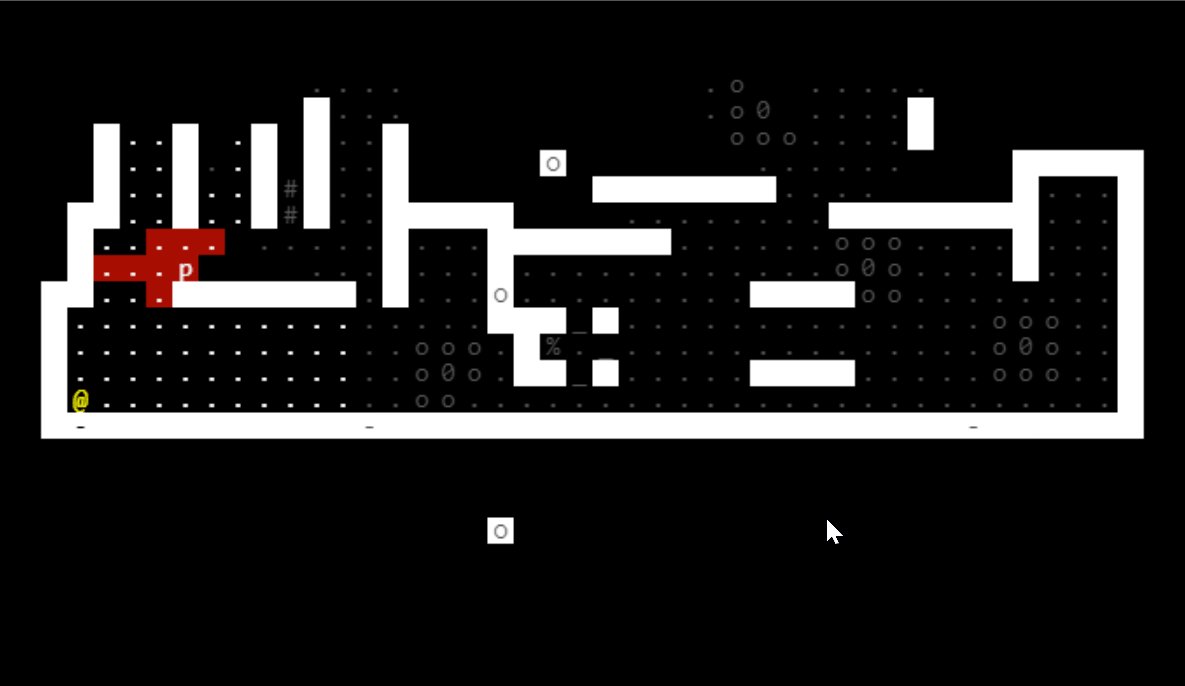
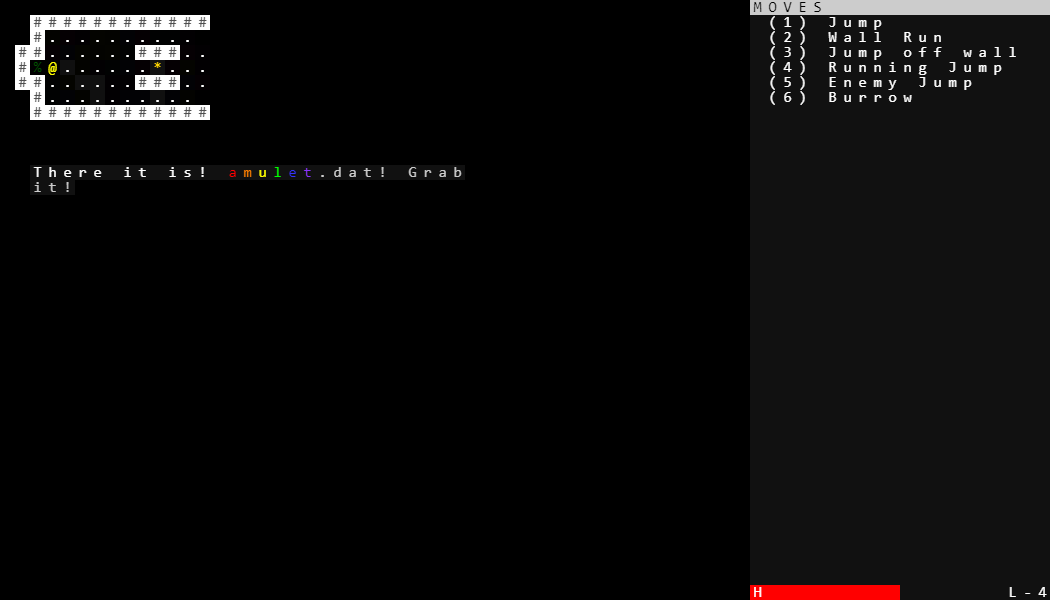
The computer ejects a disc labeled amulet.dat. You shove it into your black messenger bag and turn around to escape with your prize. The lights above you turn red and an alarm sounds. The quiet path you arrived by is now filled with dancing laser sensors and methodical patrol bots. In the distance you see an elevator to the next level, behind three layers of security force fields. You smash PLAY on your sonic implant and start running for the exit.
