Hi! I just uploaded my first game on Itch, a Unity made WebGL memorycard game for children (in Swedish). Everything works like a charm besides this little problem.
I made the game on a mac and played on my Mac Book Pro (on witch i made the game) it looks exactly like it should, On other Macs that I have access too it looks the same... as it should. But when I try the game on a PC it's cropped differently, or have the wrong size or something. it's like if if it scaled up 25%.
I guess its some setting i missed either in Unity or on itch.io. I been googling around for an hour now but can't find any answer. Does anyone know?
link to the game: https://kallemanuel.itch.io/pips-memory
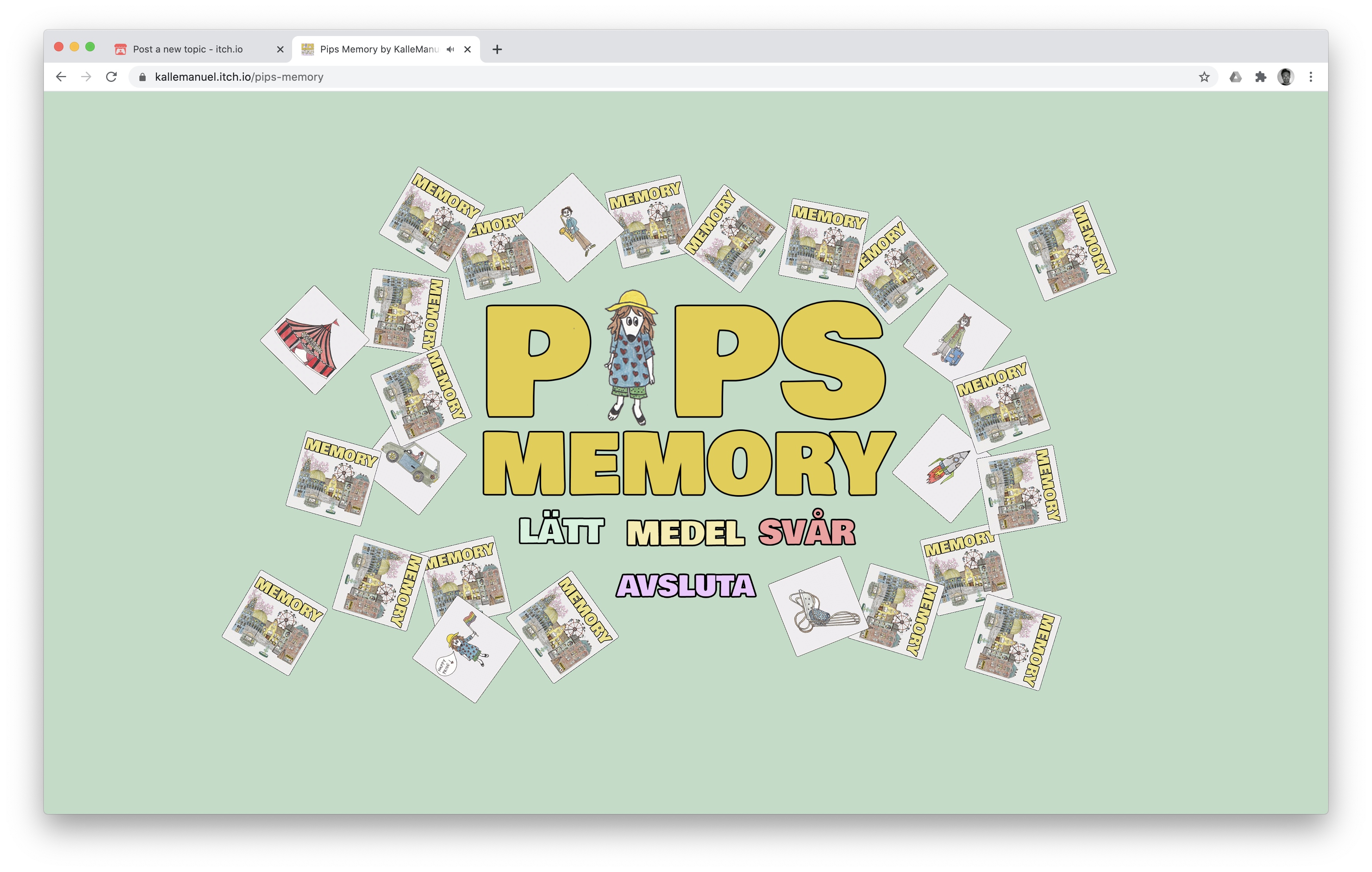
This is how the first scene should look: