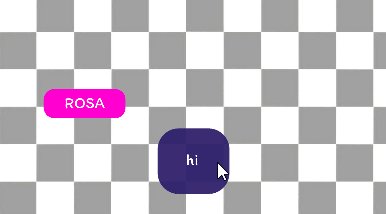
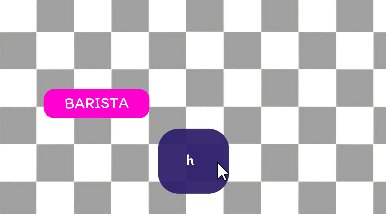
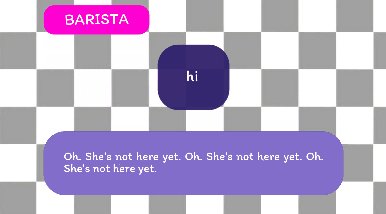
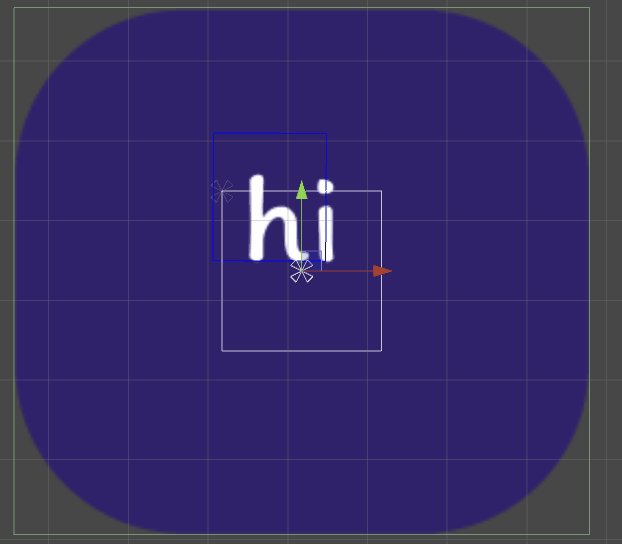
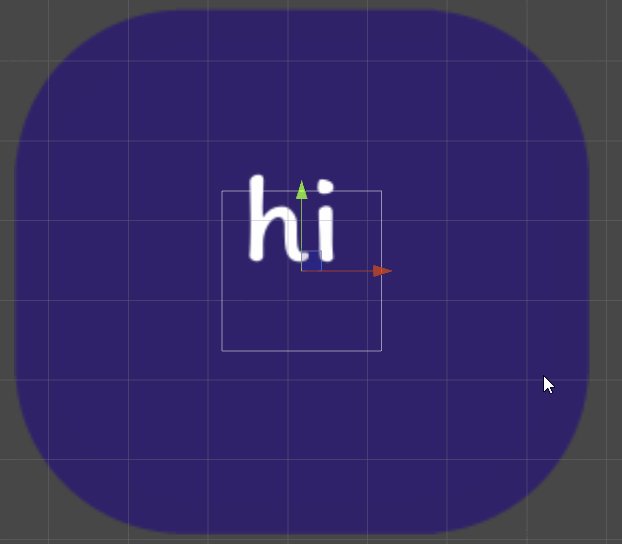
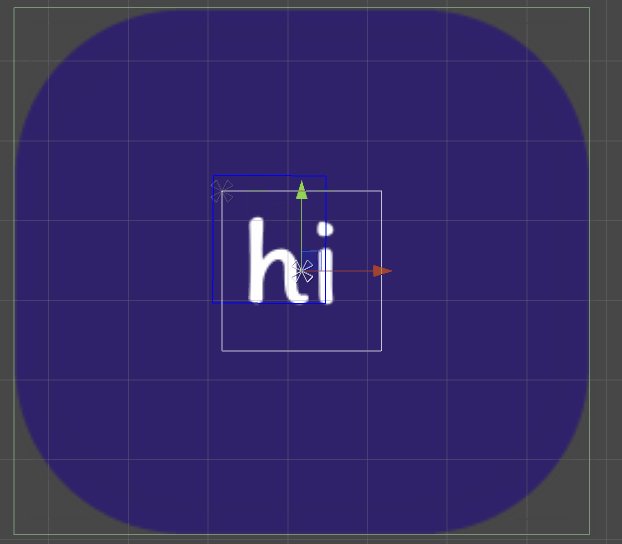
hello! I've noticed a strange behaviour within my dialogue system using Super Text Mesh. It appears that on the initial load of an Object with superTextMeshComponent, the bounding box for the actual text mesh sits higher inside the RectTransform, but on any further text readouts it settles down to where it normally sits.
Is their either a known reason why I'm seeing this behaviour or, in the case that it's accidentally being caused through something in my system, is there a variable i can target in STM to make sure the mesh always sits in the same place in the RectTransform?
Thanks!