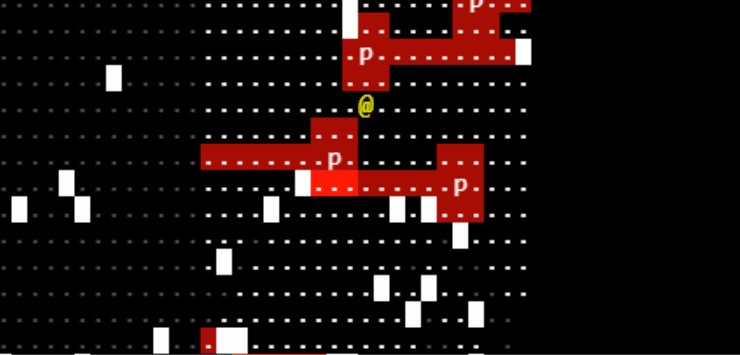
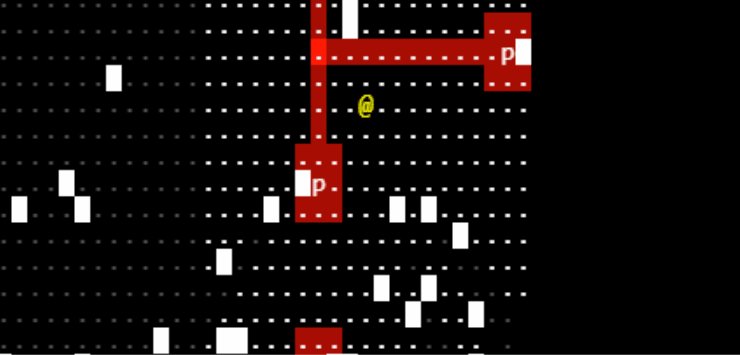
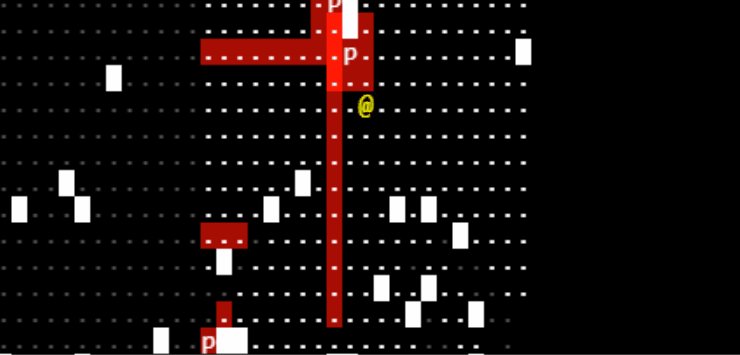
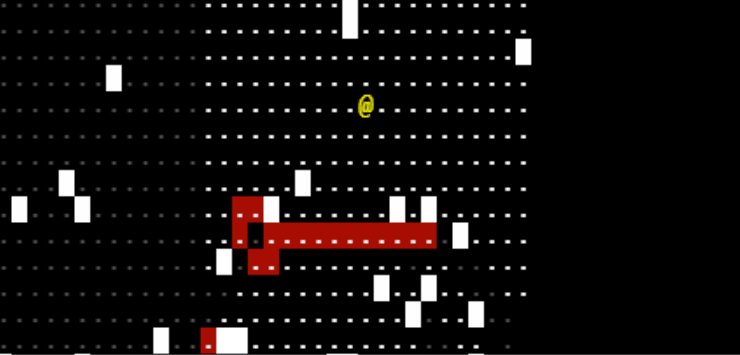
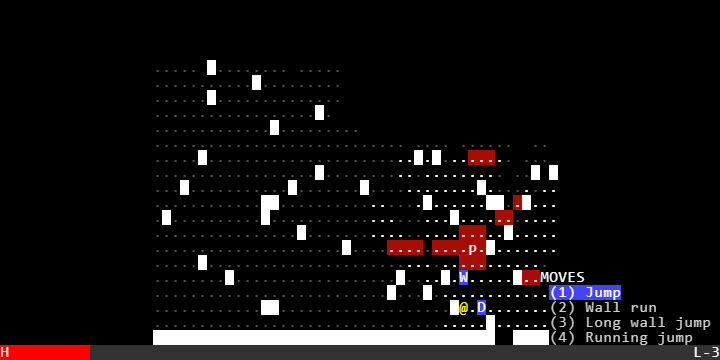
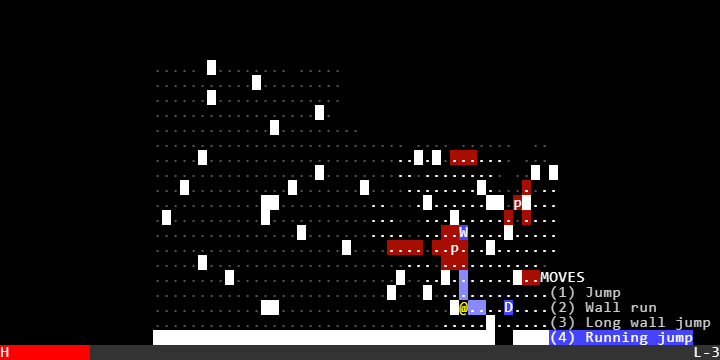
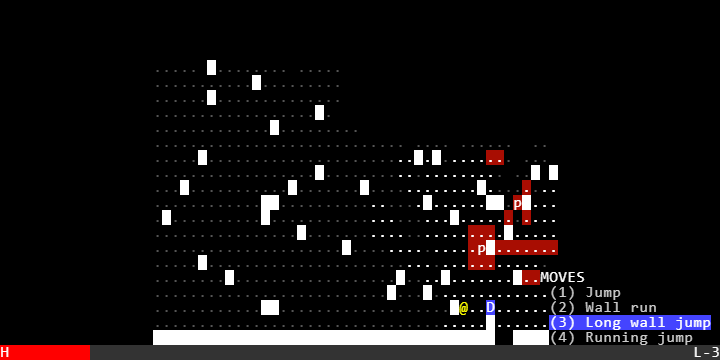
