Dear itch-team,
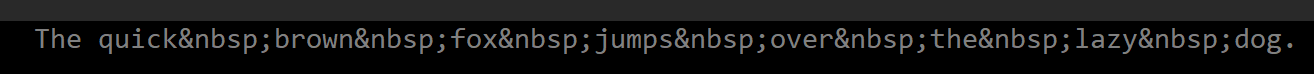
Since some time I have a huge problem with formatting in my posts wherever on itch.io. Like, some lines consist only of one word, then there would be an automatic line-break, or words seperated randomly. Then I noticed, at least in my gameEditingPage, where I could activate html-view, that the code has been riddled with the & n b s p tag - manually removing that would fix things. But it's still present in regular comment posts, where I can't simply access the html-view.
Any way I can fix this? Or are there some hidden settings I'm missing?
Thanks!