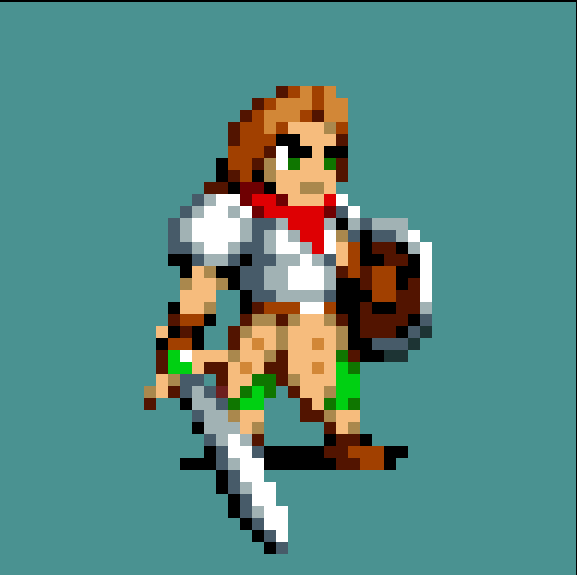
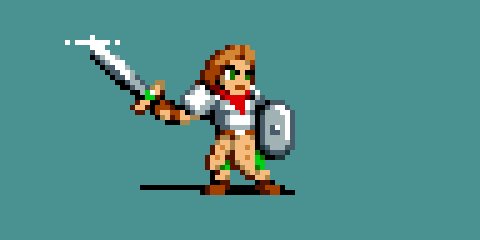
Already back with another tutorial. Ok so this one is a continuation of hero idle animation tutorial I just did earlier today, except this time we're doing a slash animation with the sword the hero was weilding. This one should be fun, or stressful, depends on you. To start off, we're going to start with this default sprite where he's simply just standing. This one.

Every slash animation should probably have at least one "anticipation" frame to add weight to the animation, we need the "slash", and sometimes slash animations have "recovery" frames. The anticipation frames are the frames that get the viewer to predict that character is going to swing his sword. The slashing frames are the frames that show that the character has swung his sword, and the recovery frames are the frames that show that the character is returning to his idle state but these frames are not entirely necessary. A lot of the frame count depends on how fast you need the animation to happen.
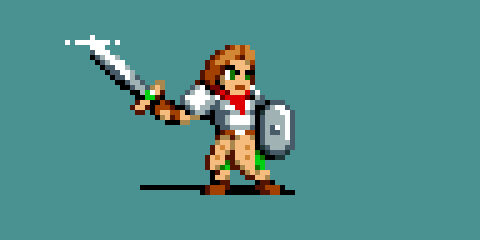
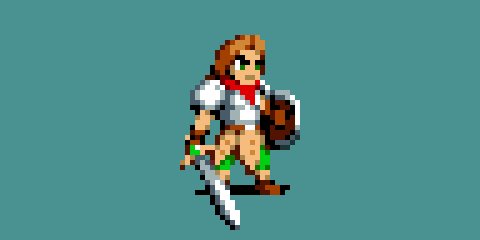
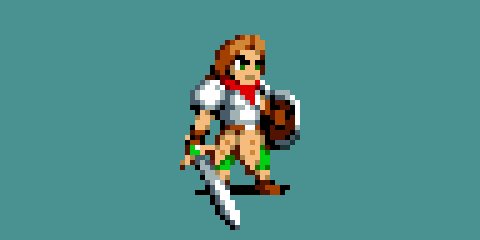
Anticipation

