Hi, hello, thanks for being here.
My name is Oliver (they/them) and I am making a game in Bitsy for the first time. The working title is “The Only Room I’ve Ever Seen.”
Hold on, let me collect my thoughts
A friend of mine is hosting a daily art challenge this October. I’m taking this opportunity to challenge myself by making making a room a day in Bitsy based on the theme having them all merge together in a single game.
WOOF.
This is going to be very simple and basic. Hopefully. I have a tendency to over-complicate and get over-ambitious with coding projects. So I decided to make a devlog to hold myself accountable. And maybe get some feedback.
And I just started
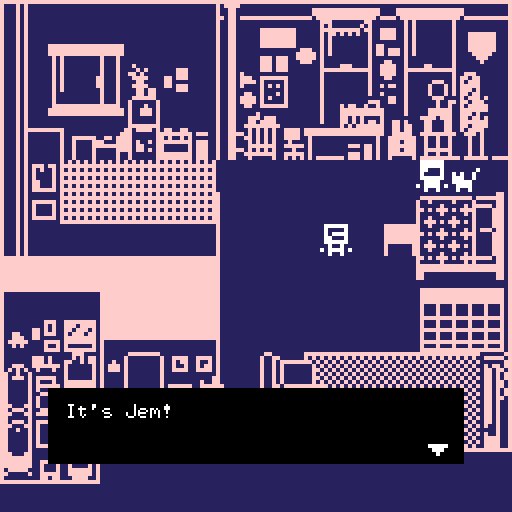
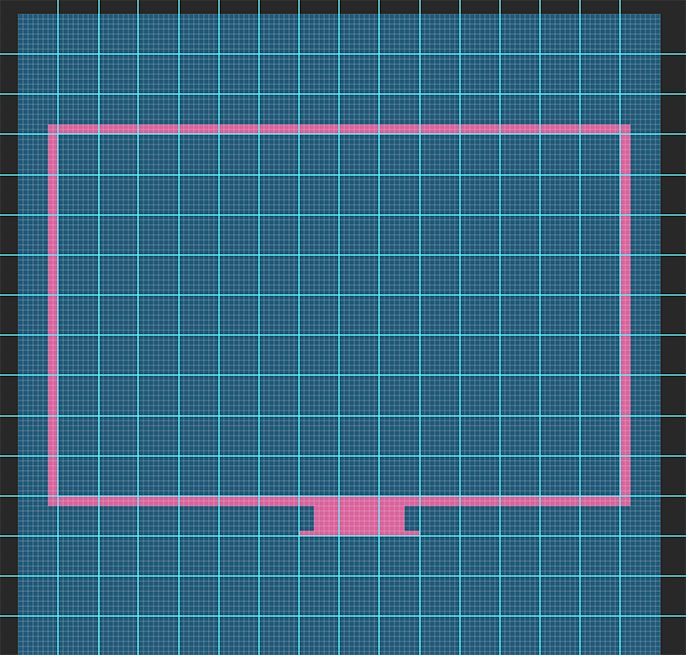
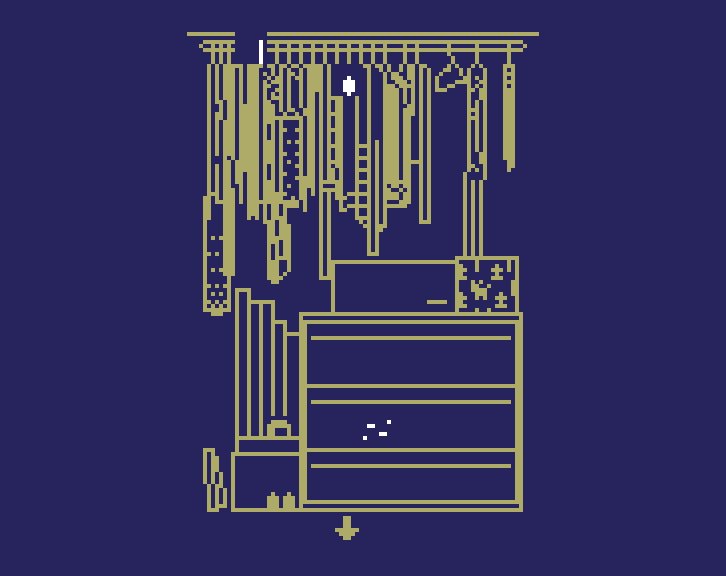
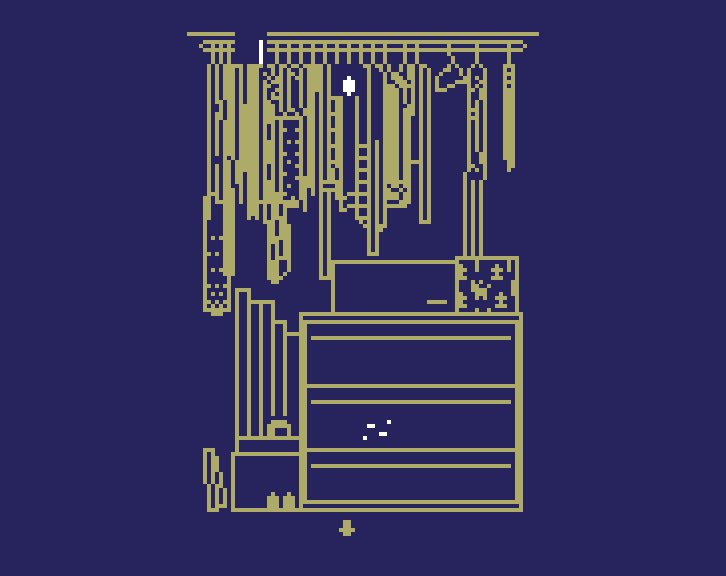
Yesterday I played on Bitsy for a bit, but today I built my first functional room with its first functional coding of conditional dialogue. Which took longer than I wish it did and I am unsure of how to duplicate. (:
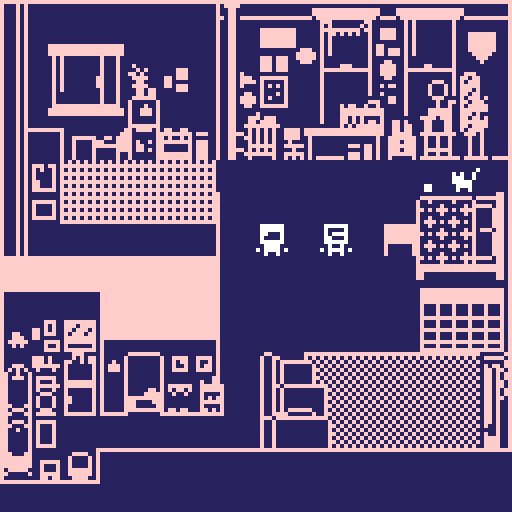
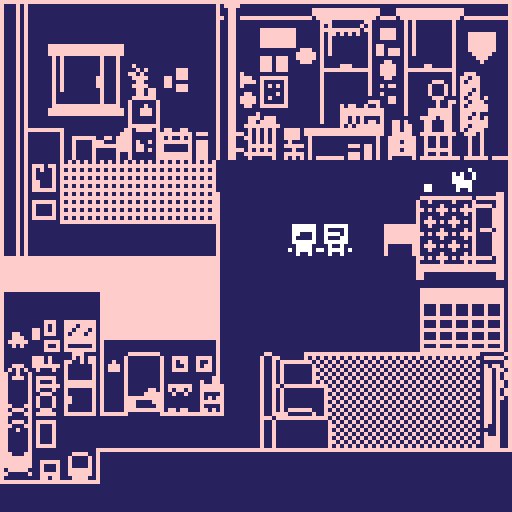
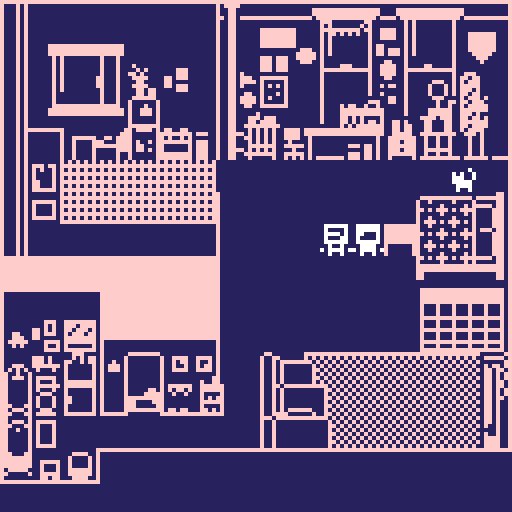
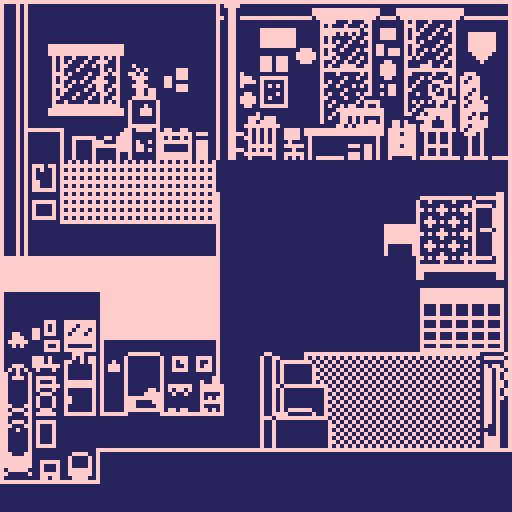
