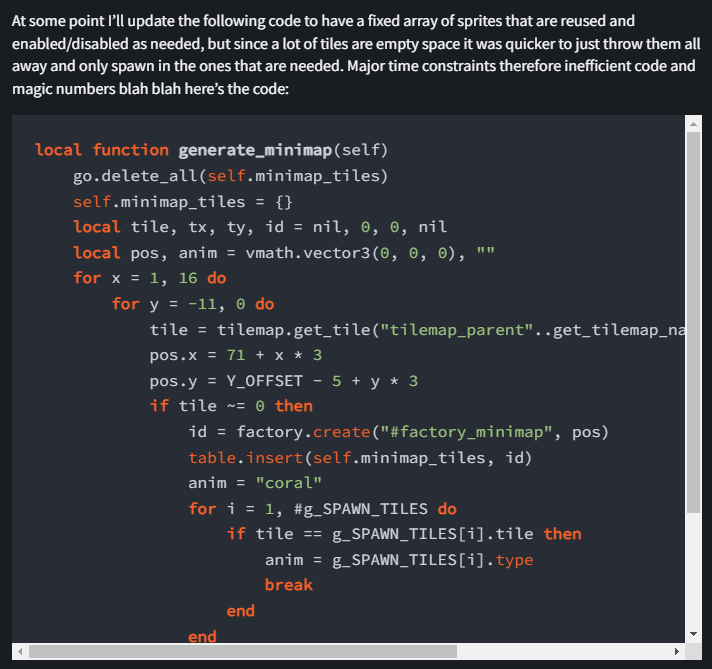
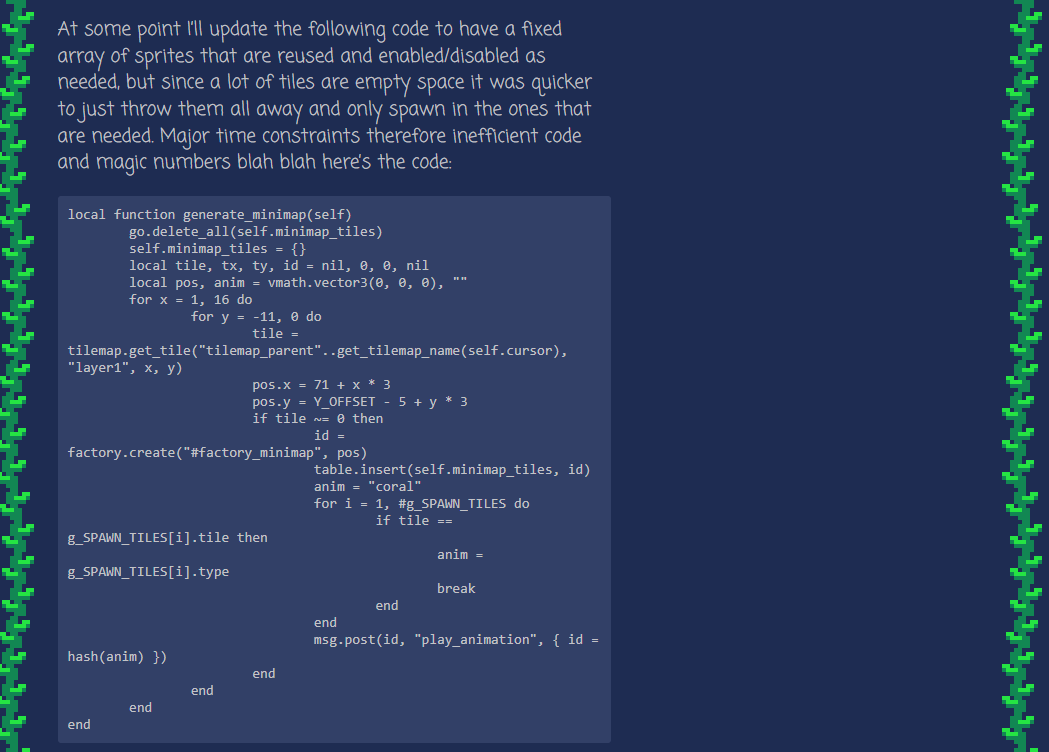
Hello, I'd like to be able to write code snippets in devlog posts on a project page and have language syntax highlighting to improve legibility. [This post](https://itch.io/t/2131750/syntax-highlighting-in-forum-posts) says that this functionality has been added to forum posts:
You can activate syntax highlighting by having a pre tag with the classlanguage-XXXon it (whereXXXis the language you wish to highlight for. For markdown we support using the```languagesyntax that is available on other platforms like GitHub.
Is there a way to apply this syntax highlighting to devlog posts? I've tried several things, I will try them here as well to see if they work in the forum posts.
#1: Backtick language (my preferred syntax as it matches GitHub markdown)
```lua
print("hello world")
``````lua
print("hello world")
```
#2: Code HTML tag
<code class="language-lua">
print("hello world")
</code><code class="language-lua">
print("hello world")
</code>
#3 Pre HTML tag
<pre class="language-lua">
print("hello world")
</pre>
<pre class="language-lua">
print("hello world")
</pre>
#4 Code and pre HTML tags
This is the example given on the Prism syntax highlighting library website.
<pre><code class="language-lua">
print("hello world")
</code></pre><pre><code class="language-lua">
print("hello world")
</code></pre>
When having both pre and code tags, I've tried adding the CSS class to just the code tag, just the pre tag, or both.