zombies closing in on the TV and your items on the GamePad in real time. But I take your point—the application may be different enough here that it doesn't really work.
I appreciate the kudos and all the feedback!
Nice, thanks for confirming the issue; I really appreciate the follow-up. If you get a chance, check out my reply to Jknapp's screenshot further up in this thread. I'd love to figure out what's causing the discrepancy (so maybe I can avoid it in the future). The text definitely wasn't meant to be tiny or hard to read in any way.
Okay, I've revisited it and found that the blue gate is in the display (at the edge), but the Unity player on for this game is exceeds the height of my browser's visible display. It can be mitigated via the web browser's zoom-out (Cmd -) and scrolling. I'm playing on Chrome web browser on an MBP 15".
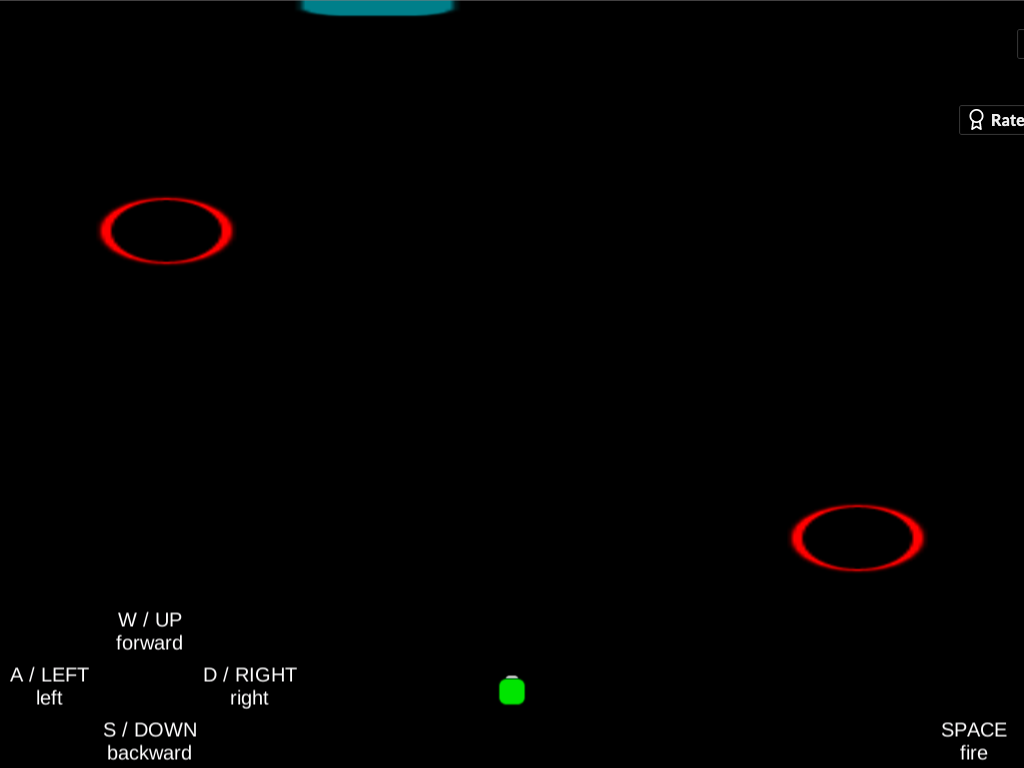
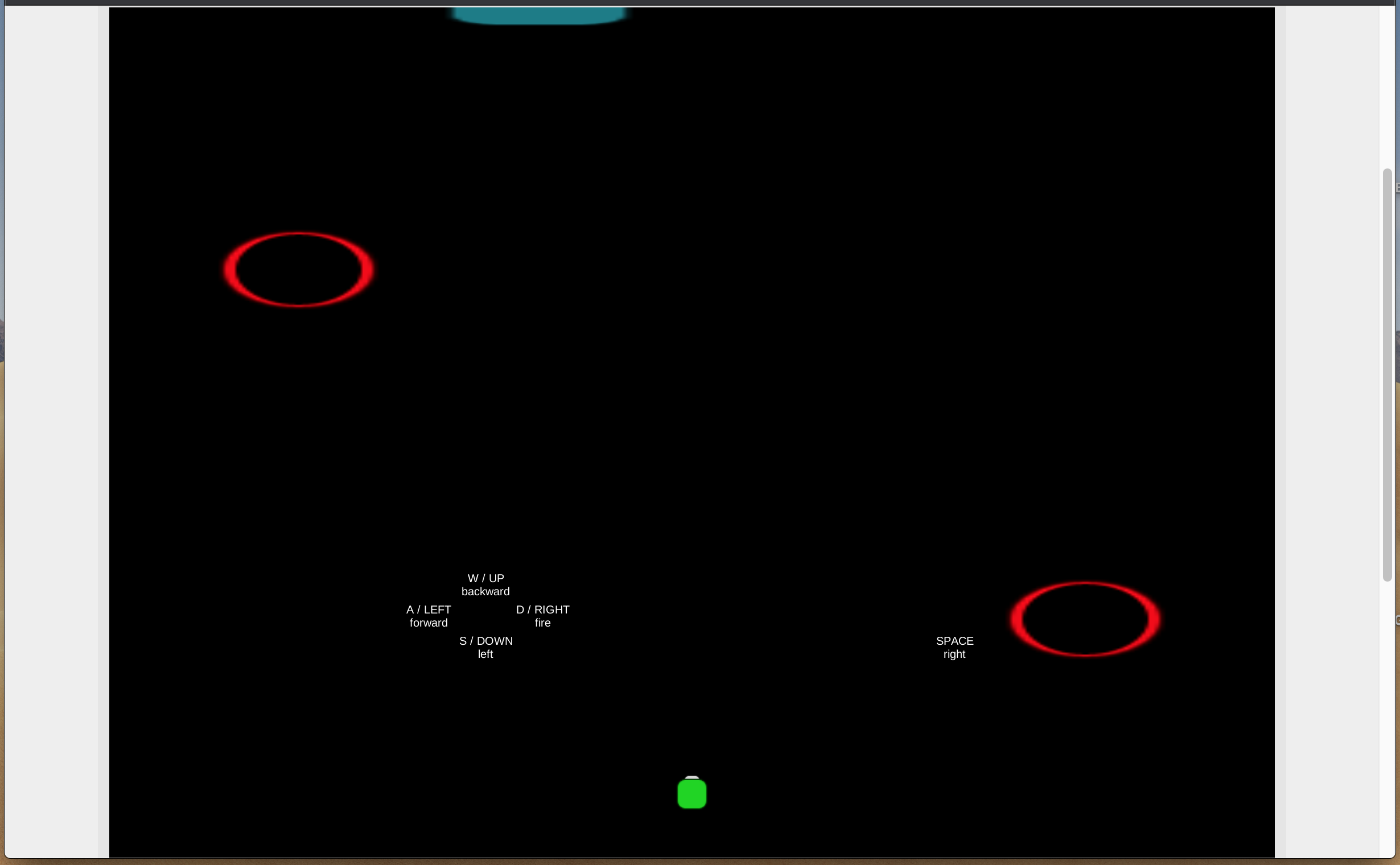
I've taken 3 screenshots for your reference: in-browser as is, in-browser zoomed-out, and full-screen Unity Player. The text's font size & displacement from the intended position can be observed here, too. Note, however, that the control-text being closer to the center of the screen in this case makes them much easier to glance at compared to being at the bottom corners as intended (though I personally would prefer a cluster at the top-right, where HUD stuff is often placed).
[ As Is ]
[ Zoomed Out ]

Hope that helps.
(Please excuse the size.)