Progress!
Finally, I made some progress on my game (I'm going solo again). After starting with some ideas that were pen and paper tested I decided to scale it right back. The design I came up with was more suited to a 3-4 player game and was too large in scope for a game jam. I whittled it down to its essence and shunned a dimension.
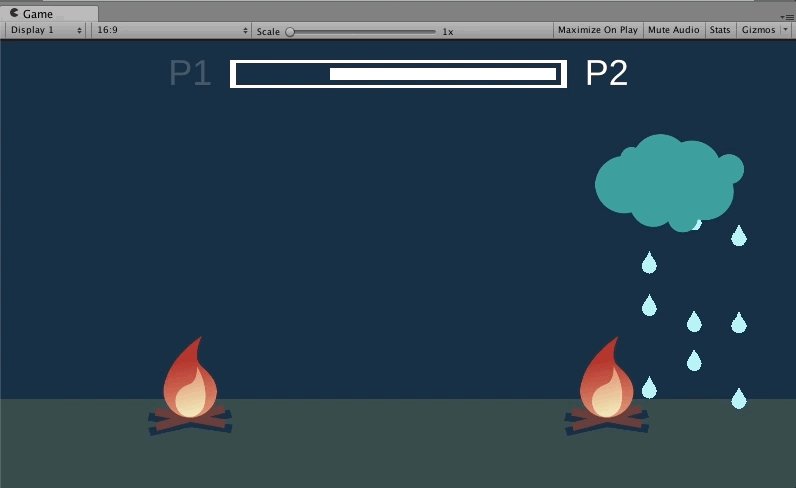
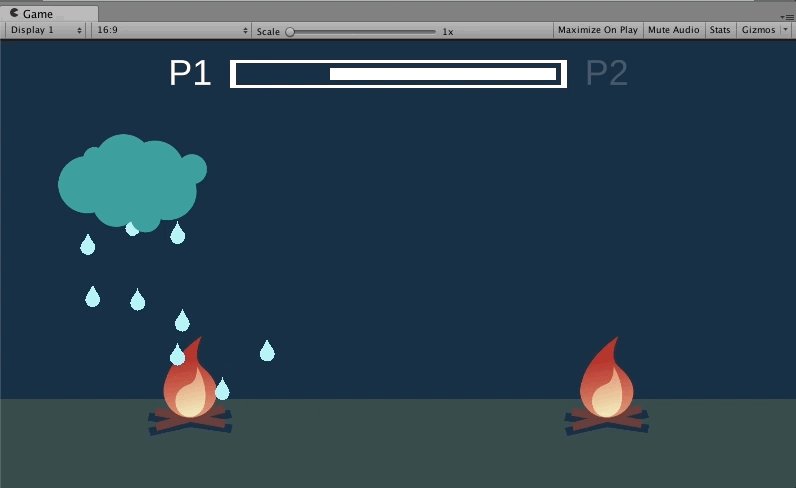
The aim of the game
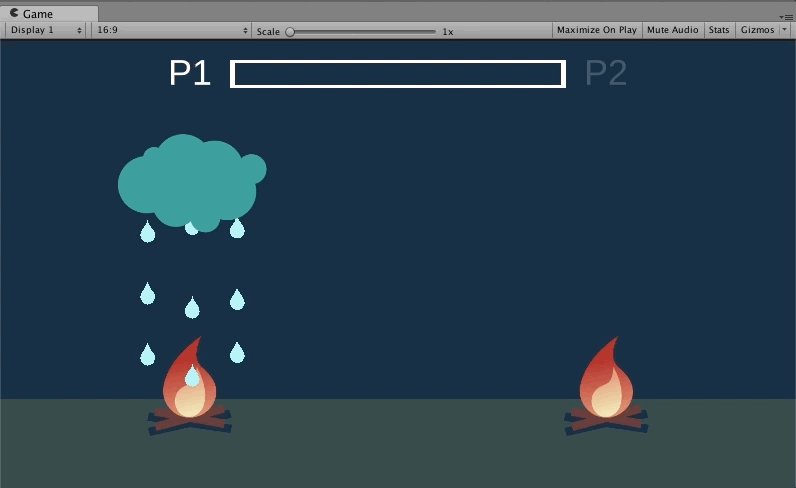
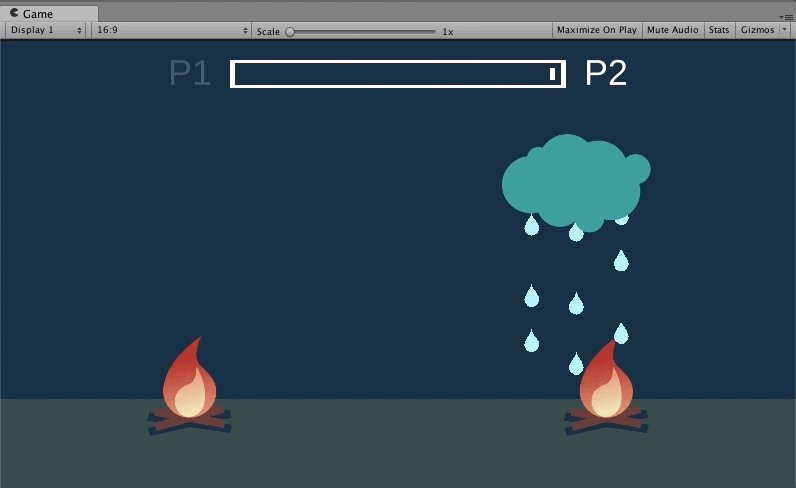
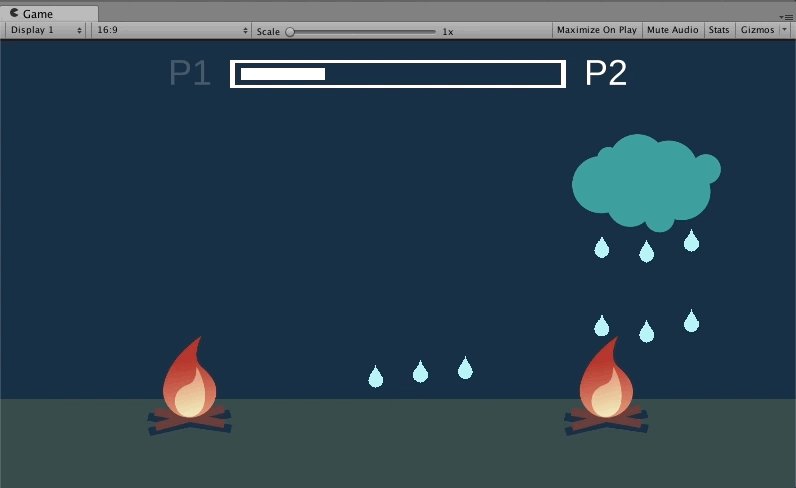
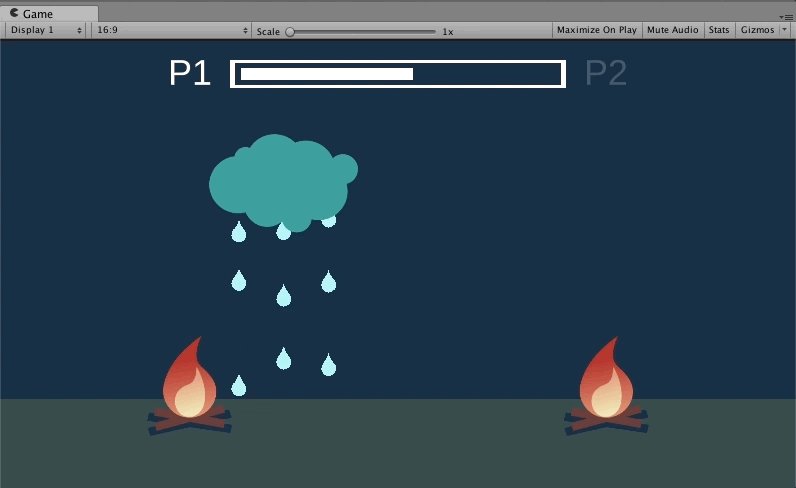
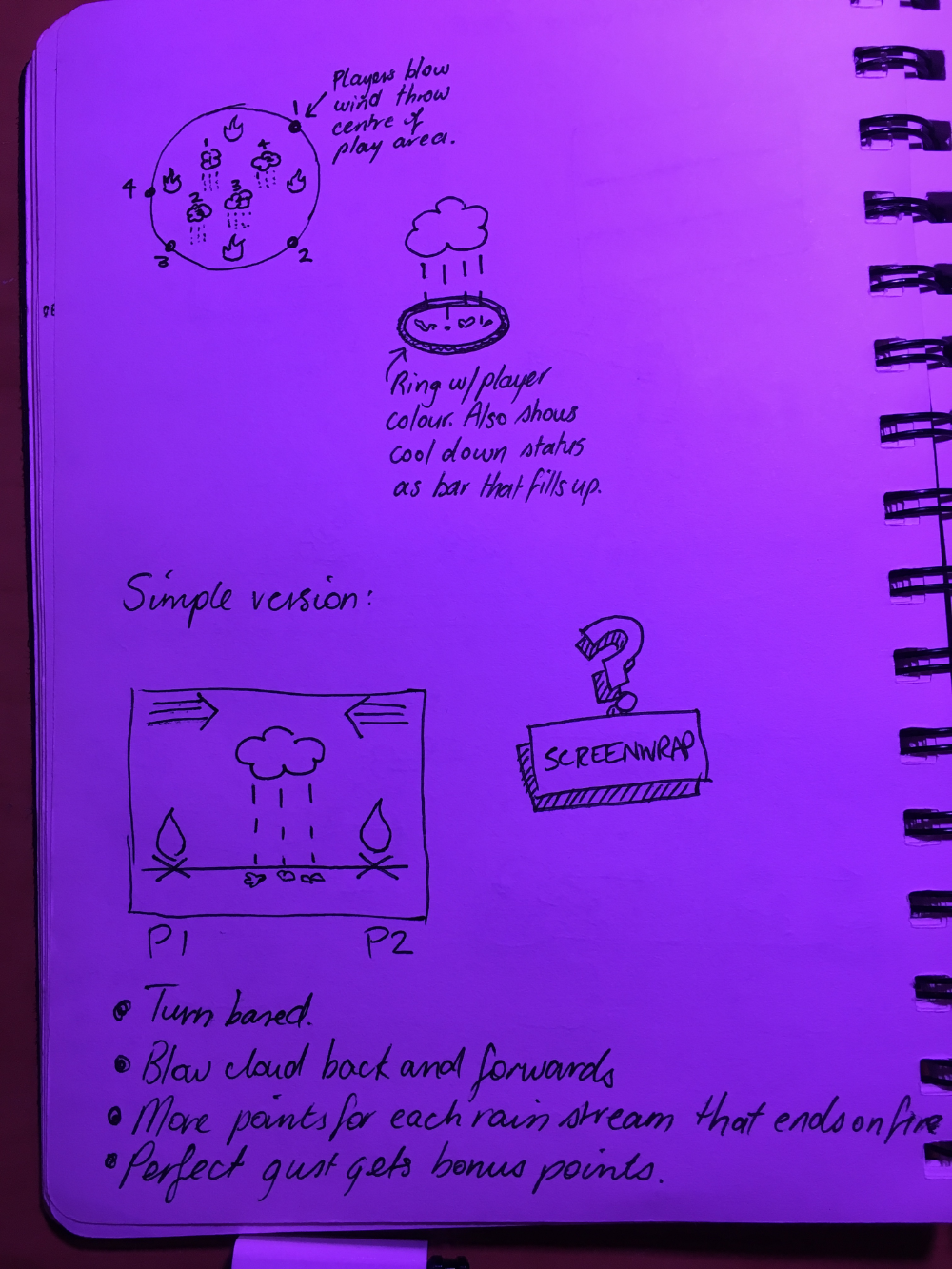
