Is this font truly in the public domain? The HZK16 font seems to come from UCDOS, which was created by 北京希望电脑公司.
mrtenda
Recent community posts
Hey! I'm having a couple of strange issues ith the latest STM on Unity 2019.1.2f1. The second issue seems to only happen for me after I upgraded to 1.8.16, while the first one actually still happens after I reverted back to STM 1.8.15. I tried reproducing these behaviors in a separate sample project but couldn't manage to do so, so I'm hoping that the information below is enough to go on... Do you have any ideas about why these two issues would be happening? (This is all with the non-UI STM, btw)
- When STM is <paused> in a string, if I move focus to another window besides the Unity editor, then come back to the Unity editor, SuperTextMesh.reading returns true, when it would have returned false if I hadn't taken focus away from the Unity editor. This happens for every line of dialogue in my game (which are usually in the style of "<e=voiceon>Text goes here<e=voiceoff><pause> <e=end>").
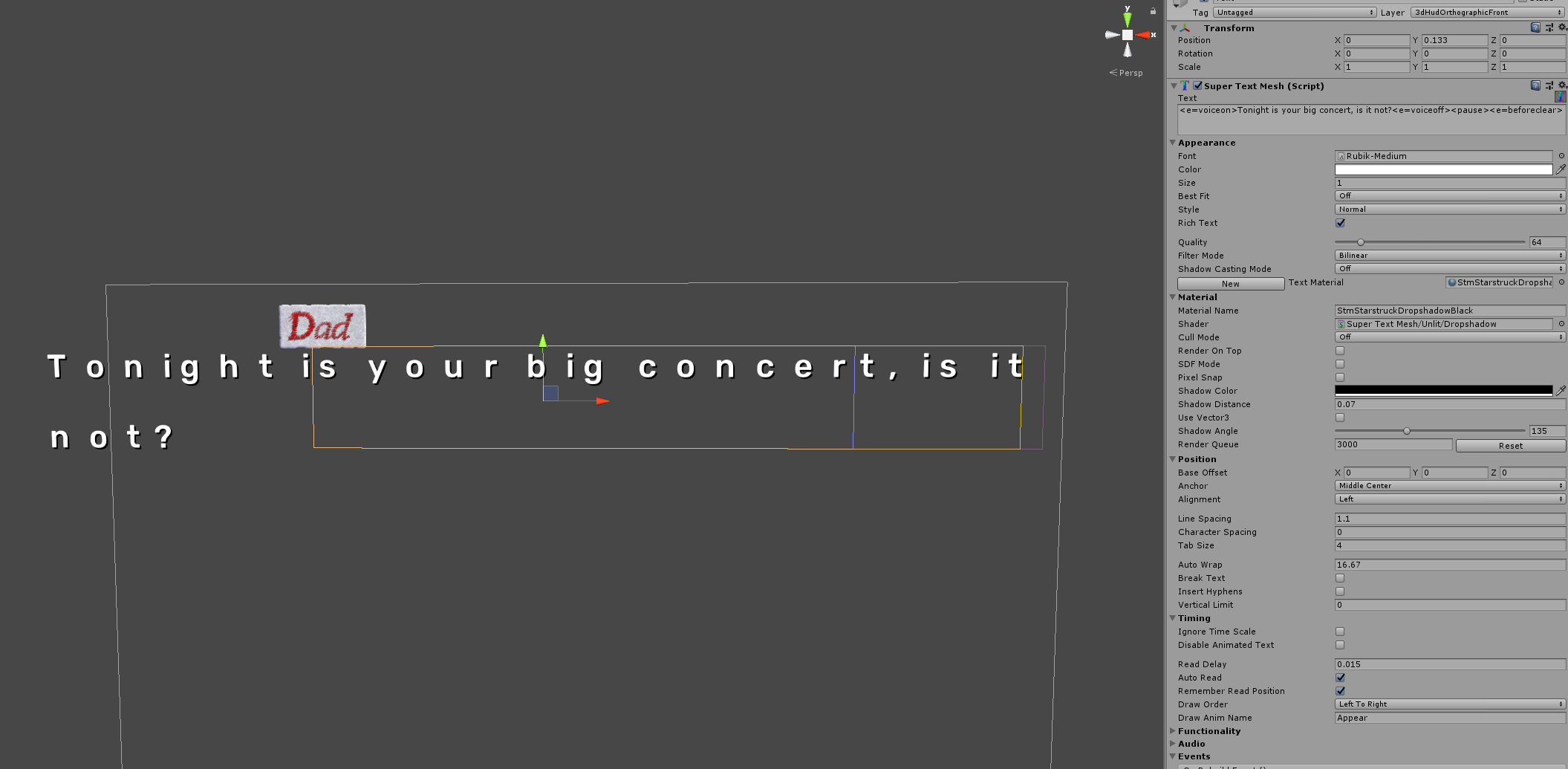
- For some lines in my game, the text now strangely displays all spaced out like this:

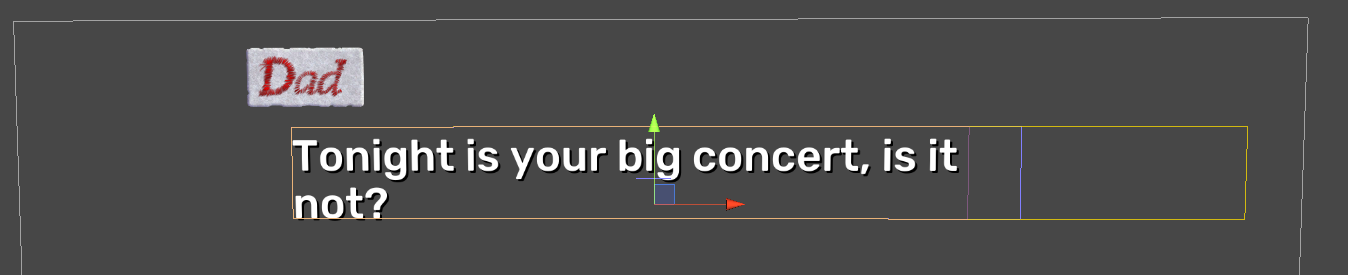
If I click the text or anything, it suddenly jumps back to how it's supposed to be:

Hey! So, I'm using a UI STM on a world space canvas in my scene, and the world space canvas is positioned in front of some objects.
When the camera's "Rendering Path" is set to "Forward", the text correctly renders in front of the objects. However, when it's set to "Deferred", the text is rendered behind the objects, even though the canvas in front of the objects. Other UI elements on the same canvas (such as Images) are correctly displayed in front of the objects, but STM isn't, so I'm wondering if this is an STM specific issue (or some STM setting I need to change?).
I also noticed that this only happens with the Default UI shader. The Outline and Dropshadow UI shaders seem to render in front of and behind objects correctly when deferred rendering is enabled.
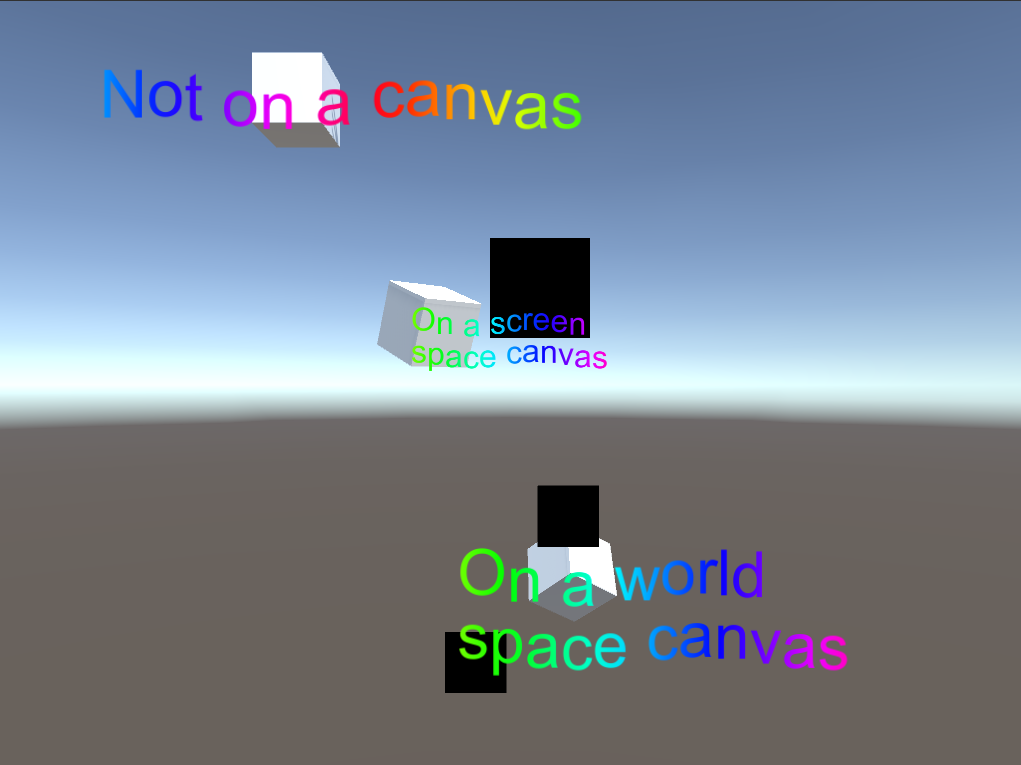
As an example, here's a sample scene I set up when the camera is set to forward rendering:

