We are two middle aged ladies/ scifi writers who fell in love with VR two years ago. We taught ourselves to program Unity over the last year or so, for VR using VRTK and SteamVR (we developed it using the VIVE, but it works with OpenVR). As we learned to do things, we incorporated them into a game, which we called Fantabula, so the game is a bit random but we made it all by ourselves (and all for free ... zero budget!). This is our first ever game!
I've named our company Accidental Wizardry Studios. "What happens when we try this ...?"
We've had a lot of fun and adventures along the way (which we would like to share). We've learned a lot which we will use when we start developing a new game. But it's time to reach out to other players to get feedback. We have a blog at www.accidentalwizardry.com where we will be putting posts of nefarious wisdom regarding our journey. Please come visit.
Please come take a look at our game, give us suggestions and reviews so we can improve. Still learning to use itch.io. And we hope to put the game on Steam eventually.
Thanks,
Lareena Goertz
____________________
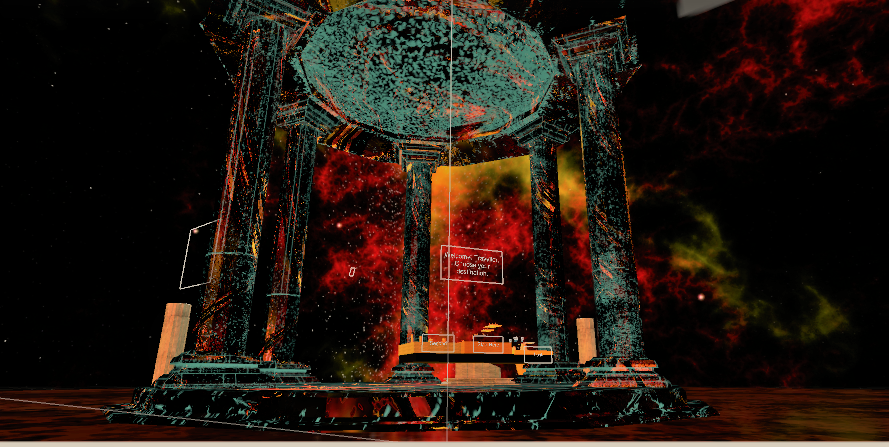
Our game: FANTABULA
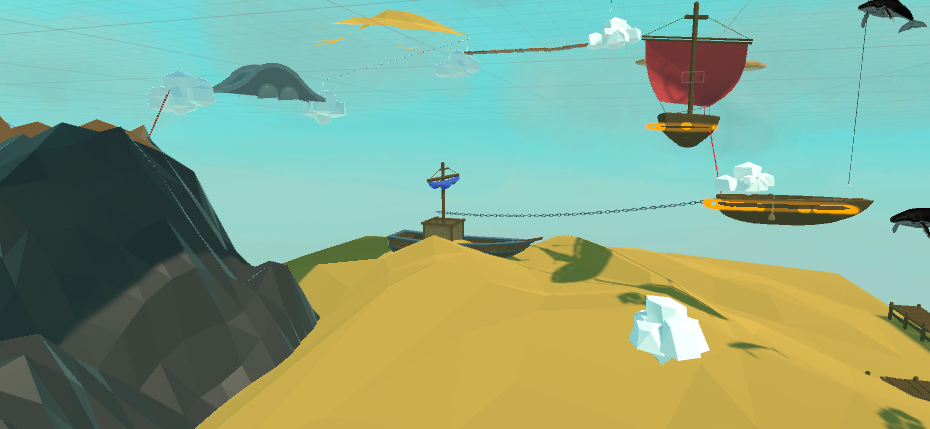
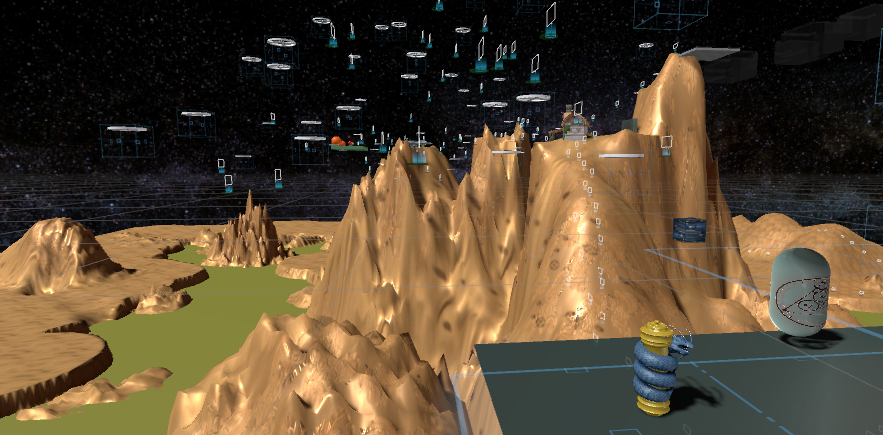
You find yourself standing on a platform in space. Before you is a table and you can choose to visit 3 worlds. The first is a climbing challenge: climb walls, buildings, boats, even clouds! Teleport to the second world: a monster shooter game. Get them before they get you, and climb the mountain to teleport to the third world: a stairway through the sky: can you make it across? From there, go to the endscene, in space.
Our first game. Let us know what you think! Thanks.
For PC. Requires: VR and a VIVE.