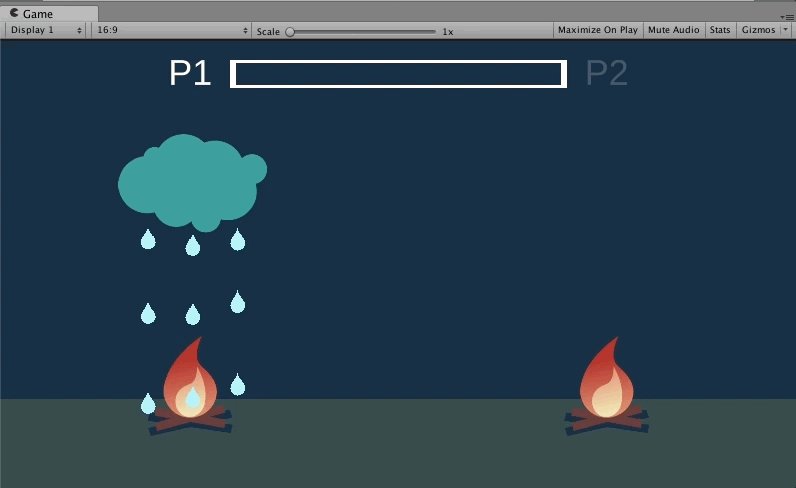
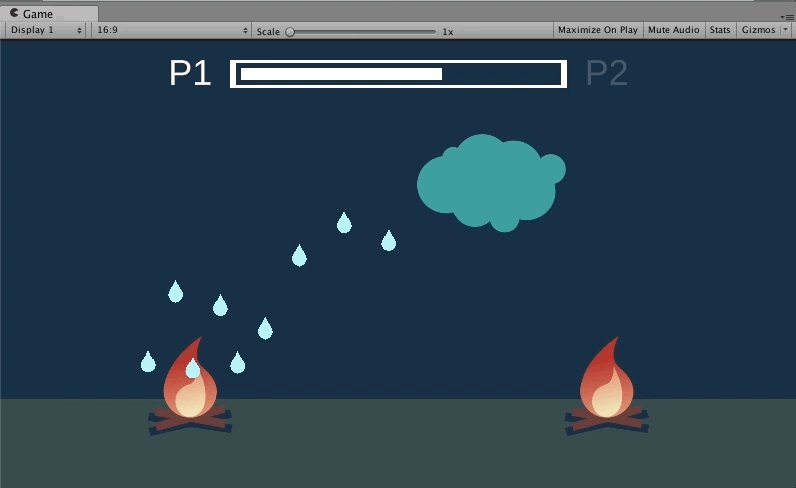
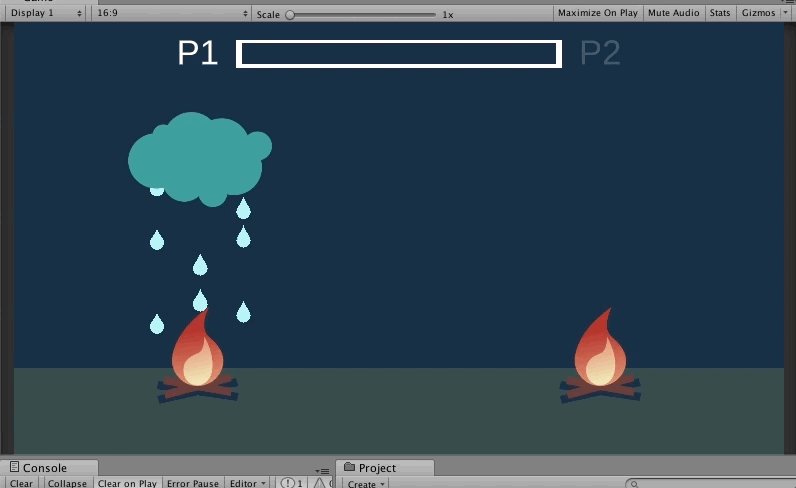
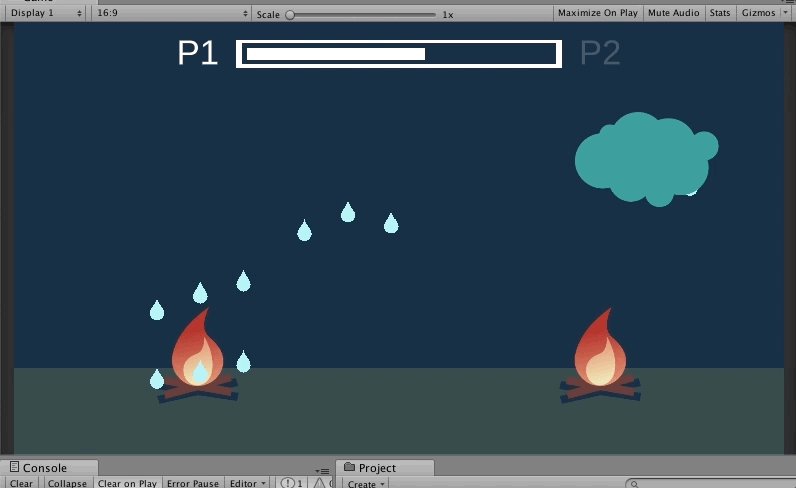
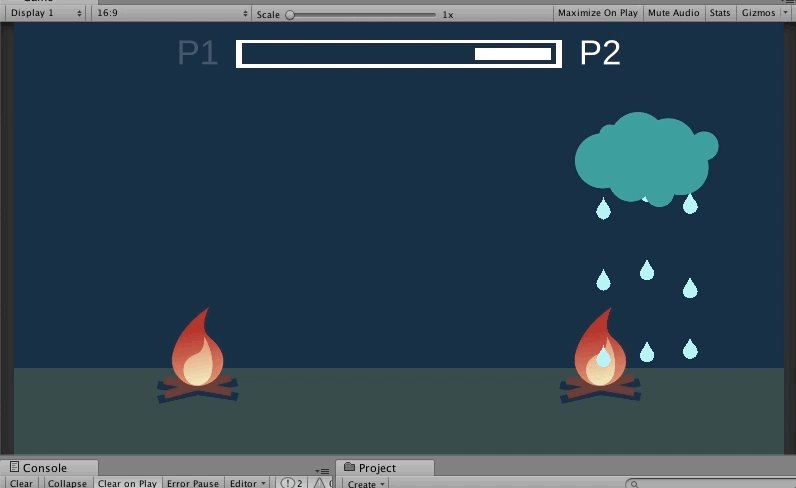
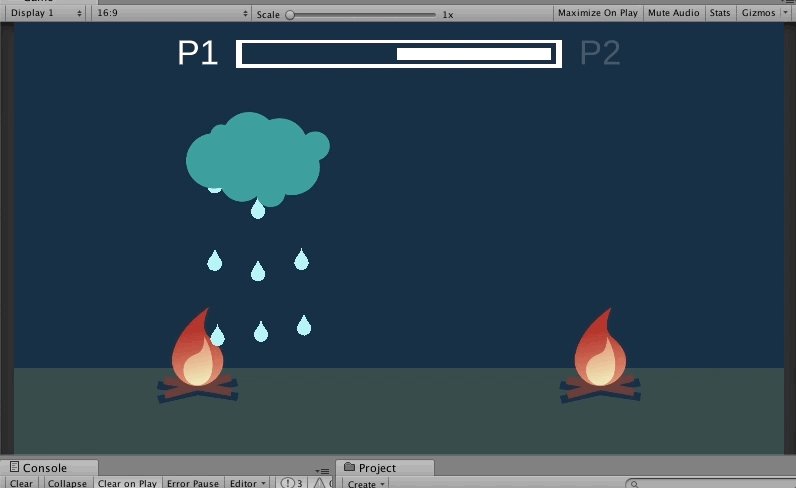
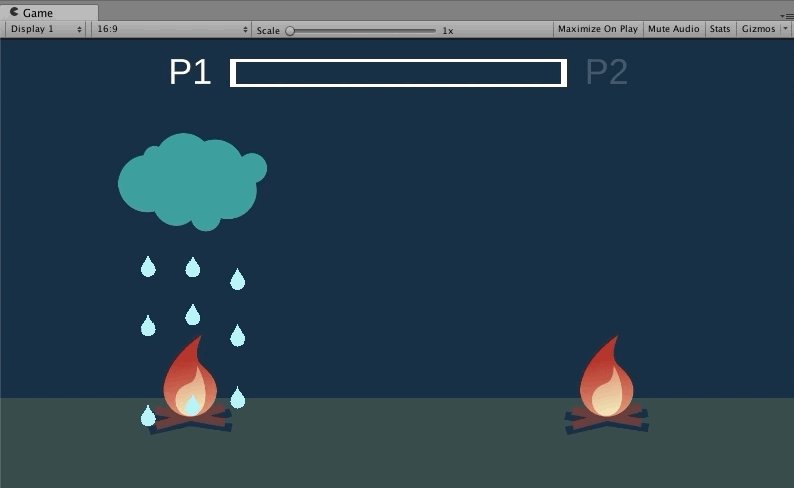
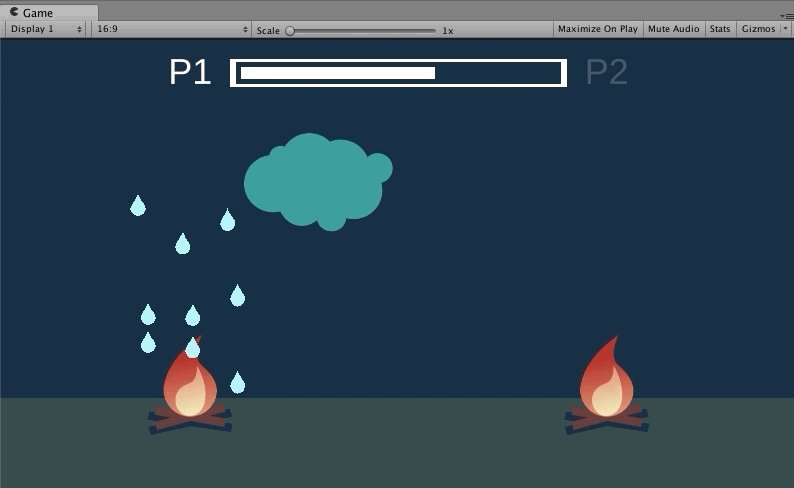
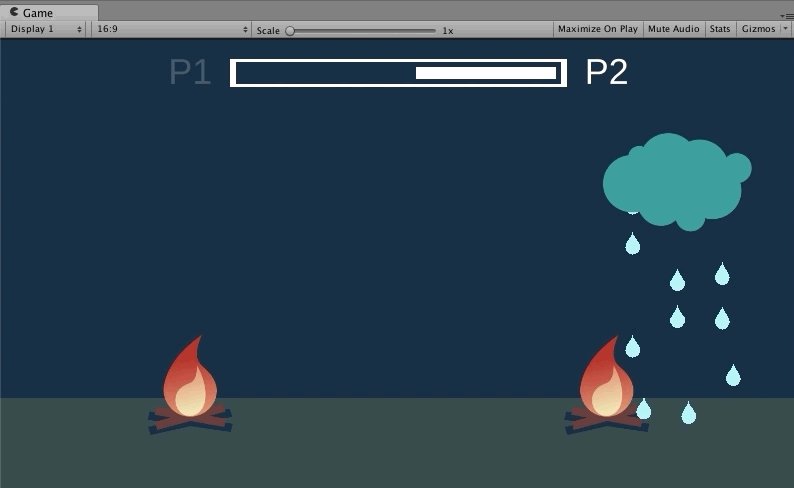
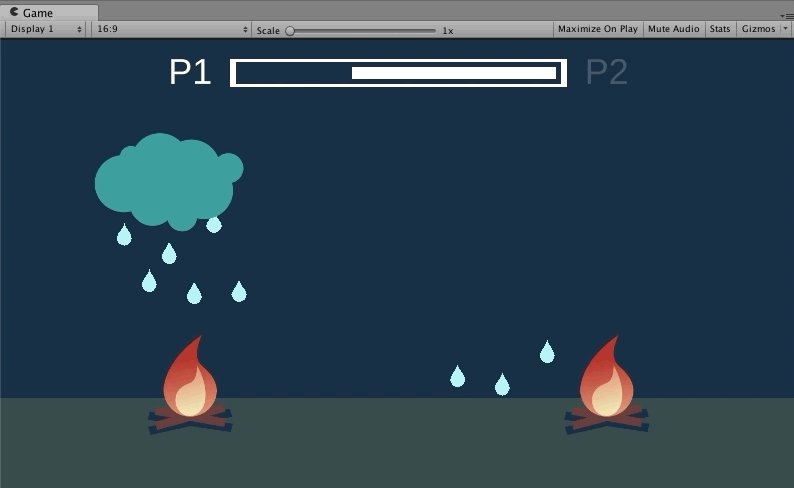
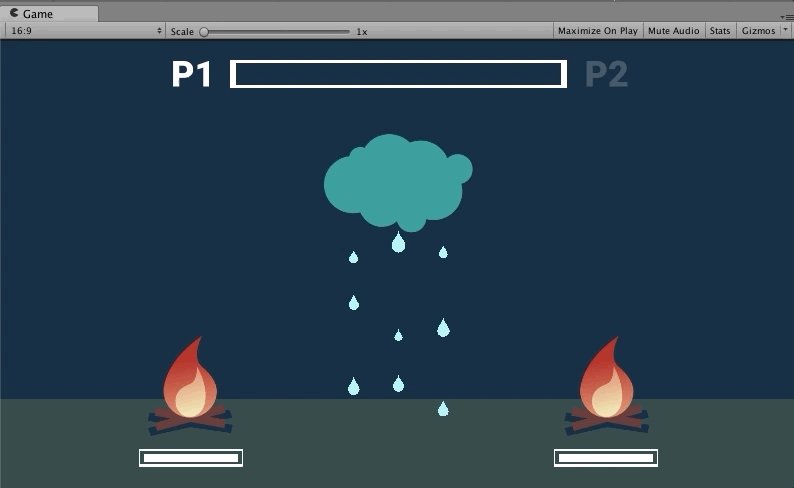
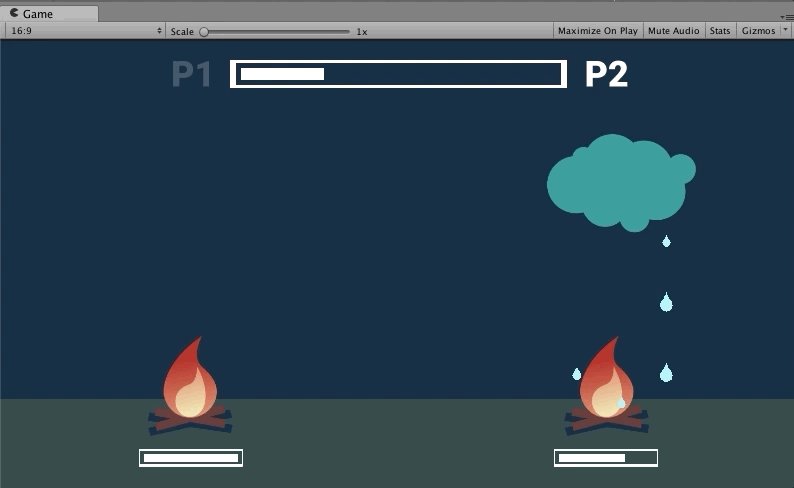
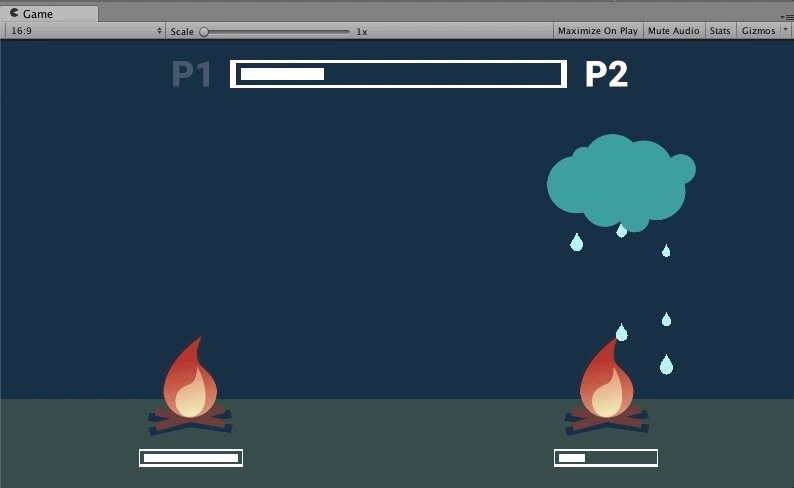
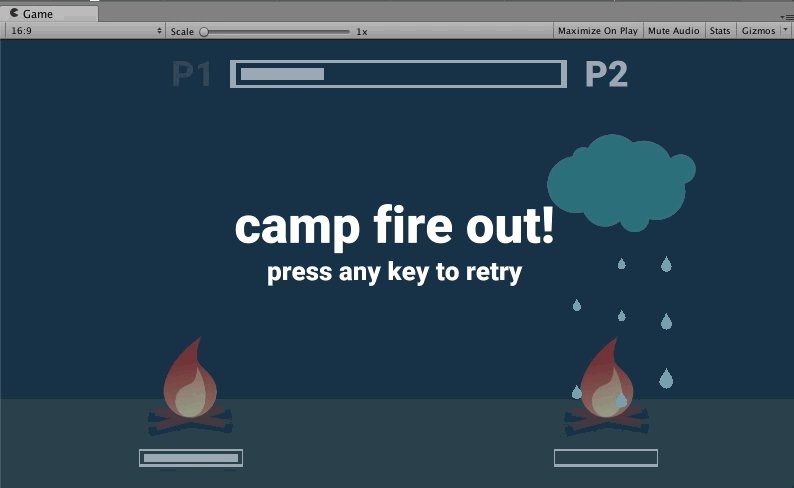
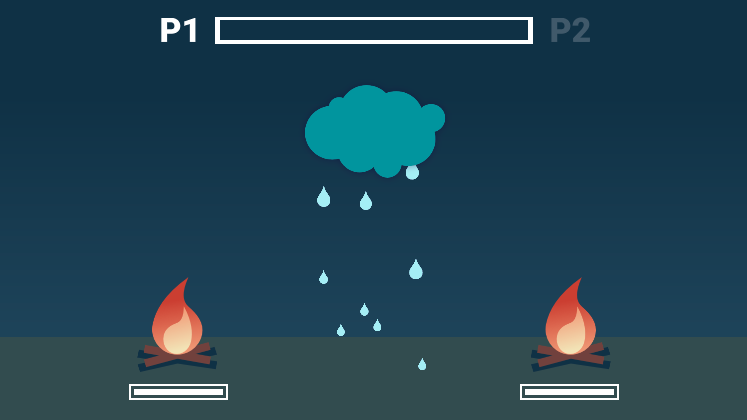
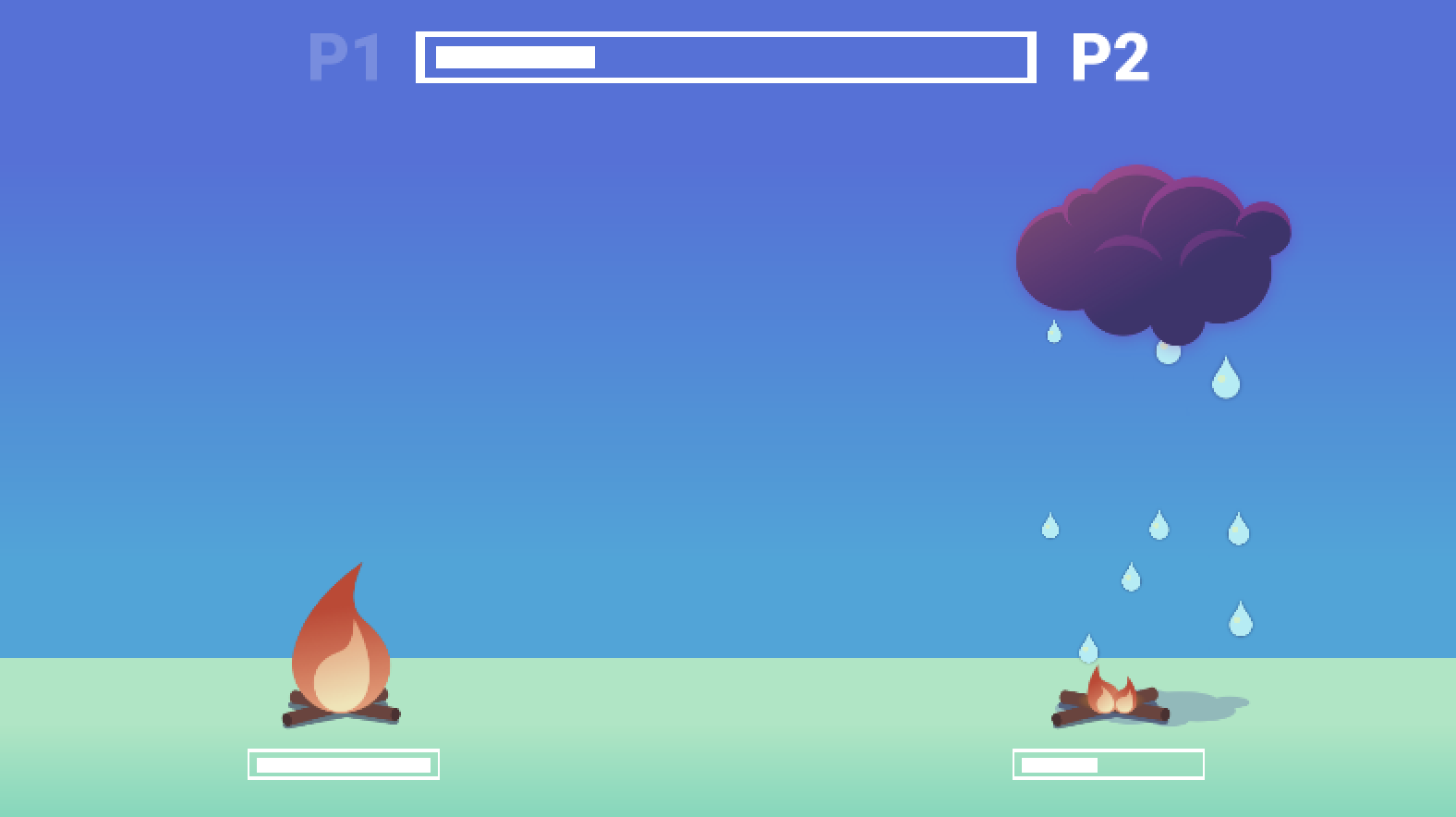
