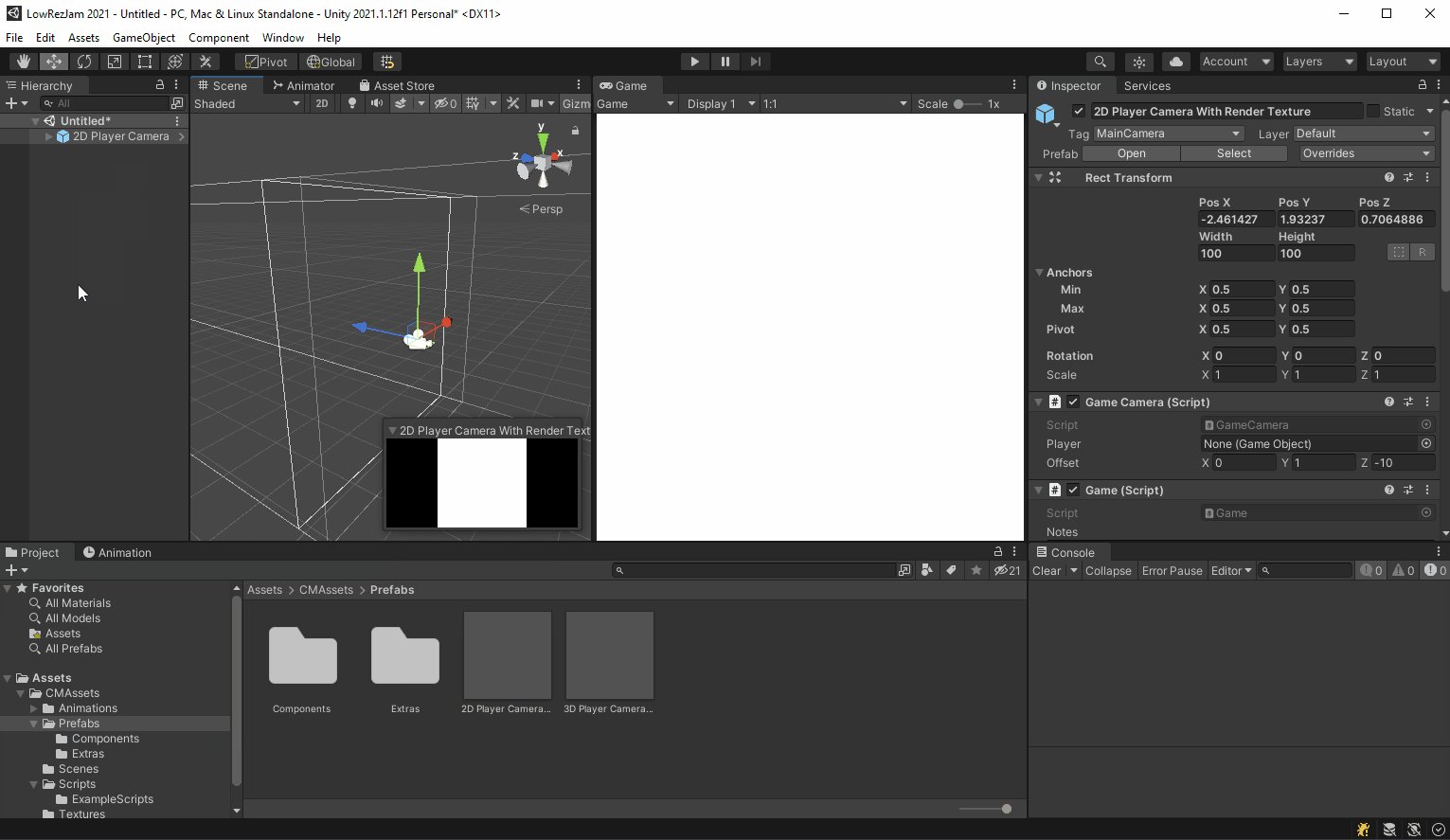
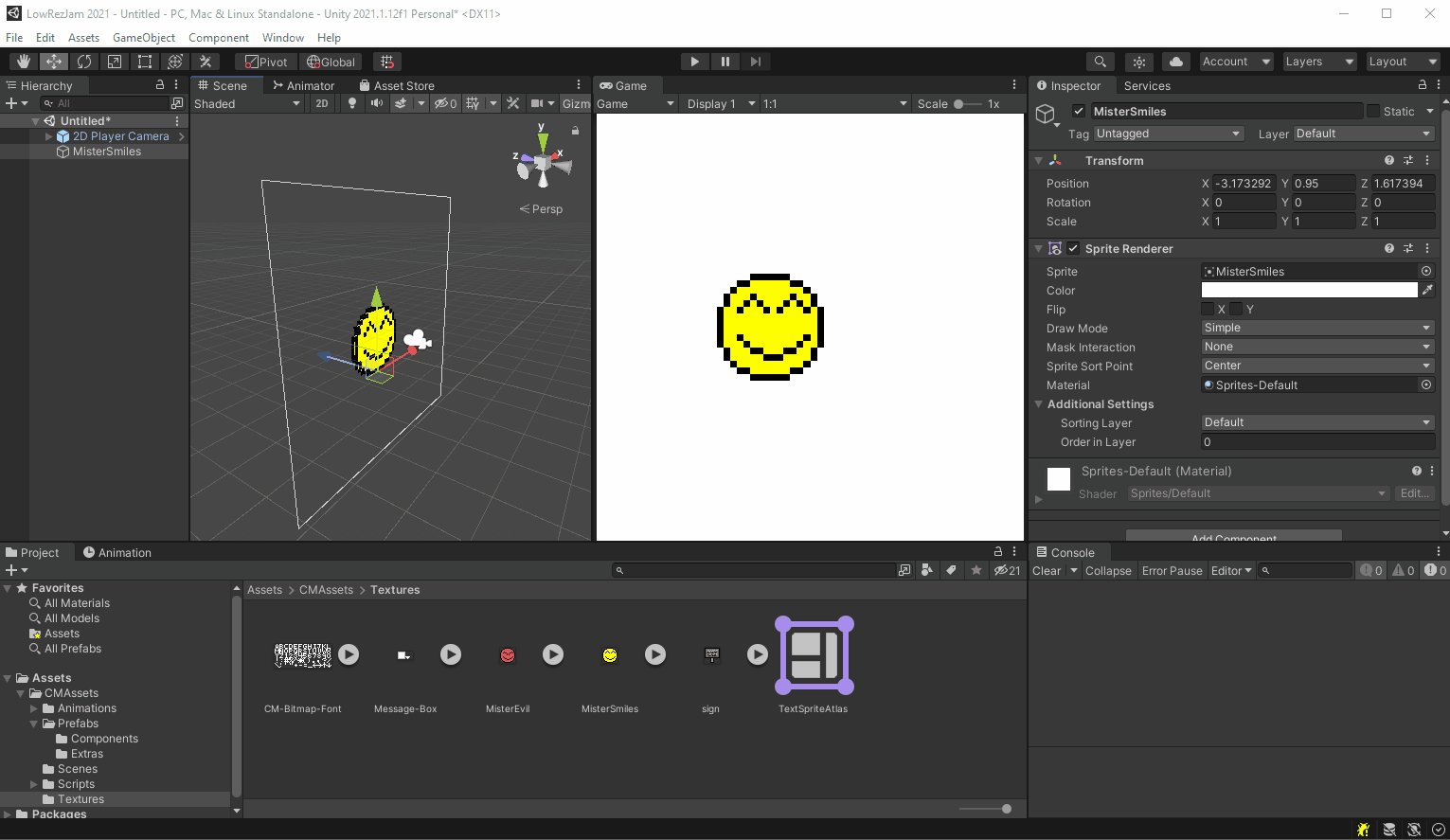
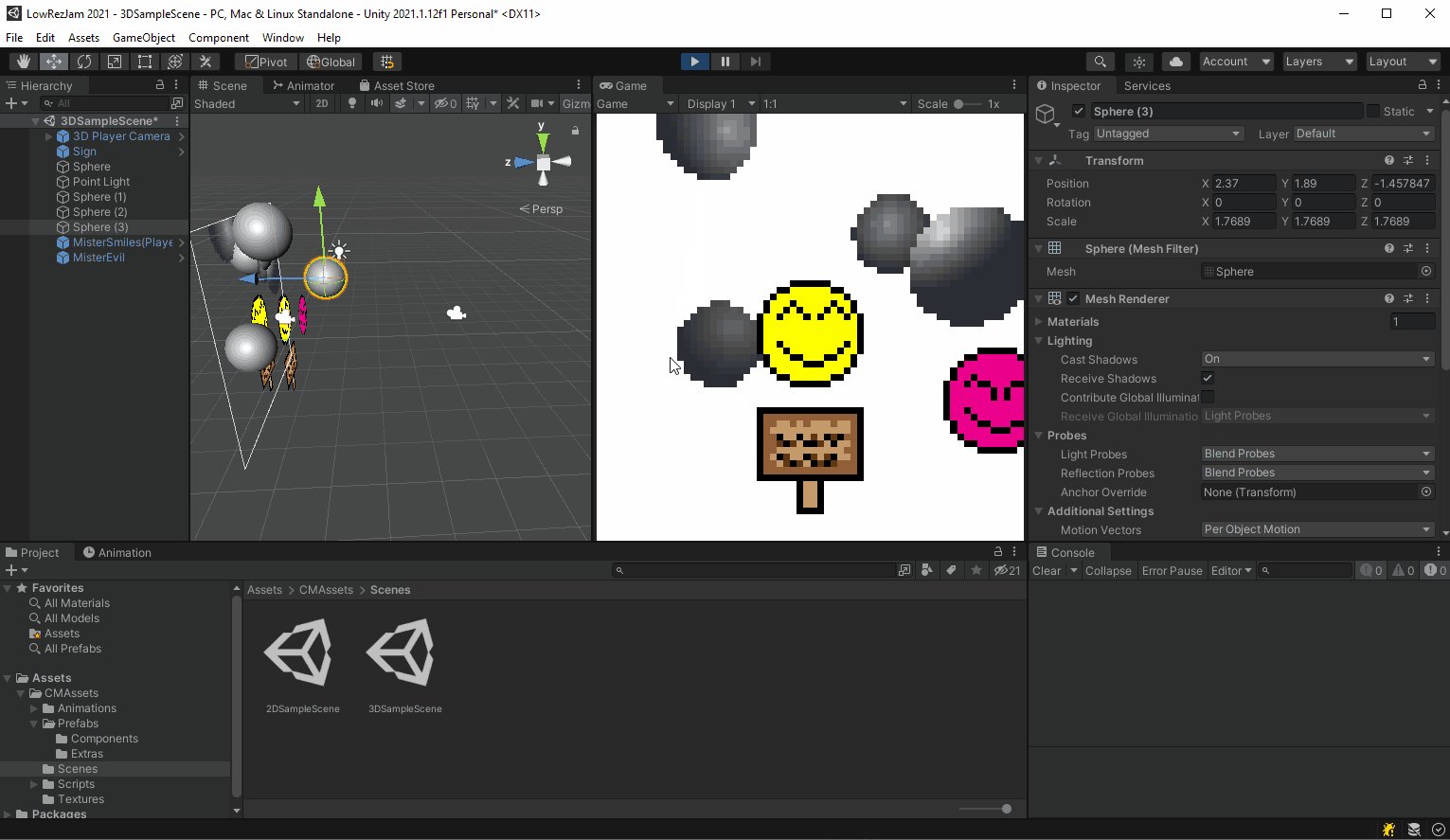
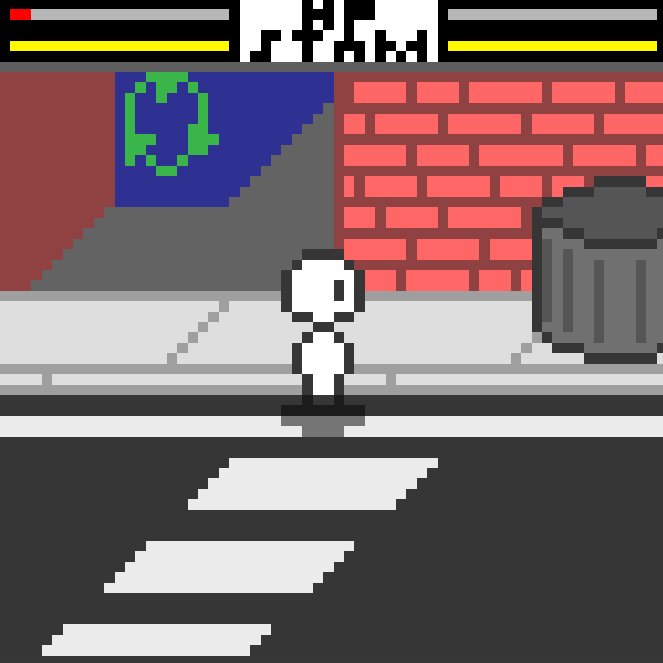
