First of all, thank you for creating this amazing package! I've been finding it immensely useful so far!
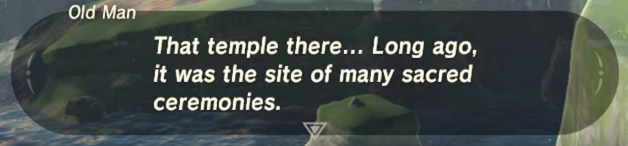
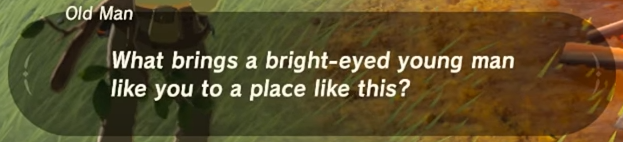
So in the game I'm working on, I would like to align text in Super Text Mesh by both left-justifying it and centering it, like Zelda BoTW and Mario Odyssey do. Basically what these games seem to do is figure out what the total width of the text is going to be when it's left-justified, and then center it on the screen (and I am guessing that these games don't use auto-wrapping in order to make this all possible?). Here are some examples from Zelda that should explain what I mean:


(Here's also a video link: https://youtube.com/watch?v=CE8PS7r3IGM&t=7m59s )
I would like to imitate this behavior with Super Text Mesh, but I couldn't figure out how to do so from reading the documentation or experimenting with the alignment settings. Do you have any ideas? Thank you!