Same scene, but the camera is set to deferred rendering:

Here's a Unity package containing the scene if it helps (tested with Unity 2019.1.2f1 and STM 1.8.16 (from the asset store)):
https://www.dropbox.com/s/cqilauh08n8svgz/STM_Deferred_Test_Scene.unitypackage?d...
Is there any builtin way to have STM display a "continue" icon while the text is paused?
Like, for example, Paper Mario, which shows a star icon in the bottom right of the text box:

Basically, it'd be nice for STM to be able to enable a GameObject while it's waiting for Continue() to be called, and then disable it after Continue() is called. (Sorry if there's already an obvious way to do this, I looked over the inspector/documentation/forum and couldn't find anything...)
Thank you for the super fast and helpful response, I modified STMoutline.cginc as you suggested and it worked! And yeah I feel like this is the functionality most people would want with textures and outlines, so making it the default behavior or an option at least seems like a good idea to me.
As for the fading stuff, yeah originally I was going to try to use Unity's animation stuff to fade the text, but after I discovered the "All At Once" option and Unread(), I was able to use those to achieve the effect I wanted to. So for me, fading works fine as it is now!
Hey, I'm working on a feature for my game where messages like "Excellent!" or "Amazing!" will appear when the player achieves a combo of a certain length:

I'd really like to use a gradient (or, ideally, a texture) for this text. STM's gradient and texture features seem like they would be perfectly suited for this, but I also want the text to appear by fading in and disappear by fading out. Unfortunately, I can't seem to find a way to achieve this with text that's using a gradient or a texture. Is this something that's currently possible at all?(EDIT: Nevermind, realized I could use a Draw Animation to make the text fade in! Sorry, ignore this part)
For textured text, I noticed that displaying it with an outline results in the outline taking on the same texture as the text itself. While this could potentially be desirable for some situations, I'm wondering if there's a way to display textured text with, for example, a solid white outline?
Thank you!
Hey, just upgraded to 1.8.1 and it's working great so far! There is one small regression from 1.7 involving the <e> and <pause> tags though that I thought I'd bring to your attention as it's probably worth fixing. It seems that now that if you surround a <pause> tag by two <e> tags, the <e> tag after the <pause> is ignored when the text resumes after calling Continue().
For example, when I feed this string into STM, "event1" is correctly received as a custom event as expected, but "event2" is never received after Continue() is called (though "TestB" is printed):
TestA<e=event1><pause><e=event2>TestB
In STM 1.7, both event1 and event2 would be received. For now, I've managed to manually work around this in STM 1.8.1 by inserting a zero-width character between the <pause> and second <e> tag, so it's not really a pressing bug for me, but it still seems like something that'd be worth fixing in the future.
Also, someting unrelated: it looks like the "Events" foldout in STM's inspector has the "CustomEvent" field mistakenly displayed twice. I took a peek at STM's source code and I think a duplicated line of code here is the cause:
EditorGUILayout.PropertyField(serializedObject.FindProperty("onRebuildEvent"));
EditorGUILayout.PropertyField(serializedObject.FindProperty("onPrintEvent"));
