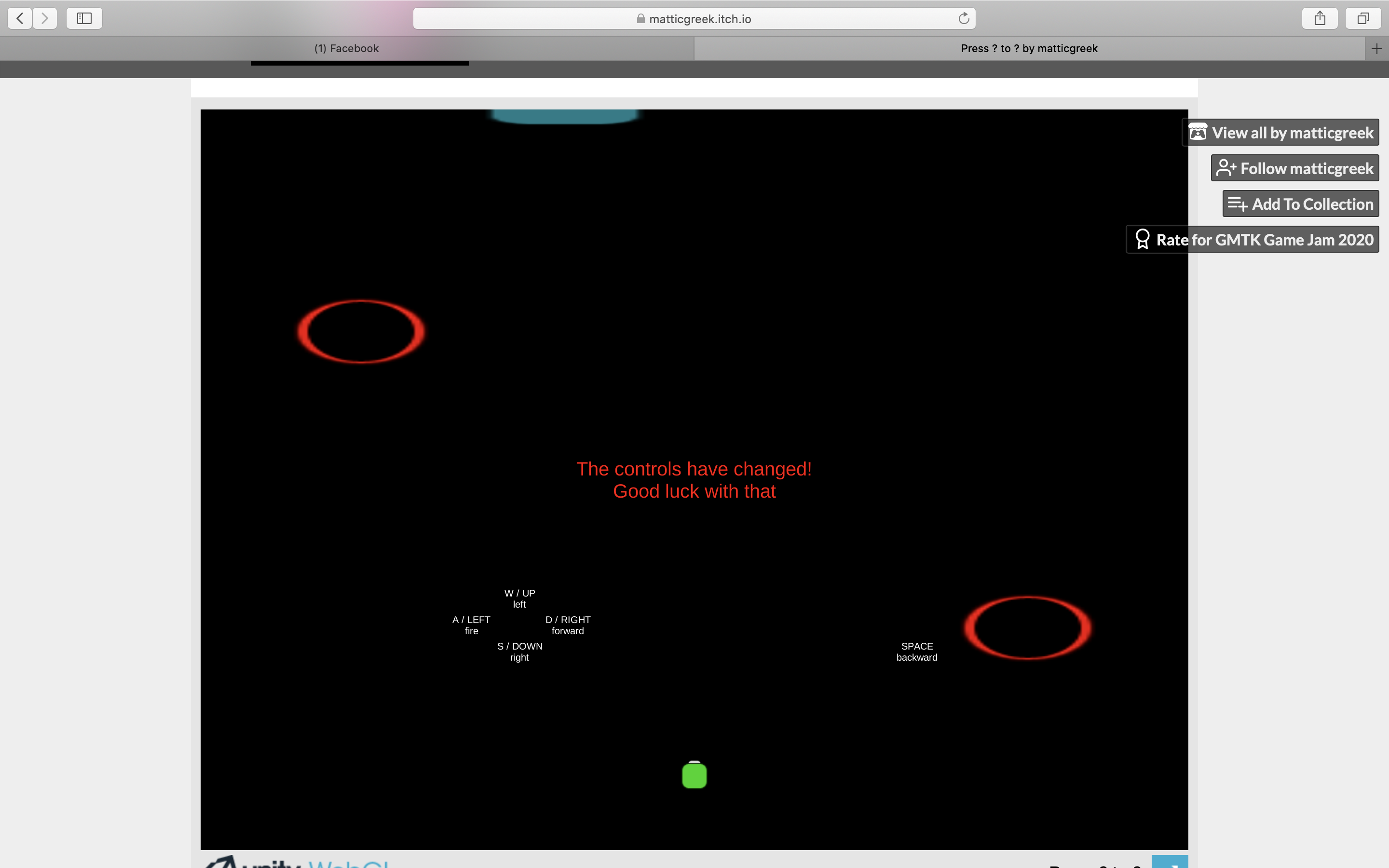
Maybe its just me, but the font seemed small and hard to read to keep track of the changes.

Thanks for following up and for the screenshot! That's really interesting—it shouldn't look like that. I attached a screenshot to this post of what it should look like. I'm really curious what would explain the difference. I tested in Chrome, and it looks like you're running Safari, so I thought that might be it, but I tried in Safari (and Firefox) and it still looks right for me. Now I wonder if it's Retina vs. non-Retina. Are you running on a Mac with a Retina screen? I'm using an older Mac without Retina. So that could be it, or maybe just the different resolutions of our screens (I'm at 1440 x 900). The game objects in your screenshot still look the right size and in the right location, so perhaps this is an issue that only affects UI elements. Definitely something to learn...
