Glad that it helps. It's not really just for pixel art games, but yeah, that stuff would be really niche :)
Thomas Feichtmeir "Cyangmou"
Creator of
Recent community posts
Hey There,I made a undle with just the 3 templates, you can get it if you want to.
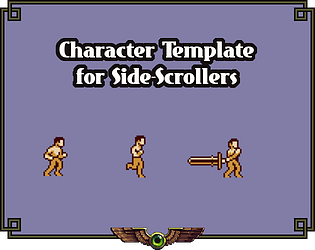
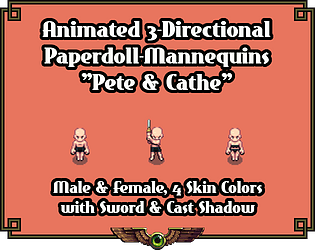
I don't have a female version in the works.
Generally what would need editing is the body and the hair. the arms could stay the same.
I would recommend to try editing (as the style is intentionally kept simple), or get an artist who can edit it - most of the hard work would be taken care of.
There should be an e-mail in the assetpacks, if you reach out to me I could maybe recommend someone to you. I am myself currently completely busy with my work for tinyBuild.
Hello there,
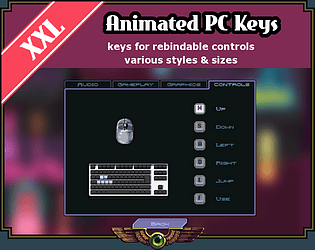
Generally RPGMaker MV seems to use 32x32 icons, so regarding the graphics specs to this it should be compatible.
The sheets are 320x320, so it might be the case that it's just importing and you're good to go.
However it might be the case that you'd have to cut the iconset, or sort the icons into your personal iconset with other icons you use - that should be relatively simple, given that you already have basic graphics skill and you are able to cut and re-align sprites in sheets. If you can't do that, it's a skill you should pick up, but the one which might cause the biggest problem for usability.As long as you're able to cut and resort sprites I think it should all work out without problems.
Thanks a lot, I am glad you enjoyed it. Let's go a bit deeper on some of your points. I really tried to keep things short and on point on the article, generally for each example a lot more could be said. Le tme add some short notes to your questions:
a) rotating the sprites: There are countless games which have sprites drawn in 8 or 16 directions. Both retro games and modern indie games. Usually you see it with things like arrows or other projectiles which are used a lot, where you then jgot 8 or 16 sprites for them.
Yes you don't have to clean them "necessarily" up, you could get away with a single picture. but still usually a set of multiple cleaned up sprites is used, of which then each direction gets rotated with a smaller distortion of the rotation. but the wording is chosen the way it is to emphasize the point.
b) Games which first render to a low res and then are scaled up:
THat's generally the "low-resolution setup" as described later in the article.
if you render to a low resolution first and then scale this up you also run into problems with laptop screens or any hardware which is not an integer-scaling multiple of the small resolution you have
c) There is however no agreement if the user then stretches the view."
developers understand soemthing as pixel-perfect for their game. And some end-users understand soemthing as pixel-perfect which has more to do with what options to choose. Let's say you got a game like Cross-Code (568x329 px native resolution) or Blazing Chrom (427x240px native resolution) - just by the setup the programming side chose here there is no way to ever show those with nice integer scaling on most screens. So if the end user just chooses "full-screen" for them, you end up with a slightly blurred/stretched image. Generally as a developer you can provide options for your user and you can choose a basic resolution, but the user might not display the game you intented as a developer. And a lot of users also talk about "pixel-perfect" games, just by the way of the options they chose to display them.
1.) I also like this option, but it really depends on the original system system. If you want to code something like this you go with the "low resolution-setup" and add the shaders on top.
It's however hard to put all of the specific retro choices into a simplified term because the tech-limitations of each retro system differ.
2.) That's exactly what the "high-resolution setup" provides.
There are multiple layer sto the question so let me answer:
First most asset packs are structured like this because a lot of people buy assets for prototyping and they usually want to test different things.
So for most assetpacks it makes sense to cover a wider area of usability, especially if the packs are meant as a basic prototyping resource.
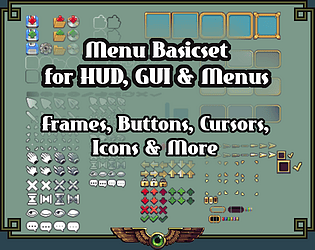
This pack promises that you can prototype a pixelart options menus with it.