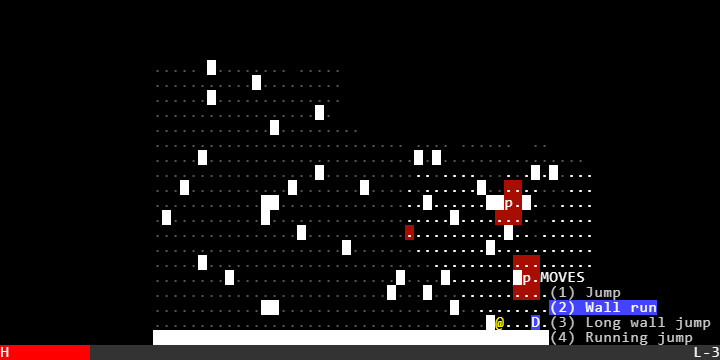
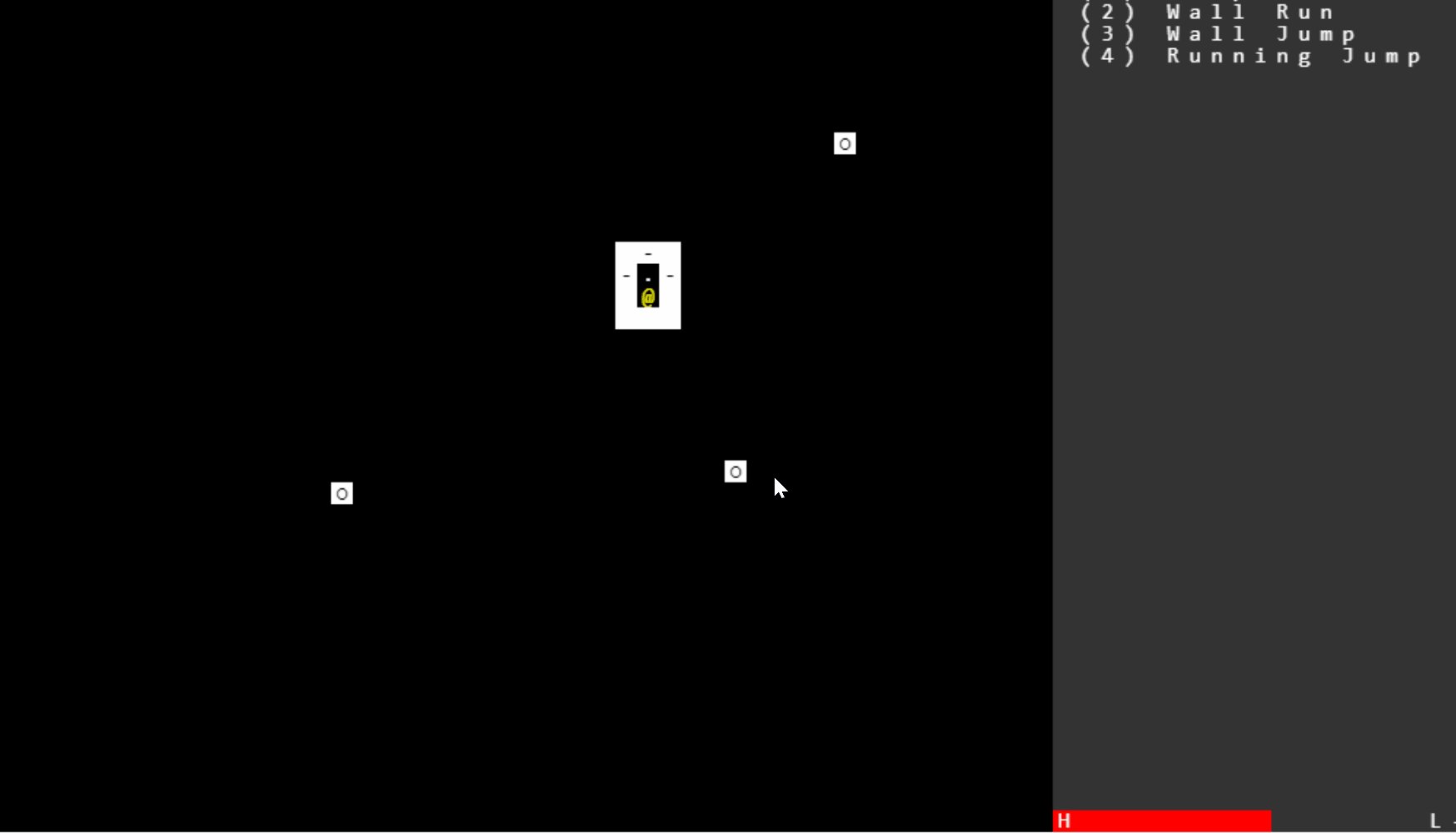
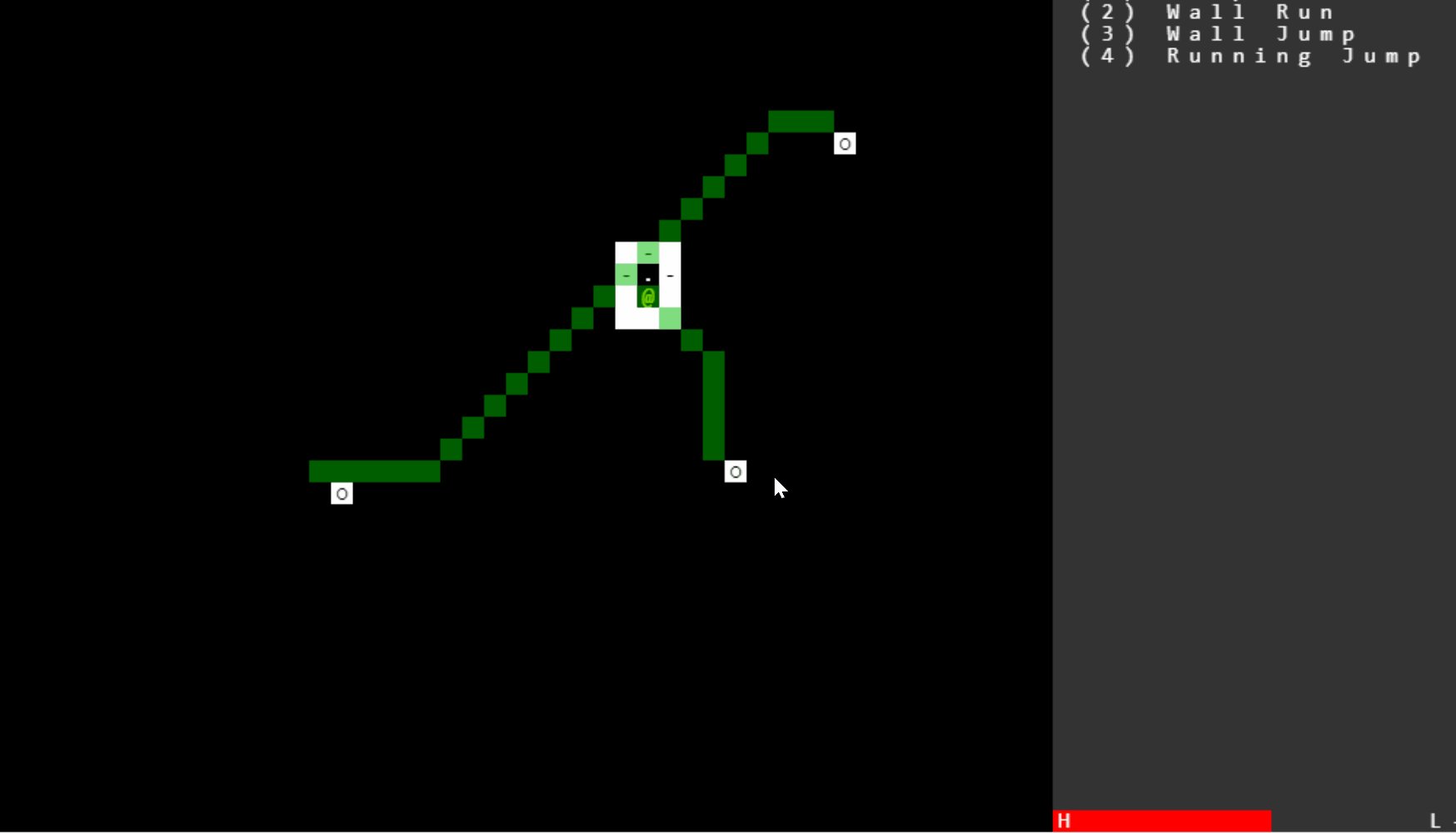
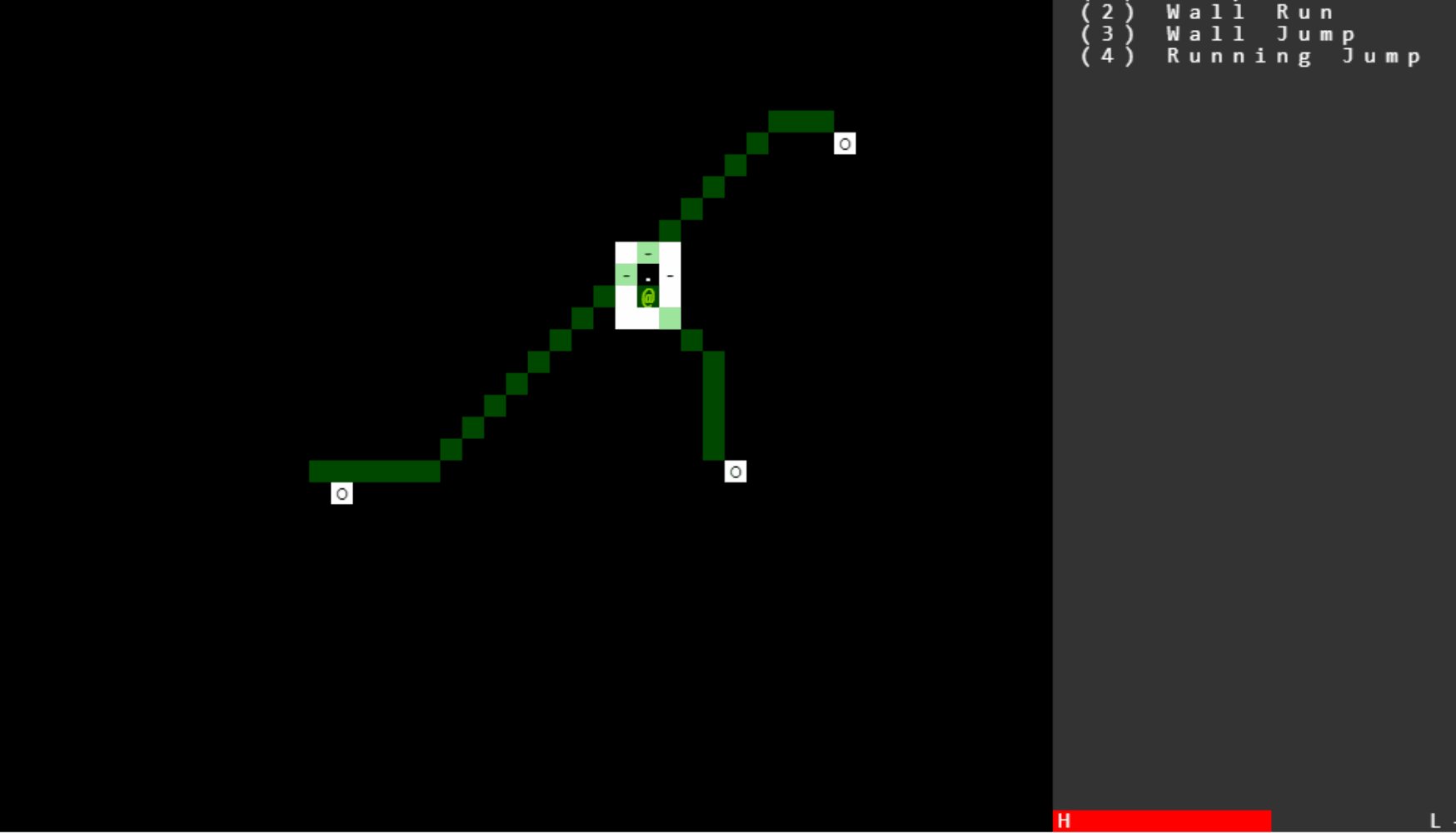
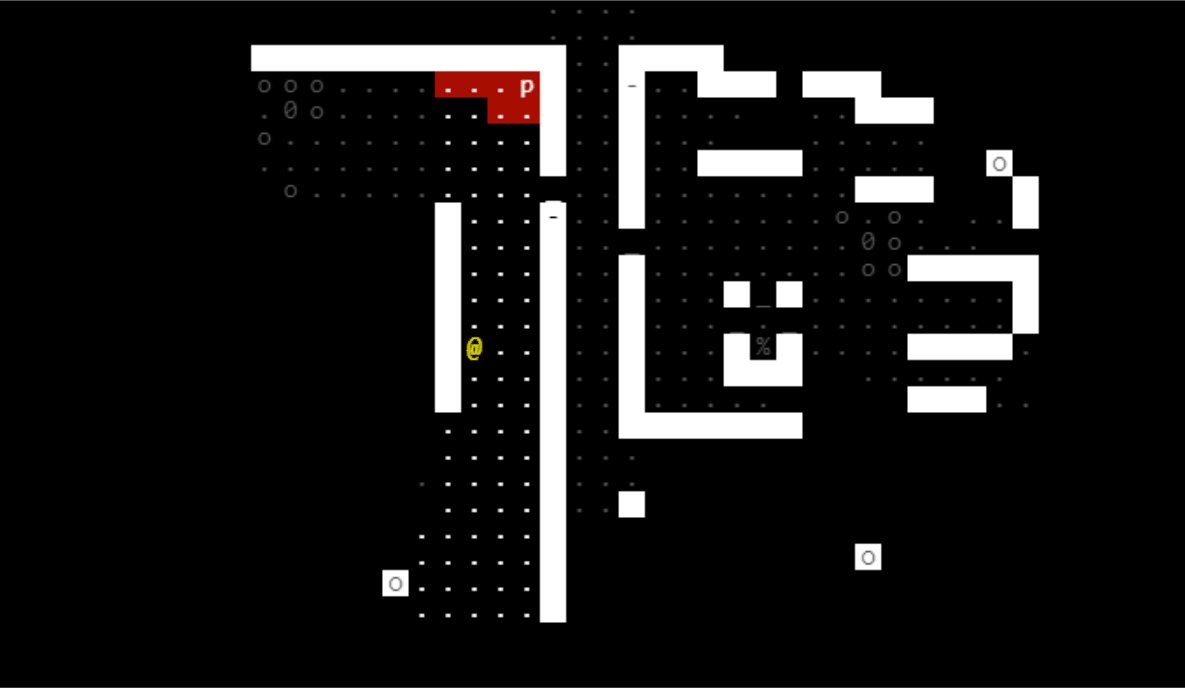
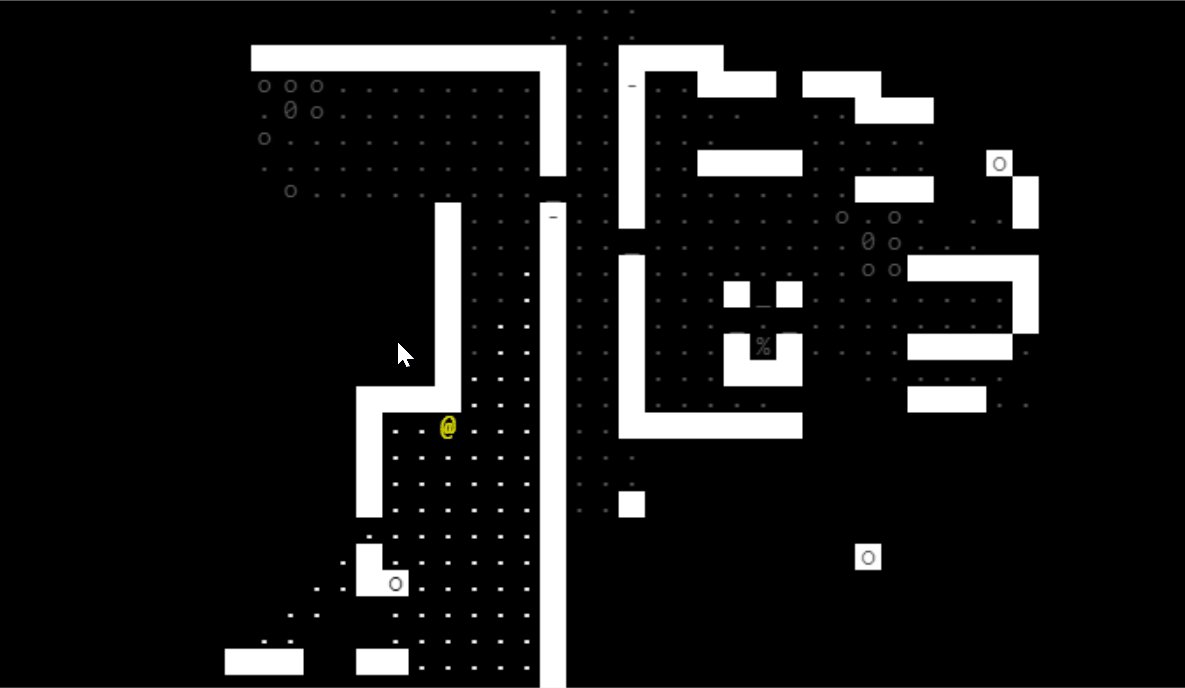
