Apologies if this is the wrong place to post this.
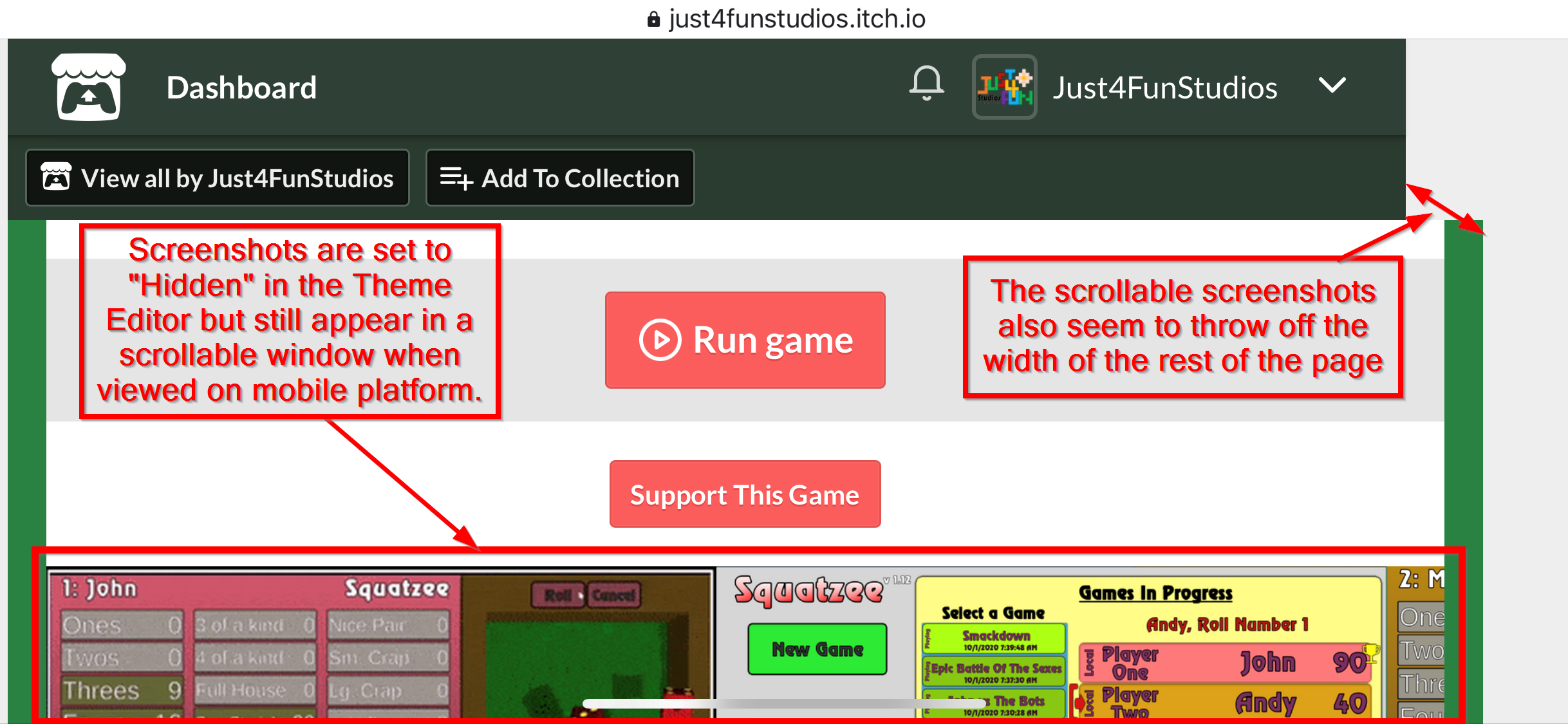
For my WebGL game, I have turned off the screenshots in the Theme Editor which works as expected in a desktop browser. However on a mobile device the screenshots are appearing in a horizontal scroll beneath the Run Game window. I've confirmed this on an iPhone X in Chrome and Safari and also an Amazon Kindle (only mobile devices I have). It also appears to throw off the width of the page. (Screenshots below)
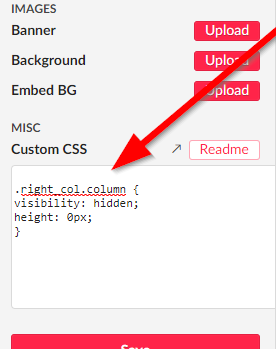
I could live with the screenshots, but the width change creates design problems for my game. Has anyone else noticed this? Is there a workaround?
Thanks