Hello,
I have disabled screenshots in the layout setting of the theme editor.
As I am designing my page with added CSS and am going for a different layout.
This looks as expected in desktop view, but when the width shrinks to a mobile size it shows either the feature or screenshots and adds a title text. This is not based on having custom CSS as it behaved that way before having CSS enabled.
Can someone please advise of a way to stop this?
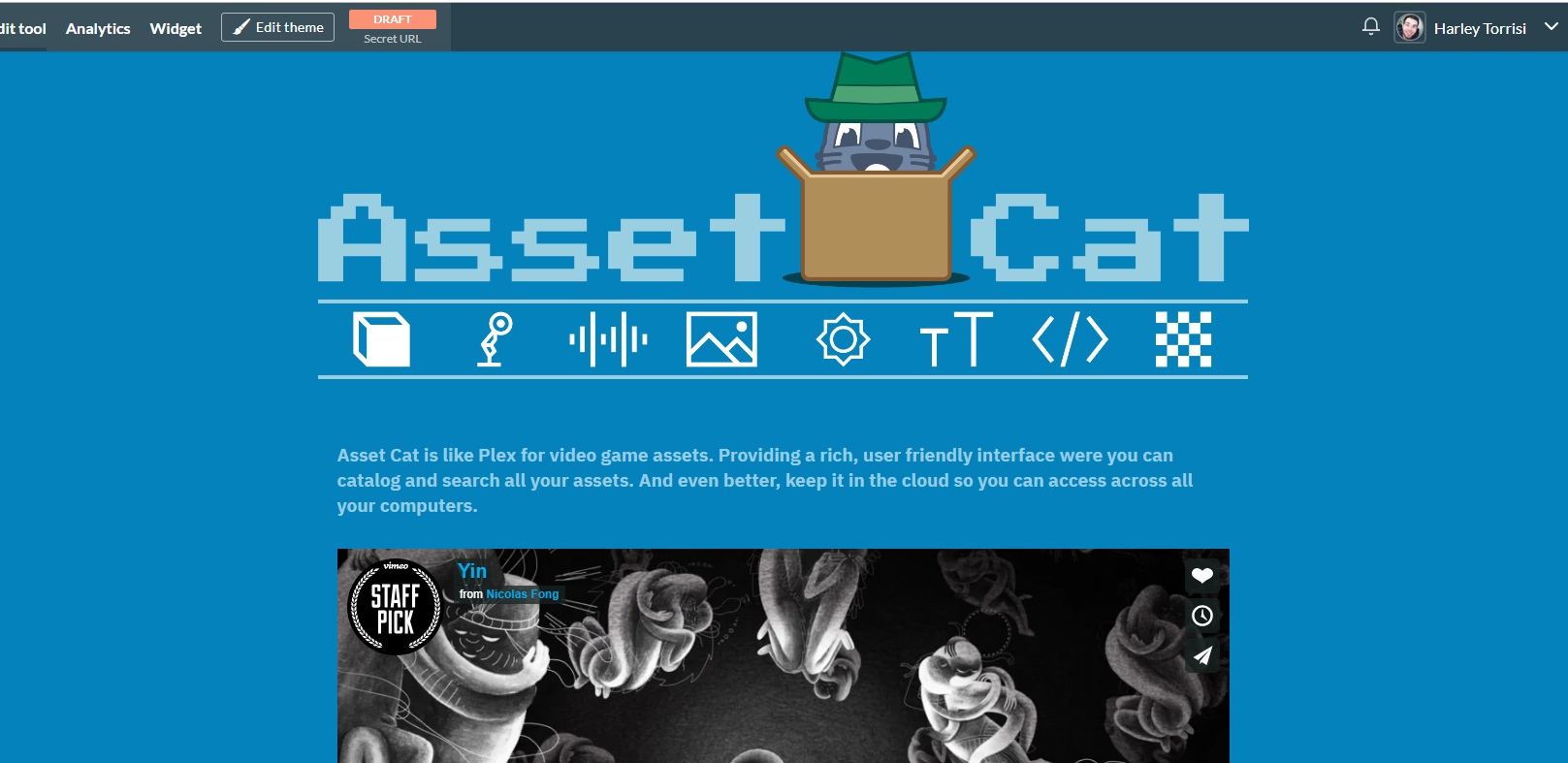
Wide:

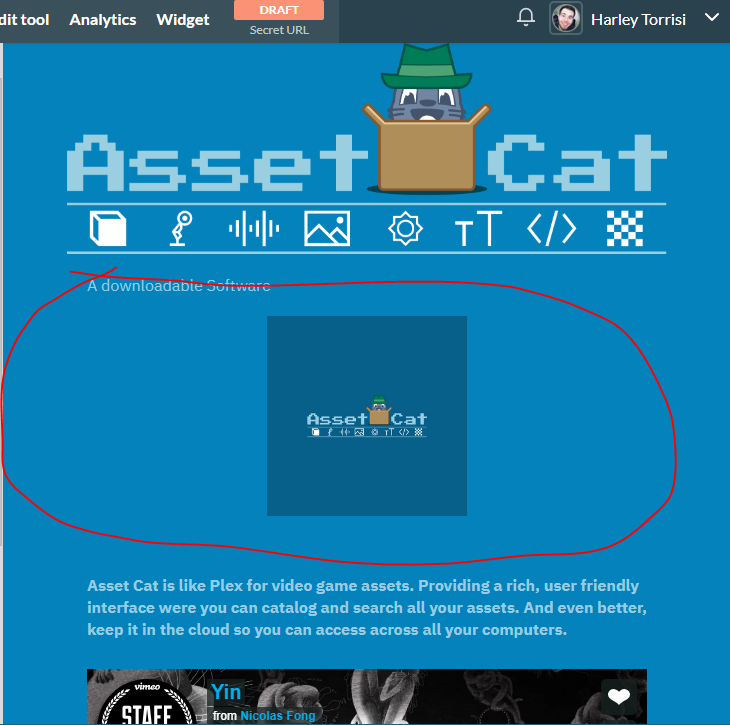
Narrow:

Thank you in advance :)