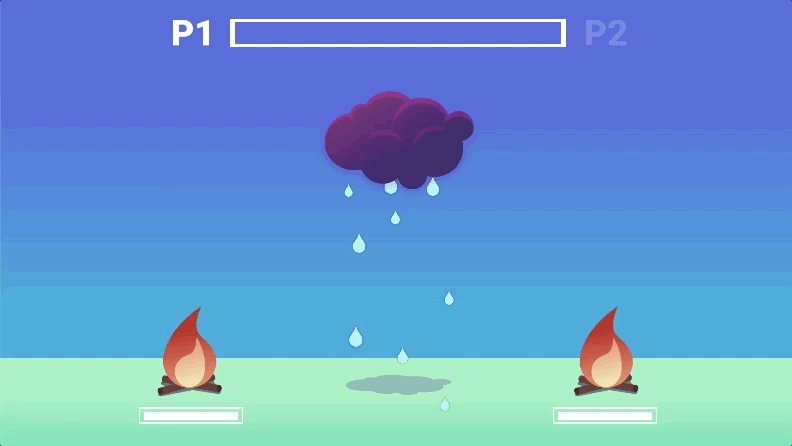
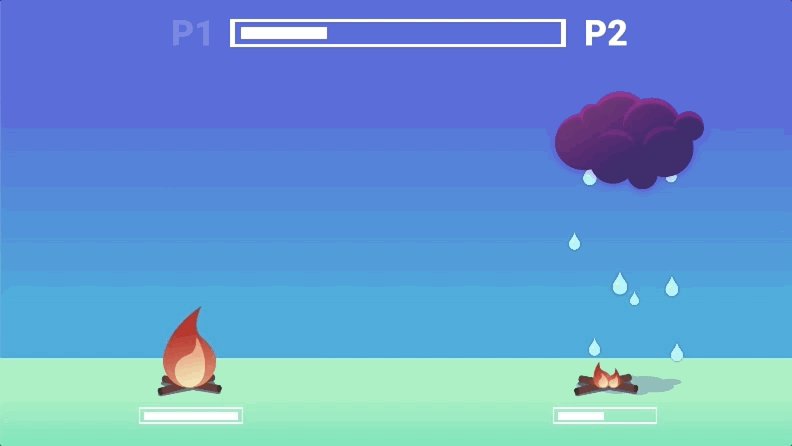
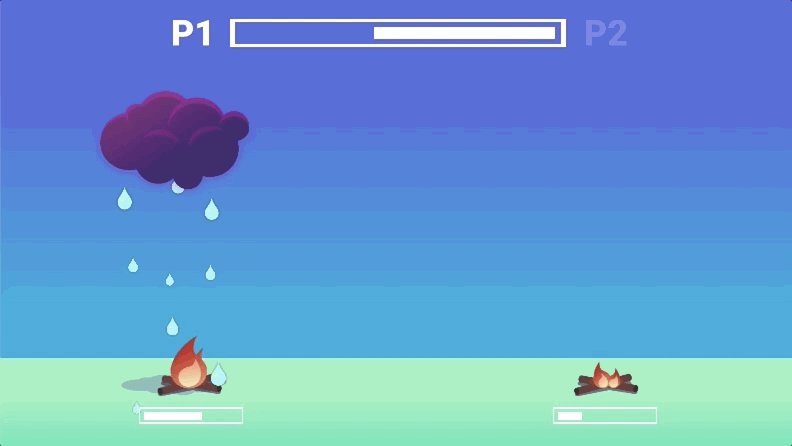
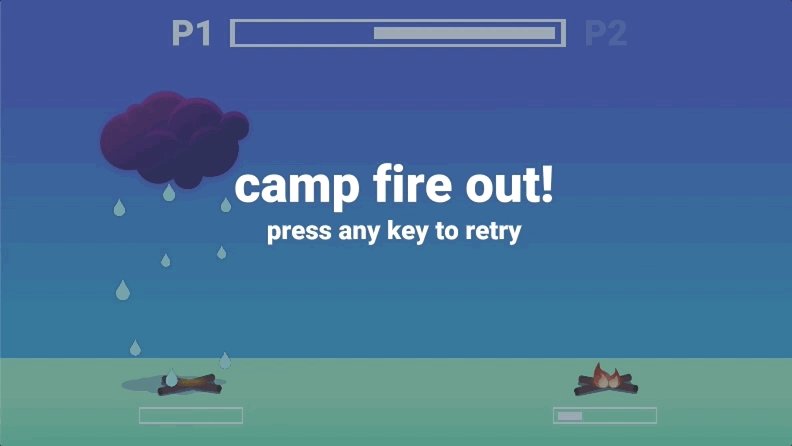
Each player takes turns in pushing a rain cloud back and forwards with a measured gust of wind. Put out your opponent's campfire before they do yours to win. Every millisecond the cloud