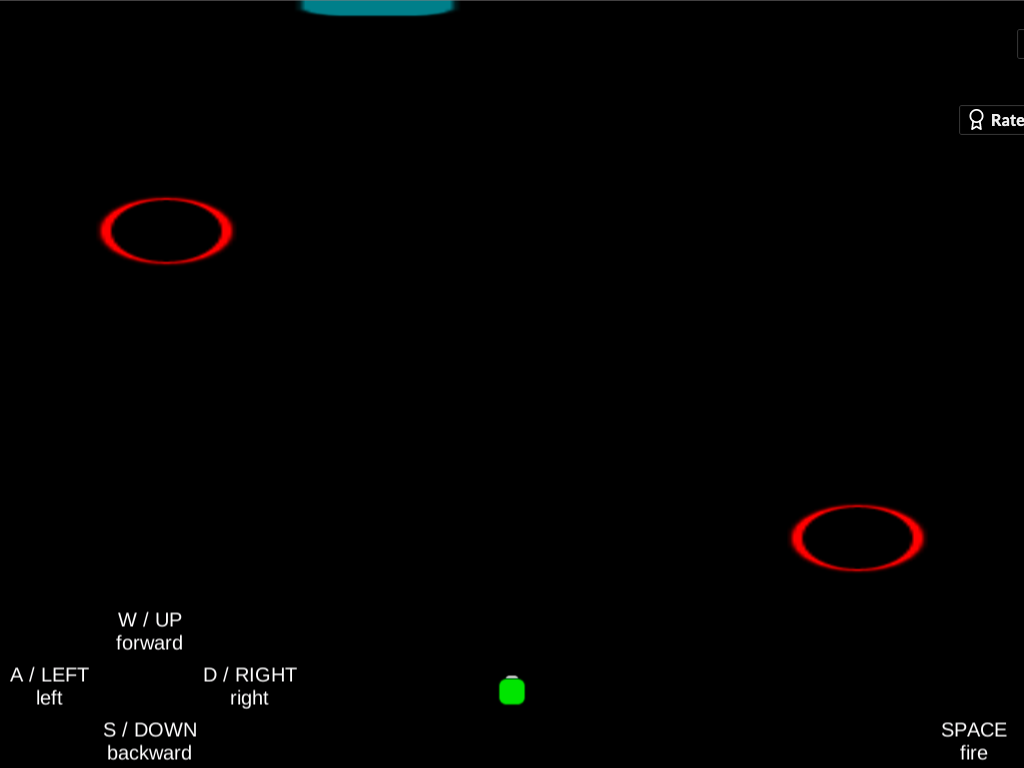
What it should look like (minus the "Rate" banner in the upper-right):
2560 x 1600 with retina. Hm, that could be a factor. I am curious to see how you have your UI mapped in your game, because it does seem like it is skewed on my screen. Notice how its directly below your red ring on your screen and mine its closer the center. Your text definitely looks bigger on your screen. However i still see it as small/ inconvenient to have to dart my eyes back and forth. That's only because it supposed to convey the most important information to the player in your game. This is just a suggestion for post game jam but maybe surround your character with the UI that way the player can keep an eye on the action while also being able to see the control changes. Ultimately, I think alternating controls is an extremely hard concept to implement while keeping your game feeling good so kudos for trying this.
Thanks again! Yeah, I tried the game out on another computer with a Retina screen, and sure enough, I had the same issue. Bah. I haven't spent much time making UIs in Unity so I don't know if there is an easy solution for this, like some checkbox I didn't check or something. But it's good to be aware of the issue.
All I did to map the UI onscreen was to create a Canvas, add several text components inside, then use the anchor/pivot settings on each one to position them in the lower-left corner of the screen (or lower-right in the case of SPACE), and then tweak their x and y coordinates. I don't know why that positioning would be thrown off by a different screen resolution/density. My best guess is that the Canvas itself has a size/resolution and relative position to the rest of the game screen that is affected by the display in question. Will have to do some research.
You're right that it's more inconvenient to have to look at the corners of the screen than wherever the player is, but that was actually my intention. I hoped that would add to the funny, frantic, out-of-control feeling I was going for, sort of similar to the concept of the Wii U game ZombiU, where you have to look between the zombies closing in on the TV and your items on the GamePad in real time. But I take your point—the application may be different enough here that it doesn't really work.
I appreciate the kudos and all the feedback!