Awesome game! I had fun searching for pixels.
Would be nice if it supports zooming :)
Week 8
To prepare team meetings, I collected feedback from TA and Professor using my own time with Lab and Office Hour. I analyzed their critiques and attached pictures from their examples. I annotated, highlighted, and wrote a conclusion on what can we improve on. I formed a team meeting and shared the analysis with the team. I individually communicated with the teammate who did not have time to come to the meeting. I volunteered to do the feedback analysis because I think we need to listen to feedback and improve our game at this still beginning stage.
I mapped the tasks I think our team members should be doing in my mind, and created a GitHub task board. I wrote detailed tasks and assigned them to members. I followed the rubric of Alpha Code so I don't miss anything. I have completed all my work on it that the work I am assigned by PM. I am not the program manager in our team but I still did it because I want to improve our current non-existing task management.
I had a long argument with the team about some critical changes to the game about core gameplay. so now we have time drop to add extra time, and magic shard as the in-level small goal.
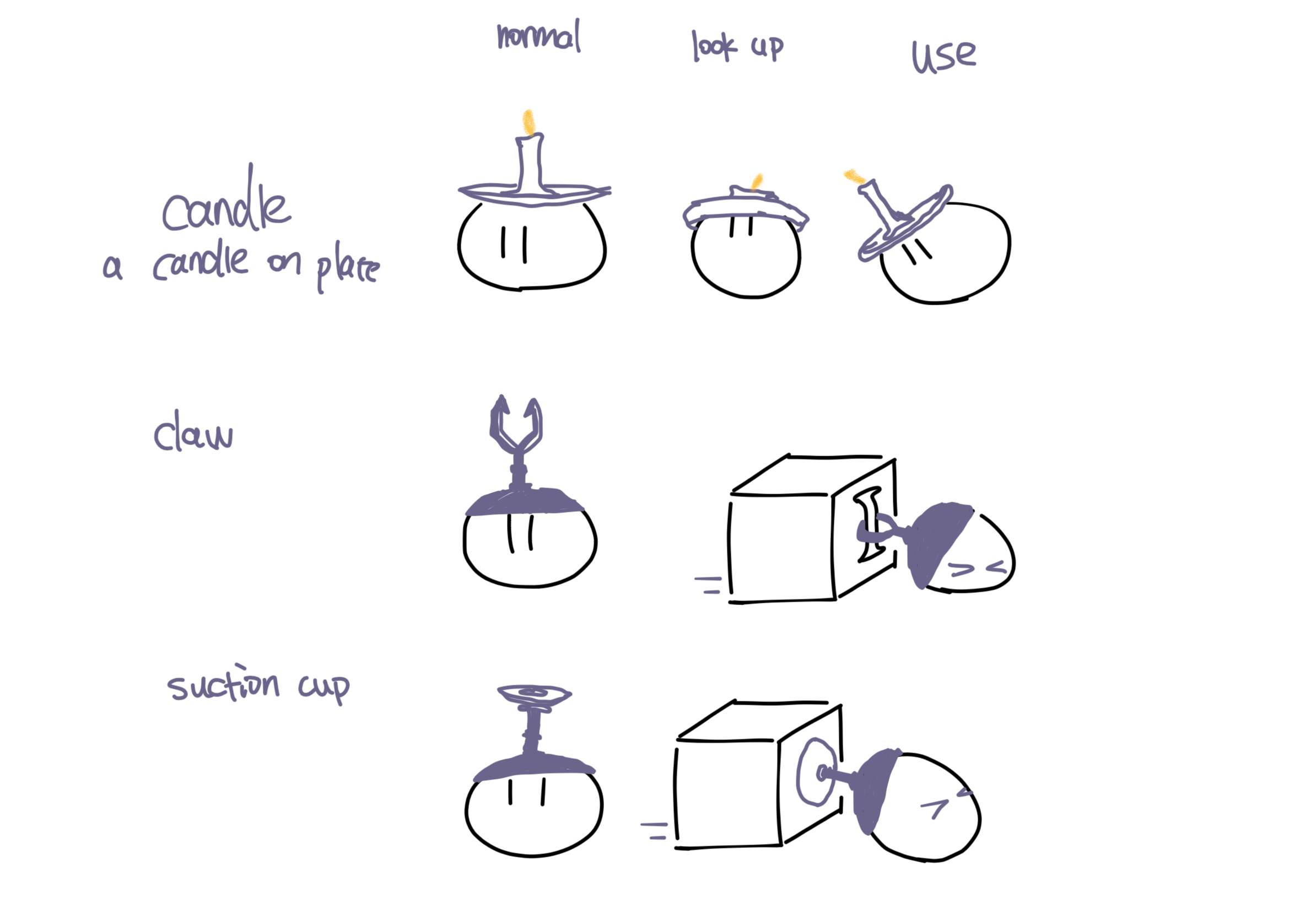
I bought Aseprite to draw pixel art for ikura and his 3 siblings. It's the first time I draw pixel art. I also drew 6 frame animations for each of them, and tobiko has two emotions. In addition, I made a sprite for candle hats and claw hats. I made 6-frame animation of 3 emotions magical. I am asked to do the artwork even if I am not the visual designer in our team but I still did it.