hangs over your campfire it'll lose health so the pressure is on to get that cloud off your campfire and onto the other without wasting your turn!
What's next?
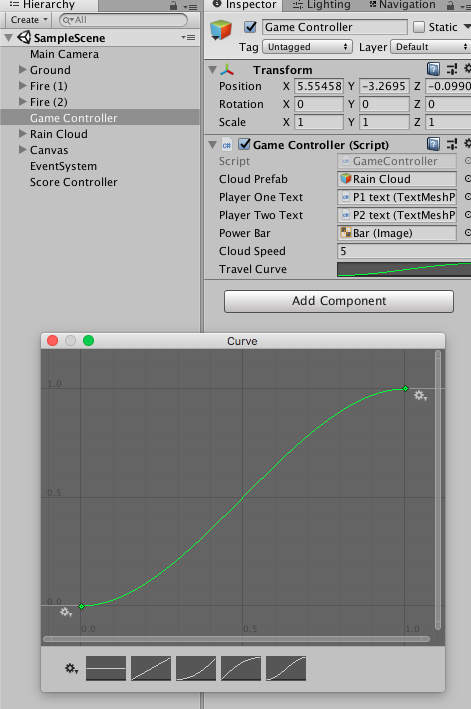
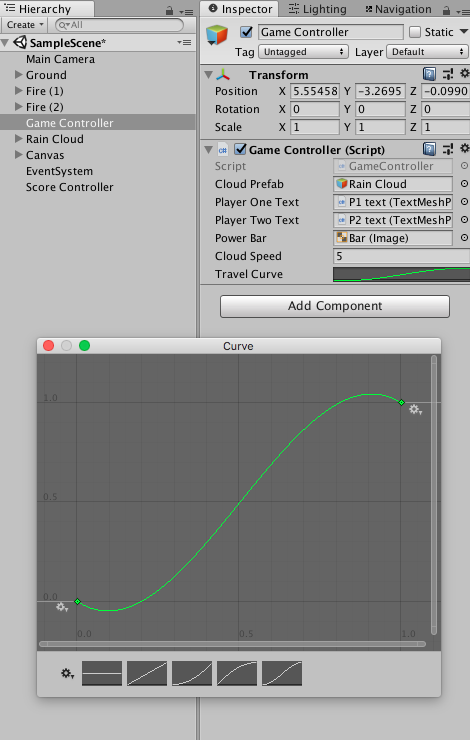
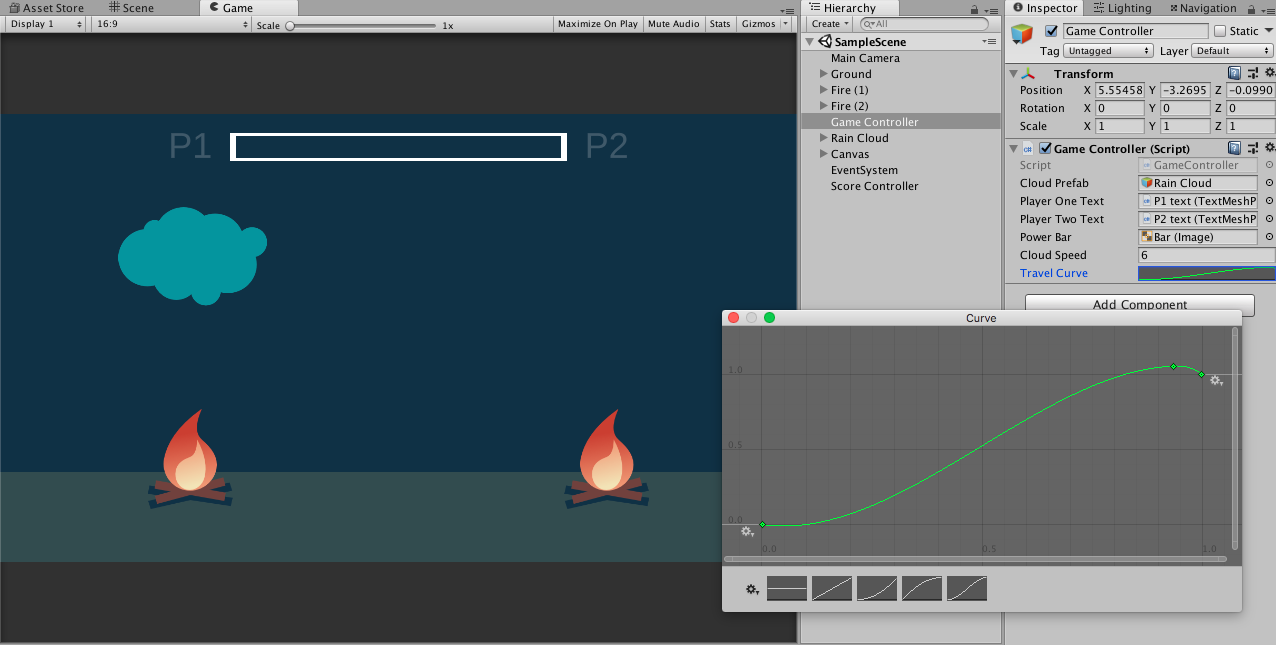
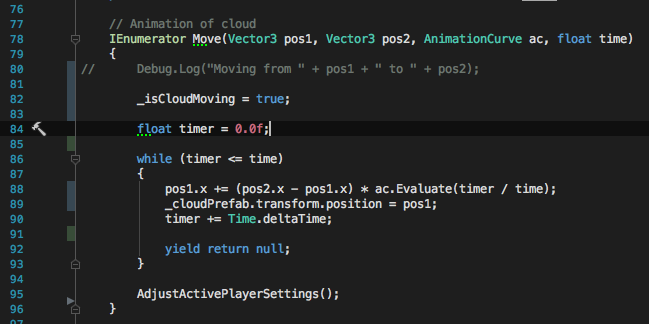