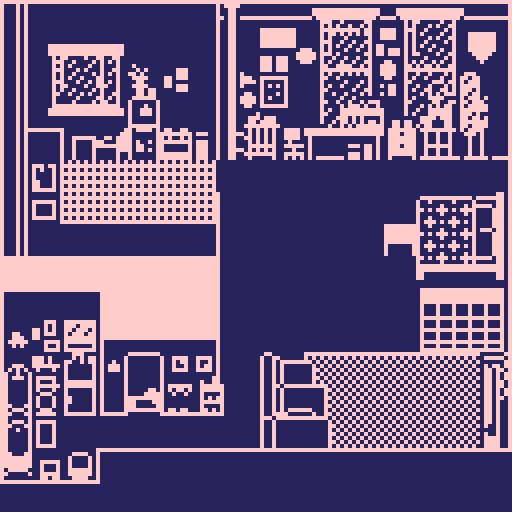
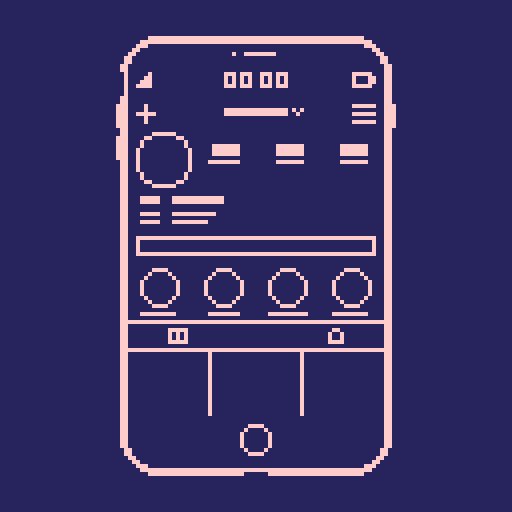
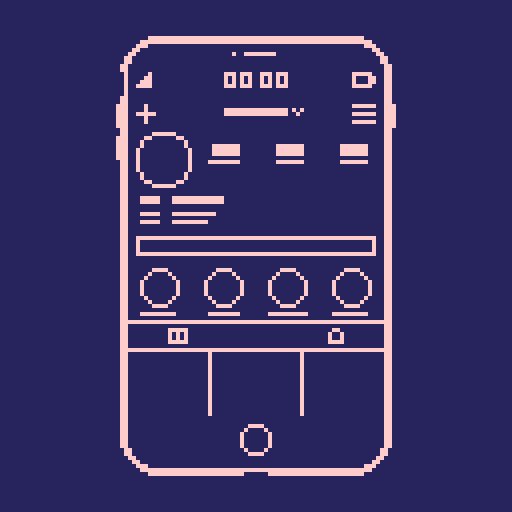
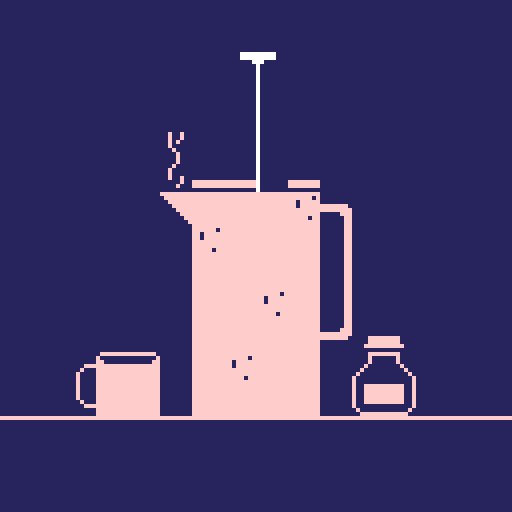
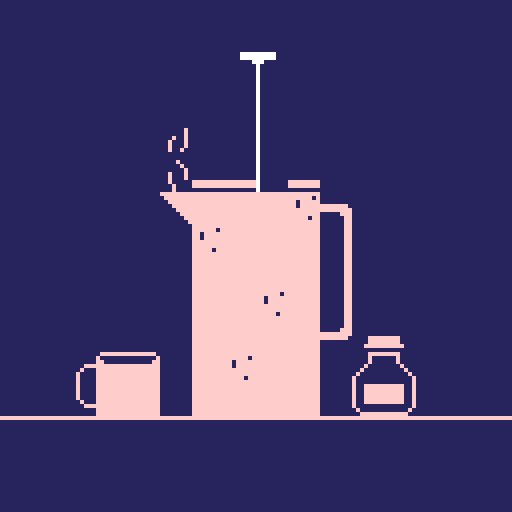
This is going to be a little autobiographical art game. The setting is my studio apartment. The characters are me, my spouse, and our cat. The premise is our life in lockdown in the simplest of depictions. I’m really excited to explore this medium of storytelling and to come out the other side of this with something complete even if it’s a little clunky and possibly boring!
