how would i detect when a widget (bill) overlaps another widget (hand) which would send them to card56 upon releasing it?
There's a module in the Decker examples folder that can help with this. If you look in draggable.deck in the examples folder, it explains a lot about how draggable canvases work, and it's got a module called rect that has a lot of features for checking things like overlaps built in. It might require both widgets to be "canvas" format though, I am not sure.
But basically, if you look in the example deck it should explain things. I think for what you want to do the following code added to the draggable canvas should work
on release do if rect.overlaps[bill hand] go["card56"] end end
This will need you to add the "rect" module to your deck first, so that you have the rect.overlaps function.
If I'm off base with what you're trying to do or if you have any issues let me know and we can figure it out.
Okay!
I'm going to make an example based on what I understand about your project and describe it step-by-step, in case it helps anyone else... I think you've got most of this set up but hopefully something along the way will fix whatever isn't working for you too -- or maybe this will create more questions, which I will do my best to answer.
Step 1: Have a Deck open
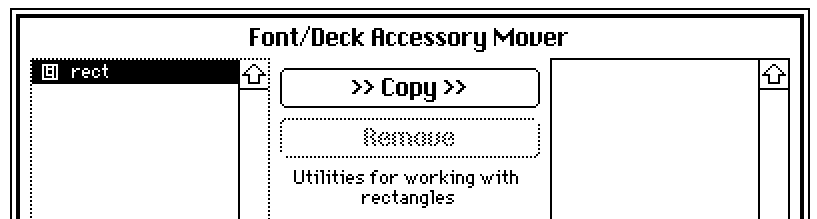
Step 2: Transfer the rect module from the draggables example deck.
Use the File > Resources Menu, select draggable.deck from the examples folder that came with your downloadable Decker and use the "Choose..." button. Select 'rect' and use the copy button to copy it across to the current deck.

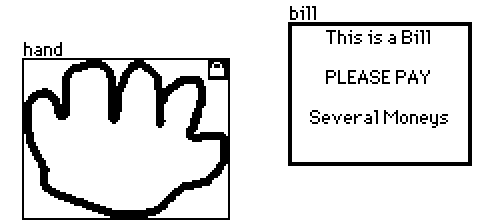
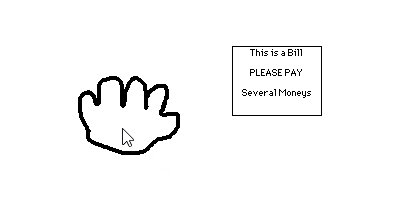
Step 3: Create the two widgets that will interact
(I put a doodle of a Hand inside a canvas, and wrote a fake Bill in a field for the purposes of the example.)

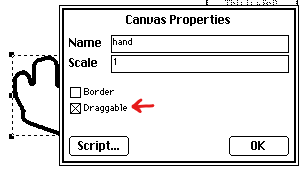
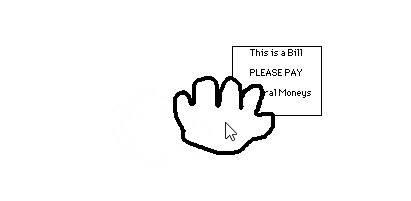
Step 4: Make the canvas draggable inside of it's properties menu.

Step 5: A little bit of Lil.
(This is basically the same script Millie wrote, but my example is written with the hand is moving onto the bill, rather than the bill moving onto the hand because now I know which widget is which.)
on release do if rect.overlaps[hand bill] go["card56"] end end
I put this script inside of the draggable canvas.
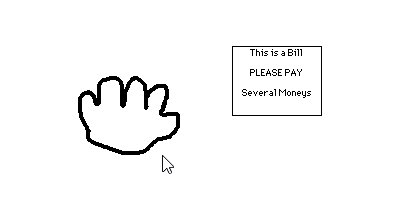
And... this seems to work for me, how I think you want it... at least based on what I know.

Here is this little example in a deck that you can poke at: (Link)
If you're trying to get some other behavior out of your widgets, please let me know and I'll do my best to adjust the example to what you're trying to make
As always your example is excellent!
I have a few thoughts that may help - mostly around "after you have dragged the hand, does it reset to its original location?" which can be easier in development, since you don't have to put it back manually after testing, and you can make the scene easily replayable and such.
So if you use the following code for the "on release" then we can have the hand position reset to its starting place after we go to the new card, so if you go back you can do it again
on release do if rect.overlaps[hand bill] go["card56"] hand.pos:(90,150) end endOr if we go with this version, the hand, if dragged, will always reset to its initial position after dragging
on release do if rect.overlaps[hand bill] go["card56"] end hand.pos:(90,150) endYou can of course change the position to anything you want. Using the listener, I typed in "hand.pos" and pressed shift+enter to get the position it was as the start, which is what I used in the code above, so if you have a different starting position you can get the coordinates for that using the same method.
Hope this helps!