Itch has non-scrolling nav elements hovering in front of the page.
I have a visual motion sensitivity, and if I scroll or page down, the combination of scrolling and non-scrolling elements triggers my migraines.
For me, having non-scrolling elements floating in front of scrolling ones, or vice-versa, is the worst, non-scrolling sidebars tend to be pretty bad too, and non-scrolling headers are tolerable as long as they aren't animated.
I also have trouble reading these nav elements, either because of the backgrounds, or because of the page header behind them.
For example: https://cone.itch.io/hex-kit
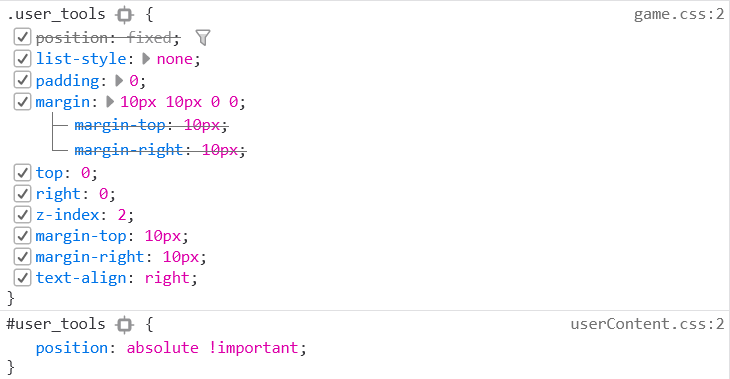
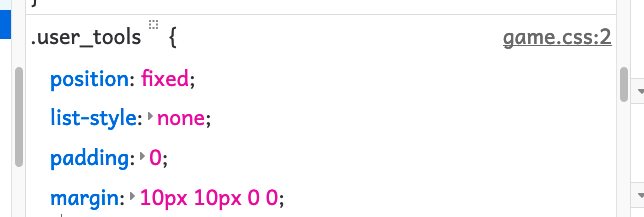
I have tried blocking animation in general, disabling smooth scrolling, and reducing the browser's frame rate, as well as the following userContent.css:
/* Fix Itch */
@-moz-document domain('itch.io') {
#user_tools { position: absolute; }
}
None of this works, is there another fix that I'm missing?I've already reported the bug here: https://github.com/itchio/itch.io/issues/1249