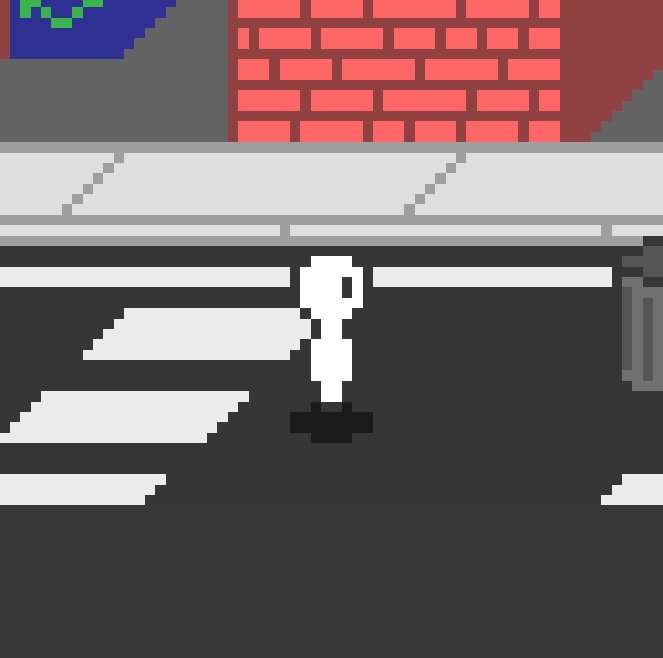
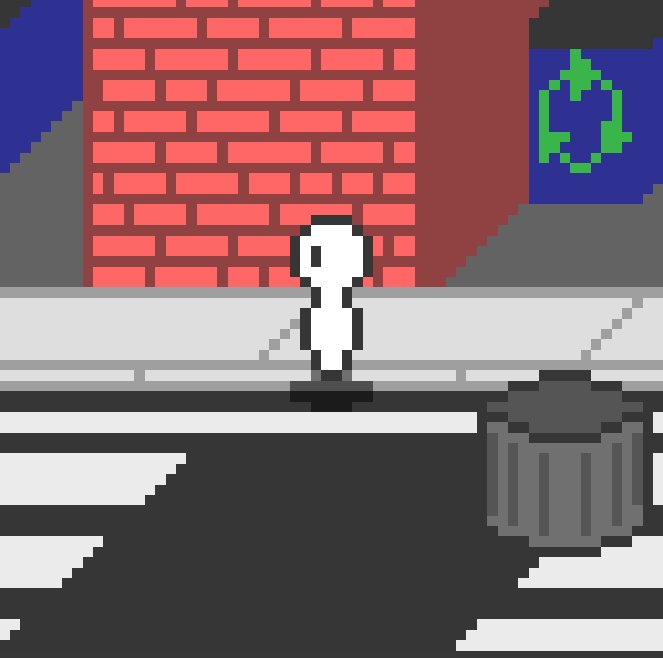
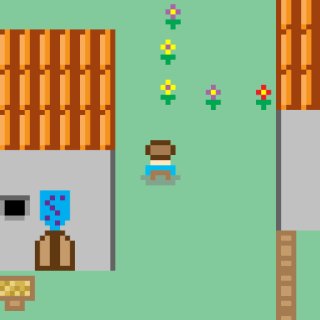
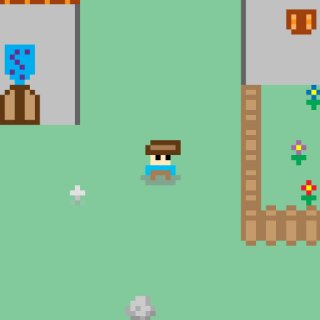
That depends on you. I have the camera set to an orthographic view of 4, meaning a total of 8 units on the screen, so if you don't want to change anything then it would be 8 pixels per unit. (that would make an 8x8 tile grid of 8x8px tiles at 1 unit per tile.)
You can change the orthographic view to increase/decrease the pixels per unit if you'd like though.