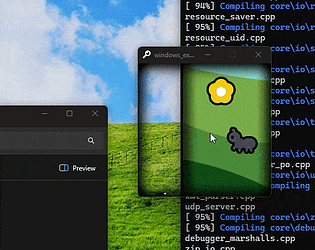
gosh this is so so soo good. really clever mechanics, and super clever puzzles despite the limited possibility space! it really feels like you explored the depth of the systems without going overboard. I have a huge soft spot for games that treat everything as just a simple tile in the world with its own rules, it makes it really exciting to explore and figure out how everything works. the additional puzzles are also super satisfying! my only negative experience was [gung v znqr gur vapbeerpg 50/50 thrff ertneqvat jurgure gb pbyyrpg nyy gur sybjref be chg gurz ba gur tenirf, naq unq gb ercynl rirelguvat gb trg gur shyy raqvat. ohg v nyfb yvxr gur zragny pbaarpgvba lbh arrq gb znxr jvgu gur sybjref naq tenirf. vz abg fher gurer’f n tbbq jnl gb cerirag gung!]
i really enjoyed this, and the ending is silly :)