Is there a way to hide the screenshots bar in the project page for mobile users?
The Screenshots: Hidden setting only affects the desktop site.

I embed the screenshots in the project description, so I don't want them to also show in the bar.
Hi John. I didn't find a real solution. My workaround was to upload no screenshots at all (only the embedded ones) as you can see in my game page.
This does mean, however, that no screenshots will appear when hovering over the game in the main page.
Good luck - Bip
Solved!
Hey Blip. I continued to dig and found this post, https://itch.io/t/442426/website-layout-forced-mobile-layout
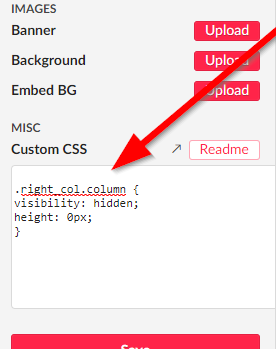
He suggested placing this code into the CSS:
.right_col.column {
visibility: hidden;
height: 0px;
}
After an admin gave me access it was as simple as pasting that code into the Custom CSS field in the Theme Editor.

Poof, no more screenshots on mobile devices.
Hope that helps - John