My next task is to try and animate that cloud between points instead of it snapping to its end location. I gave up on that tonight and implemented some UI instead (which went better than expected). I also need to give the campfire health and a health bar. I'd love to animate the fire to represent the health it has but I don't think I'm going to get time to do that. I need to close the core loop first.
Fun stuff
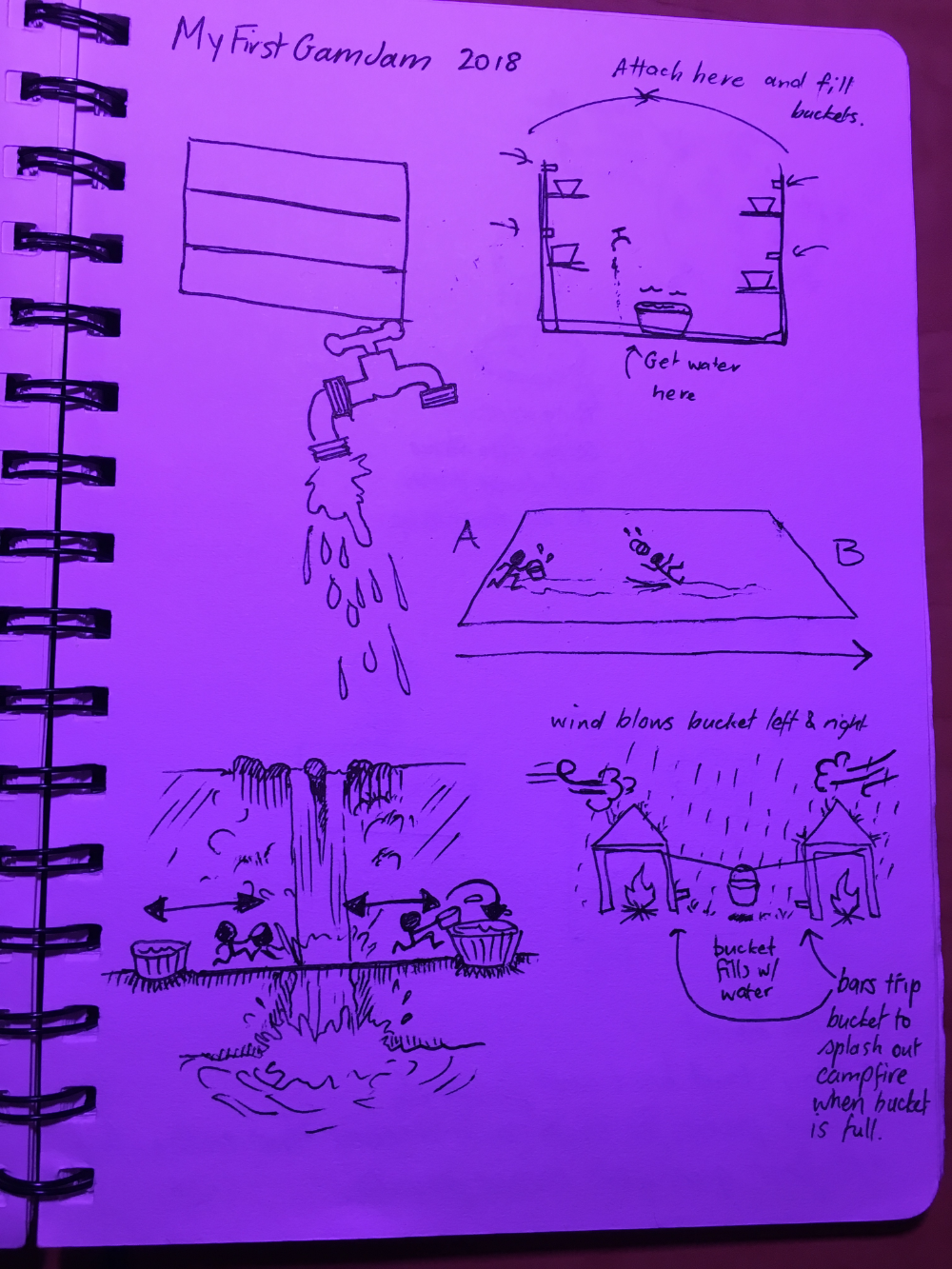
Here are some sketches (minus a bunch of brainstorming I made in Pages, which I could provide if there's interest), along with the first gameplay GIF. (Anyone know how to resize images in the editor here?)