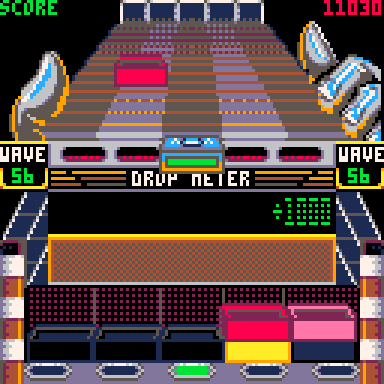
Thanks for the kind words. The game has all levels now and gameplay has improved a lot, all weapon timings, damage, enemies behavior, performance all have been revamped to be as faithful to the arcade, to the point that I'd consider the available demo just a proof of concept/tech demo.
I hope to update the demo soon, to show the real status of the project while waiting development on the licensing side.
Fingers crossed!