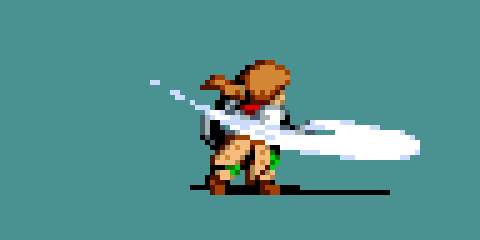
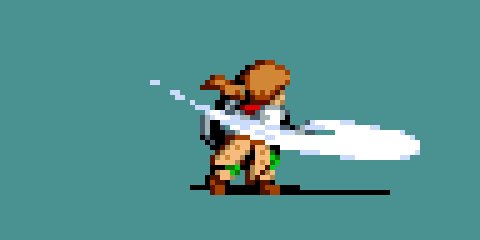
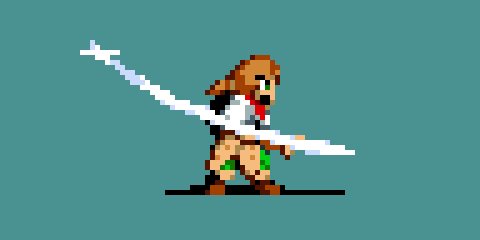
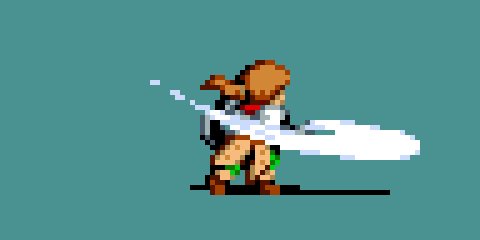
Slash

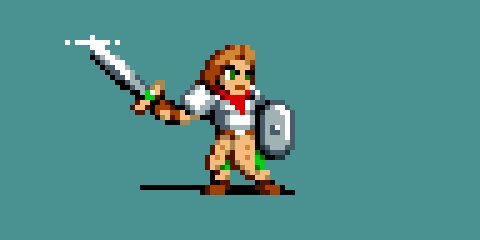
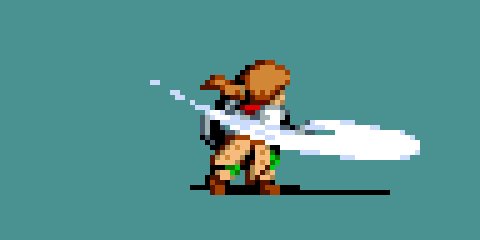
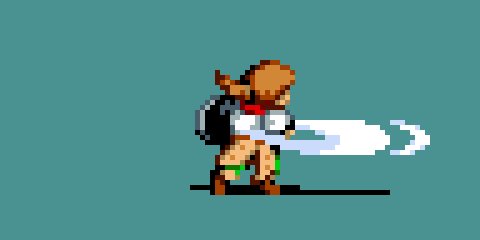
Recovery

When you're creating the anticipation, you want to make the character hold his sword back and he should tilt back just a little, not too much. As he does this he needs to balance his weight so to do this, he holds his shield out forward. Also to make the swinging motion easier, the character slightly twists his torso and turns his back foot.

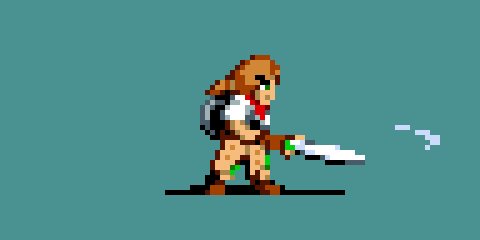
Then we need the slash. This one is going to be a diagonal slash the slices mostly horizontally but also downward. We will need motion blur to convey motion. I use a slight bluish blur here. As he slashes, he should lean forward and twist his torso the other way. He should also tip-toe his back foot.

Once we have all these key frames in place, we can then start adding "tween" frames. I'm going to leave my anticipation snappy like that because it's suitable for a fast paced action game so it works, plus the animation is a direct reference to Maximo's slash attack from "Maximo: Ghosts to Glory" which was originally already snappy to begin with, but the slashing has some tweens that look like this. Some wind particles come off the edge of the blade after the swing.

So this is looking fun, we just need to add in the recovery! So after this swing, it doesn't make sense that he just immediately snaps back into idle. He needs to gradually bring the sword back into original position but we can just use one recovery frame that makes all the difference. With the recovery frame, notice how the wind dissipates gradually.

And that's it for this tutorial. Thanks for checking it out! See you in the next one.