EditorGUILayout.PropertyField(serializedObject.FindProperty("onCompleteEvent"));
EditorGUILayout.PropertyField(serializedObject.FindProperty("onUndrawnEvent"));
EditorGUILayout.PropertyField(serializedObject.FindProperty("customEvent")); // customEvent #1
EditorGUILayout.PropertyField(serializedObject.FindProperty("vertexMod"));
EditorGUILayout.PropertyField(serializedObject.FindProperty("preParse"));
EditorGUILayout.PropertyField(serializedObject.FindProperty("customEvent")); // customEvent #2 (remove this??)Thank you for replying! And don't worry about it at all, I downgraded back to 1.6.3 for now, so waiting a few weeks is no problem at all!
I also noticed another difference in the behavior between 1.6.3 and 1.7.1 when it comes to "Middle Center" anchored & "Left" aligned text. It's possible I misconfigured something in 1.7.1 related to the new options, so I'm not 100% sure if this is a bug or not or me just being stupid. Actually, this might even just be the same thing as the previously mentioned bug (if that's the case, sorry for making a redundant post like this), but I wasn't sure and it seemed different enough to me from the other bug that I thought it might help if I uploaded a video of it. The behavior in 1.6.3 seems more desirable, since it's closer to how Mario and Zelda work.
Video of STM 1.7.1 (Text moves around to be vertically centered as it types out):
Video of STM 1.6.3 (Vertical center is precalculated before it writes out, so text doesn't shift up and down as it types out):
Hello, I upgraded to the newest version of STM today (1.7.1), but I'm having trouble getting this to work, even though it was working in 1.6.3... I'm sorry, but would you be able to help me out once again? (Also, I hope it's okay that I reopened this thread rather than creating a new one, I just thought this way would be better since this thread has all the context)
I tried with both autowrap enabled and disabled (my game uses autowrap enabled, but I tried with both anyway). In STM 1.7.1, the text moves around as it's written, but STM 1.6.3 seems to correctly calculate beforehand where the text should go so that it doesn't move around as each new line gets written.
Is there a different way I'm supposed to do this in the newest STM? I've also attached some videos below which show the different behavior between the two versions of STM, with autowrap both enabled and disabled, and I am using Unity 2017.1.0f3. Thank you for your help! (And thank you again for creating STM, it's great!)
Video of STM 1.7.1 (Undesirable Behavior):
Video of STM 1.6.3 (Expected Behavior):
First of all, thank you for creating this amazing package! I've been finding it immensely useful so far!
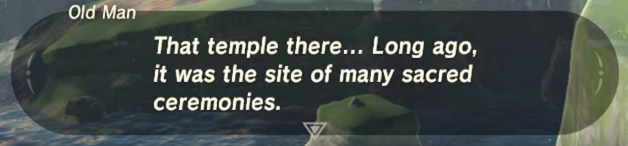
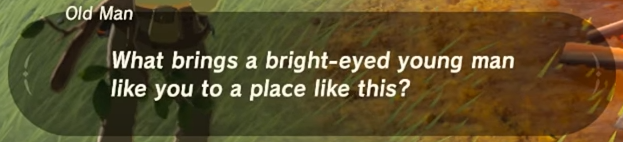
So in the game I'm working on, I would like to align text in Super Text Mesh by both left-justifying it and centering it, like Zelda BoTW and Mario Odyssey do. Basically what these games seem to do is figure out what the total width of the text is going to be when it's left-justified, and then center it on the screen (and I am guessing that these games don't use auto-wrapping in order to make this all possible?). Here are some examples from Zelda that should explain what I mean:


(Here's also a video link: https://youtube.com/watch?v=CE8PS7r3IGM&t=7m59s )
I would like to imitate this behavior with Super Text Mesh, but I couldn't figure out how to do so from reading the documentation or experimenting with the alignment settings. Do you have any ideas? Thank you!