Which options menu will it be? I simply don't know as an asset producer. I don't know if you make a sci-fi, a fantasy or a modern game or anything inbetween, but you can do anything with this assetpack. You even could use it for multiple games and use a different set for each game and only buy it once.
The basic set also contains a ton of assets and you can build an options menu with it. so I'd say it's customer friendly that I offer a basic pack, with basic options and an advanced pack, which offers even more highly advanced solutions for a problem.
On the second part that you say it is "pricier" - which is mostly about economical concerns. This seems to come from the thinking that if an assetpack is a collection of specific prices of assets in it. It should cost less if it contains less. This thinking works if you are buying pieces on a per item base, not if you are buying a pack which solves a very specific problem for an asking price.
A way more realistic way to think about this is, if the purchasing price for an assetpack gains you more value than if you'd commission this problem out to someone. The answer for this is highly individual and if my model doesn't suit your business it's ok.
Ah hey, glad to hear.
I Just have been on vacations, so the answer took a while.
Autumn sale actually starts tomorrow.
A weather/temperature pack would be cool. But I have had quite a busy time with my dayjob the last years. If that changes at some point in future I might get back to creating some assetpacks, but I am still super busy with development on Streets of Rogue 2. I put the pack on the idea list.
Sure thing, no problem.
The agreement has to be clear for both sides, that's why I provide Q&A on it. I don't want that anyone gets into agreements they wouldn't like to have.
In the first place I want to provide help with graphics for people developing their games, that was always the core idea behind those assetpacks.
I added another clarification in the FAQ, directly at the first point:
"Please be mindful of this:
The licence is written in terms of law-speech in a way which prevents for obvious business reasons editing and reuploading of assets of the packs / my asset packs on different store fronts. However if you edit my assetpack art and use those edits within the confinements of your video game, which is the intended use for my assetpacks, I totally don’t mind this.
--
I hope that this now clears up any feelings of insecurity from your side with the licencing.
@Foyer8754 law speech for official documents just works very differently. than normal speaech. If you ask me as an artist providing art-assets for indiegames, I wrote my own wording in the FAQ on top of the legal part.
However I let my licence write by a professional NY lawyer. Not only to be absolutely sure the wording is correct, but also that it will hold up in case of a lawsuit. That's why this document got so huge in the first place, it is not my fault, but a problem with the US copyright system which needed to be addressed even for someone like me operating from Austria. Like always there is a huge difference between official documents/ contracts compared to casual agreements, but former might at some point may potentially be important and then the agreement better is very clear and waterproof.
The problem with a licence like this never is the intented audience who buys the assets and uses them to make a game, but malicious actors.
The existence of this paragraph you put in is in there, that somebody is not just making a minimal change, e.g. changing a pixel or a color or does other minimal changes and reuploads it. And that is what is meant with "derivative work is owned by the artist". It's literally the law protection for me for circumventing this malicious practice and have an easy way to step down on this should it ever happen.
Also the changes to the licence so far have been little additions for clarifications and things like usage for NFT or AI which weren't foreseeable at the time i made the assetpacks. For both of those things very clear amendments have been made and also it needs to be worded like that, because how the legal system works in those cases. However there is a changelog at the bottom, which outlines all the changes ever made as well, which is required.
From the legal side I am afraid that those things need to be written the way they are, at least that's what my lawyer told me and he is the professional in the field.
On the other hand if you buy assets from me you can be sure that everything from the ground up, like having a solid licence in place, was handled professionally. And that's reflected in the price.
If it's different with other creators selling things on itch.io, probably it's because they did not consult and pay a lawyer for setting up their terms, which also for you as a client can mean that potentially there are a lot of legal loopholes with getting those assets. The licence does not only retain some expected rights for me as a seller, but it also grants you very clear rights as a purchaser, which is as soon as games become a more professional endeavour and you sell them, of huge importance.
If you feel insecure about my assets, you can always check out some of the games which use them.
Amongst others: Vampire Survivors, Symphony of War, Gestalt Steam & Cinder, Tiny Thor, Pathway, Alterium shift...
Those are some bigger titles and I am happy to have provided assets from my packs for them.
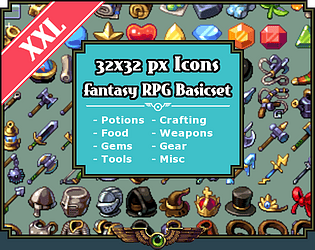
There are 14000 graphics included, it's a fact.