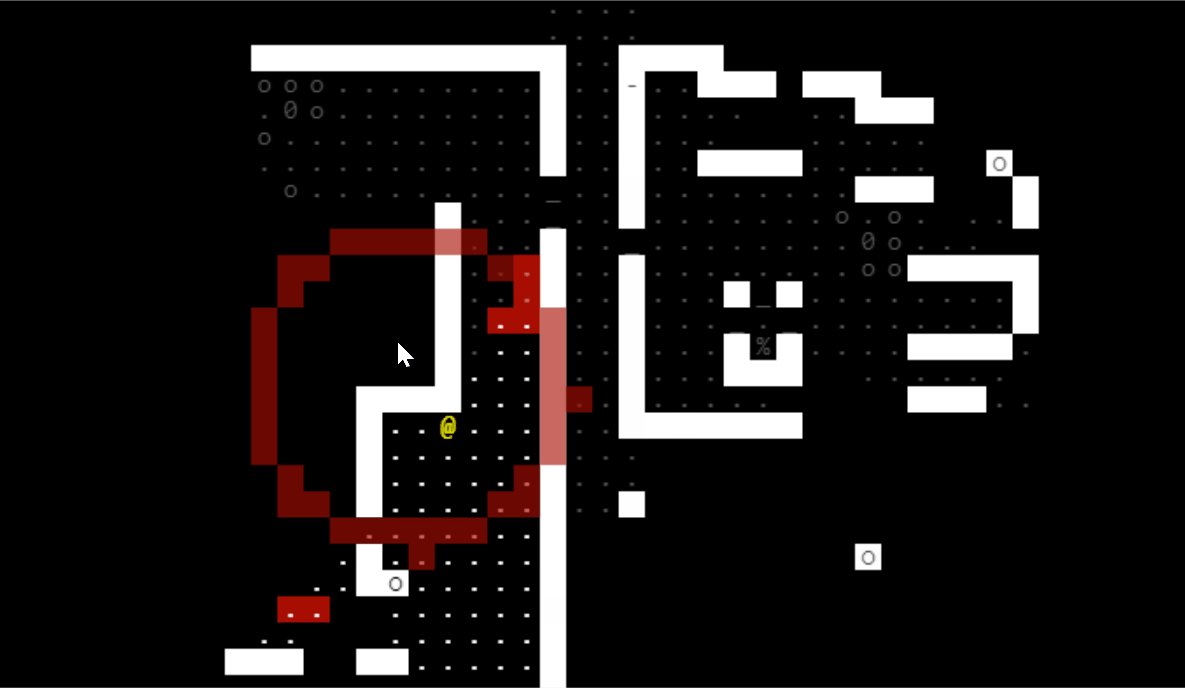
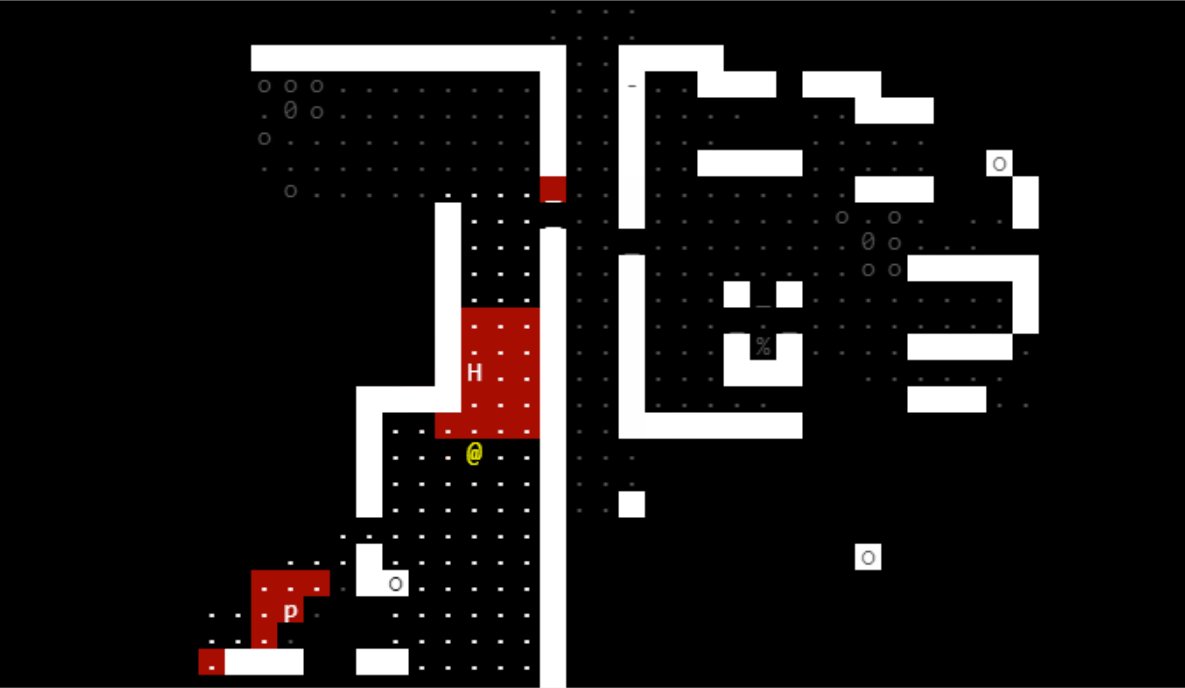
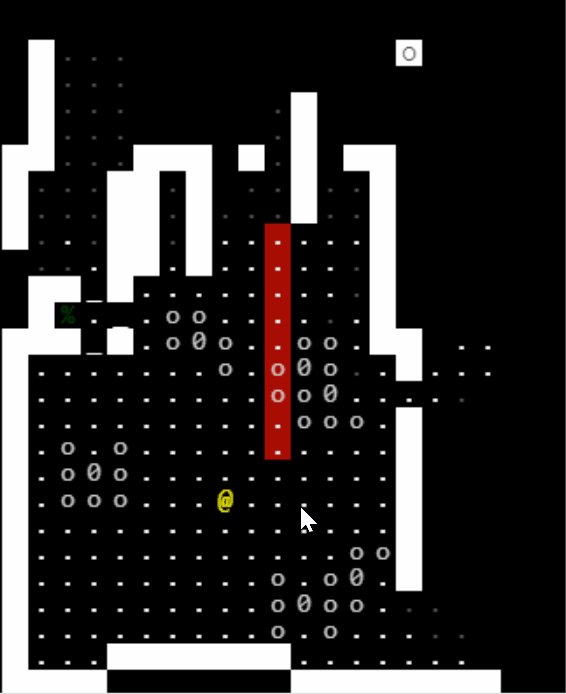
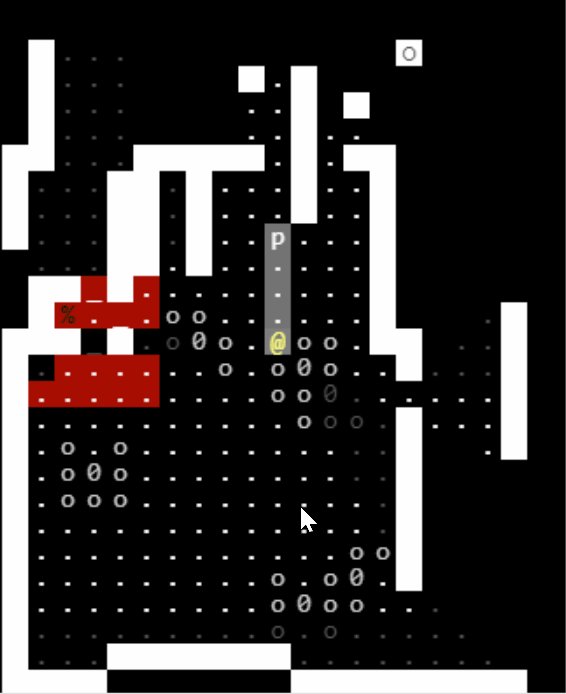
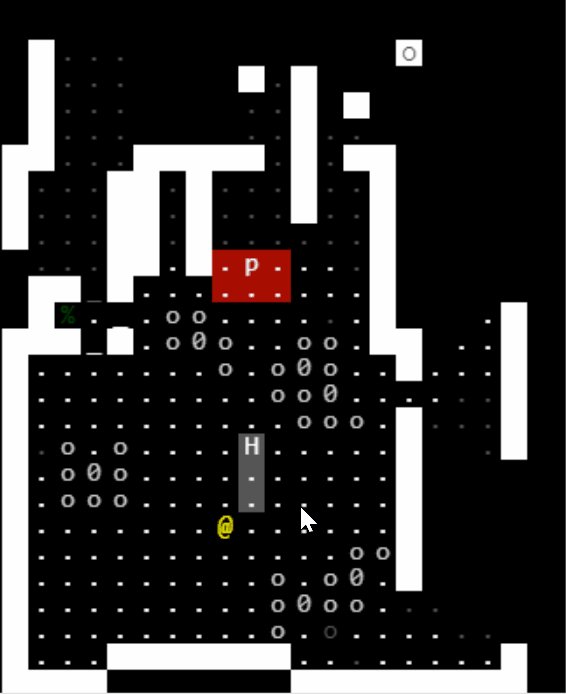
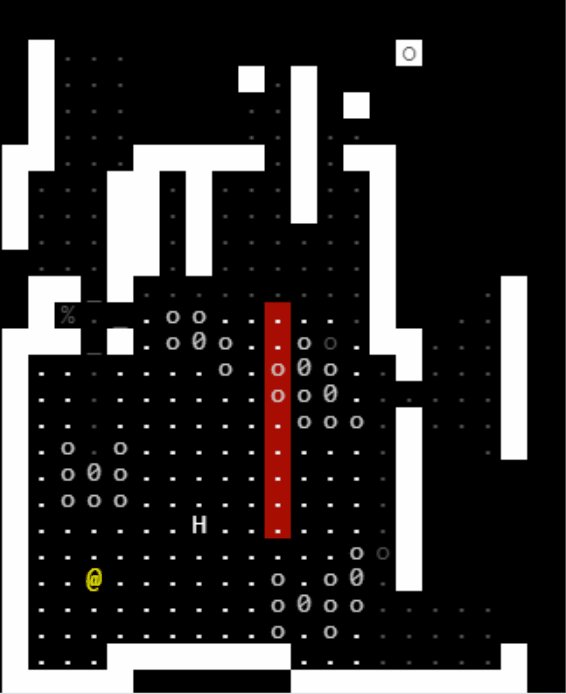
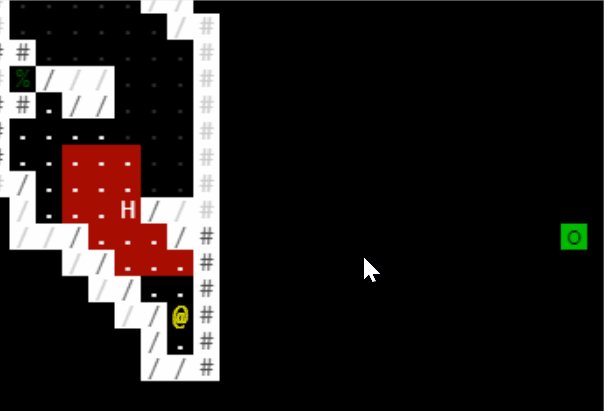
