Hello!! I'm a student at UT, taking a Virtual Reality class where we are working on our final project - a full game in VR. Until this point, we've been making microgames on different hardware, particularly the Google Daydream to the HTC Vive and the Oculus Quest. Due to the recent complications from COVID-19, my team (Mary and Olivia) and I are developing for the Google Cardboard which was supplied to us by our university. With the limitations of the Cardboard in mind, we ended up deciding on creating a hidden object VR game, where the player has to search an environment and interact (or "find") with an item from a list. The overall theme currently is "medieval detective", which also happens to be our working title as of now.
We wanted to make something whimsical, while also retaining an aspect of our original plan - a dungeon crawler-esque game that we may still develop at a later date outside of class for funsies. This game will rely on its storyline more than it's gameplay to keep players engaged, and will also utilize as much of the Cardboard's capabilities as possible. We may not be able to make the dungeon epic we had wanted, but we will do our best to maximize the capabilities of the Cardboard and work to create a fun and interesting experience that players will enjoy regardless.
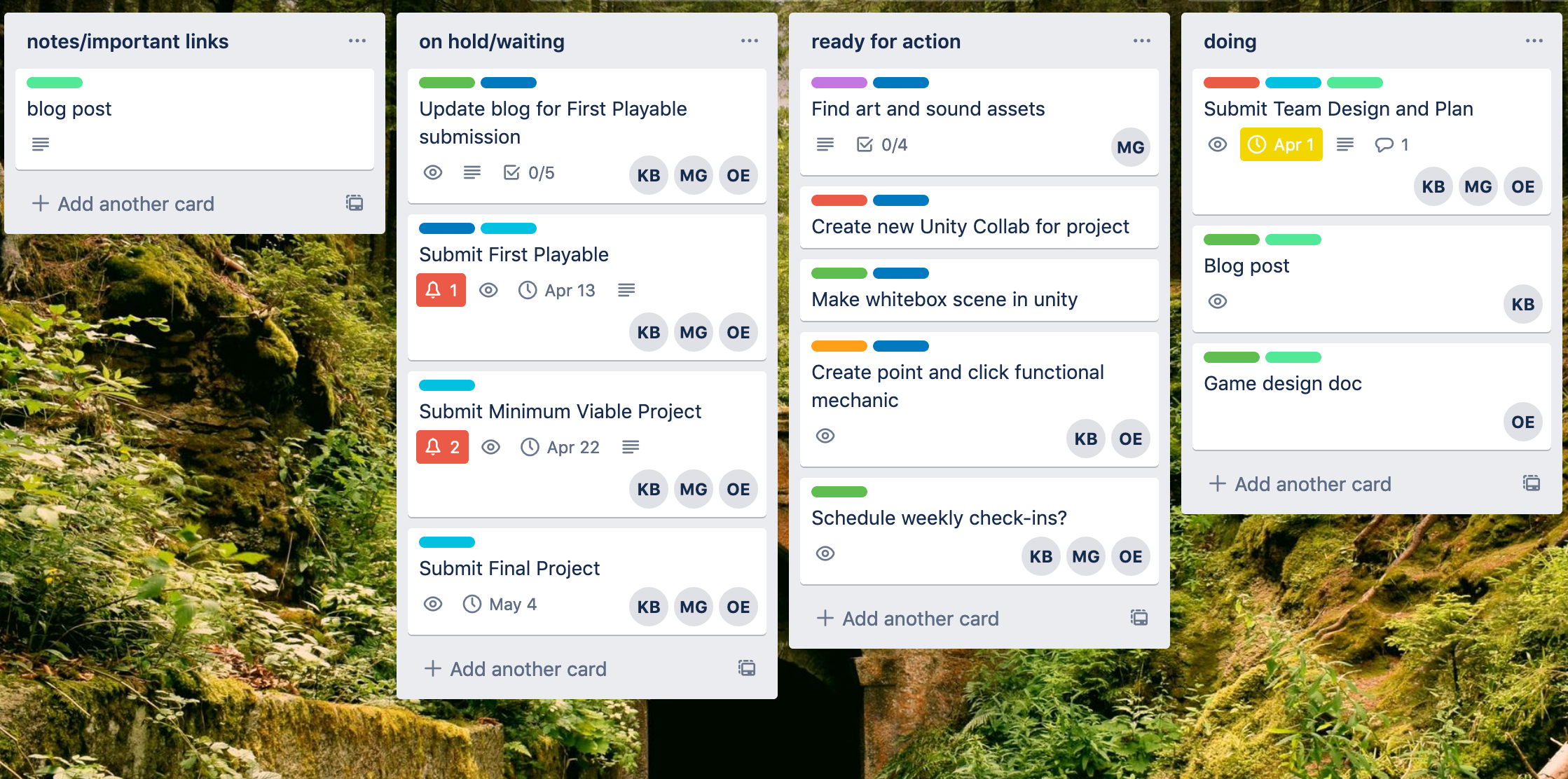
edit: We gotta include our trello board because we are getting graded on this so here's how it breaks down currently! We haven't broken down programming tasks yet, since we're still figuring out some of the logistics of it and haven't solidified the design