Hello :)
Nothing is broken in the extension, I just added a new action to be used in a specific case.
I also updated the example to use the new version of the extension, you can open it and check it out, nothing broke in it.
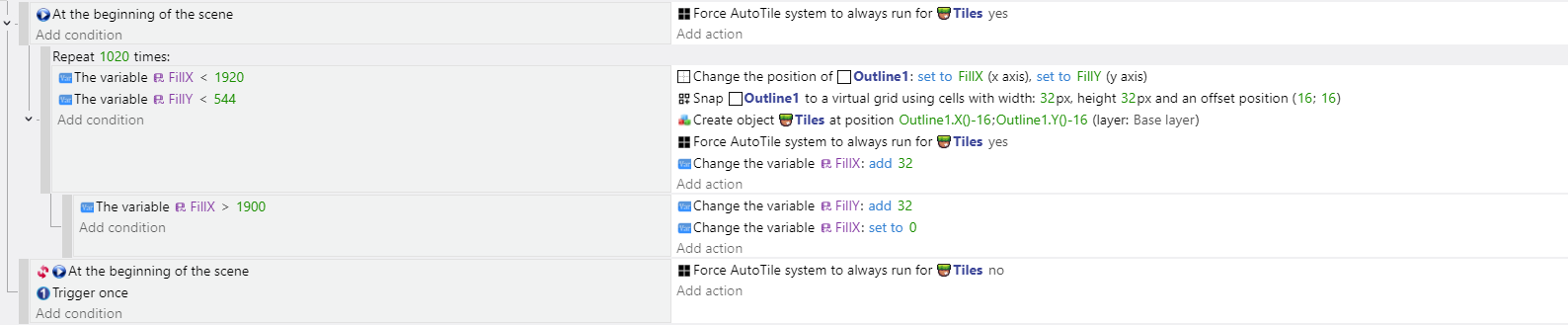
Open the example and learn from it, though my guess for your case, is that you ruined the actions order for change position and snap to grid in your project, make sure the action Change cursor position is at the top and right below it is the action Snap cursor to grid
If you make snap action above the change cursor position action, the snap will not work, because gdevelop read the actions from top to bottom.
If that didn't solve your problem, please send a screenshot of your events related to auto tile and cursor position and snap to grid so i can take a look :)