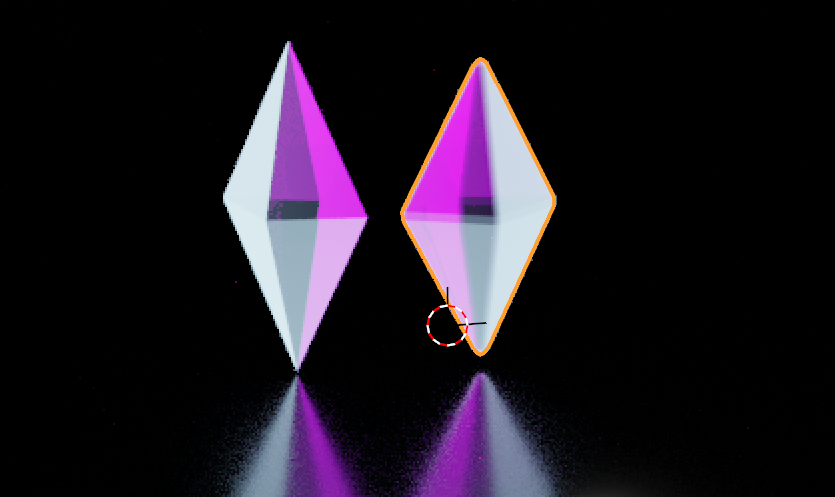
I first time using a blender. I learned from Youtube how to use a blender for the most basic operations. I made modelling, shaders and renders for magic shards. I made a model for time drop. I am asked to do the 3D even if I am not the 3D artist in our team but I still did it.


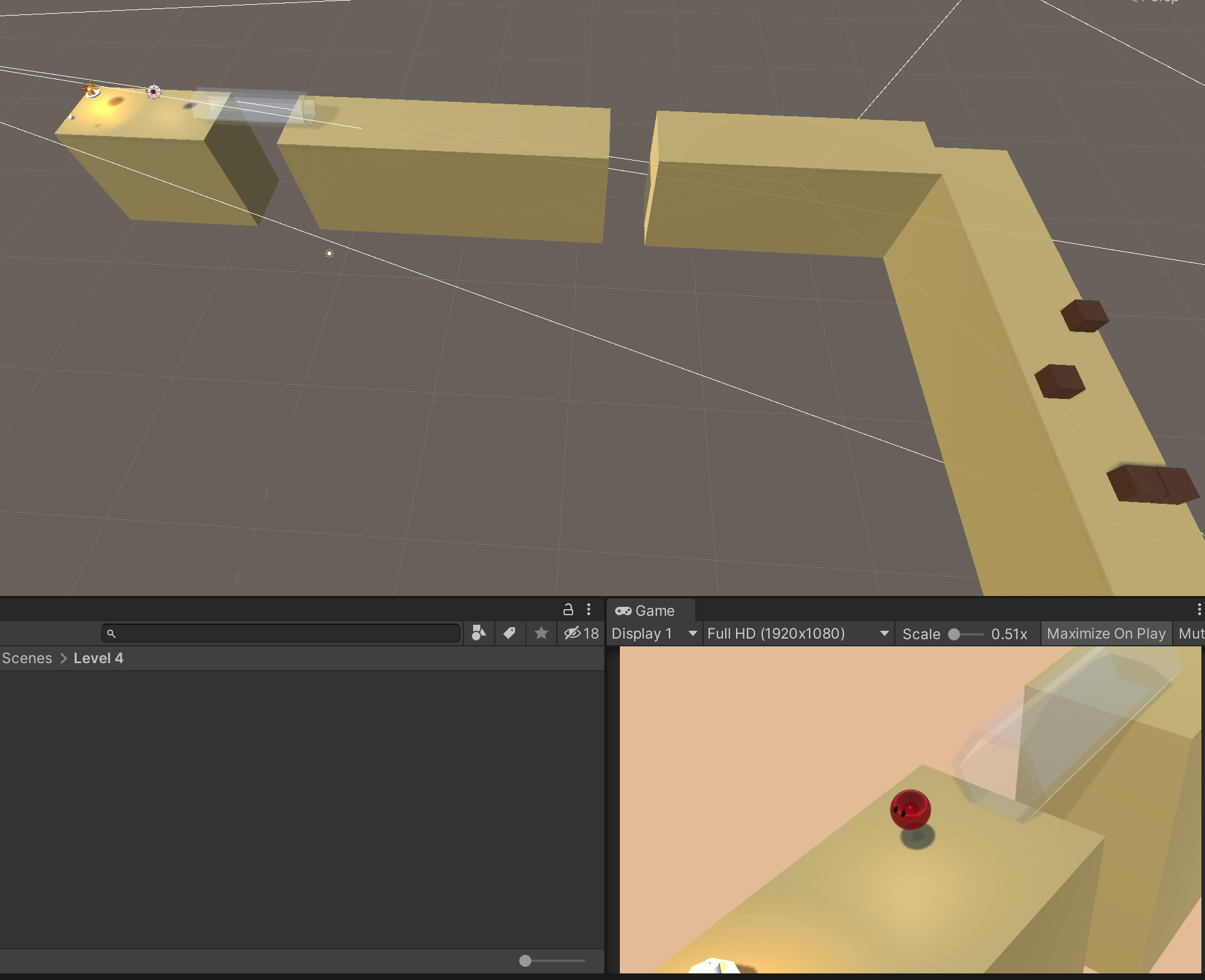
I finished level 0, the tutorial level. I designed the way that players gradually learn how to jump on boxes and jump over obstacles. I crafted pushable boxes and designed them at the beginning of the level so they know how to use them later. I am asked to do the tutorial level even if I am not the level designer in our team but I still did it because I want to improve our current levels.


I met two testers and had a 1.5h session with them. D is a professional game developer who has 17 years of industry experience and worked for Microsoft and Epic Games (Fortnite). D is a game producer who has been working for 10 years in the industry and now in EA. They both provided super in-depth analysis to our pre-alpha submission. I appreciate their feedback and very much agree with them on the flaws we have in the level design and programming. I complied the playtesting voice recording to a document with highlighting and composed a video of the playtesting session.
Week 6
For this week, the team focused on consolidating ideas for the different mechanics that we want to add to our game's future levels.
We focused mainly on the different hats we wanted to add, which ones were doable and which would not. On this same topic, we discussed how to add the puzzles that will need the mechanics and how they would be presented to the player. We also discussed how to present the new mechanics with small diagnostic tutorials that would allow the players to know what is going on quickly. From that, we started to create the next