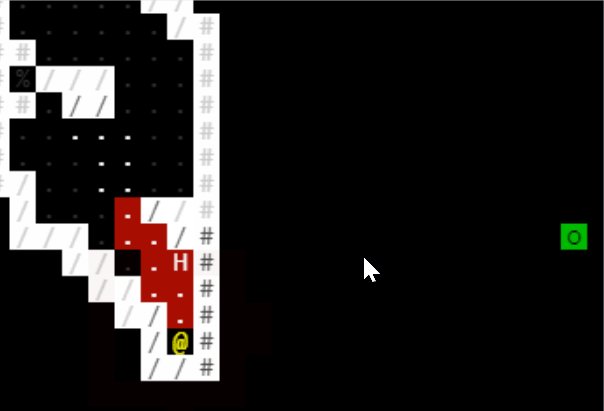
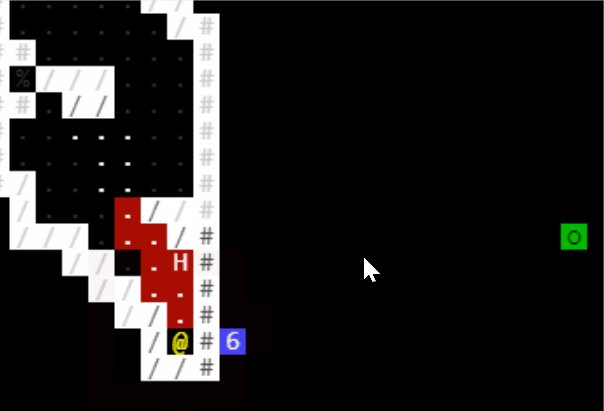
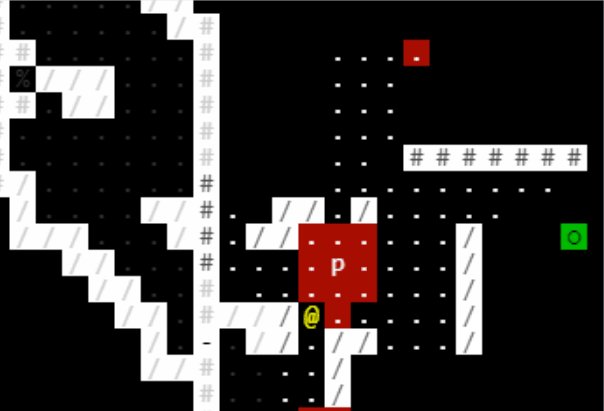
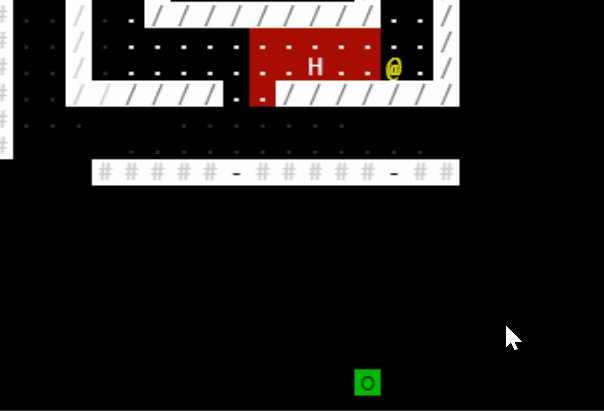
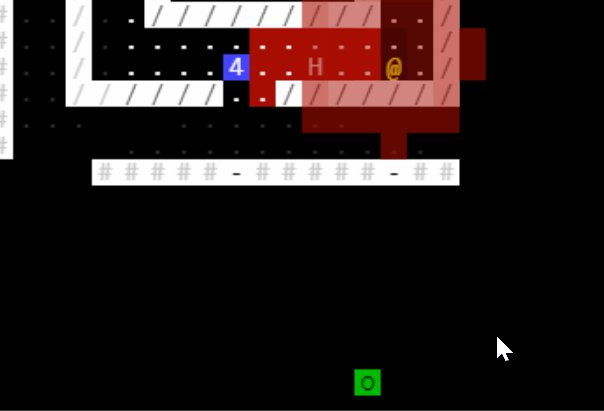
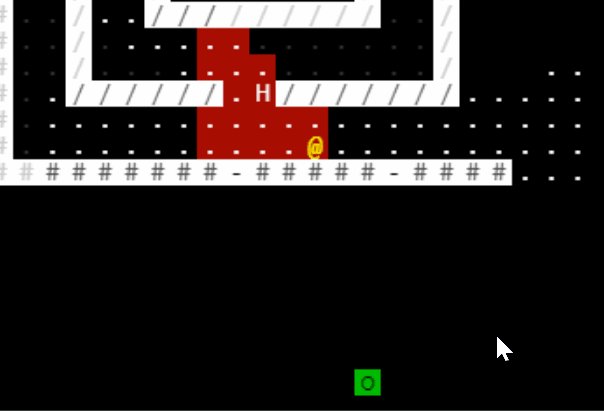
