EDIT: Progress = 100% !!! Available on the App Store!
https://itunes.apple.com/ca/app/goodjunk/id1185333818?l=fr&mt=8
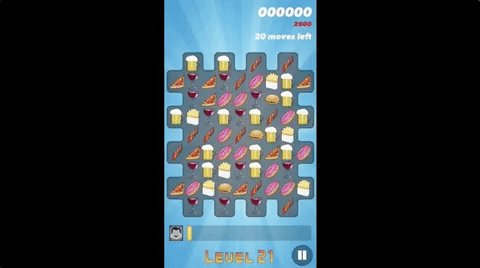
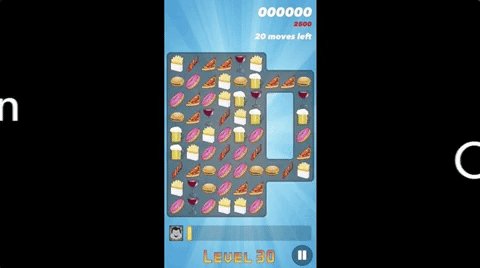
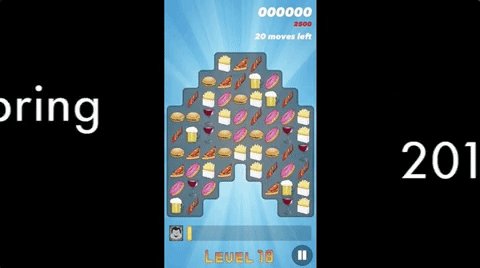
I started developing a small iOS game during last summer (2016). It's called Good Junk and It's a match-3 puzzle. I know there's literally a ton of this kind of game on the app store, but since it's my first game, I make it for fun and to learn something new. My goal is absolutely not to release a Candy Crush killer. I already have a good full time job, and I'm not evil enough to rip off people like they do!
What will make this game fun and different from all the other games (I think!), is the theme. Forget the candies, cup cakes and other pink cute stuff. You'll have to match and collect beer, pizza, hamburger and all kind of junk food. There's a fat guy you can use as a "power up" to clear one item from the board (he eats them all). There will also be some "good" food, but they will be the "enemy". It's not a serious game, it's supposed to be funny and stupid!
Enough text, here's the first video preview of the game itself: