From a fellow SOUP slurper, this is a fine broth! ^^
transmutrix
Creator of
Recent community posts
My first time playing the game (in Safari) I had the page crash from using too much memory, but I had no issues on the second attempt. I’m not sure what happened there, and I do have a LOT of tabs open. I just wanted to mention it in case it comes up again for someone.
I love everything about this game! Easy to grok immediately, full marks for style, cute dialogue, lovely art and music. I’m a sucker for old school SCUMM game puzzles, too. Extra points to whoever snuck in the Strong Bad line. <3
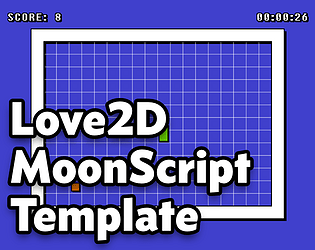
Fantastic music and art! Also: I didn’t realize LÖVE could do web builds, neat. Fun, fast, and snappy. 3D is a big departure from typical GB games, but part of the fun of jams like this is being able to take some technical limitations or specific aesthetics, and then work that into something new and interesting, and I’d say you guys did that very well! Kudos.

Jams are tough and I understand your frustration about not finishing things to your standard, but it’s impressive to me that people even try to make real GB games in just a week!
The art in this game is very cute and the music is nice, too. I can see what you were going for with the game’s progression, and what is here is fun! I really want to know what happens next haha.
I feel like you made a solid setup for your story here. Maybe you can finish it after the jam?
Hi! First of all let me say that I love this project in both concept and execution! Link’s Awakening is my favorite game and I’m so happy to see someone else with the same level of love I have for it.
I play LA a lot, and am making an indie game inspired by it (see my Twitter, not gonna post a foreign link on your forum lol).
When playing this, I noticed some gamefeel things are very different from the original, particularly movement and combat in some places, and I wanted to volunteer to bring those things more in line with the original game, if you would be interested in that. My own project has required researching the disassembly of the original game in BGB emulator, and comparing behavior frame by frame. With this effort I’ve been able to capture the gamefeel of LA very accurately.
Everything here is almost perfect, and I adore the Mario Maker visual style you’ve developed for this. If I could make my muscle memory for the original game seamlessly slot in, I think it would elevate this even higher.
And hey, even if you’re not interested in another contributor, I would nevertheless love to chat about LA with you. :)
Let me know what you think!