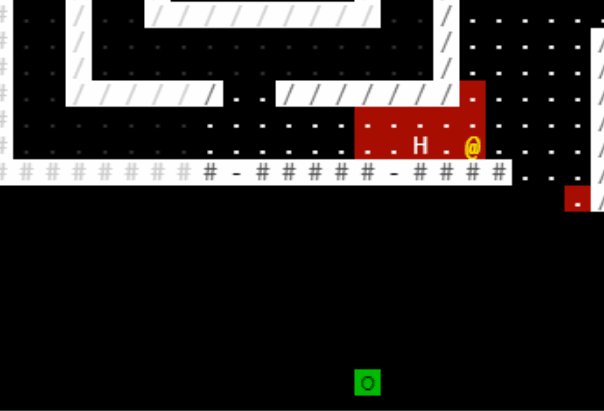
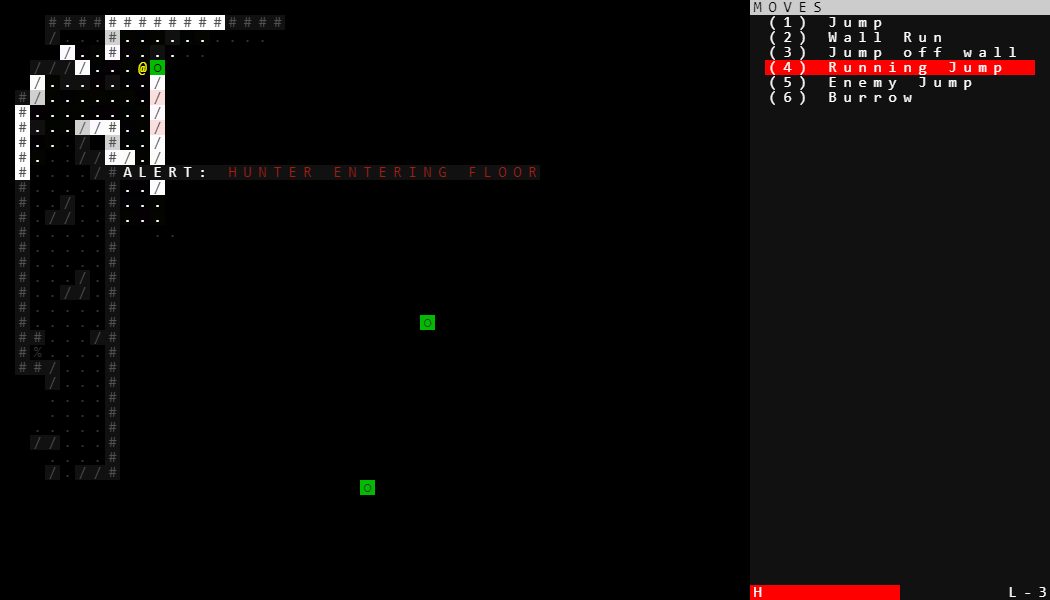
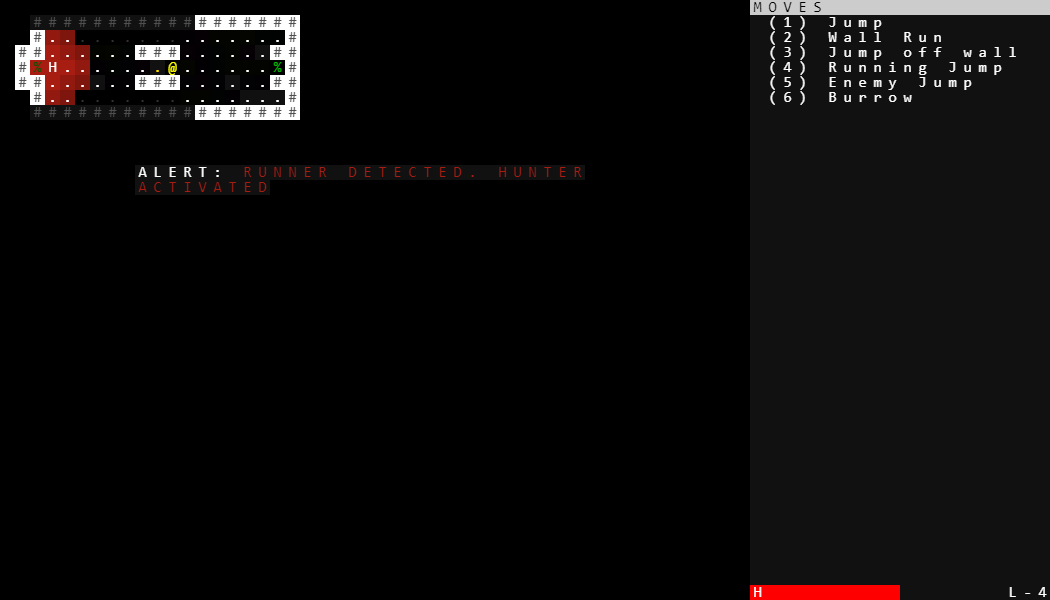
runner is a non-combat, movement-oriented roguelike. Your character is trying to navigate the space to achieve some simple objectives, unlock the exit, and get out before too much security arrives. While you can't fight directly, you will have a collection of movement options like wall running, running jumps, rolls, and maybe a smoke bomb or emp. You win by chaining together clever movement combos to outwit and out-run your methodical opponents.
I'm building in Typescript, using rot.js. This is my first game jam. Some years ago I wrote code more often, but I'm refreshing my skills after a long gap.
You can find source here: https://github.com/drewww/runner
Devlogs to follow!