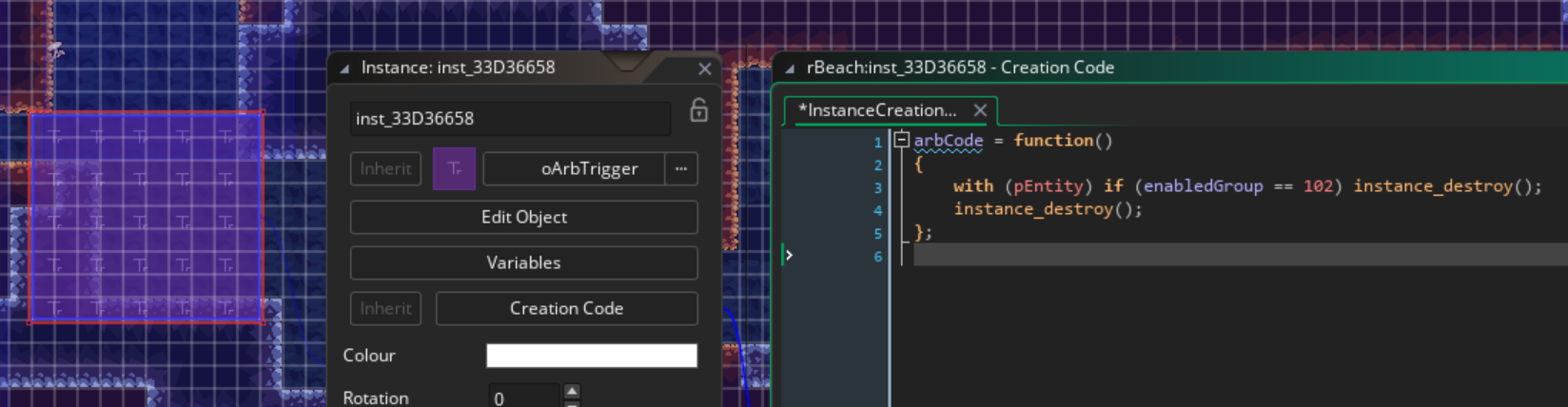
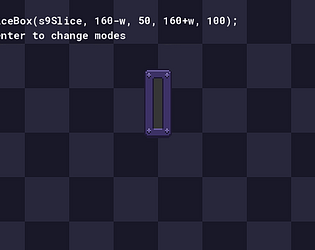
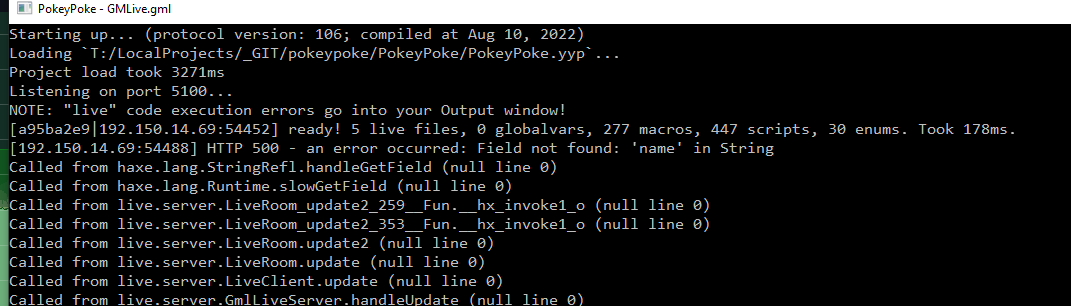
So I have these little trigger instances that can do arbitrary things based on a function assigned in the instance creation code. Somewhat unsurprisingly trying to call arbCode() after a live room reload results in a crash. I feel vaguely aware of why this happens but curious if there's any way around this.