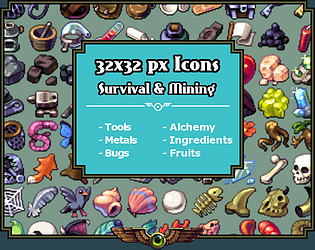
100 base icons, each with a castshadow, an outline, with different outline and in many different color variations. If you count all together it's 14.000 variations. There are Add-on packs for specific other types of games, if you need more art and this set is also cheaper than the other packs.
There are 14000 graphics included, it's a fact.
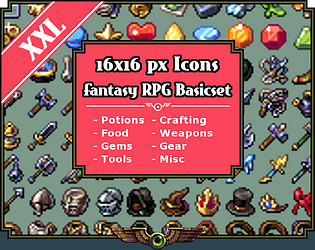
100 base icons, each with a castshadow, an outline, with different outline and in many different color variations. If you count all together it's 14.000 variations. There are Add-on packs for specific other types of games, if you need more art and this set is also cheaper than the other packs. There also is the 16x16 set where you can check out the pack at a lower price.
There are some icons which are similar/the same to other packs, as this is meant to be used in conjunction with other packs but also is a full product of it's own.
The big majority of the assets provided are uniques, but some simple rings and some materials are duplicates, as some accessoires set were built from earlier existing icons, enhancing other sets in meaningful ways.
I can confirm that I will make another which includes 8-10 more swords.
With the price well... the icons themselves are already at a bundled price and the problem rather comes up in a scenario if you are looking for unique solutions for everything. As the sets are designed to be useful as products for a wider variety of games, sometimes there just won't be enough variety. Generally as assetpacks are general usage cases, it's hard to find any pack you are using more than 50% of the contents.I already talked about that with some icon types I will go into more "specific" sets, similar to the wizard set, so that means some upcoming new sets might be a better fit for your specific needs.
So for armors it also seems like a more specific set would help a great deal. The problem in the design here was that next to helmet, breastplate, gloves and boots, sometimes capes and belts are necessary to. I am not even talking about that some people would need them front facing, and some people wish for more male/female variation in the designs too, which are other problem areas.
I expected that for now people would cut together the first armor set according to their needs or fill up armors with basicset items. Some people loved the samurai and ninja sets because that's a basic rpg class, of course for an epic scale rpg with those as very specific classes you would need a progression for each armor.
But I see now that for your specific usage case the main problem seems to be that there just is not enough variety offered right now, especially not to meaningfully seperate light armors from heavy armors. I noted that down - the problem again is that there are different types of armor designs for various games which contain different pieces. I will think about what I can improve there for future sets.
Regarding specific epic or enemy set armors (dragon armor, goblin armor, elf armor ...) those are not offered at all and are more specific, so that's something I also have on the idea-list, but before tha t I have take care of some more basic issues.
Thanks for your thoughts, I will consider them during the design of new sets
Expansions will be coming in the future. Yes your list touches a lot of the things in my notes. It's good to see it though, so I know what you'd like specifically so I can add up the priority on this.
While I am just concepting the exact composition and designs of the new specific sets, I think it's fair to say that hammers and scythes might be some of the next thing we might see some deeper expansion for. Spears might follow.
Guns actually saw a lot of expansion in the survival horror, steampunk and weapons set, each providing 5 guns. There are single ones in the adventure set and survival set and basic set as well. So in total like 17 unique guns. Is there something specific you are missing?
The armor & clothing topic pops up constantly, so I think the first armor/equipment set simply was not enough? Is there anything which you don't like about this set? would like to see improved for another similar set? Are there some pieces of gear you miss specifically?
Thanks for the feedback.
A lot of them I had semi-completed, I have been working on them since we talked last. It's just that now they got ready for the release and I lined them up.
The license changed now the only determining factor is if the game is "successful" as described in the license. If your game hits any of the tresholds, then for the next game you need another license. At this point even a game which exactly just slightly goes over the treshold should have mathematically earned enough to pay for the licence, making a lot of the earlier communication unnecessary. If there is any special case, my support is always there. However it akes sure that people who want to use the assets for prototypes or are new to dev have it easier and a lot of the risk which before was there, is gone now. The goal of the changes were: to be more forgiving, clearer and more favourable and accessible.
Indeed the sale right now is a one-off exception for people who have been waiting quite a long time for the 32x32 assetpacks, so basically for you. It's literally the best time to complete your collection, because from here on out the 32x32 resize is finished and I will again focus on completing things on the idea/wishlist like before the resizing.