Hey everyone! I'm Angevon (Ange for short), and I'm making a Visual Novel with Renpy. It's based on a book I wrote during Nanowrimo way back in 2010. It's about a boy going to a school of magic and learning about magic and his fellow students. Not a Harry potter ripoff, I swear.
Anyway I figured I should be official and write a devlog of my progress :)
This one might be a little TMI just so you know.
Day 1 was off to a great start, as I woke up with a raging headache and cramps. The Midol I took decided it was only going to take care of the headache. Better than nothing I guess.
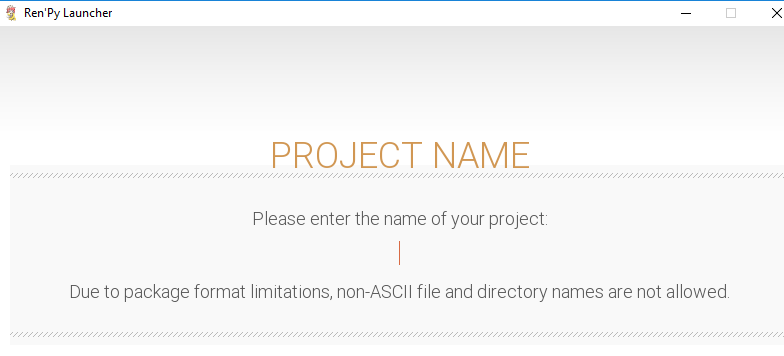
My first snag was naming the project, after which I promptly fell asleep due to feeling like shit.
After a long nap I finally got down to work and started writing. Still felt like shit, but by the end of the day, these were the stats from Renpy's check script function:
Statistics:
The game contains 165 dialogue blocks, containing 2,317 words and 12,073
characters, for an average of 14.0 words and 73 characters per block.
The game contains 1 menus, 15 images, and 23 screens.
That's a lot more words than I thought I'd written! You know, I spent all the time writing and barely got the main character to meet two people on the first day of school. It's probably not even 1/10 of the story I wanted to tell. I'll have to shorten it a lot if I want to tell a complete story. It might end up just being a working demo more than anything.
I still don't have a name for the project. Hopefully it will come to me later.
Right now, there are no backgrounds or character sprites or music. I haven't customized the menu at all. When I tell Renpy to call an image it inputs a placeholder anime girl. It's pretty funny.

That's it so far. I can't draw for shit so I'll have to use placeholders for now. Maybe I will commission someone to make character sprites & backgrounds & cgs for me later (if anyone knows someone who does this, let me know hehe)