I am coming from a traditional animation background. I think the program could with some small adjustments be very useful to quickly iterate on bases for sprites which you later touch up in hand animation.
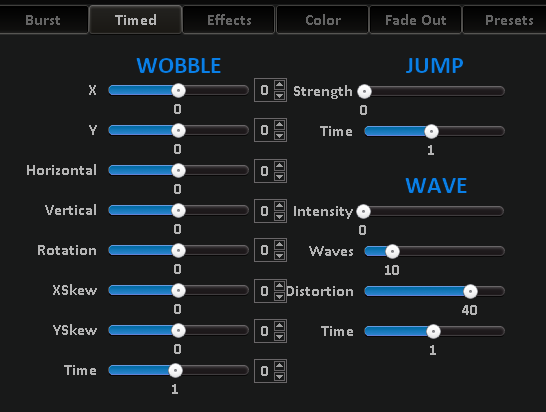
1.) Sliders in Wobble can't be slided back to 0 manually - just to 0.01 / -0.01 - very annoying
/ middle mouse button does this, but only found out after asking. This would need to be communicated to the user somehow.
/Also only found out about rightclicking and adding a value after asking. This would need to be communicated to the user somehow.
I would incorporate this directly in the guy and have a checkbox where you can fill in the value and little arrows to increase/decrease it by the smallest step.
e.g.:
2.) FPS setting
Fps are locked to steps of five.
Usually traditional animators work with 8, 12, 16, 20 or 24 frames per loop. Since the fps number can't be adjusted to those specifics it's not really useful to use JuiceFX as a tool for speeding up animation preparation
3.) Sinus
I think one of the msot powerful additions to the program would be a sinus movement (which moves each horizontal or vertical line of the sprite according to a sinus pattern).
If the sinus can be adjusted towards a different strangth at one end, ffects like mirrorings in water or heatwaves could be easily produced with JuiceFX.
That being said if this would fit o the 4,8,12,16,20,24 fps this effect would be even more useful.
4) Turnarounds.
With setting the horizontal wobble to 0.95 (wondering why it doesn't work with 1) something which looks awfully a lot like a turnaround (e.g. for a coin) is the outcome. his effect could be very useful, however there is no way to manipulate the maximal width of the sprite, so at the moment this is to wide.
Since the tech is thare and in this case it only would need to be resized in 50% in terms of width this would be a powerful new function
This shows the outcome with Wobble Horizontal to 0.95 (its twice to wide)
Thhat's all the feedback I got so far.
The program so far seems to be very useful to quickly animate a graphic just with the presets out of the box, but I think there is a lot of unused potential.