level for our game. We wanted it to have more depth and challenge than the previous levels. Therefore, we made it in a way where several paths have a puzzle that scales in difficulty. The first two puzzles are pretty similar to the ones in previous levels; they are just made a bit tougher. One of them is the previously mentioned one that requires the new mechanics. The last puzzle is something more complex that will require several attempts in order for the player to solve it. This level was created on the game engine for the most part. However, some of the puzzles still need to be finished.
In addition, we tried to explore new mechanisms that are tight to our core game loop, the timer, as the current version does not involve enough with our time limitation. However, adding new mechanisms require renovated new designs of levels and increases complexity, so we still need to figure out how to balance our gameplay development with our worktime.
Week 5
I did not do much this week because our focus is on development. Although I did manage some playtesting and had useful user input on how should we improve our game. I found a tester for Ikura v0.1.1. I built a google form which included the sections required for our playtesting report, including tester’s age, player type, gamer type and their reflections. I also included the BrainHex testing website in the google form so the testers would know what gamer type they are.
Furthermore, I summarized the parts we need improvement to mechanisms, story telling, UI, UX and programming. (basicaclly every aspects need a better implementation…) v0.1.1 is our first playable, which only has two levels with primitive shaped builds and no shading and texturing. I realize I do need to add more rewards and collectables to the game, and smooth the experiments of switching rooms.
Week 4
My plan of this week is finalize the mechanisms and items.
It ended up that I had a very bad headache and did not feeling well for a while. Probably because the weather is getting cold. I did not contribute much on finalizing the mechanisms. Although I participated in our early playtesting because our amazing developers brought our game alive early. I was amazed by the productivity.
Week 3
For this week, my to-do list is Concept arts for IKURA, magic cat, game world, cut scene, mood board.
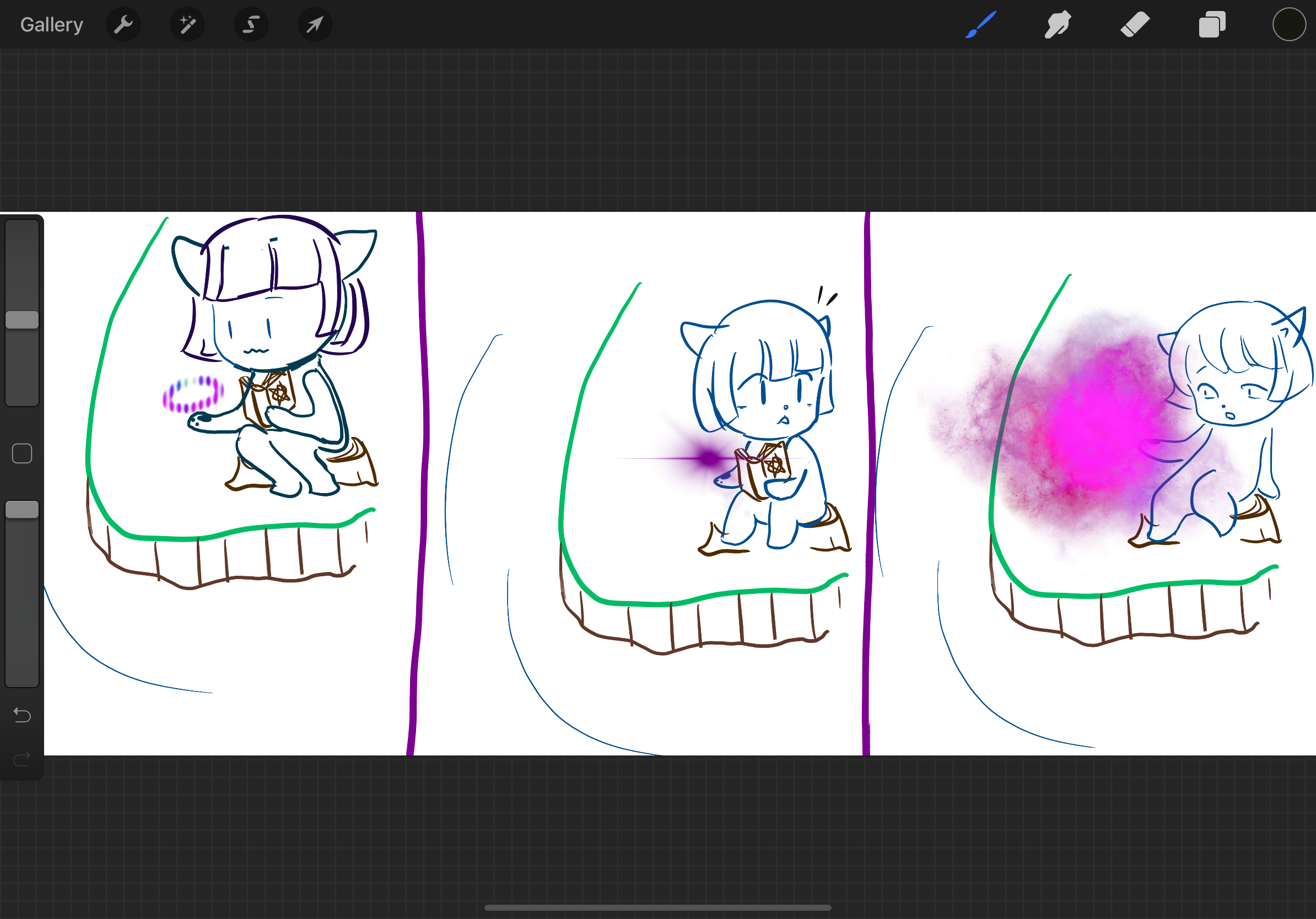
I further polished my idea on how to illustrate our main character ikura and shows it on my drawing board.
 d
d
After the night I keep my head down to draw the art stuff for over an hour, and I felt my head down my neck for too long as I had already been feeling uncomfortable neck a few days. so I lay on my chest on the bed played some mobile games to retract my neck a bit. but what happens is when I try to get up I felt dizzy and nauseous, for about half-hour. so I went straight to sleep didn’t get up. but still feeling sick. Then I pulled up my cervical retracting pillow which lifts the neck, but soon later I felt my whole head and left hand were numb. I quickly removed the cervical pillow.
So I contacted my doctor and she believed that school is bad for my neck. :( I need to go for physiotherapy after these.
Before our weekly meeting, I had these diagrams in mind to connect the mechanism together. My teammates got some brilliant ideas about fidelity change and fog of war, but I wasn't sure where should I put them in the game flow. I thought about Splunky and I could probably bring the idea of the random dark level into our game. So, there are certain spots having candles, Ikura needs to light up the candle to see around. but one constrain Splunky has is their Player can only hold one item at once, however, ikura does not have this limitation, so a dark level may not be so hard for ikura.
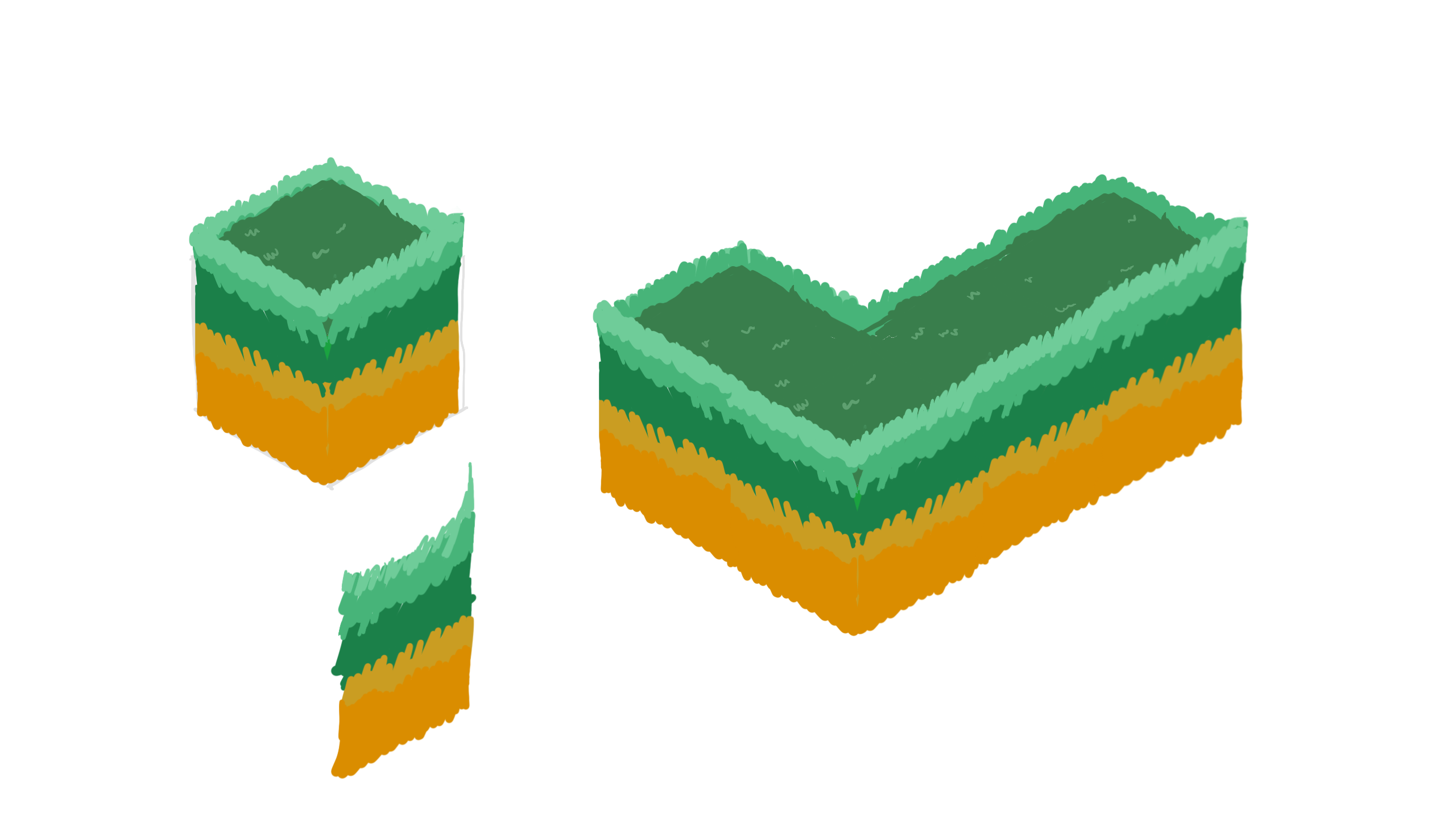
Items to use are a must-have. We may have different biomes too, so I am trying to test a nature-themed biome. Designing blocks is also very urgent.


Week 2.
To gain knowledge of game design, I keep reading the book The Art of Game Design, it encourages me to think of myself as a better game designer even I am still starting. In addition, I found GDC talks are quite helpful. I watched a handful of GDCs. For example:
Crafting A Tiny Open World: A Short Hike Postmortem
1,500 Slot Machines Walk into a Bar: Adventures in Quantity Over Quality
Level Design Workshop: Designing Radically Non-Linear Single Player Levels
I learned a lot from these talks.
As a gameplay designer and UX designer, I plan to design the blocks and mechanisms and make them more cohesive. Specifically, to make a stronger connection between the mechanics we have such as fidelity change, the reward of getting an item, and fog of war. so I need to design it in a way that is possible to procedure generate, which parts are random and which are not. I looked back at the background stories. I felt it was incomplete especially for not linking mechanisms together. In other words, those settings do not make sense and the objectives are meaningless.
So, I redesigned the background story: Magic exists and is common. Our main character IKURA is being looked down on by their family members since Ikura is born without magic, unlike the others. Ikura does not have magic but a much bigger body. One day a magic cat is learning magic by the river but messed up. The Ikura family are sucked into a different dimension, another side of the dimension. In that dimension, the magic is barely usable, so Ikura becomes the one who can save their family from the collapsing dimension. Ikura uses tools to help their exploration. Their families are trapped because they usually use magic but they cannot use it here. After being saved, the siblings apologize for belittling Ikura and teach Ikura a skill(?). Ikura is appreciated and becomes happier than Ikura can see the world with more fidelity and colours.
We are told in the first presentation that we don't have a reason for players to play the rooms. I think now we have.
In the first week, I was involved in crafting the starting draft of our game concept. Creating a brand new concept from scratch is not easy. I tried to think about the game concept through different approaches, such as from mechanisms or background stories. In the beginning, I have a thought that I want fishing to exist in the game, which does not mean I can fish, but any fishing elements (eg. Angler NPC). So, we ended up having a related pseudo project name “Project Fish Pond”. I suggested we using FigJam for brainstorming and noting stuff in a Discord Channel. I am happy about making good use of discord sub-channels to categorize the messages.
I was using a random game theme generator for ideas, and there were a few game stories I like. Keywords are a parallel universe, playing the same level twice but having distinct feelings.
The game can tell the story by introducing a normal look and it gets deeper and the world looks weird after we know some deep trauma or story behind the character, which is presented by using two diff textures and assets for the same level. So, the world has two sides, bright and dark. or it is parallel as the character has the ability to experience the event twice. Then the story can be like: In a post-war, high-tech, low-life village, you, the player, are controlling a lumberjack robot, your daily job is to collect wood from the forest. As the game progress, one day you found no one picks up your wood storage and you have no place to put your wood, so you must go to find the manager. During the exploration in the forest area, you discovered some discarded torn family photos and stuffed unopened mailboxes. The player may think there is murder because of these sketchy evidence pieces. At our ending scene, your wood storage is cleaned up and your manager shows up. However, your manager looks a bit unnatural. Players may find there are bolts and screws on the manager’s joints, so they may think the manager is replaced with a robot one. However, it turns out the manager broke his arm and replaced one… then the game reaches the end, plays the credit scene….. AND, a photo shows after the credit scene, where the manager is holding a bleeding arm in the monitoring room. So, this game story has multiple layers.
We ended up with the rogue-like 10 seconds room idea, it has a smaller doable scope and a quicker play style. I drew some cutie balls with eyes and limbos as our character and some scene looks. The reason is to make our modelling and rigging simple, and I like cute fish roe.
I bought and used some songs in my practice Idiot Sandwich. Thank your for your creation!
Thank you, James! I bought your pack used some SFX in Idiot Sandwich. Awesome bgms!
Hi Yannick! Thanks for you work! I bought your pack used some SFX in Idiot Sandwich. Awesome creations :)