I started today so I could get a handle on the software, figure out what the workflow looks like, and make the first setting (which I saw as the biggest lift... lol)
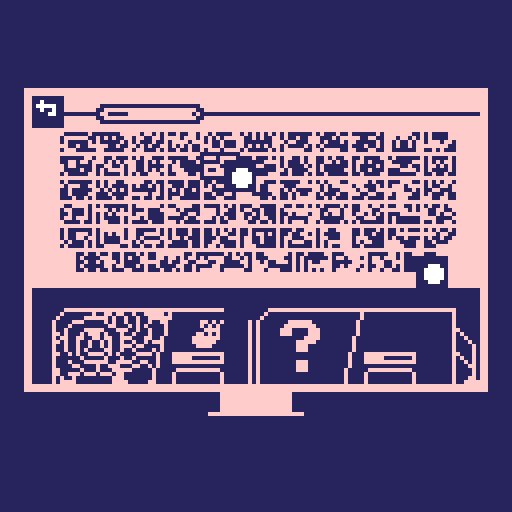
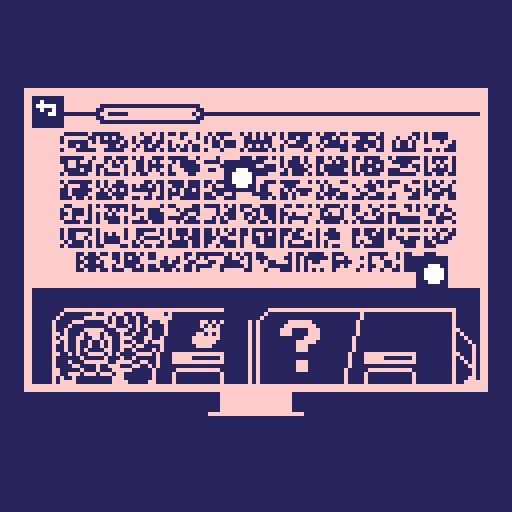
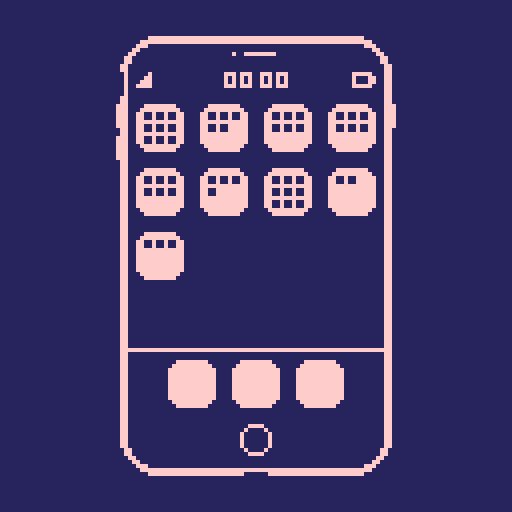
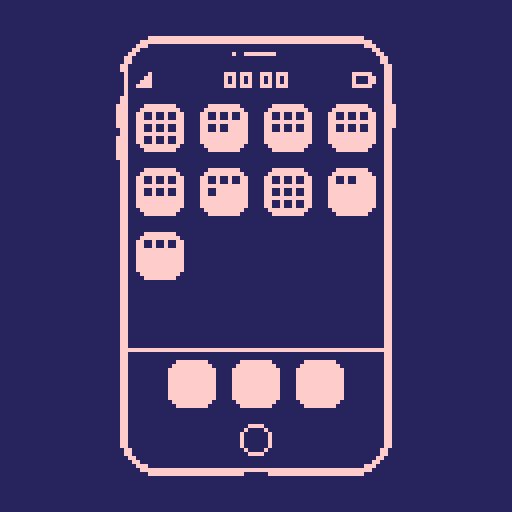
Thanks for reading, here’s my first finished room and interaction in gif form.